この記事はウェビナー『デザインに「動き」を追加! グラフィック&Webデザイナーのためのモーショングラフィックス入門』の書き起こし記事となります。
動画で視聴したい方は¥2,150/月で無制限に素材ダウンロード可能な定額制プランにご加入いただくと、過去全てのウェビナー動画を視聴可能です。
ここからは、いただいたご質問にお答えしていきます。
Q&A コンテンツ
-
Q1. After Effectsで使える、おすすめのキーボードショートカットはありますか?
-
Q2. このデモに使っているPCは?
-
Q3. まる、しかく、星や線などの図形が、よく動いているようなモーショングラフィックスは,全部手動でアニメーションを付けるのでしょうか?
-
Q4. パーティクルについて。花火とかキラキラを作る方法について。
-
Q5. Media Encoderが立ち上がるのには時間がかかりますか?
-
Q6. プリコンポーズは良く使いますか?
-
Q7. オブジェクトの中心ポイントの変更の仕方
-
Q8. コンポジションの時間について
-
Q9. キーフレームを複数打った後でアンカーポイントを動かすと、動きがおかしくなるのですが・・・
-
Q10. プラグインについて
-
Q11. 日本語バージョンだと海外のプラグインがうまく動かないと聞きます。英語バージョンで慣れた方が良いですか?
-
まとめ
Q. After Effectsで使える、おすすめのキーボードショートカットはありますか?
A. よく使うものの中の一つとしては、レイヤーが何かあった時に、ビデオ編集ソフトでは、
トラックというものが同じ段に一列に素材が並んでいくので、

時間が長くなっても、横一直線で長くなっていきます。
After Effectsでは、あくまでレイヤー、一枚なので、
素材がふたつになると、必ず段となって積み重なっていきます。


部品数が増えるほど、レイヤーの数が増えていきます。
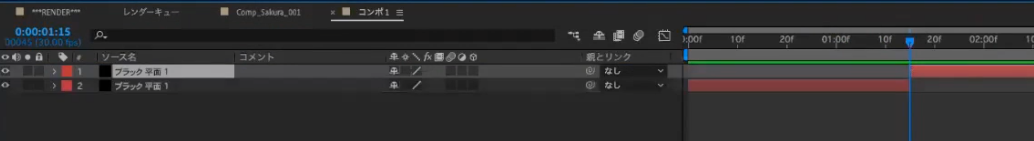
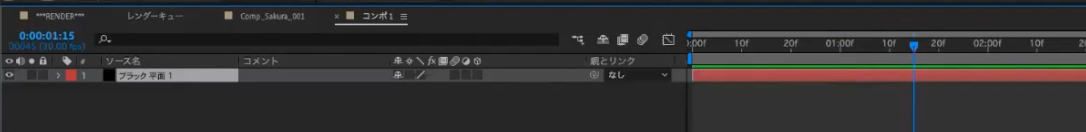
レイヤーを途中から別の処理にしたい時に、レイヤーを分割します。
今の再生位置で分割するときは、
Mac だとshift + command + D 、
Windowsでは、shift + control + D、でできます。


分割して個々のレイヤーへ別の処理をするというような時によく使います。
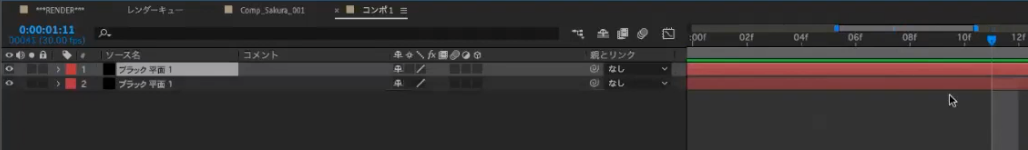
同じくDを使うもので、command + D だと、レイヤーを複製できます。


Macだと、command + D 、
Windowsだと、control + D とすると、同じものが増えます。
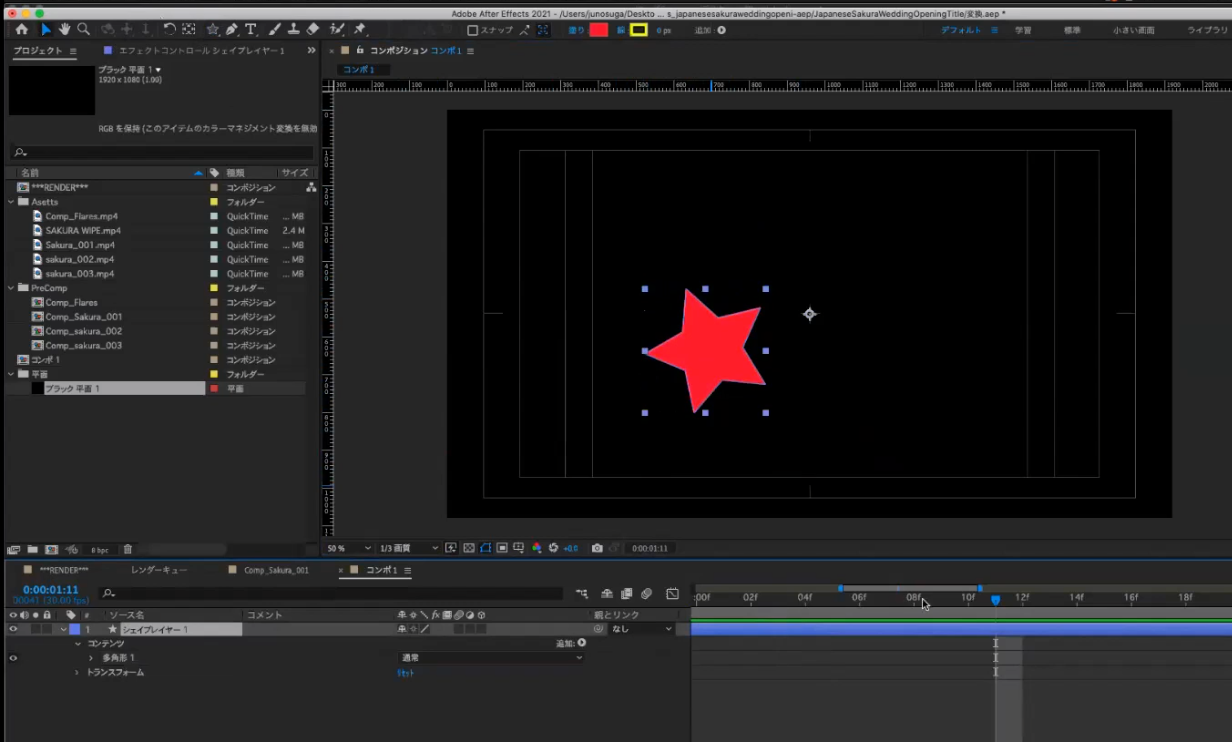
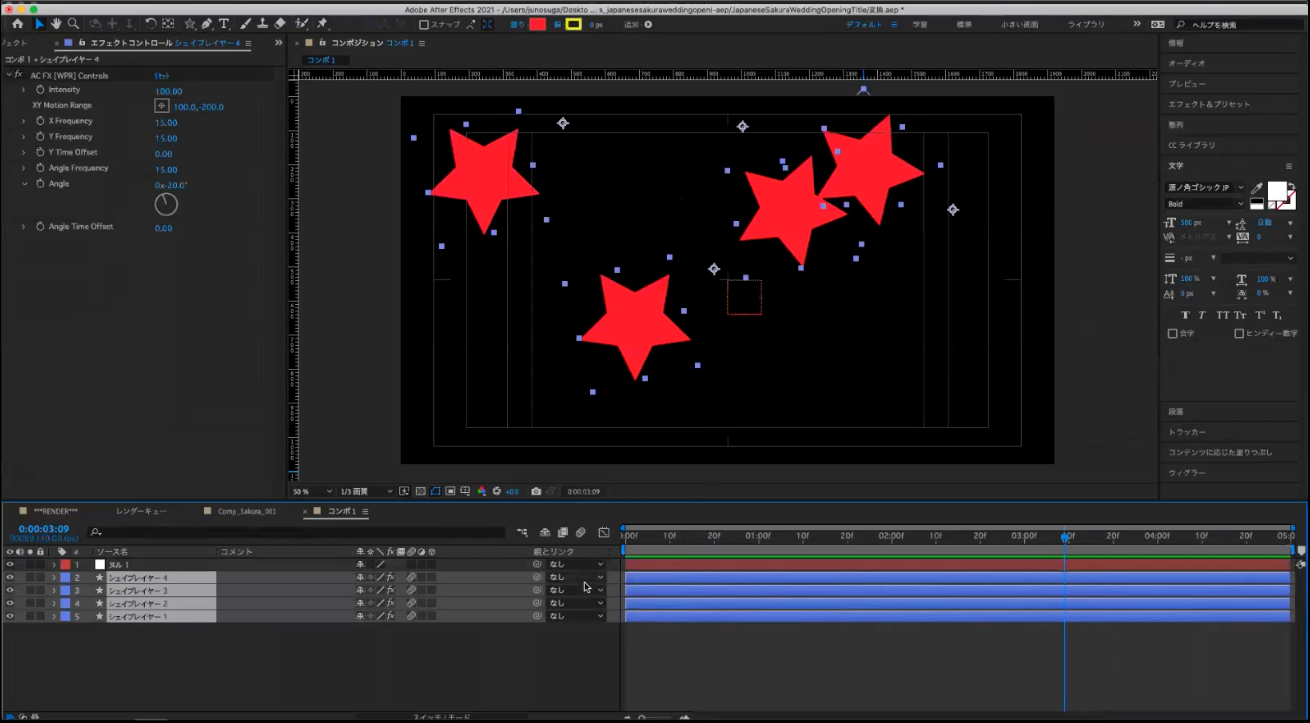
赤い星のシェイプで行ってみると、




これでたくさんレイヤーをつくって、動きをつけていったり、
などというように使うこともできます。
Q. このデモに使っているPCは?
A. それほどハイスペックではありません。
2016年のMacBook Proの 13 インチ、16 ギガバイト。
ビデオカードが載っていなくて、コアi-5 のものです。
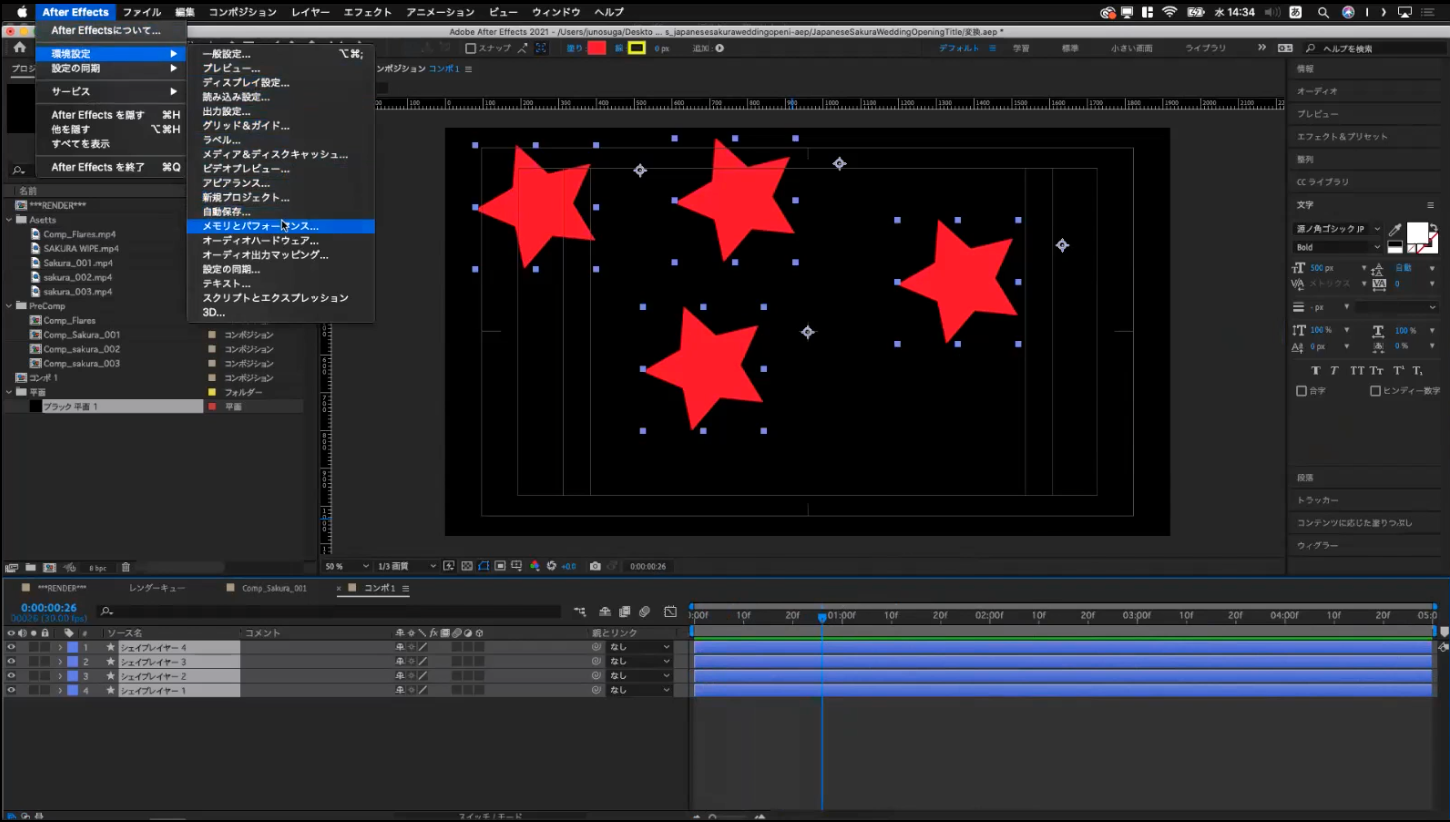
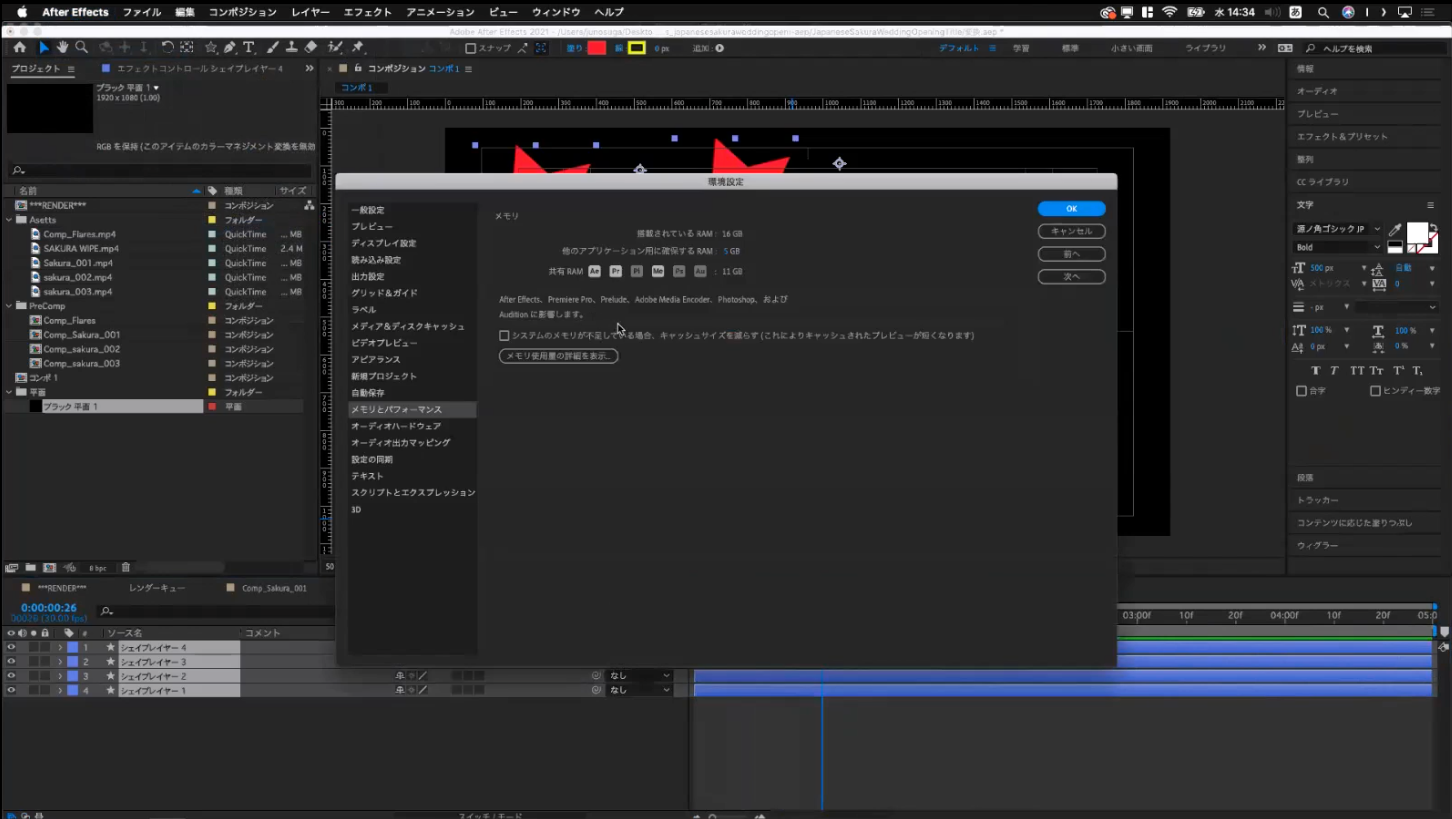
After Effectsは、一旦データを計算してから再生されますが、この計算をメモリに入れていきます。なので、メモリが多い方が、速度的に有利になります。
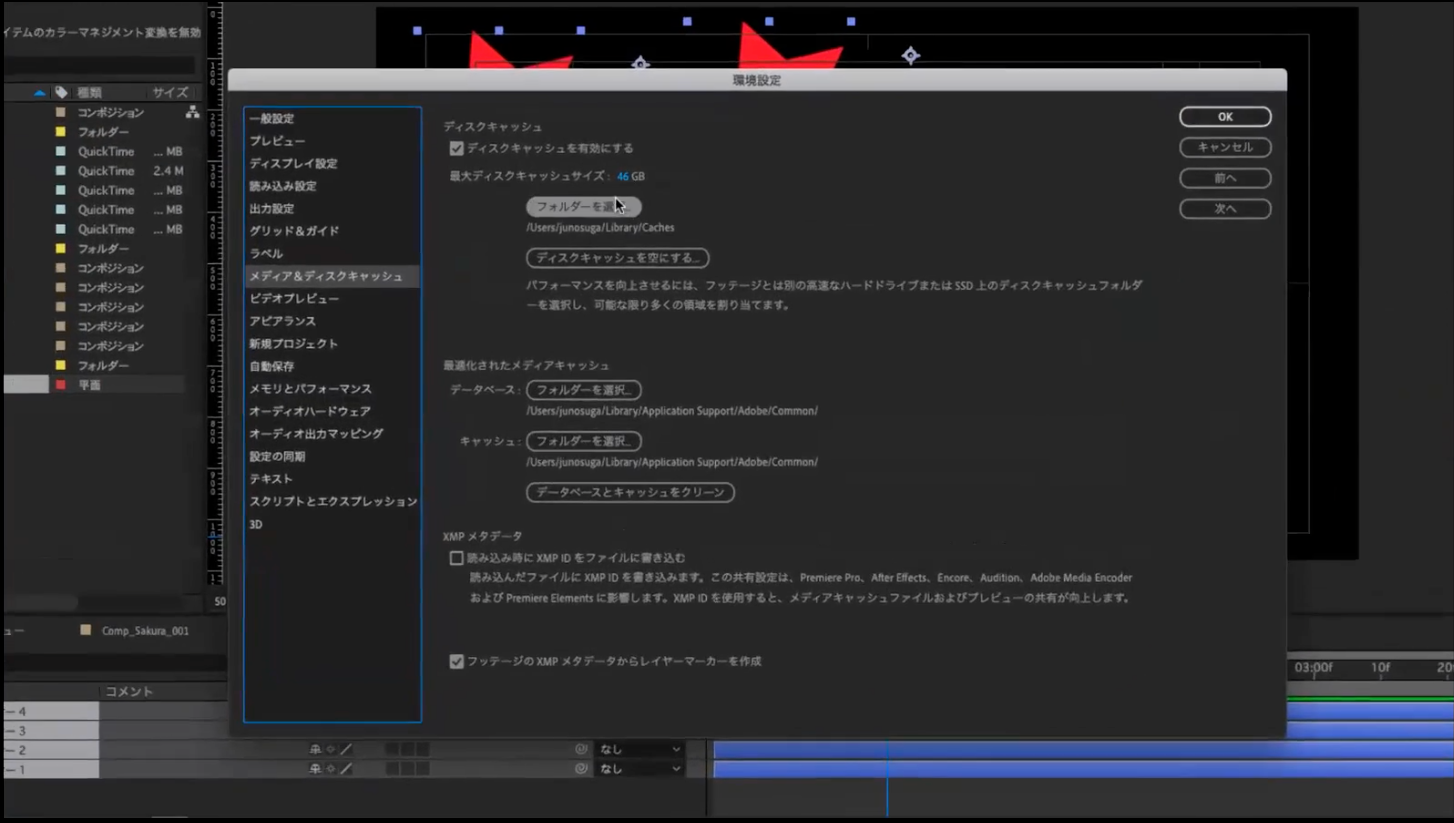
さらに、SSDとかに設定した容量だけ、
プレビューのファイルを一時的に保存して、
この「ディスクキャッシュ」というところで、
一時的に内部的ムービーを作って再生をするというのがあるので、
このキャッシュというのを作る容量と速度というのが大事になってきます。



