この記事はウェビナー『デザインに「動き」を追加! グラフィック&Webデザイナーのためのモーショングラフィックス入門』の書き起こし記事となります。
動画で視聴したい方は¥2,150/月で無制限に素材ダウンロード可能な定額制プランにご加入いただくと、過去全てのウェビナー動画を視聴可能です。
After Effectsでグラフィックを作っていると
静止画としても成立するようなデザインのスキルや
Photoshop や Illustrator などのスキルなどが非常に重要になってきます。
そのため、デザイナーの方やデザインの知識をすでに持っている方は、すでに大きな武器を持っていると言えます。
デザインに動きを加えることで、
仕事の幅が広がったり、自分の表現が広がったりということにつながります。
Part 1 コンテンツ
-
After Effects のご紹介
-
新規プロジェクトを作る
-
Photoshop (フォトショップ) 形式のファイルを開く
-
Illustrator (イラストレーター) 形式のファイルを開く
-
時間に沿った動きを作る
-
After Effectsのオプション機能
After Effects のご紹介
まずはじめに、After Effcts がどんなソフトなのかについて説明します。
動画作りが初めてという方は、たくさんある動画編集ソフトがどのように違うのか、
分からないという方もいるかと思います。
例えば、同じAdobeのソフトだと、Premiere Pro というのがあります。
同じようなものとしてはApple の Final Cut Pro Xとか、
最近ではDaVinci Resolve (ダビンチ・リゾルブ)というものもあります。
こういったものとAfter Effects は、どのように違うのでしょうか。
良いたとえがあります。
Premiere Proは、DTPにたと例えると、InDesign(インデザイン)
ウェブデザインに例えるとDreamweaver(ドリームウィーバー)とか、
そんなものに近くなっています。
いろんな素材を組み合わせて、最終形を組み立てていくソフトです。
インデザインであれば、それぞれのテキストや画像を集めて、ページ構成をする。
一冊のデータにする。
Dreamweaverなら、一個のウェブサイトにまとめる。
いわゆるPremiere Proは全体のまとめに使える。
一方、After Effectsは、
静止画デザインにおける、Photoshop や Illustrator 、
それぞれの素材を加工したり、
細かいパーツを作ったりするのを担うのが得意です。
たとえば、Illustrator で何百ページもある本を作ろうと思うと大変なように、
After Effectsは、長い動画を作るのに特化はしていませんが、
短い時間でさまざまな動きを使った効果を作ることに特化したものになります。