メモリはなるべく多い方が良いに越したことはないですし、
速度の速いSSDとかより、
40 ギガとかのキャッシュ用のスペースがあるように
余裕を持ってストレージを作っておくなどすると、
After Effectsが使いやすいマシンになるかと思います。
Q. まる、しかく、星や線などの図形が、
よく動いているようなモーショングラフィックスは、
全部手動でアニメーションを付けるのでしょうか。
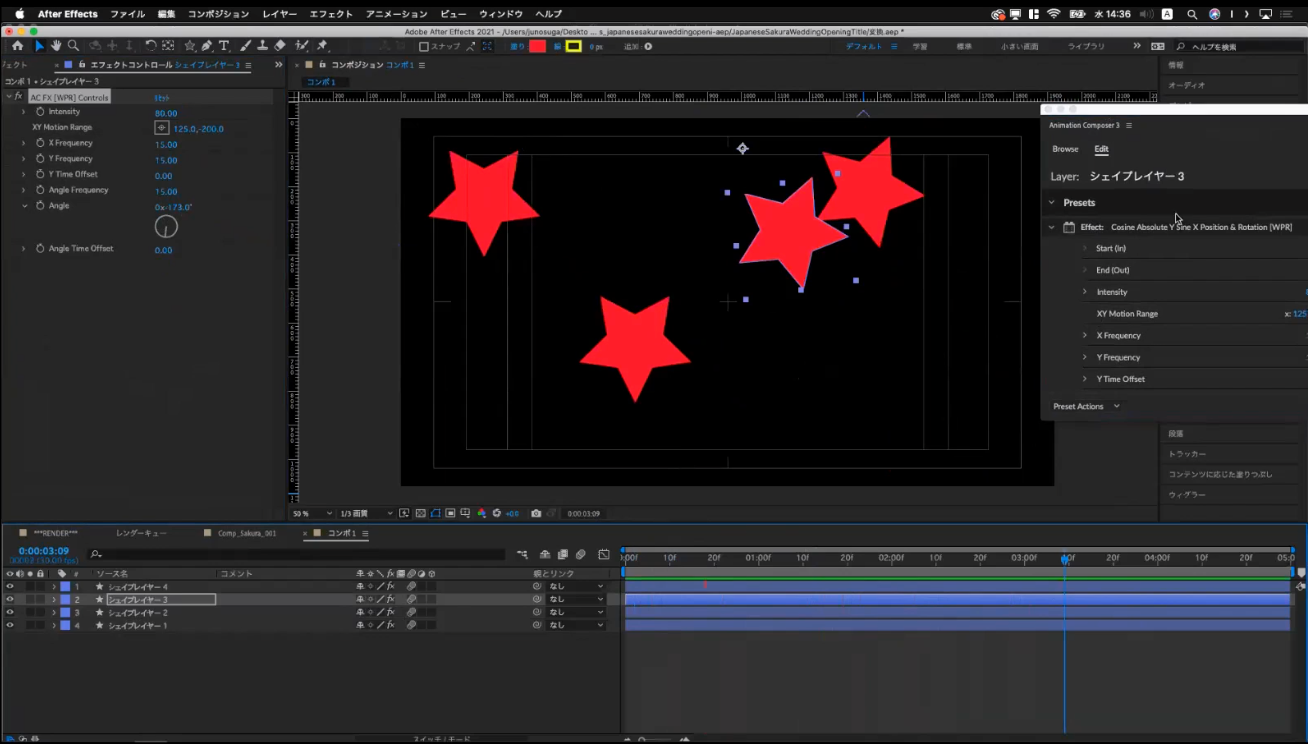
A. 手動でやるものもありますし、
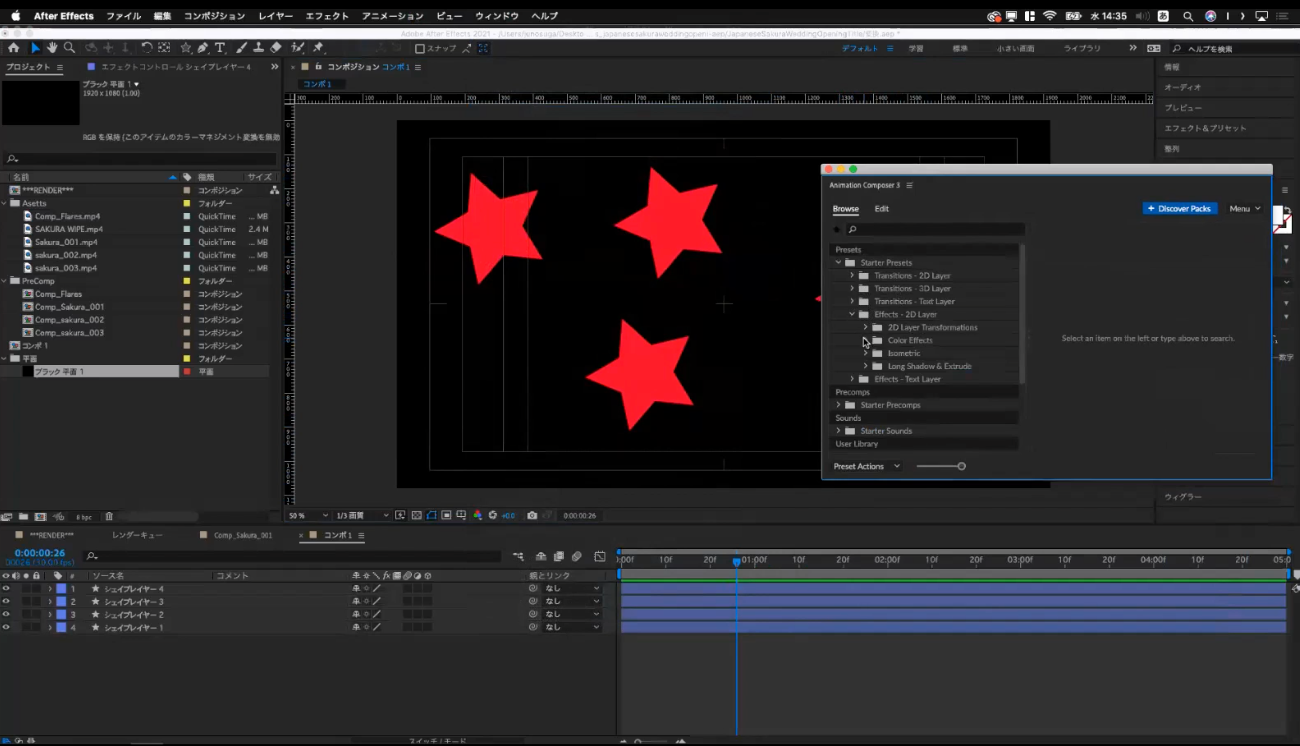
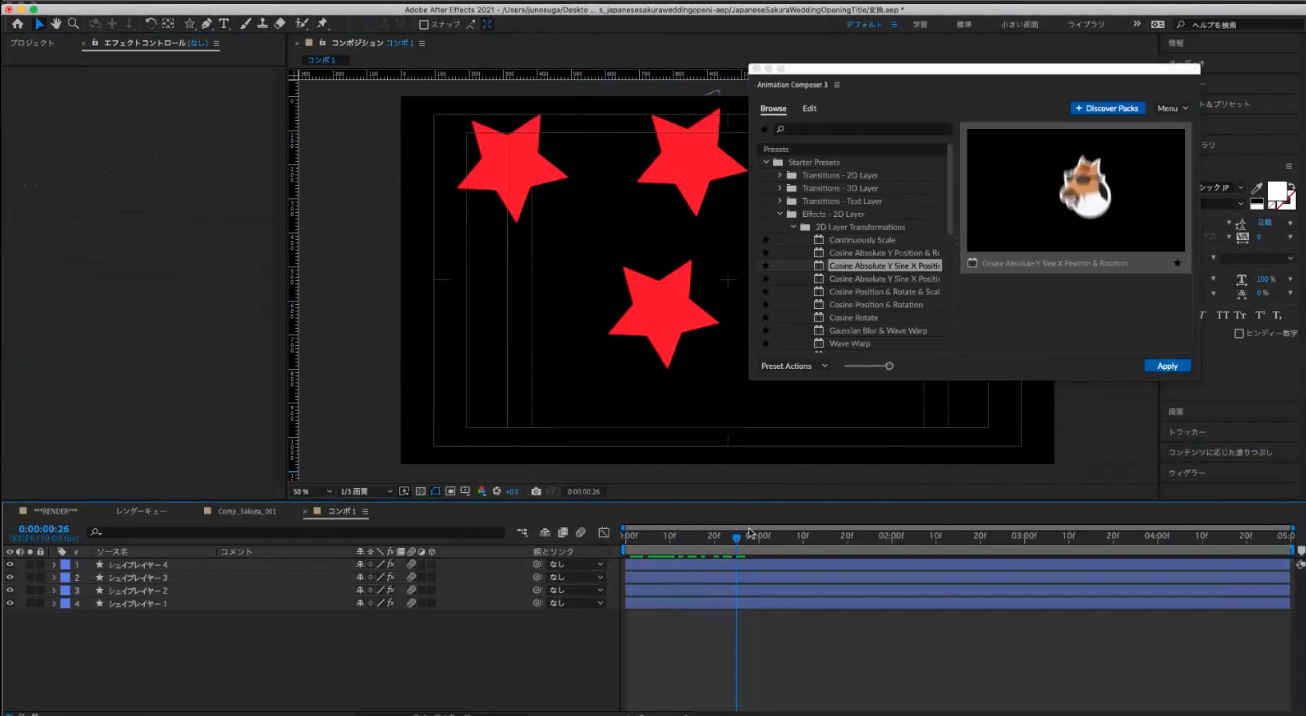
先ほどお見せした Animation Composer とかでつけることもあります。
(Animation Composerのような)拡張機能にランダムの要素を加えたりしてばらつきを作ったりしています。
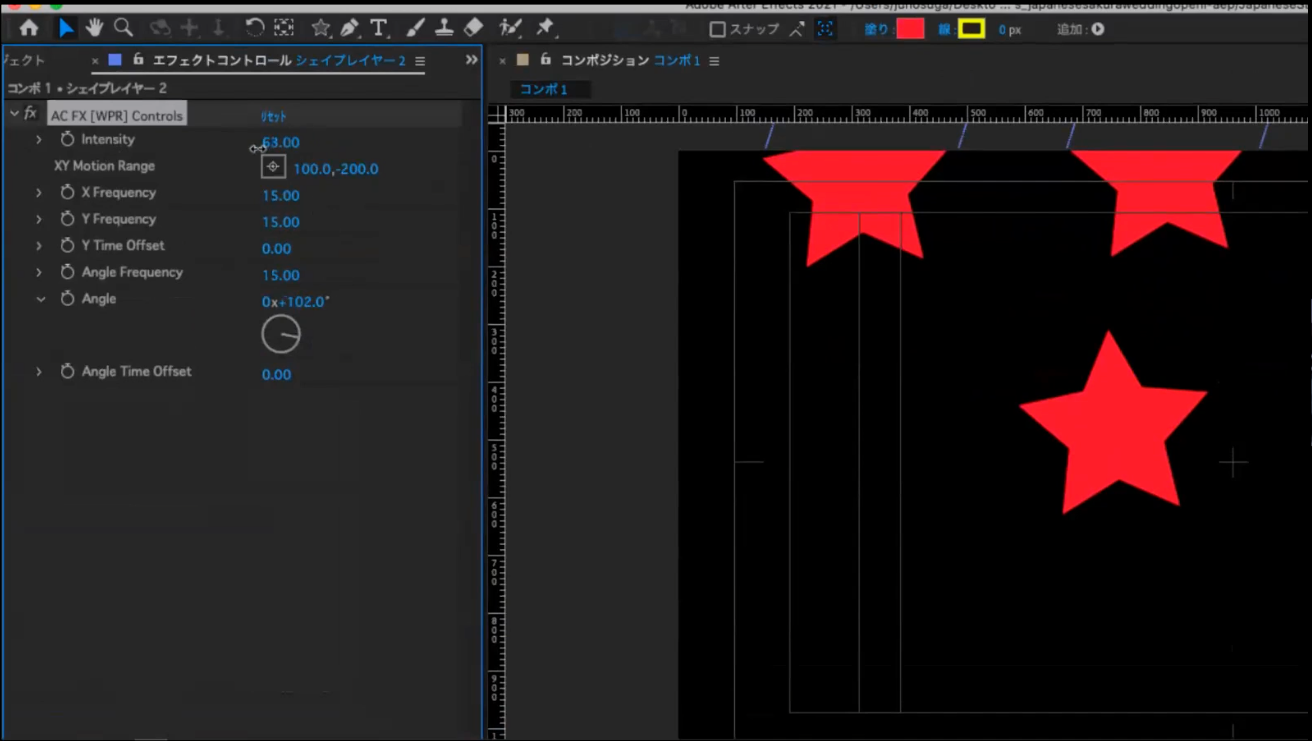
たとえば、個々のレイヤーで、角度や動きのサイズにばらつきを作っていくと、ばらつきが生まれます。いっぺんに (Animation Composerのエフェクトを) 適応して、(エフェクトコントロールパネルで) 変化を加えると、かなり素早く作業ができます。




Animation Composerを使わなくても、
一個アニメーションを作ったものを動きだけコピーペーストできるので、
同じような動きをつけた上で、個別に変化を加えていくというのもできます。
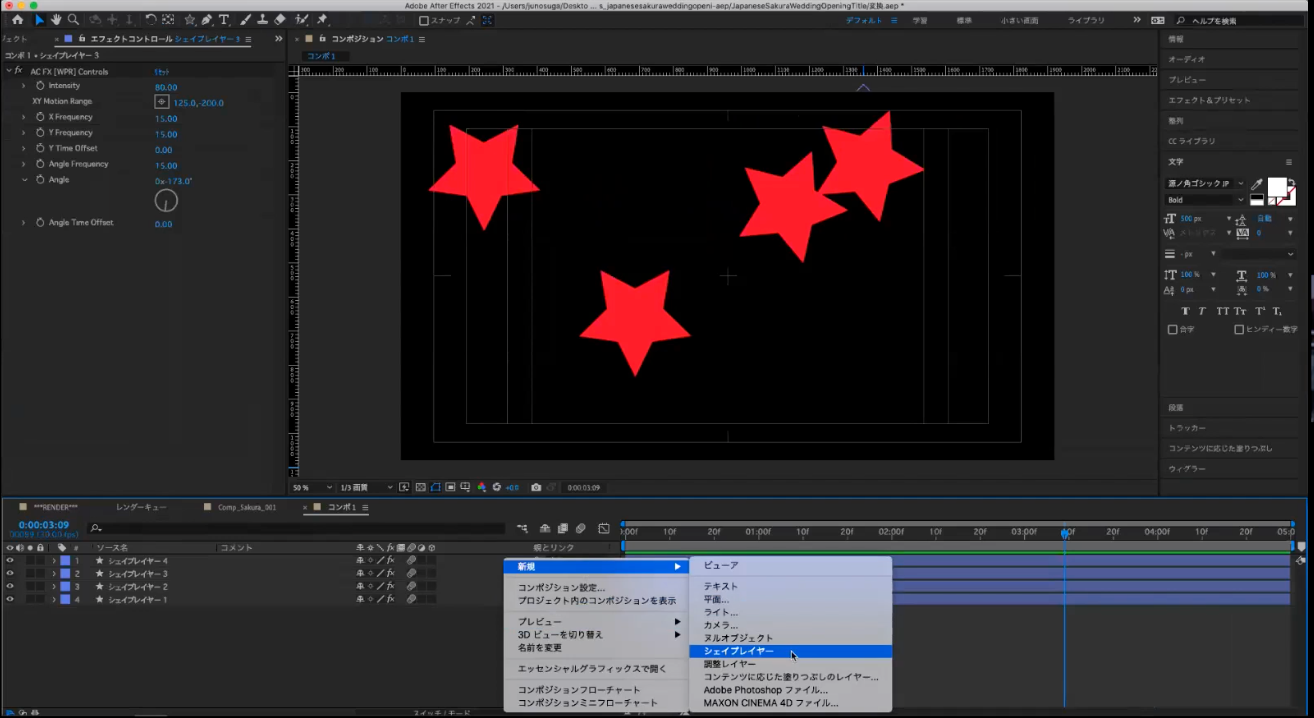
逆に全体をいっぺんに動かす場合は、
レイヤーの親子関係というのがあるのですが、

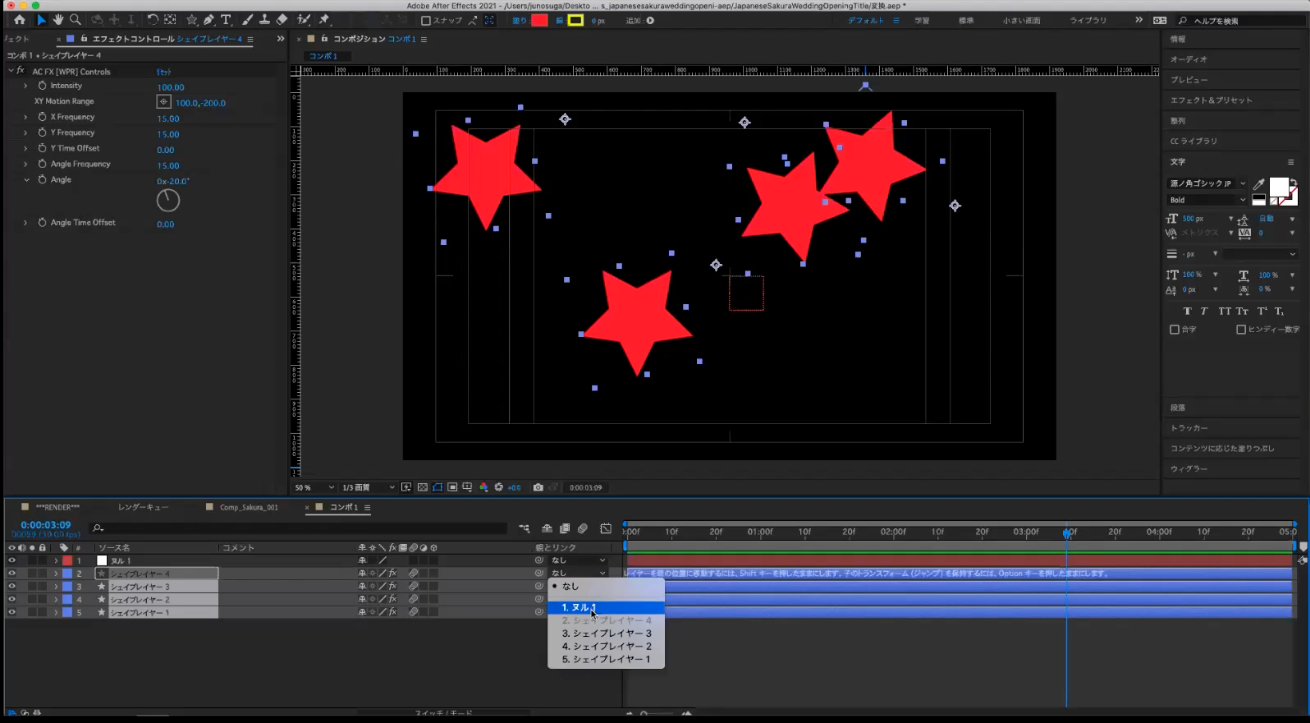
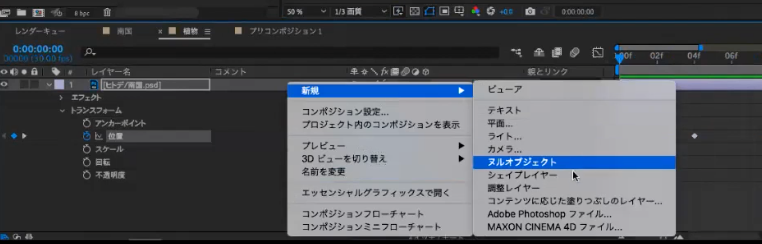
よく使うのが「ヌルオブジェクト」という、
透明で何も見えない、位置だけがあるようなレイヤーです。
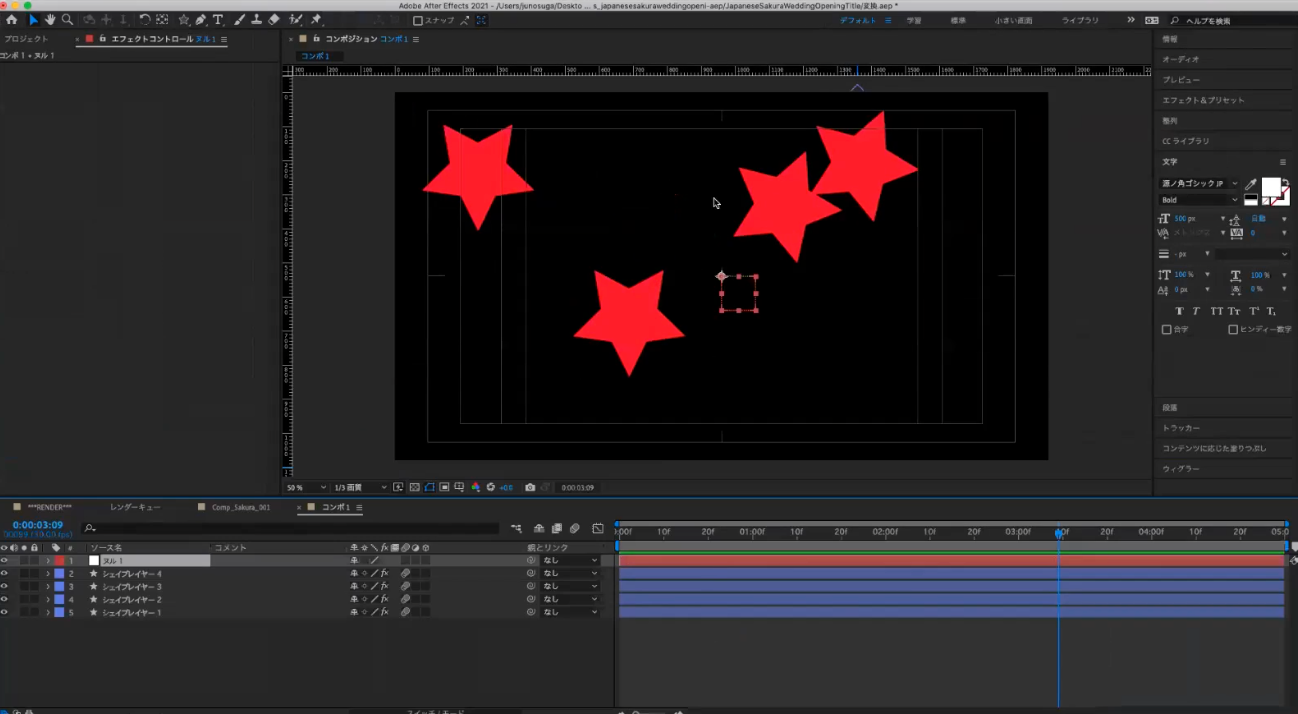
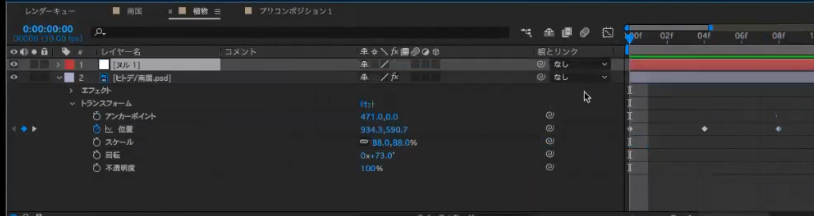
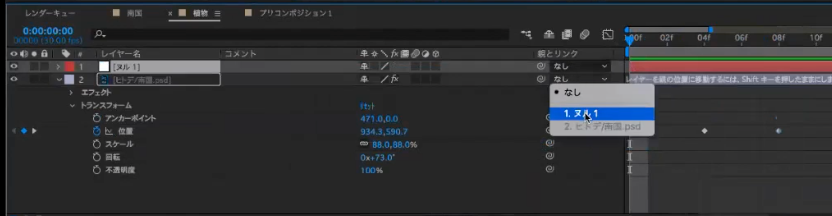
他のレイヤーを全部、
この「ヌルオブジェクト」へと向けて「親とリンク」というのを設定すると、
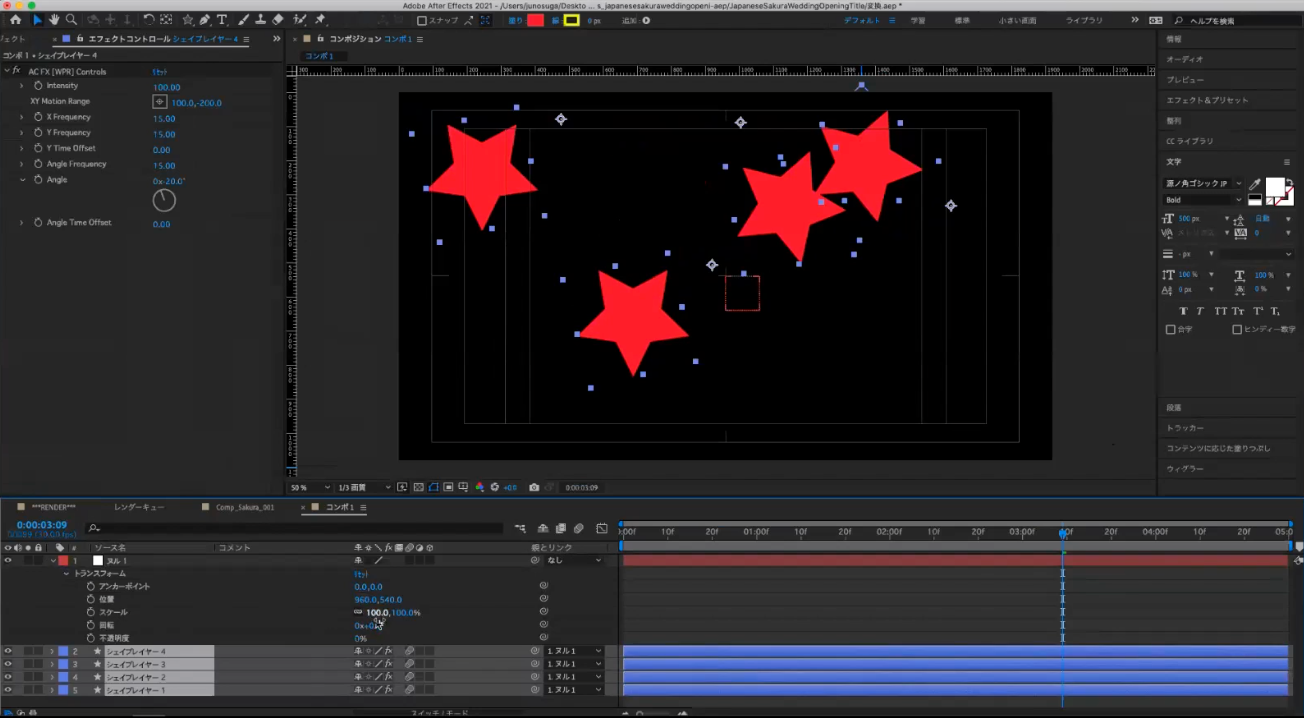
ヌルオブジェクトの操作で、
全体がまとめて動くようになります。






ヌルオブジェクトを動かしても、先ほどAnimation Composerで設定した個別の動きは生きているので、個別が動いていながら、
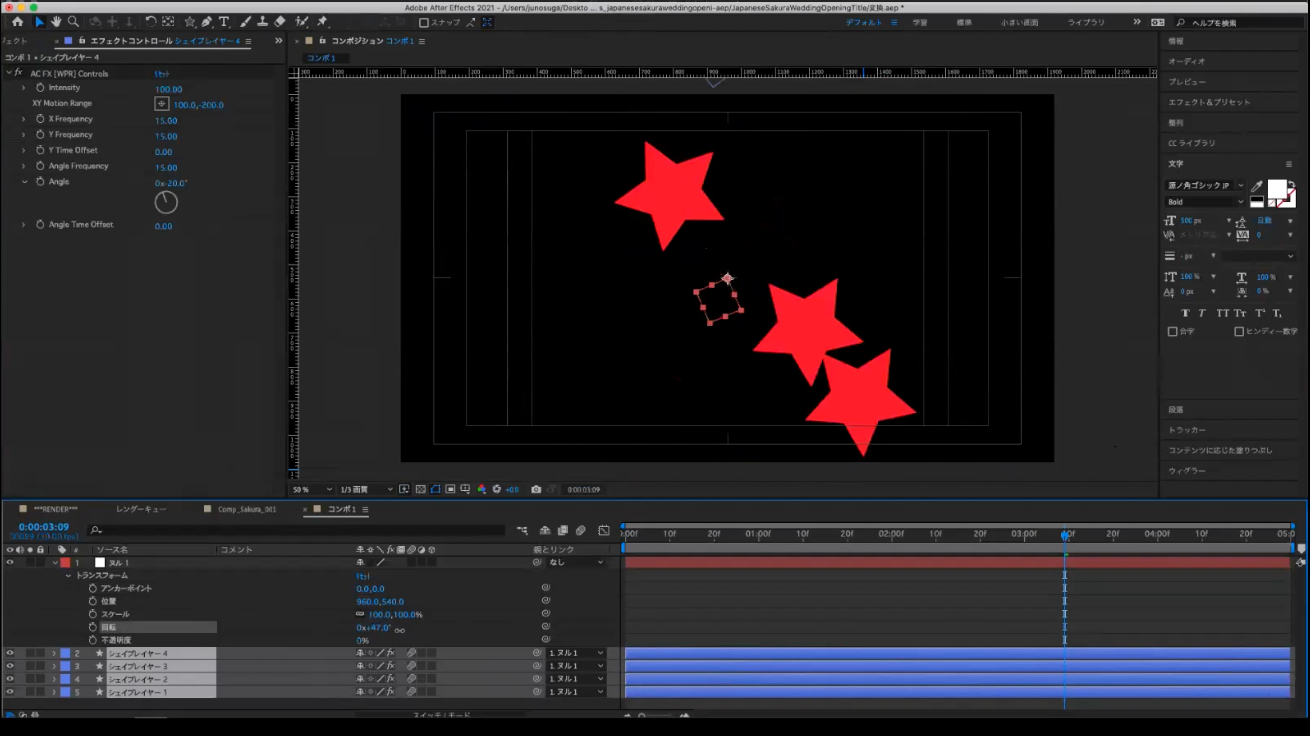
親玉のヌルがぐるっと一回転すると、
細かく動きながら全体が一回転とか、合わせ技で、掛け算で複雑な動きになっていきます。

見た目にはすごく複雑な動きに見えても、
こうしたのを二・三段重ねて、掛け算でとても複雑にみせている、
ということも良くやります。
###Q. パーティクルについて。花火とかキラキラを作る方法について。
A. もともと入っているものの他に、
製品として販売しているものの中には、プリセットになっているものなどもあります。
たとえば、粒がいっぱい飛び出るもの、雨とか雪とかは、(After Effectsに備わっているエフェクトで) 設定を調整すれば再現できます。
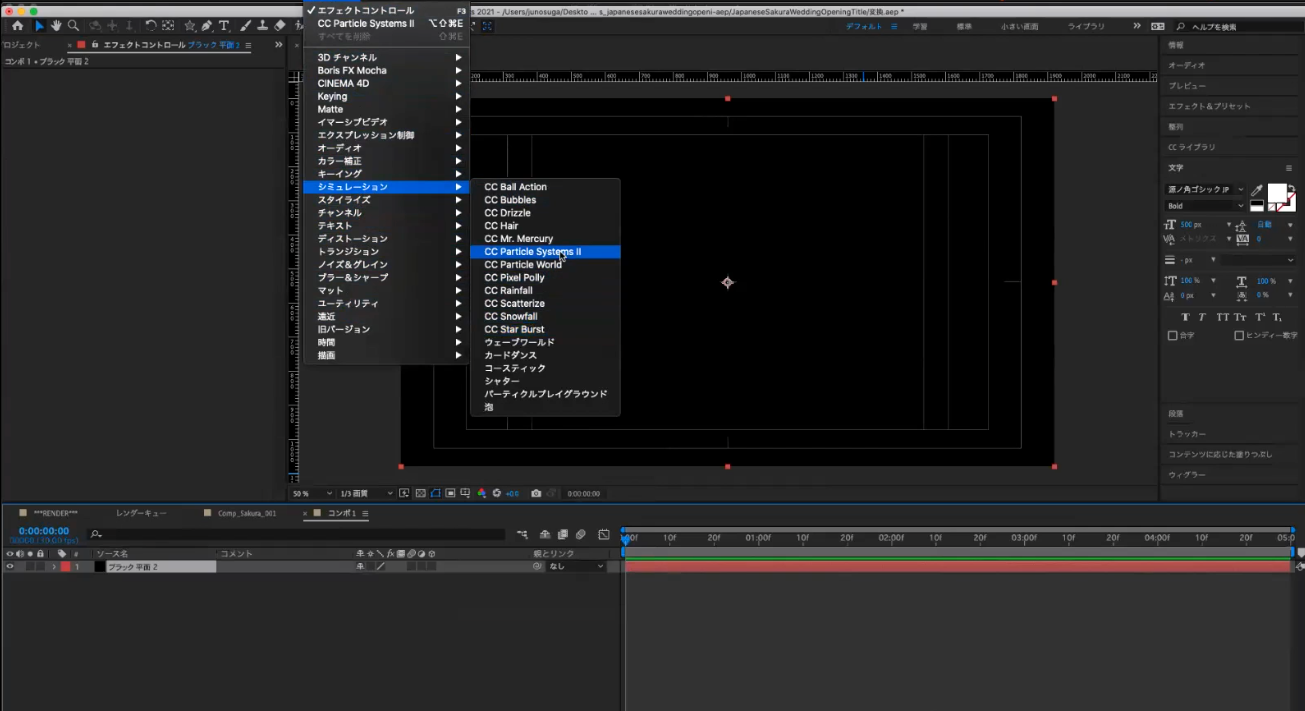
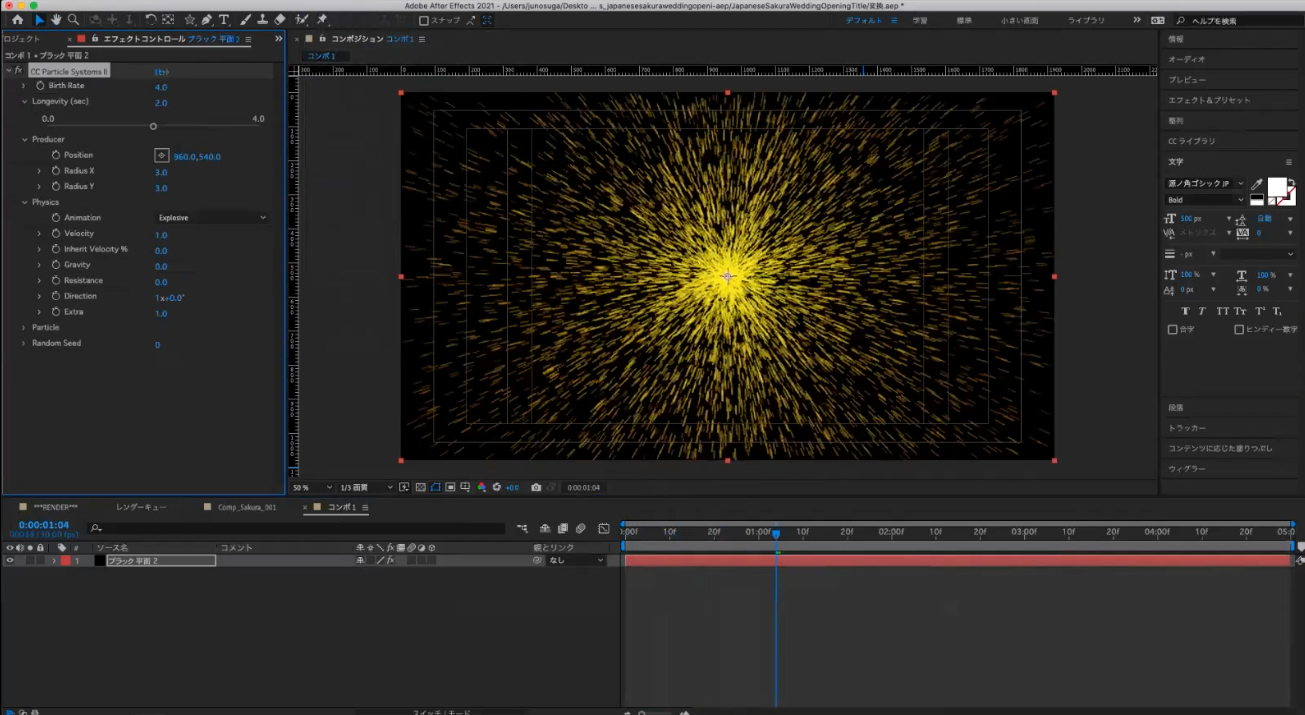
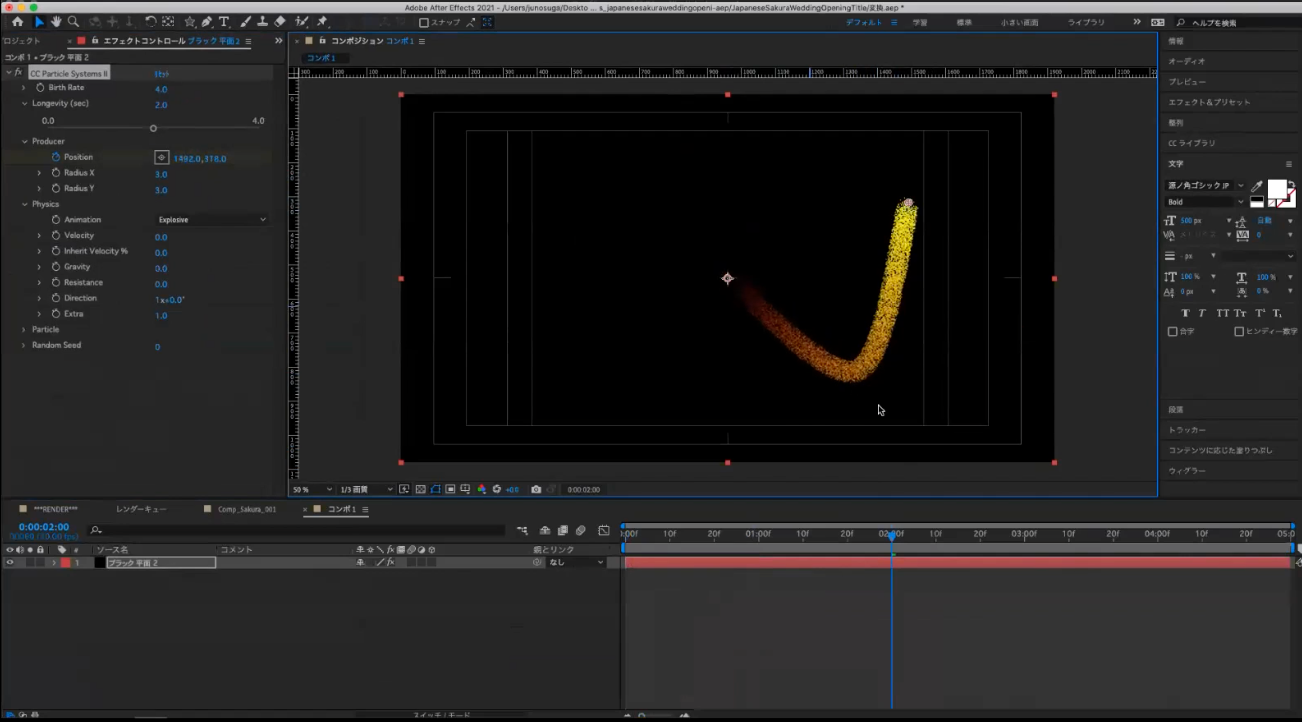
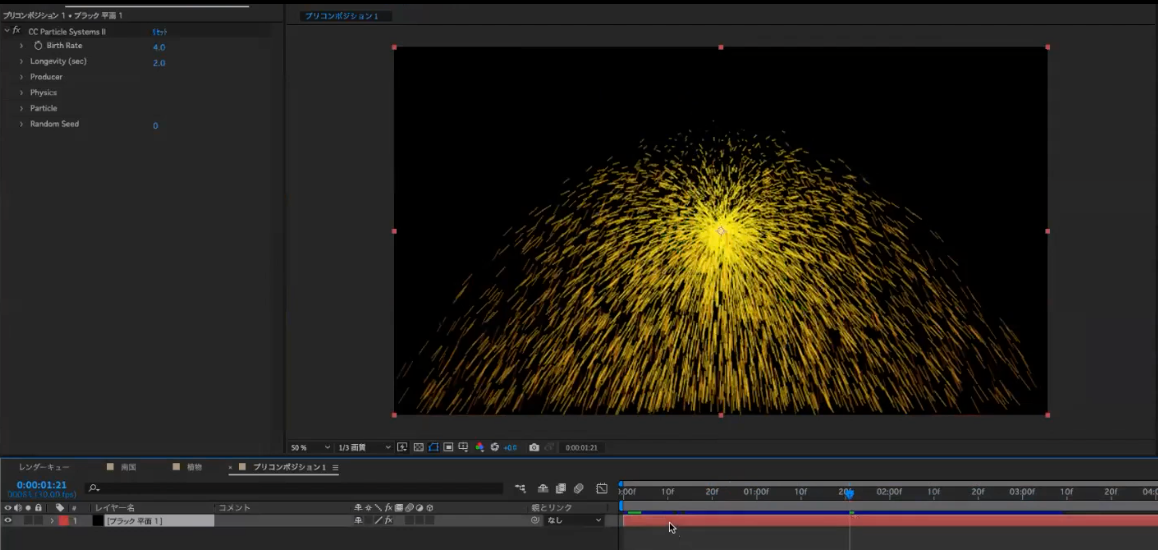
「シミュレーション」「Particle System 」と選択します。

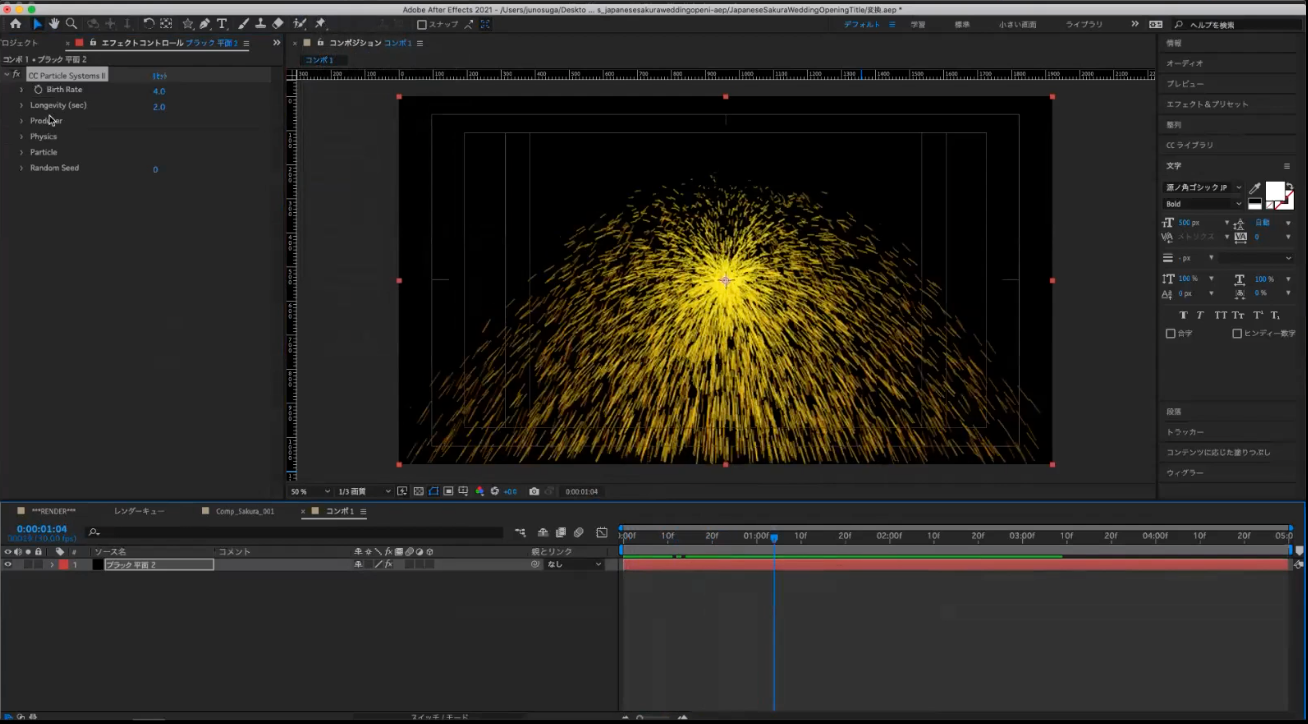
何もしないと、花火のようですが、

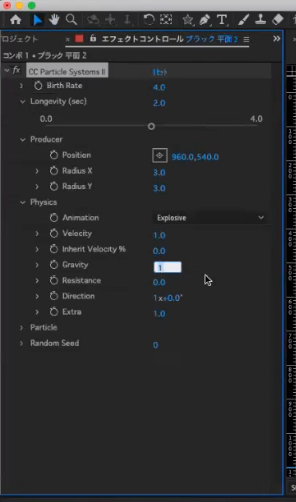
「Gravity 」つまり重力がないと、
下に落ちずに周囲に飛び散っています。


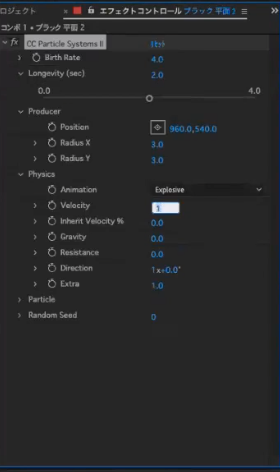
「Velocity」というのは弾ける力なので、
ここがゼロだと、ずっと位置が変わりません。
同じ位置で粒子が発生し続けます。


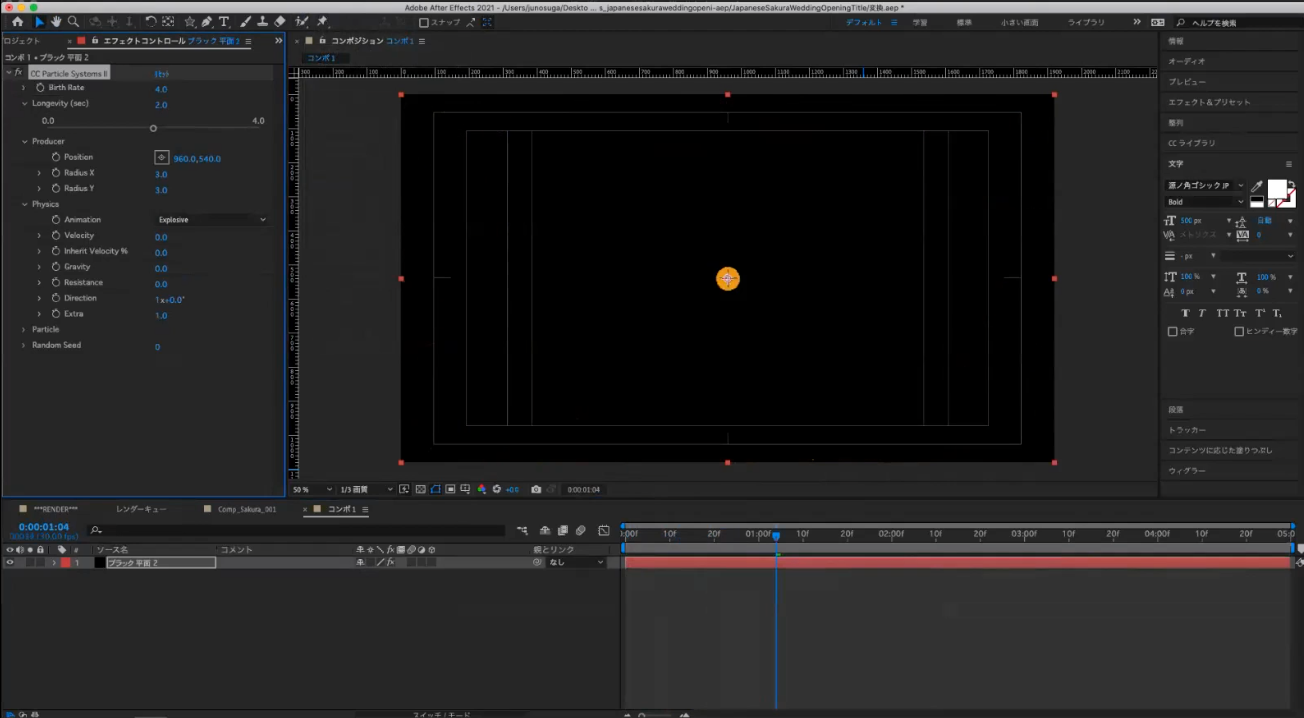
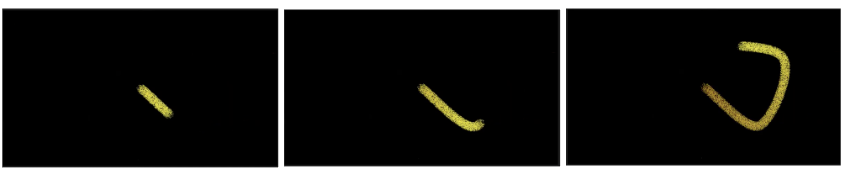
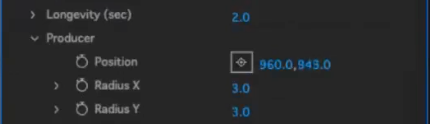
この状態で「Position」つまり、粒子が発生する位置をアニメーションさせると、
このように彗星みたいに尻尾を描いていきます。


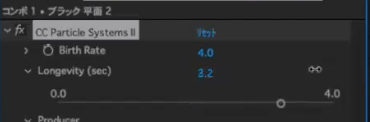
「Longevity」というのは寿命なので、
これを大きくするといつまでも消えないので、
このように筆で描いているような効果を作ることができます。


こういう使い方はチュートリアルを見つけやすいので、それを利用していただくのも良いかと思います。
それから、Motion Elements のテンプレートは
全部 After Effects のプロジェクトになっていて、
テクニックのある方が作っているので、
色んなテクニックが生の状態で入っています。
パーティクルを使ったものもあるので、
プロジェクトそのものを見れば、「こんな使い方をしているんだ」と、
参考にできるかと思います。
Q. Media Encoderが立ち上がるのには時間がかかりますか?
A. 先ほどは、作業をしながらだったので時間がかかりましたが、通常はもう少し速く立ち上がるかと思います。
Q. プリコンポーズは良く使いますか?
A. 非常に良く使います。
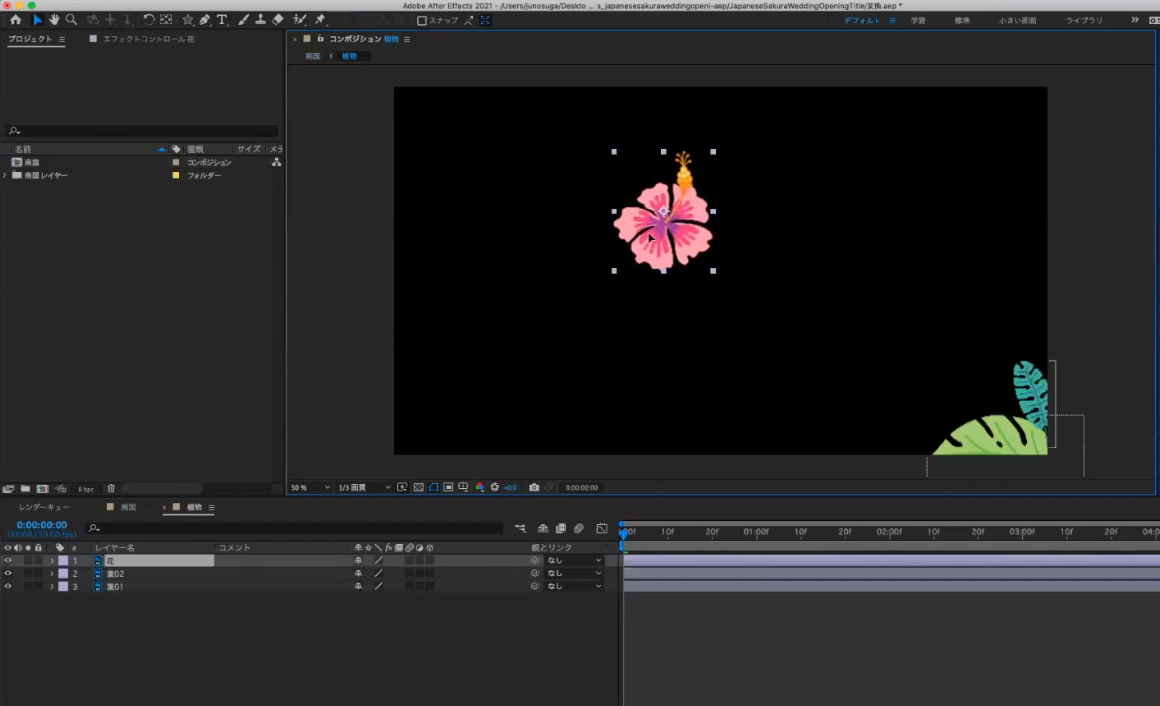
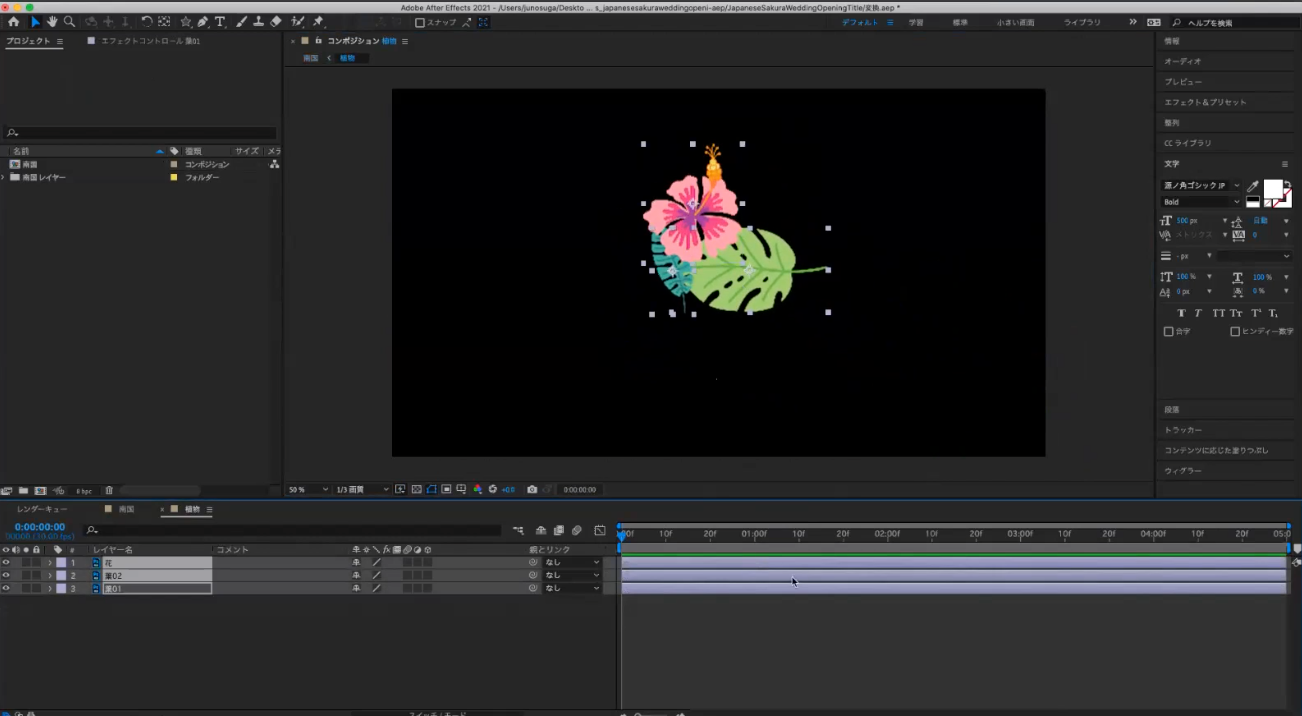
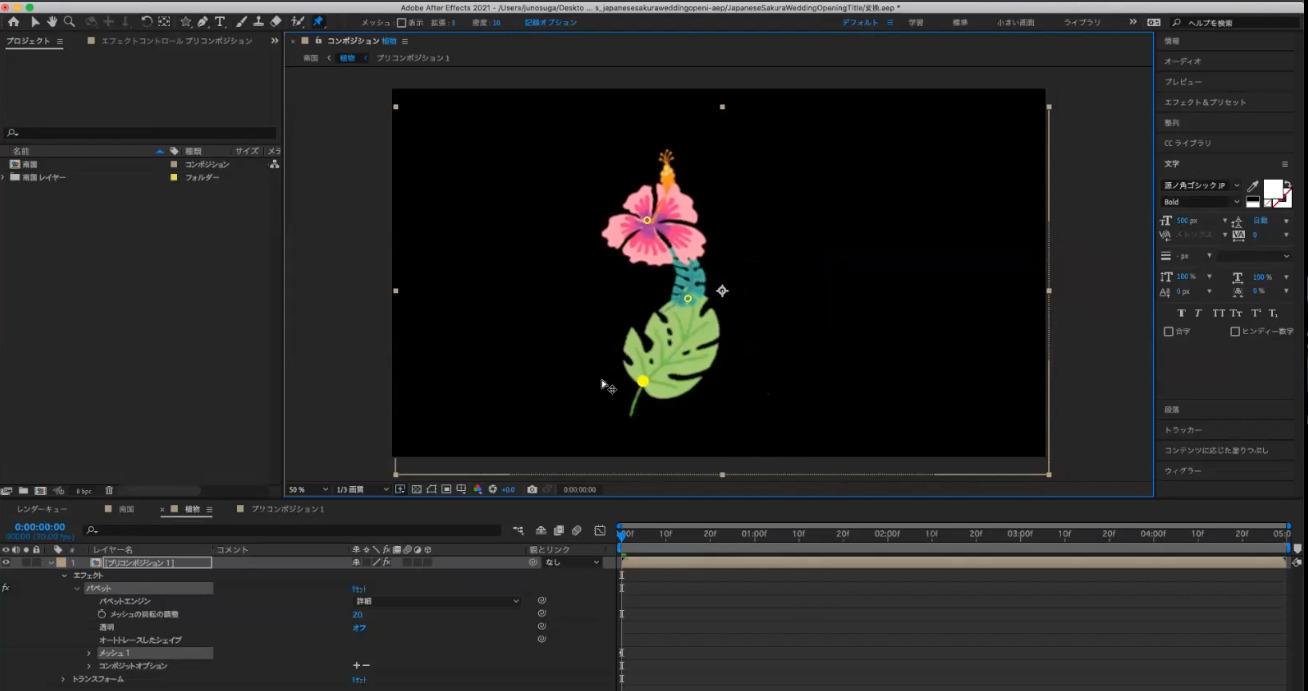
プリコンポーズというのは、たとえば、この絵であれば、花と葉っぱがバラバラだったものが
ひとつのコンポジションにまとまっている状態のことをいいます。


ばらばらの三つのレイヤー、
これをひとつのレイヤーとして扱いたい時、


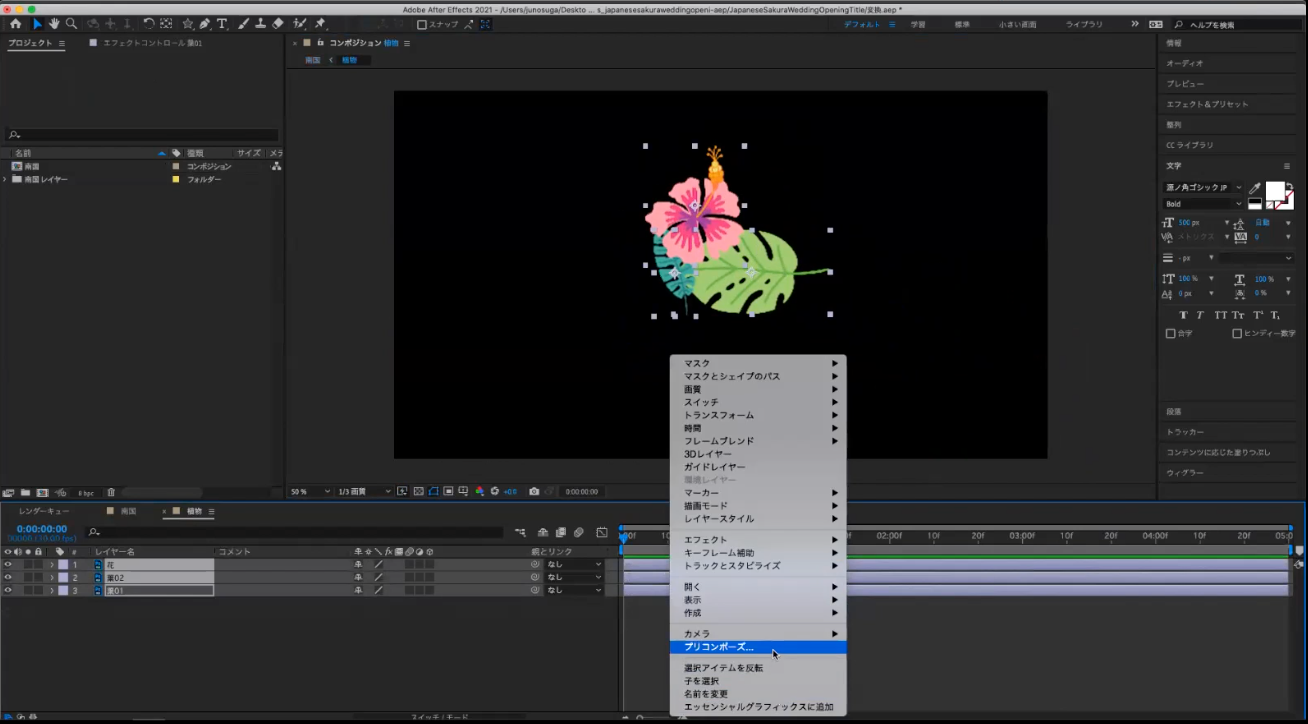
このレイヤーをまとめて選んで、
右クリックして「プリコンポーズ」を実行、


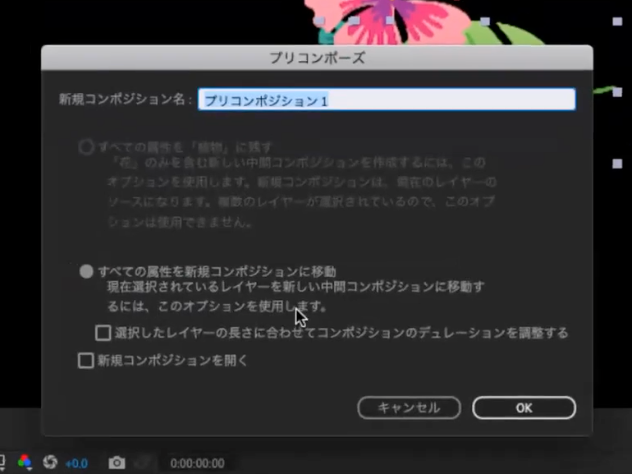
「全ての属性を新規コンポジションに移動」を選択して、「OK」すると、

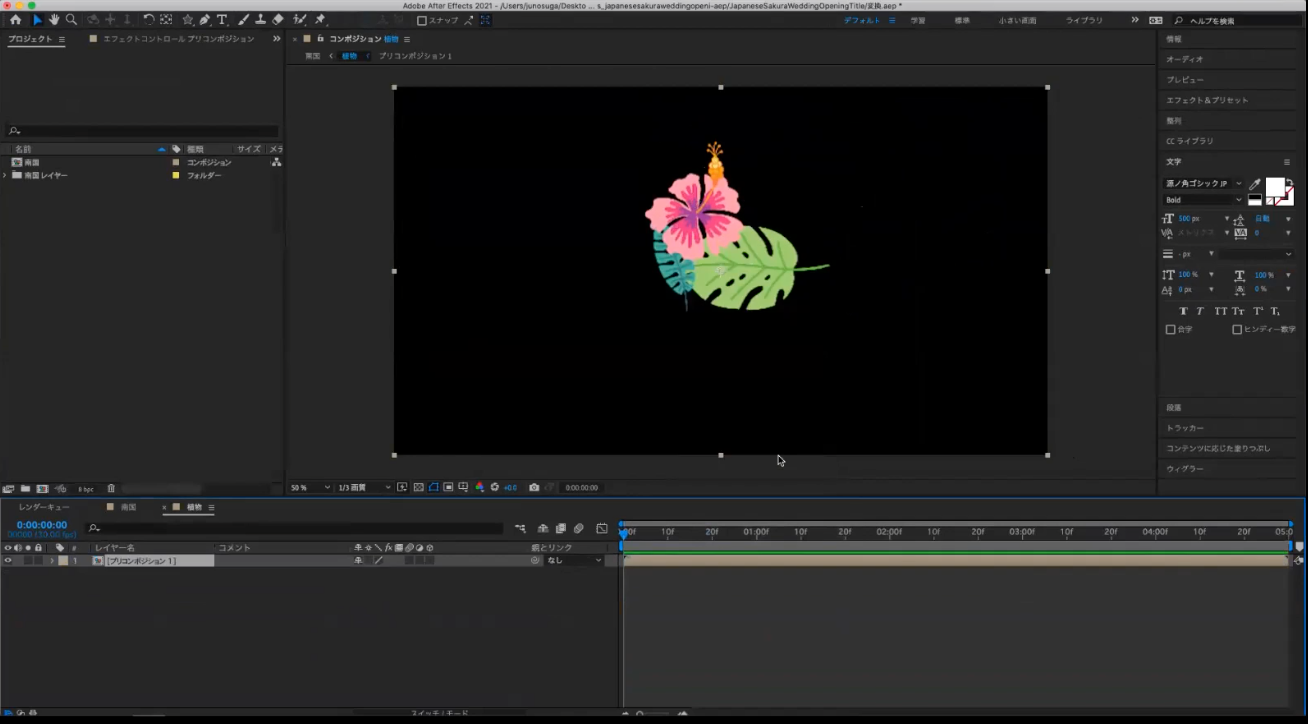
一個にまとまって新たなコンポジションになります。
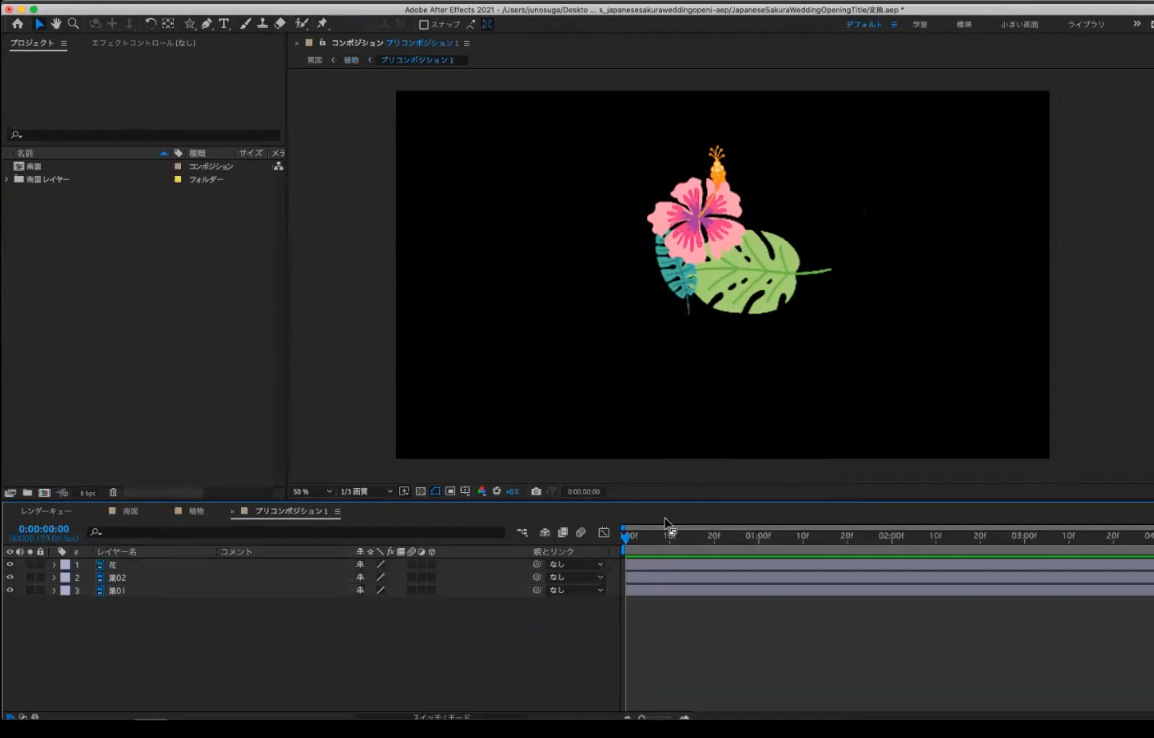
中身をダブルクリックで開けると、バラバラになっていて、
でも、もとのコンポジションは、一個のレイヤーになって見えます。


一括して位置を動かすのであれば、親子関係でも良いのですが、
エフェクトをまとめてかけたい、という時には、
プリコンポーズしないとかけられないエフェクトもあります。
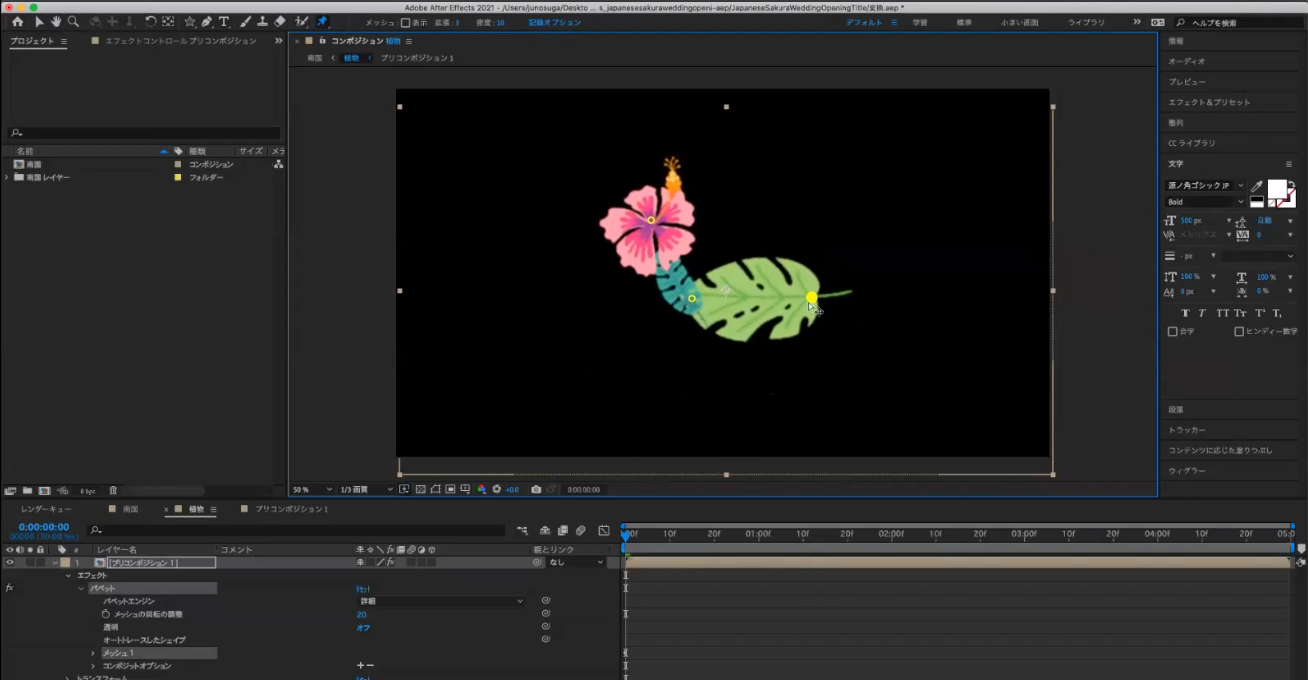
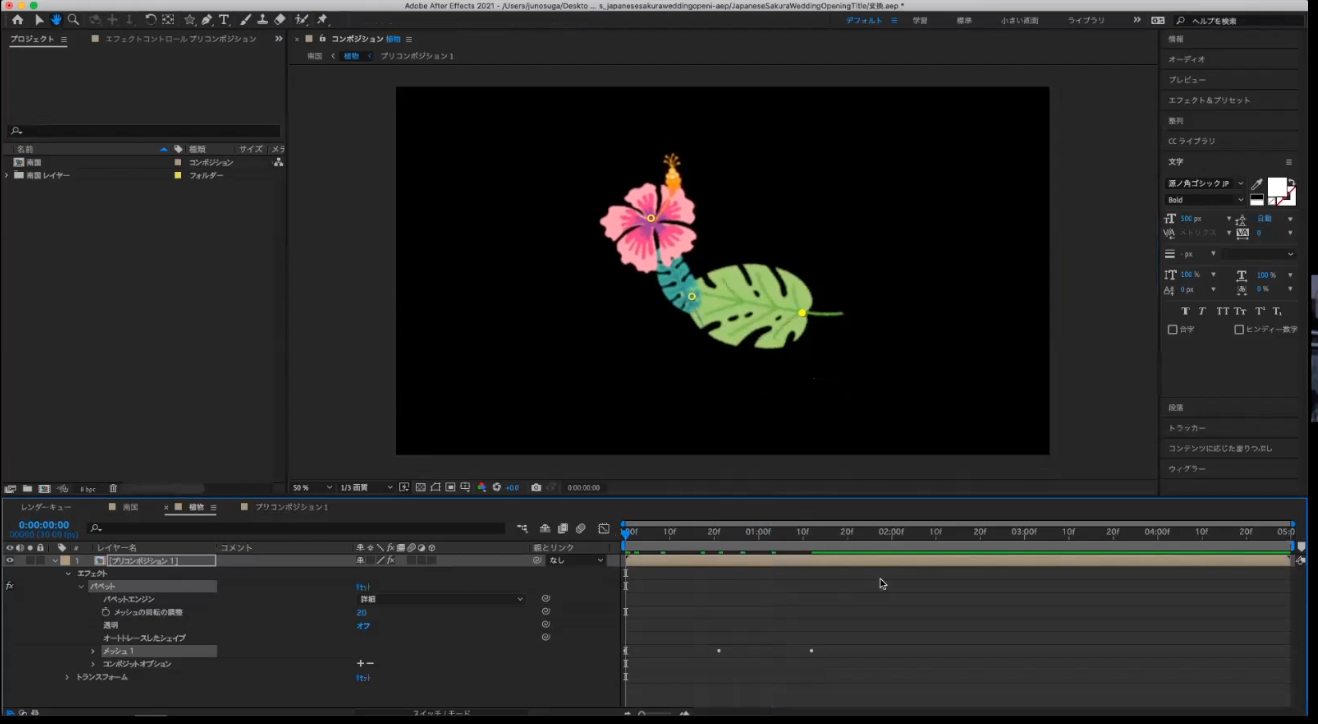
たとえば、「パペットピンツール」というものがあります。
ピンというのを何箇所か打つと、
ぐにゃぐにゃと滑らかに曲げることができるものなのですが、


これを複数の要素にまとめてかけるというときは、
プリコンポーズしないとできないので、
その作業が必要になった時に、行うのがプリコンポーズになります。
このエフェクトも時間ごとに位置を記録していくと、滑らかに動かすことができます。


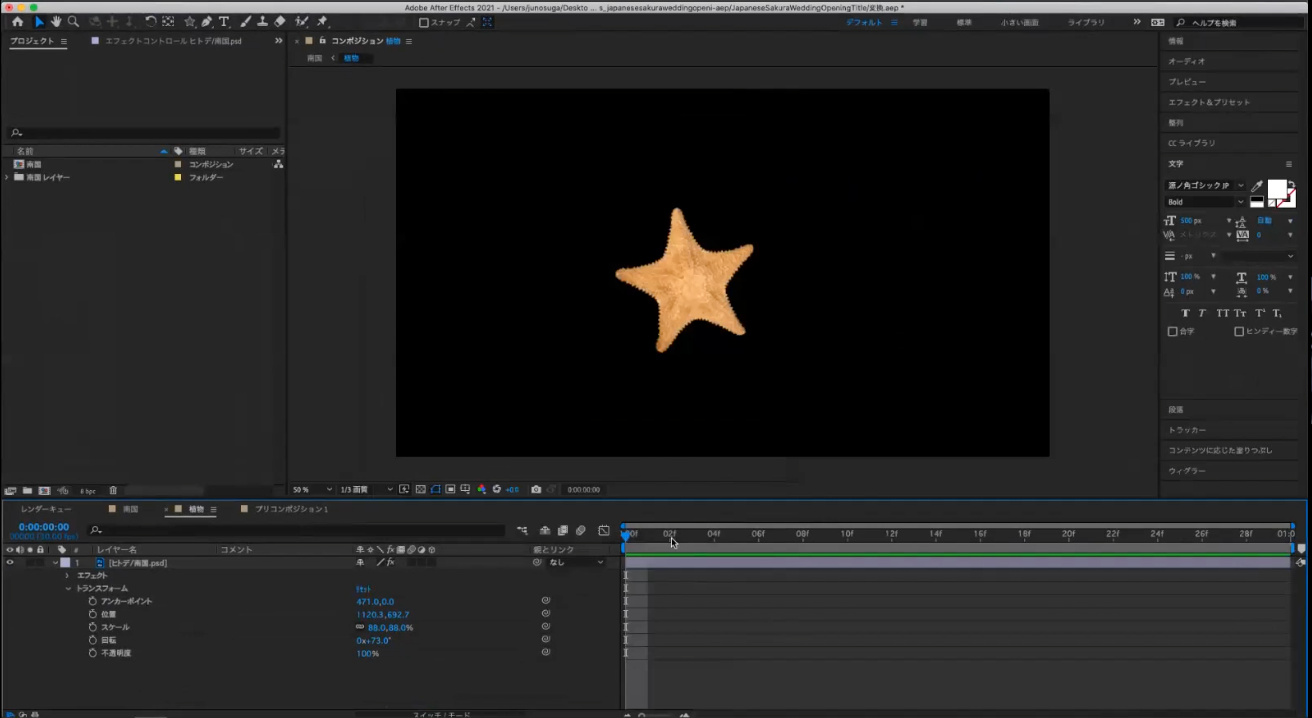
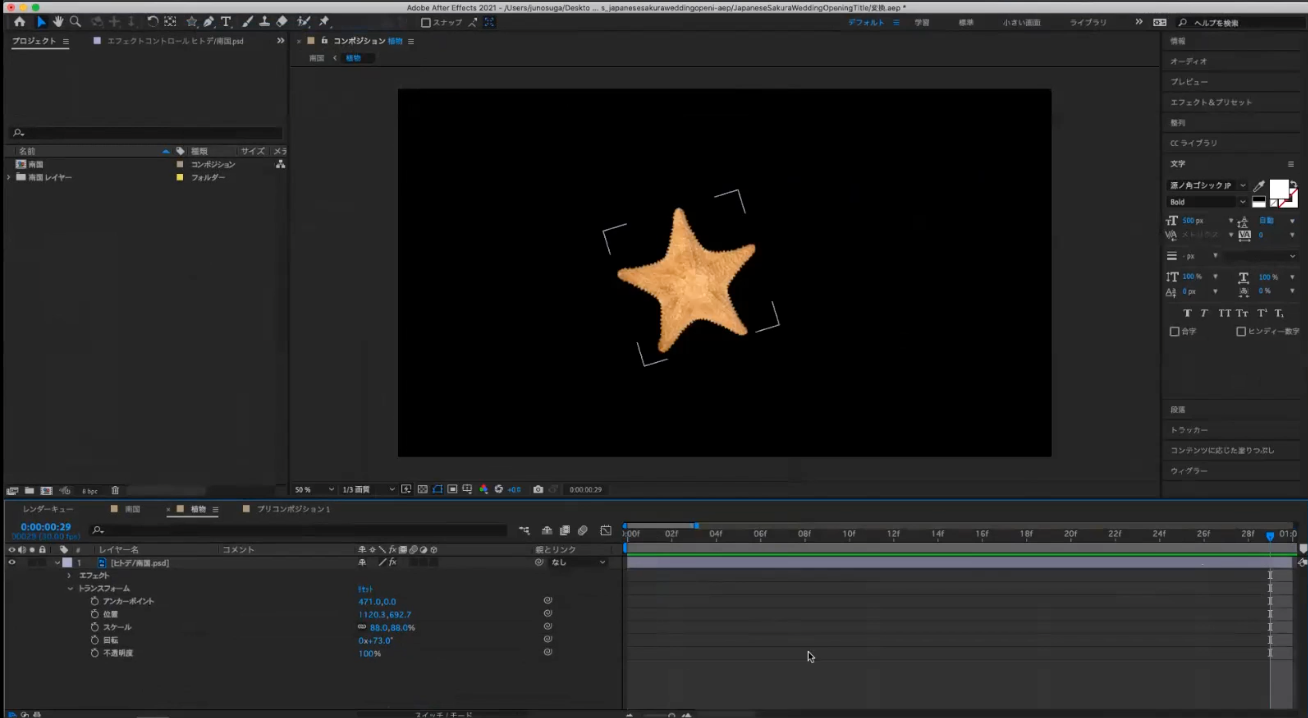
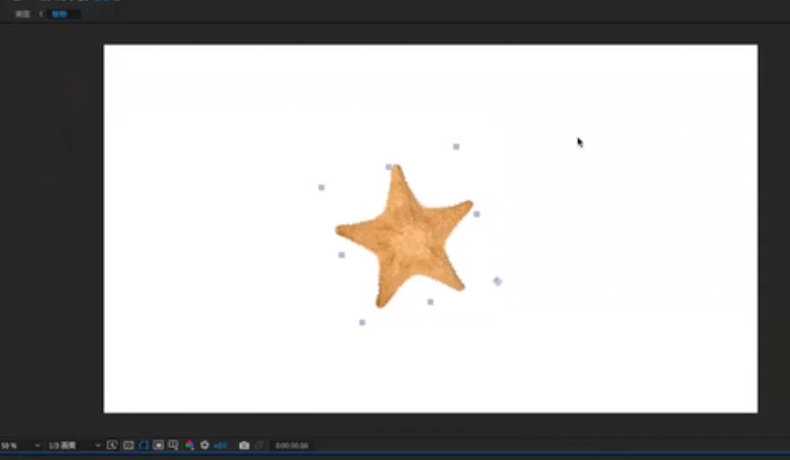
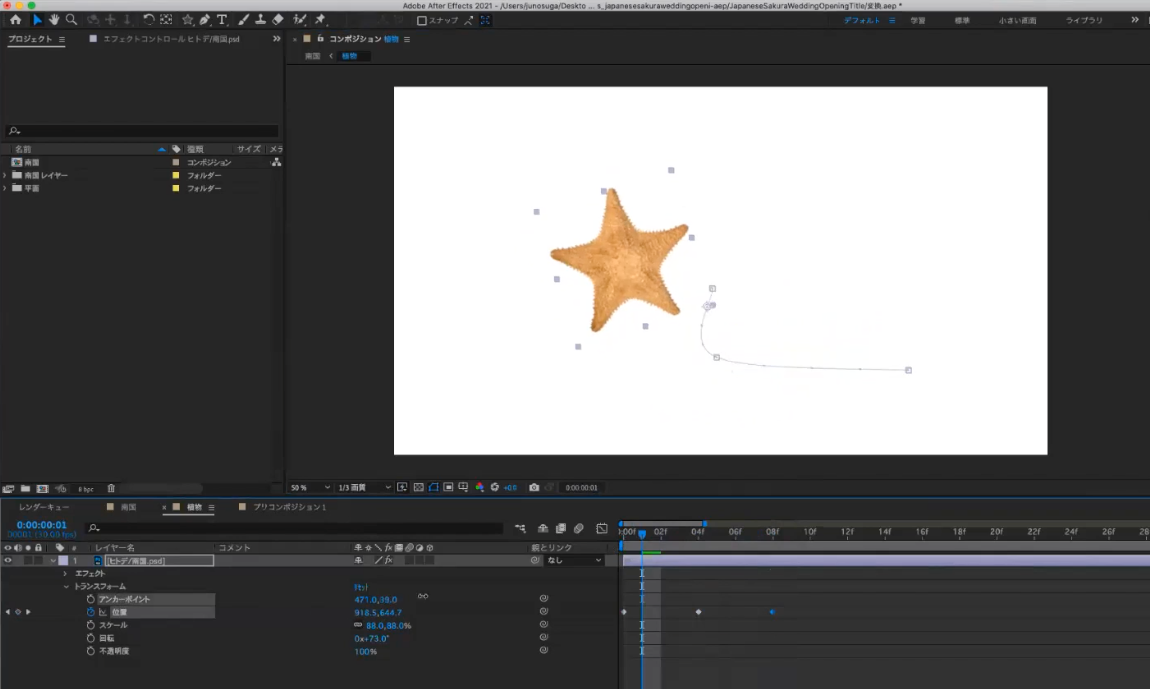
Q. オブジェクトの中心ポイントの変更の仕方
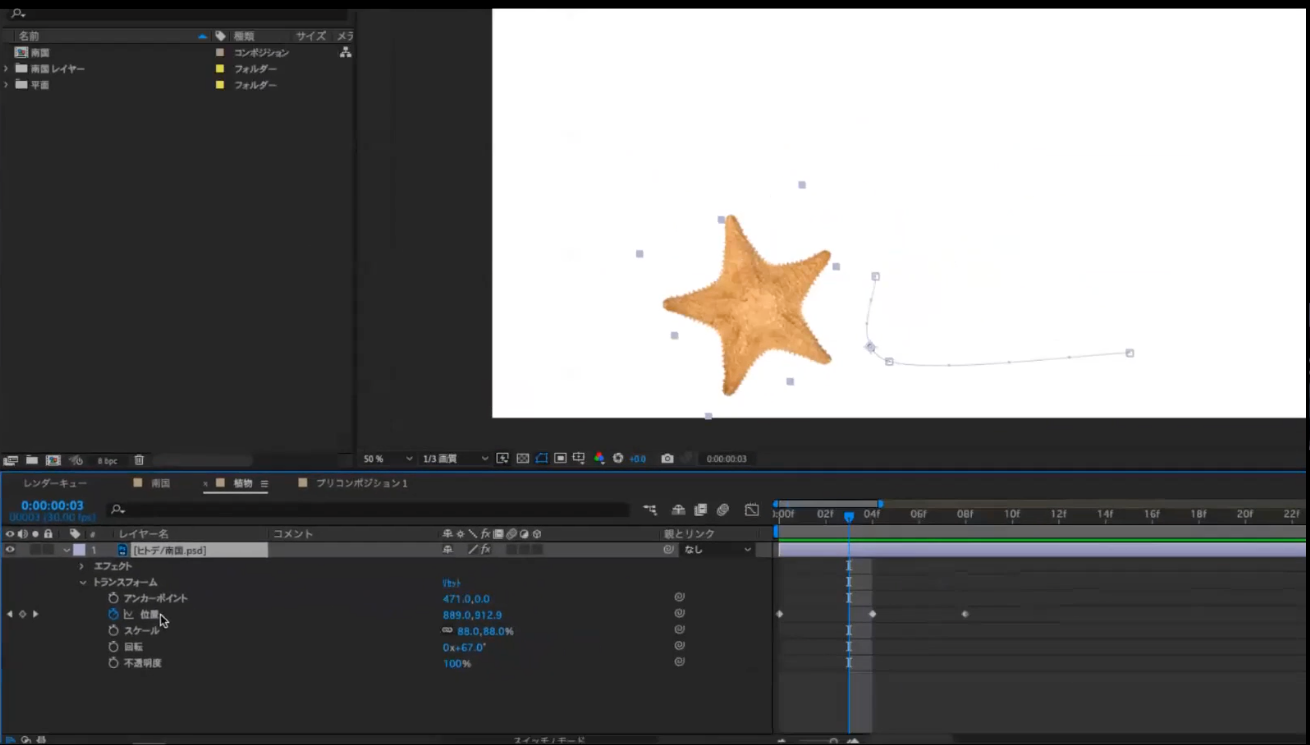
A. それぞれのレイヤーは必ず中心となる点があって、それをアンカーポイントといいます。
これを中心に位置が動いたり回転したりします。
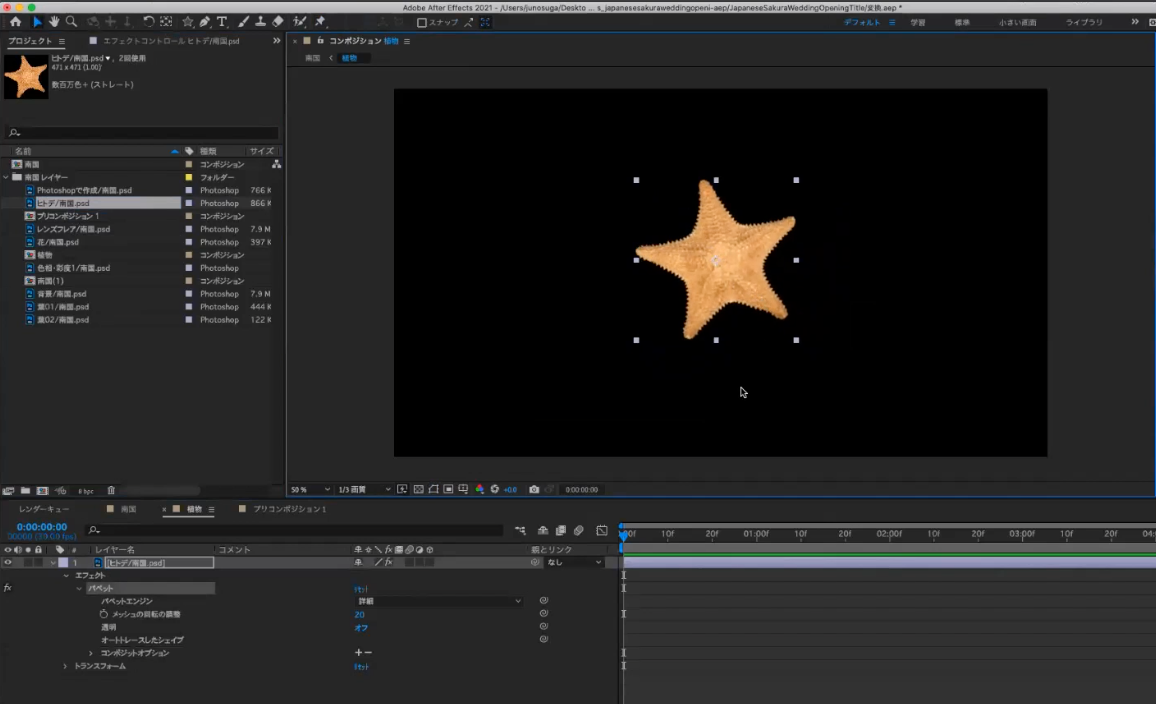
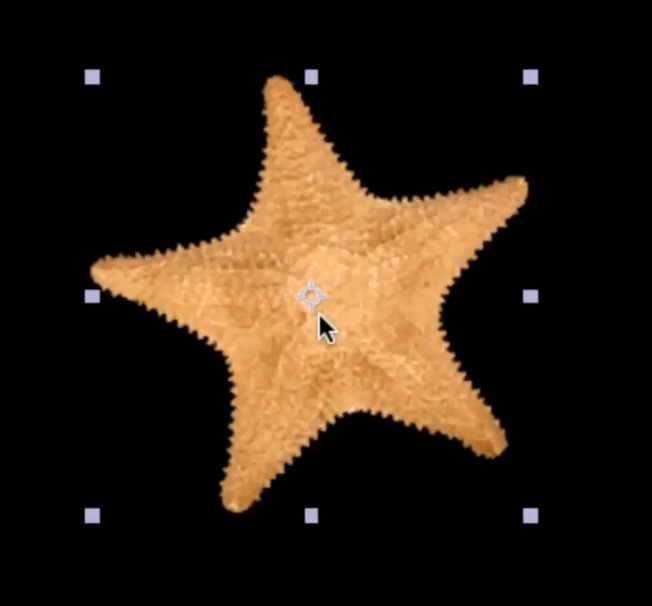
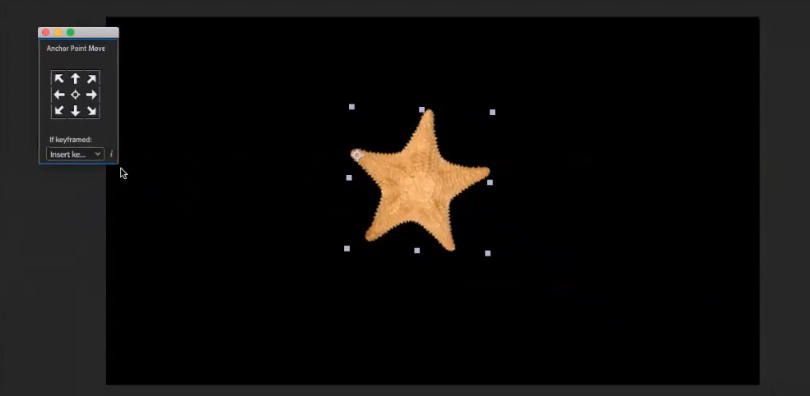
たとえば、このヒトデの絵では、ど真ん中にあります。だいたい真ん中にあります。


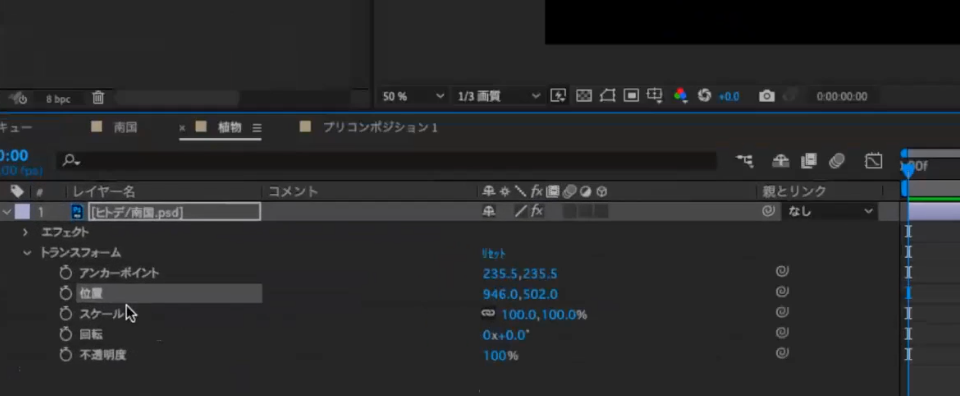
この数値はレイヤーの「トランスフォーム」にあります。
今は、真ん中に画鋲を打って、回転させているようなイメージです。



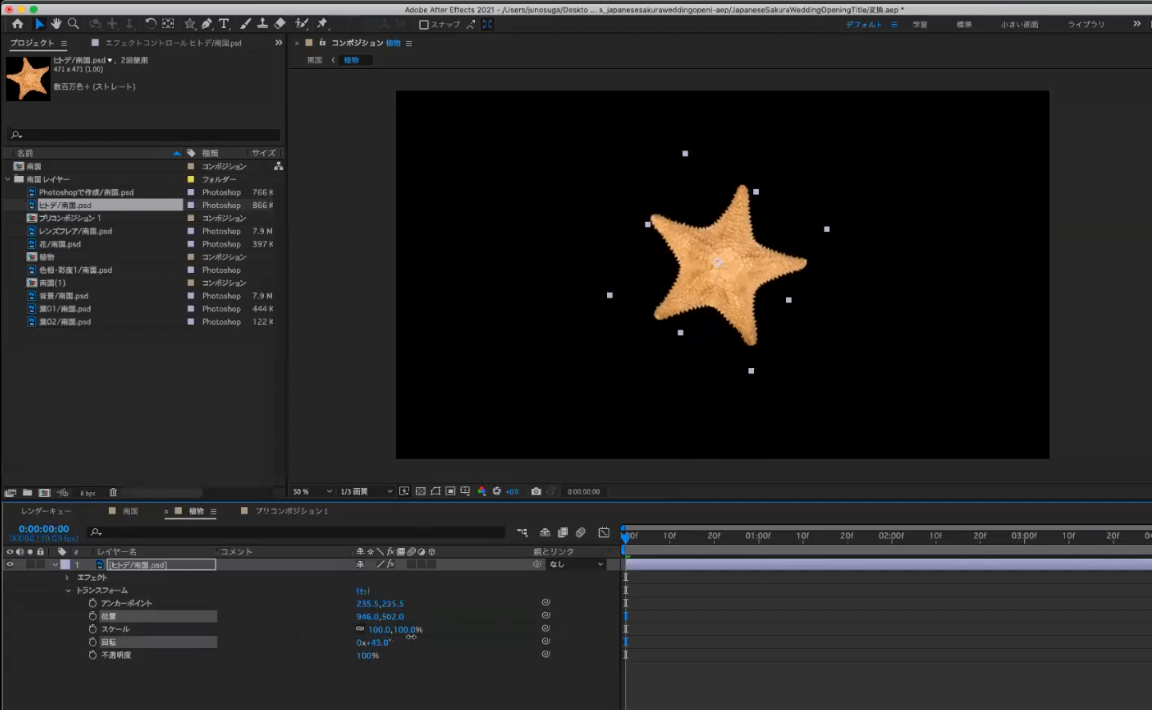
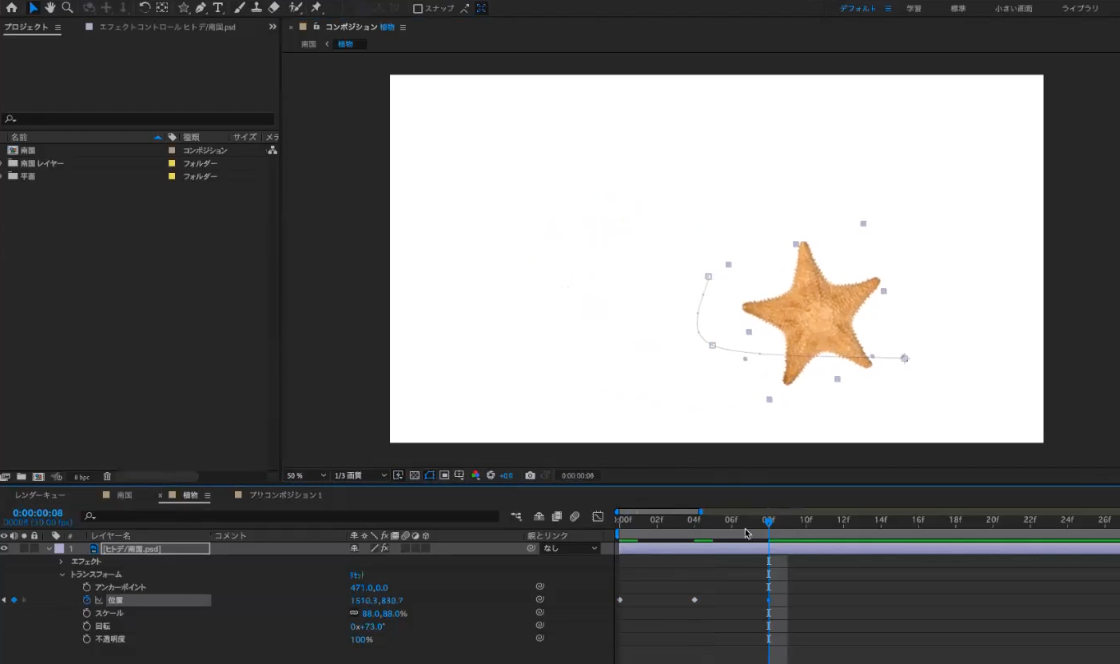
また、「アンカーポイントツール」でもアンカーポイントの位置を動かせます。
これを使うと、オブジェクトの位置はそのままで、アンカーポイントの位置を動かすことができます。
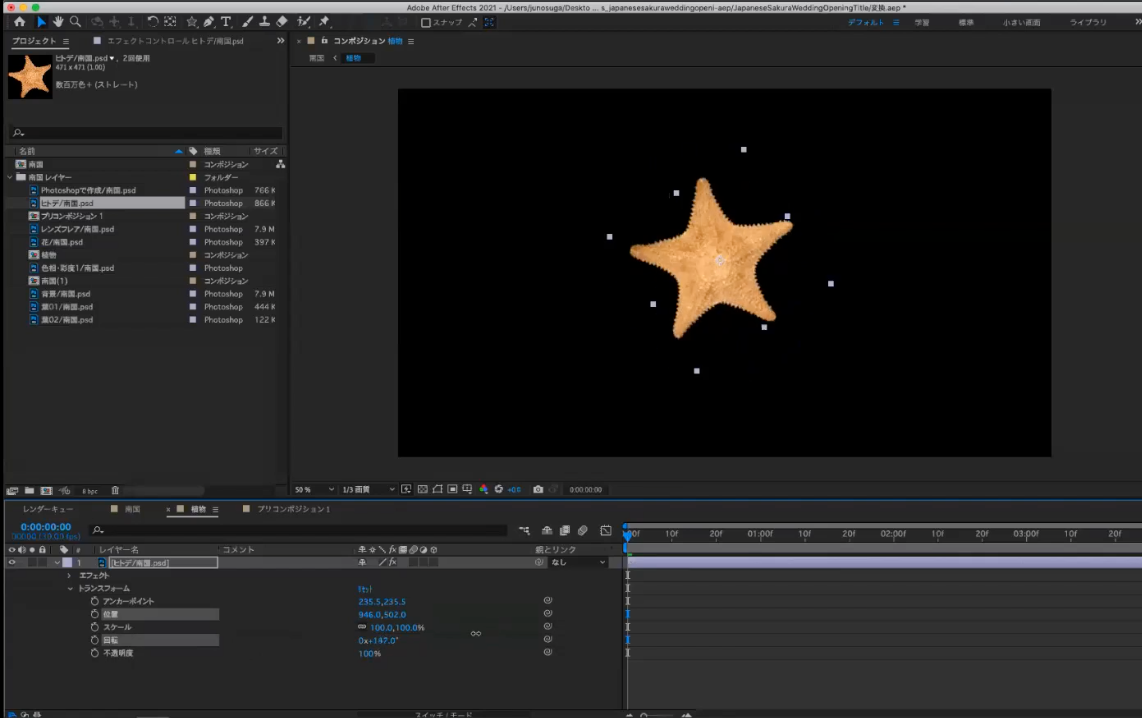
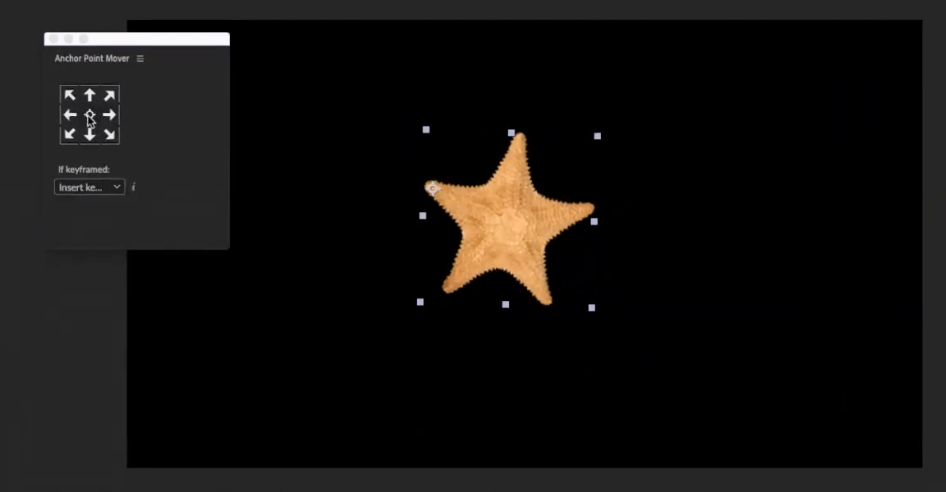
たとえばヒトデの頭に中心点を持っていくと、回転の中心が頭になります。





中心点がどこにあるかで、動作の基準が違ってきます。
ぴったりした場所やど真ん中にしたい、という時には、
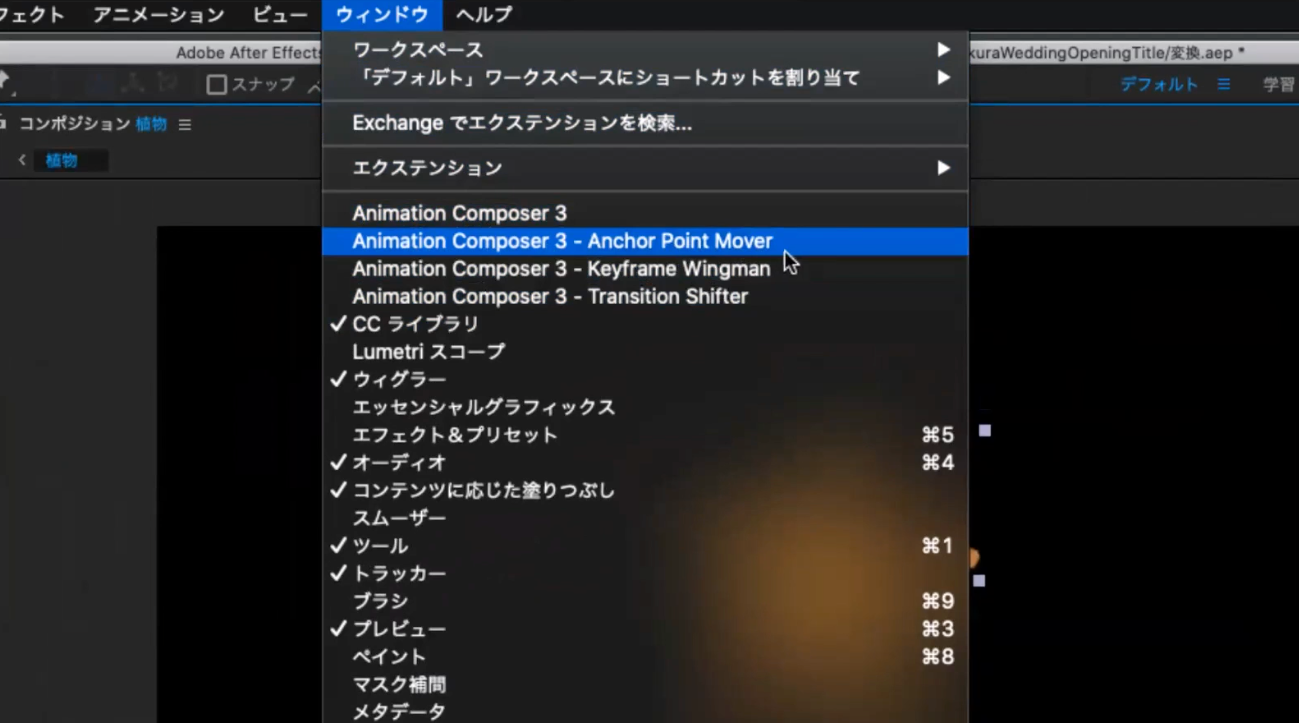
Animation Composer の便利ツールが役に立ちます。
ツールの中に「Anchor Point Mover」というものがあります。無料のインストールで入ってくるものです。

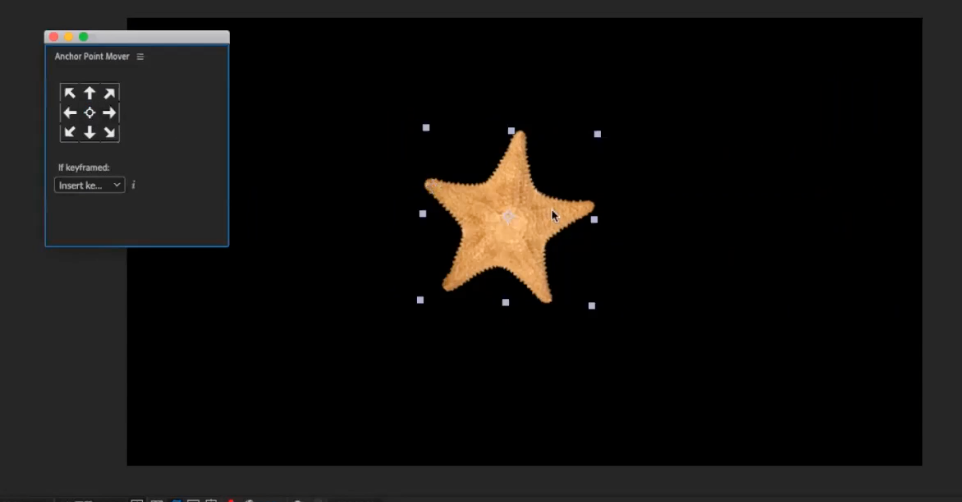
これを開いた状態で、中心を押すと、パッとど真ん中になります。



指定したところの四隅に、かっちりと移動することもできます。
ぴったりのところにアンカーポイントを移動するのに役立ちます。
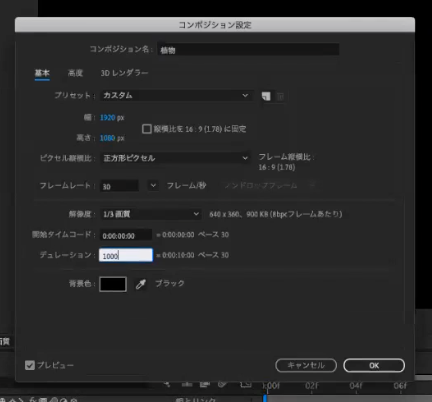
Q. コンポジションの時間について
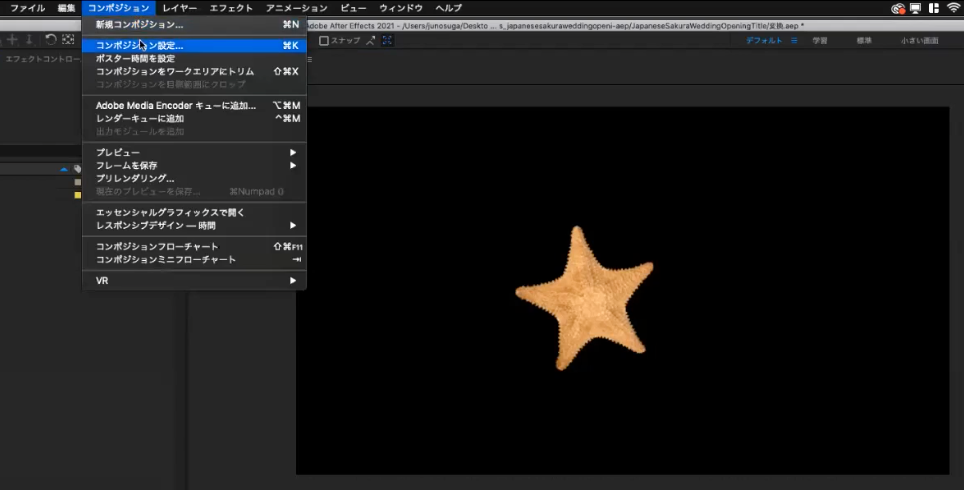
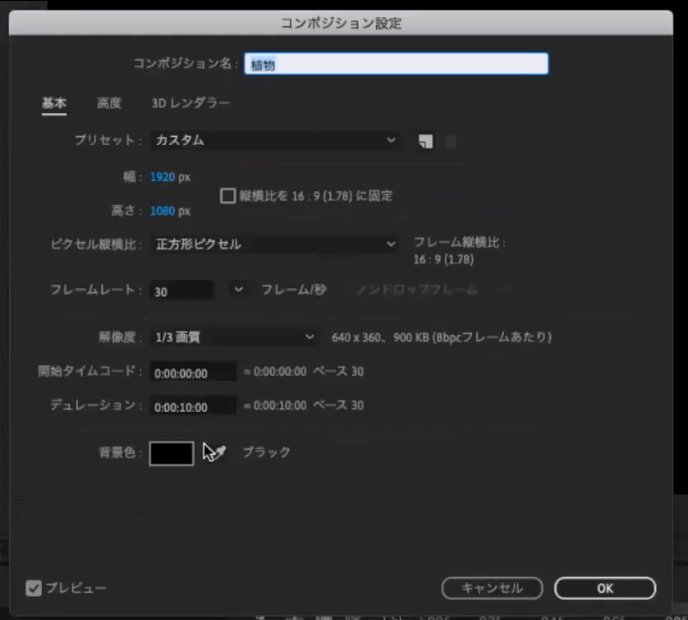
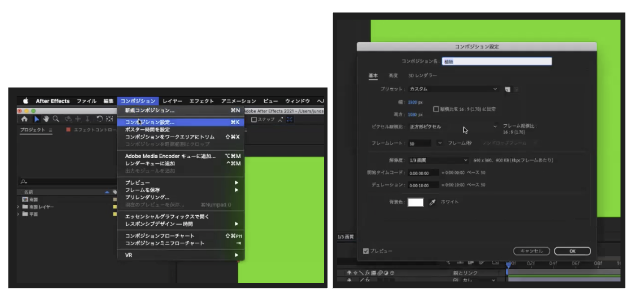
A. コンポジションの設定はいつでも変えられます。
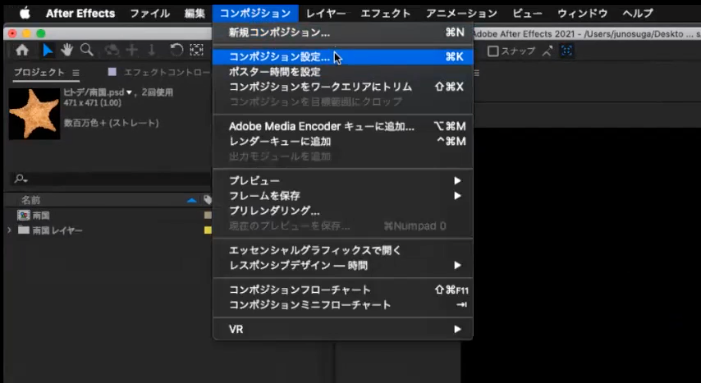
作業中で変更したい場合、コンポジションのメニューから「コンポジション設定」を開けると、

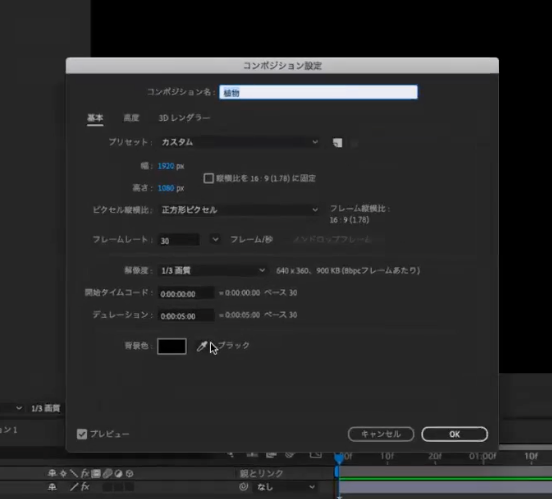
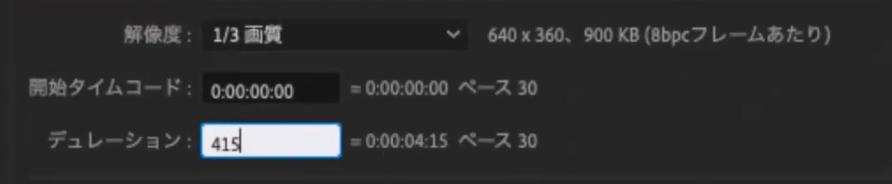
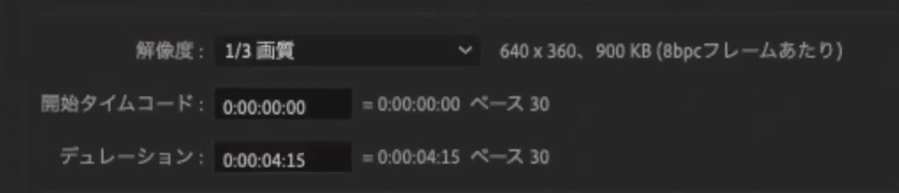
一番下にデュレーションというのがあります。

これがトータルの長さになります。
この数字を入れ替えるだけでOKです。
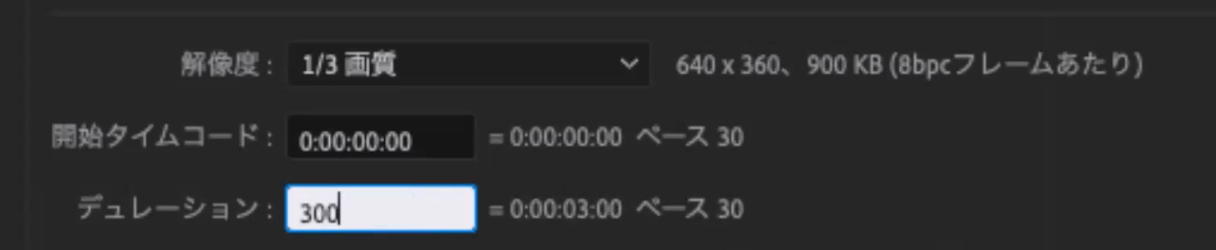
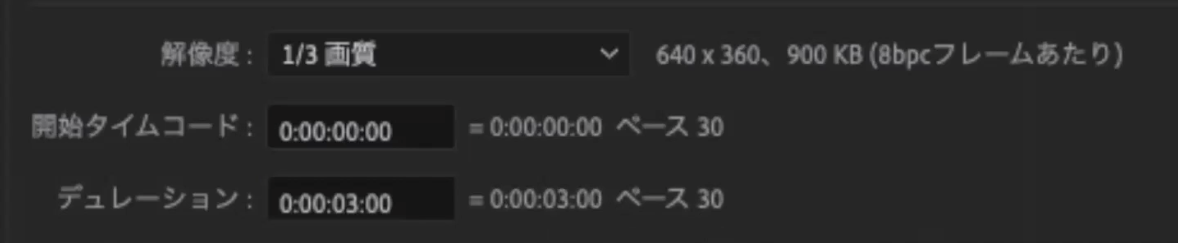
入力の便利な方法があって、
3 秒だったら、この間にあるコロンを無視して、300と打てば 3 秒になります。


左から時間、分、秒、フレーム数になっていて、
使う部分だけ打ち込んで確定すると、きちんと時間としての数字になります。
たとえば、4 秒 15 フレームだったら、415と打てば、そうなります。


ちなみに、デュレーションを1 秒にしてみると、レイヤーが途中で切れてしまいます。


ただし、もう一度デュレーションを長くすると、先ほどのレイヤーはきちんと残っているので、必要に応じて変更してください。


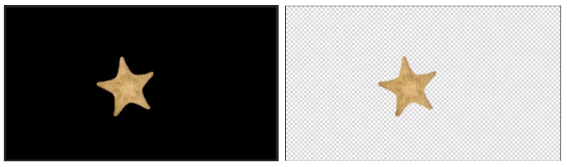
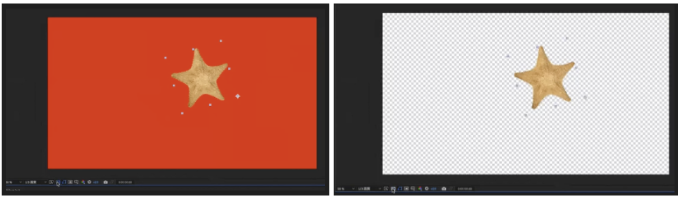
また、冒頭で、背景は透明だけで、黒く見えていると話しましたが、

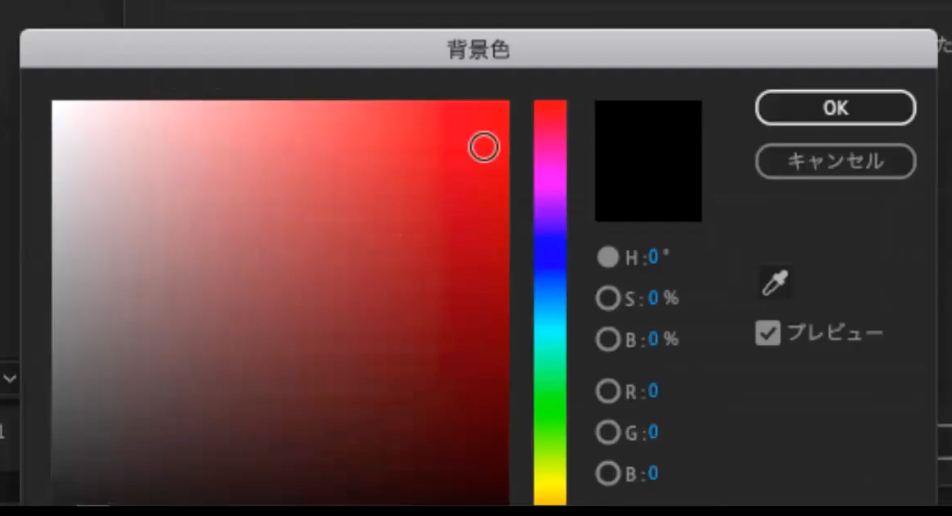
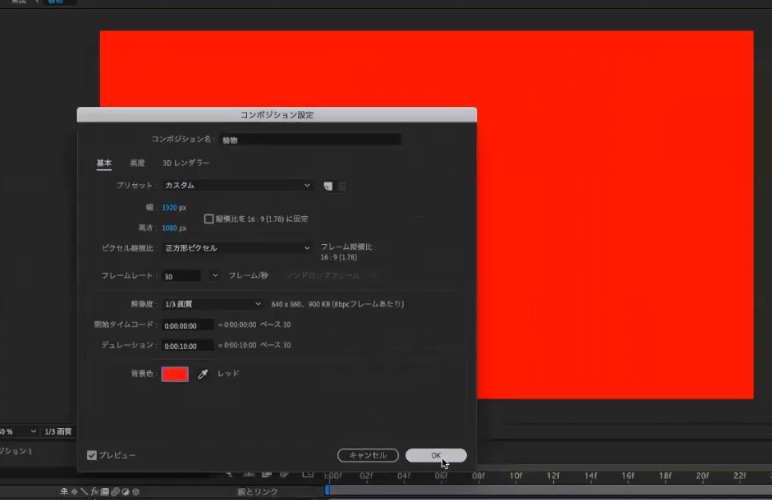
コンポジション設定で、背景色も変えられます。




赤だとこのような感じですが、あくまで、透明、ということです。

なので、Illustrator の感覚が一番しっくりくる方は、
コンポジション設定で背景色を白にしても結構です。

注意としては、色がついて見えても、
あくまで透明なので、エフェクトのかかり方が変わったりします。
実体はないので、背景色がエフェクトに影響してなかったりします。
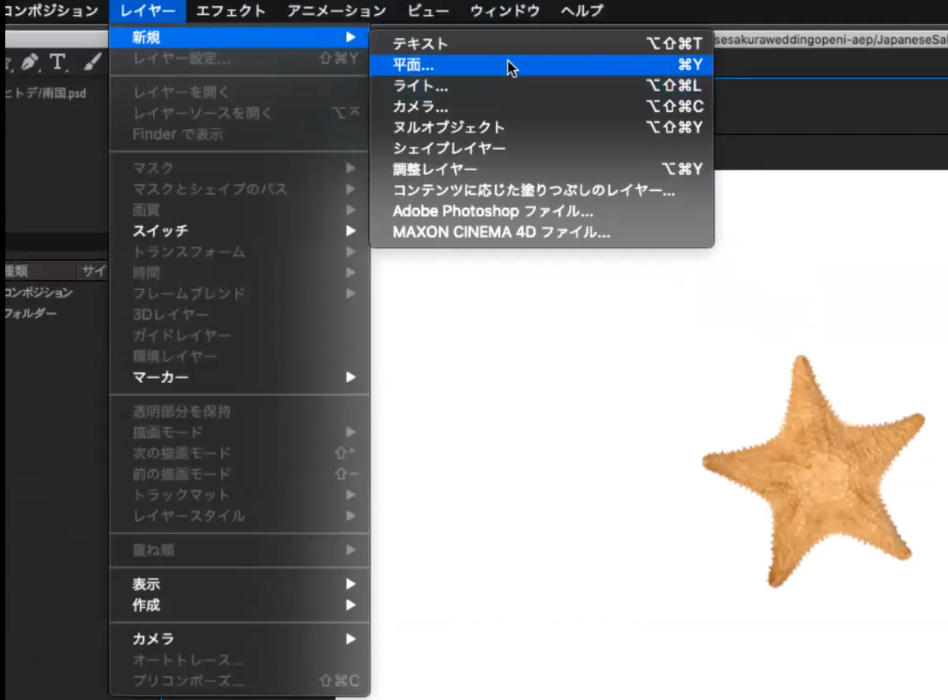
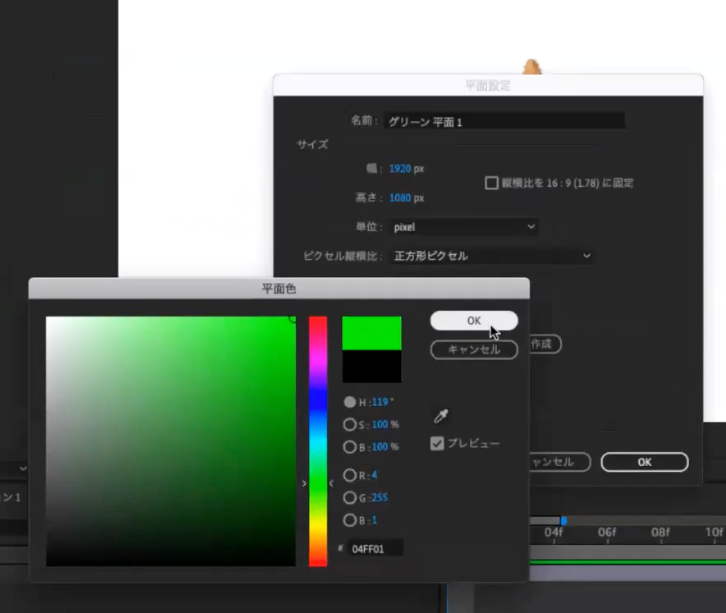
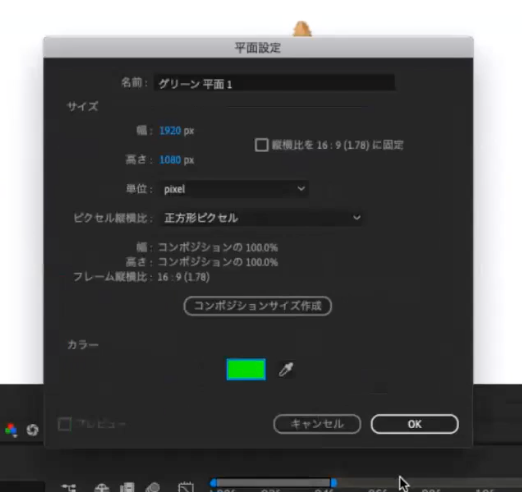
そこで、「平面」というレイヤーが便利になります。





これで一色ベタ塗りのレイヤーを作ることができます。
これは透明ではありません。

背景が必要な時には適宜「平面」で作ります。
「平面」の設定もコンポジション設定で、柔軟に変えることができるます。

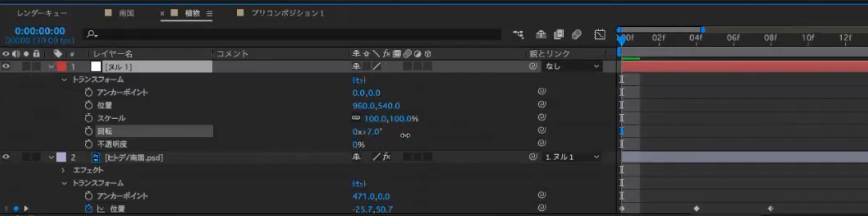
Q. キーフレームを複数打った後でアンカーポイントを動かすと、動きがおかしくなるのですが・・・
A. (おそらくこういくことだと思います)
キーフレームを複数打って、動きができている状態で、
アンカーポイントをいじってしまうと基準点がズレてしまうので、


あまりこれをやりたくない、ということだと思います。
すでに動きがあるレイヤーに、新たに動きをつけ加えたいという時、
一つの方法は、さきほどの「ヌルオブジェクト」を使って、
親子関係をつけて、親の方で動きをつける、というのがあります。




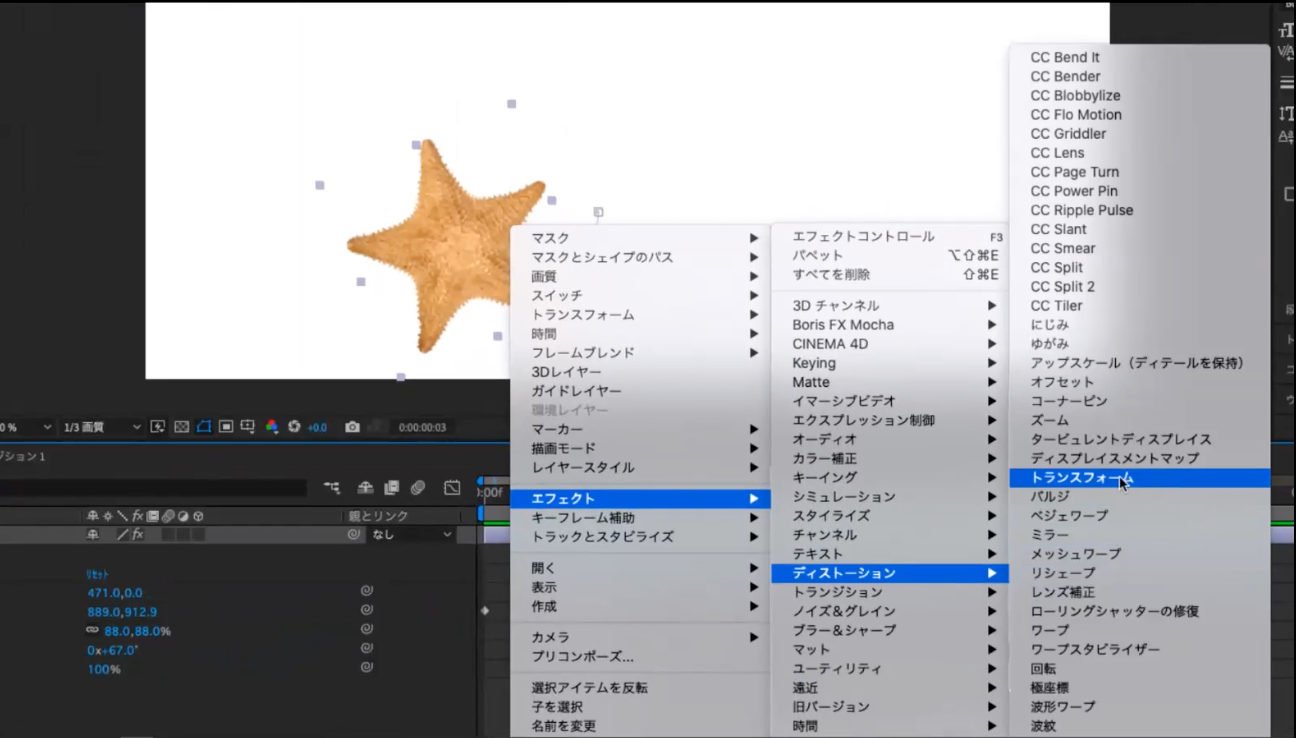
もう一つの方法として、After Effects はすでに豊富なエフェクトがついているのですが、
最初からついている「トランスフォーム」を基本エフェクトと呼びます。

実はこれと同じエフェクトが
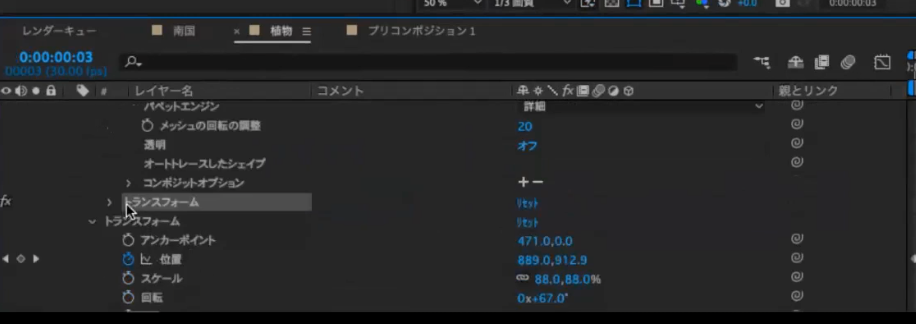
「エフェクト」というところの「ディストーション」の中に「トランスフォーム」というものであります。


これを加えると、元のものに加えてもうひとつ、
少し項目が多いトランスフォームを付ける、ということができます。
こちらはこちらで、アンカーポイントを付けることができるので、
元々のメインの動きに付け加えるかたちで、
エフェクトとして加えたトランスフォームの方で、別の動きを何か作る、
という感じで、こんな風に二重に設定するということができます。
ヌルオブジェクトの使用例としては、
たとえば、車本体と回っているタイヤ全部別のレイヤーにした時、
タイヤはずっと自分で回っている動きをつけておいて、
それを全体の動きは車のレイヤーに従わせる、とかいうことができます。
Q. プラグインについて
A. プラグインは、「Trapcode」という開発元のものをよく使ったりします。

有名なのが「Particular」という、さきほど使ったParticleの高性能のものがあるのですが、
これは大定番で、かなり使っている方が多いです。

After Effects内臓のものでも色々できますが、
プラグインだと、さらに細かい効果を色々作れるので、よく使っています。
これはポピュラーなので、解説とかも多く、これを参考にしていくと、こんな花火とかもできますし、

先ほど線も作りましたが、その高度なバージョンとかも作れます。
動作も軽い方なのでよく使います。
この「Flash Back」のページに行くと、
After Effects用のプラグインのリストがあり、
デモ版があるものもあるので、試してみるといいかと思います。

Q. 日本語バージョンだと海外のプラグインがうまく動かないと聞きます。英語バージョンで慣れた方が良いですか?
A. After Effectsは、英語で作られた設定が日本語版で内部でうまく動かない、
ということがあるようですが、
プラグインエフェクトの場合もあるようです。
ただし、さきほどの、Trapcode でしたら大丈夫です。
結構、起こるのは、
凝った設定で「エクスプレッション」という制御を使っていたりすると、
英語の名前とかちあったりして、動かないことがあります。
ただし、After Effectsは、インストールし直さなくてもすぐ英語に切り替えることができます。
方法は、テキストファイルを一個作って、設定に入れておくだけです。
空のテキストファイルを作って「ae_force_english.txt」をファイル名として打ち込む。
このファイルを、
Windows ユーザーなら、ドキュメントフォルダー
Macユーザーなら、書類フォルダー
に保存。
この状態で、After Effectsを立ち上げると英語版になります。
私は、原則日本語で After Effectsを使って、エラーが出るような時、一瞬だけ英語版にするということをやっています。
まとめ
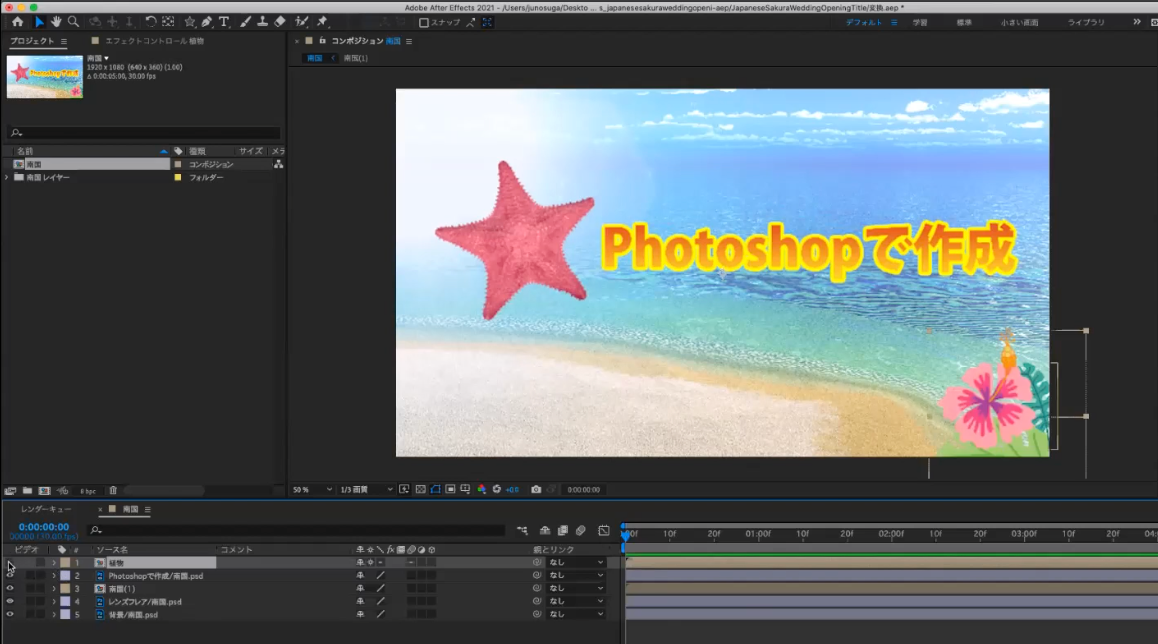
今日は特に、Photoshop や Illustrator から要素を持ってくるということを中心にお伝えしました。
Photoshop はレイヤー構造そのまま持って来られて。
Illustrator は多少制限はありますが、
ベクターの状態で持ってきたり、動きをパスとして持ってきたりできる、ということです。
なので、今デザイナーさんが持っているスキルをそのまま動きに使える、
という要素が多くなっています。
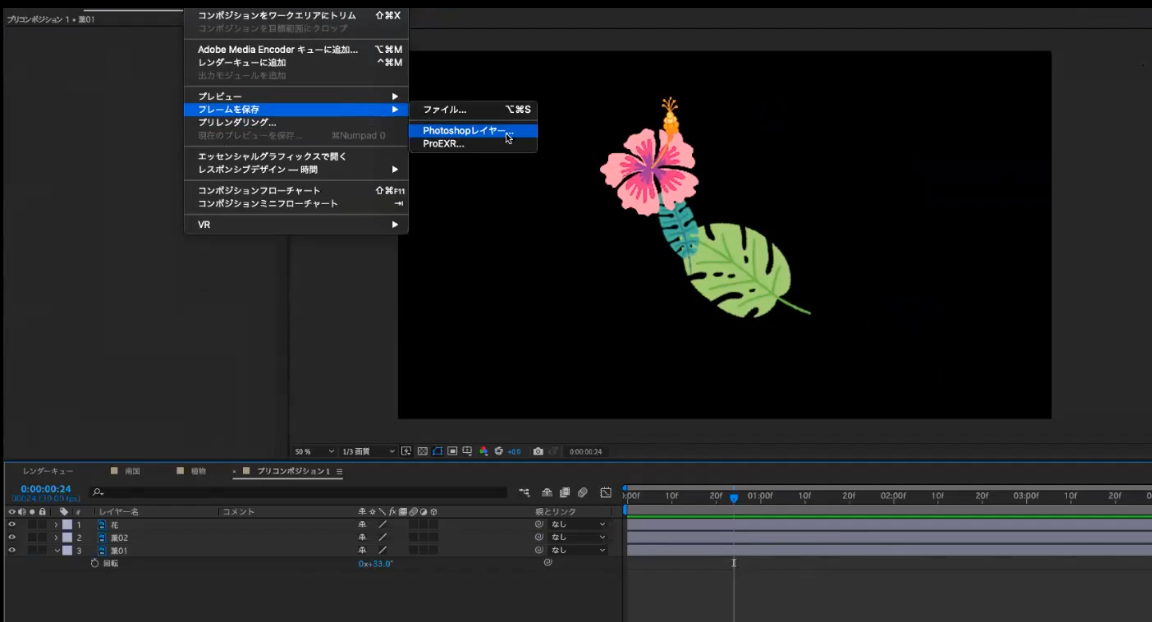
最後におまけでご紹介です。
コンポジションを作った状態で、「フレームを保存」というところで、
After Effectsで作ったものを、反対に Photoshop 形式のファイルとして保存するということもできます。

私は静止画のバナーを After Effects で作るということがあります。
たとえば、パーティクルのつぶつぶを Photoshop のブラシで描くのが面倒臭い、
という場合は、パーティクルを使ったもので効果を作って静止画にするということもあります。
もう (一つパーティクル関連で) 効果を紹介すると、
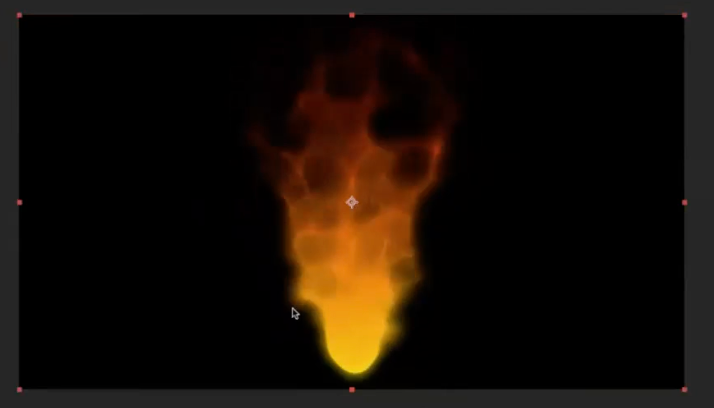
今、花火のようですが、

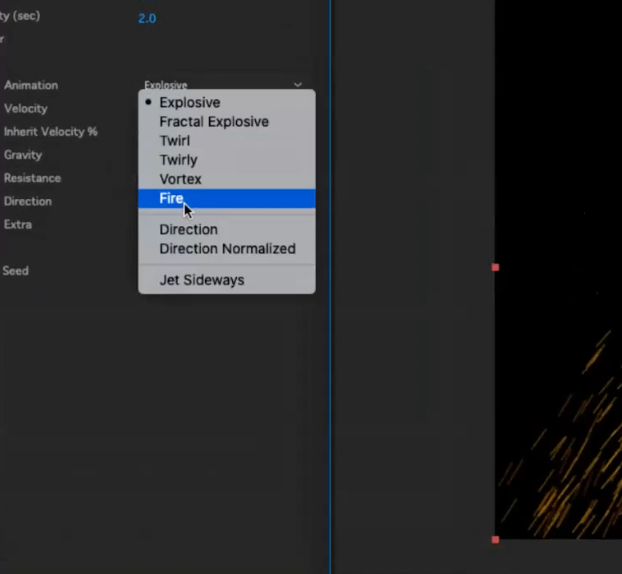
動きのパターンを「Fire」にして、

位置を動かして、

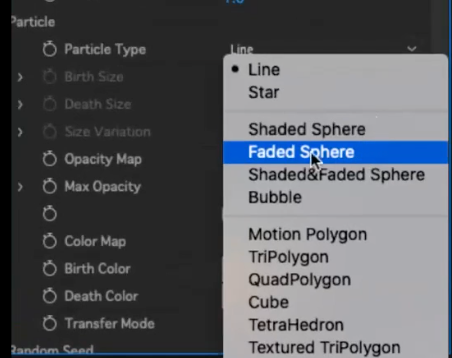
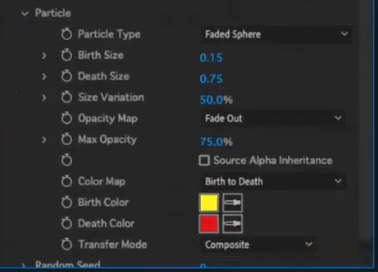
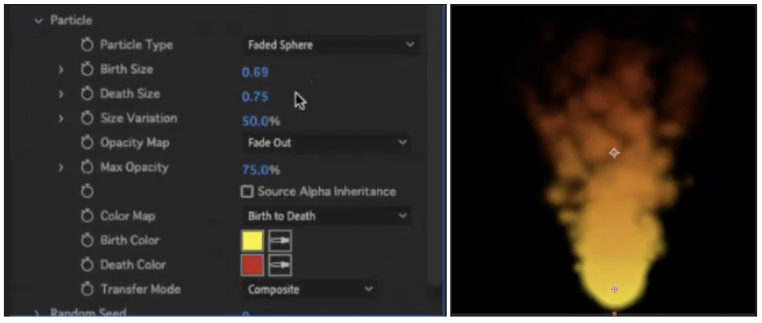
つぶつぶの状態 (Particle Type) を変えるといろいろな見え方になるので、「Line」が選択されているところを、「Faded sphere」ボヤッとした丸にします。


これで、サイズを調整すると、炎っぽくなったりします。

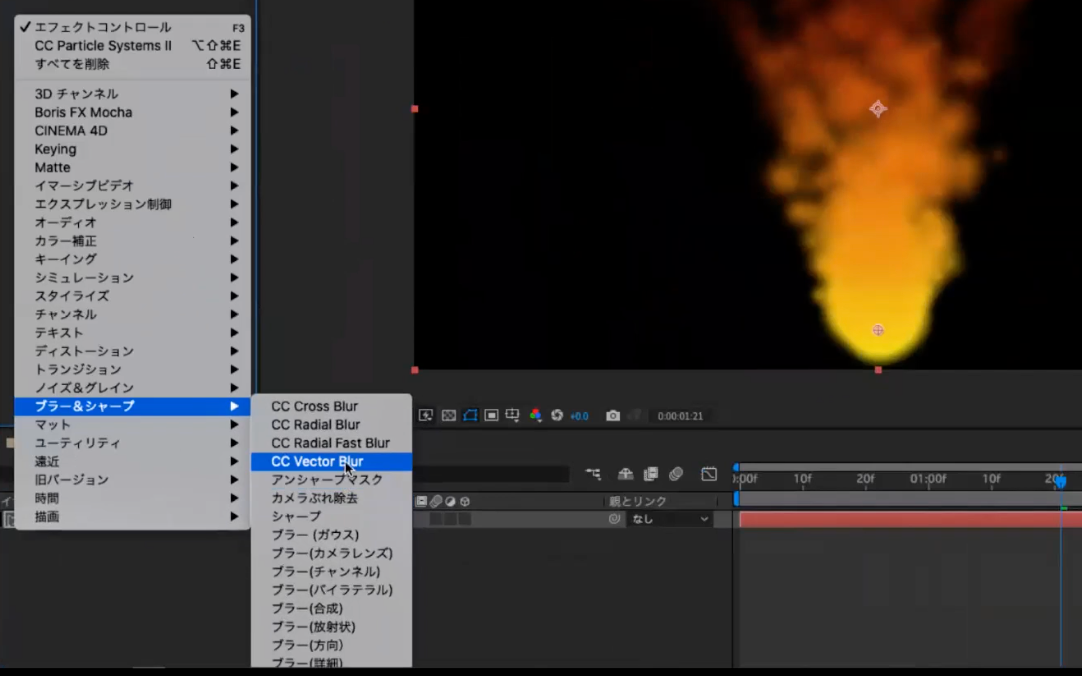
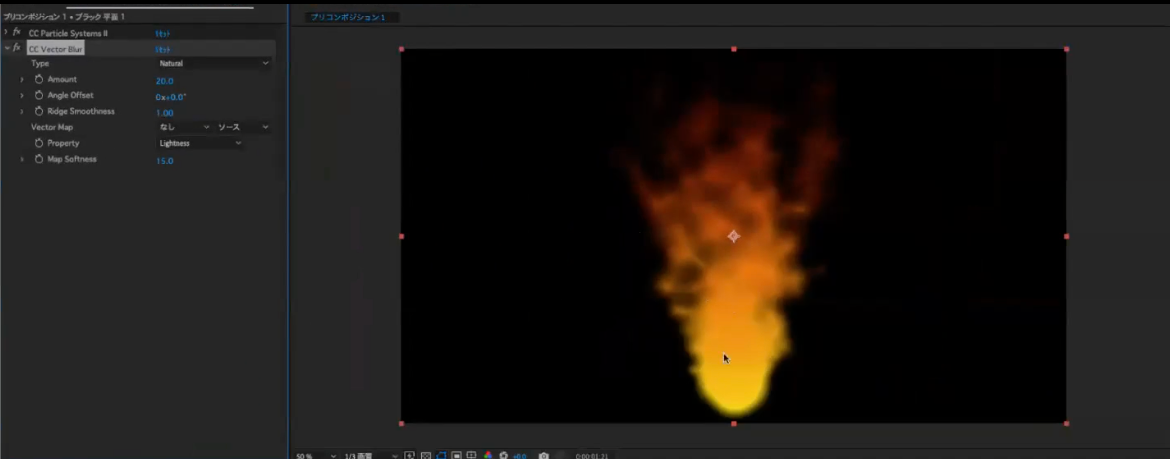
さらに「ブラー&シャープ」というエフェクトのカテゴリで、
「Vector Blur」という変わったぼかしをかけてあげると、
尖った感じになって、アニメーションでは炎っぽくなります。


たとえばアニメーションしてなくてもいいけど、
炎のイラストがほしい、ときにはこういうものを作ったりして、
時間を動かしたり、エフェクトの程度を変えたりすると、静止画として良い状態を選ぶことができます。

こういうことを Photoshop でブラシでやると、
こんなにうまく描けないので、
After Effectsで作って、飾り付けに使うなど、やったりもします。
After Effectsを使うことによって、静止画デザインでもさらに武器が増えると思います。
大変多彩に使えるツールなので、ぜひこれを機会に少しずつ使ってみてください。
ウェビナー終了
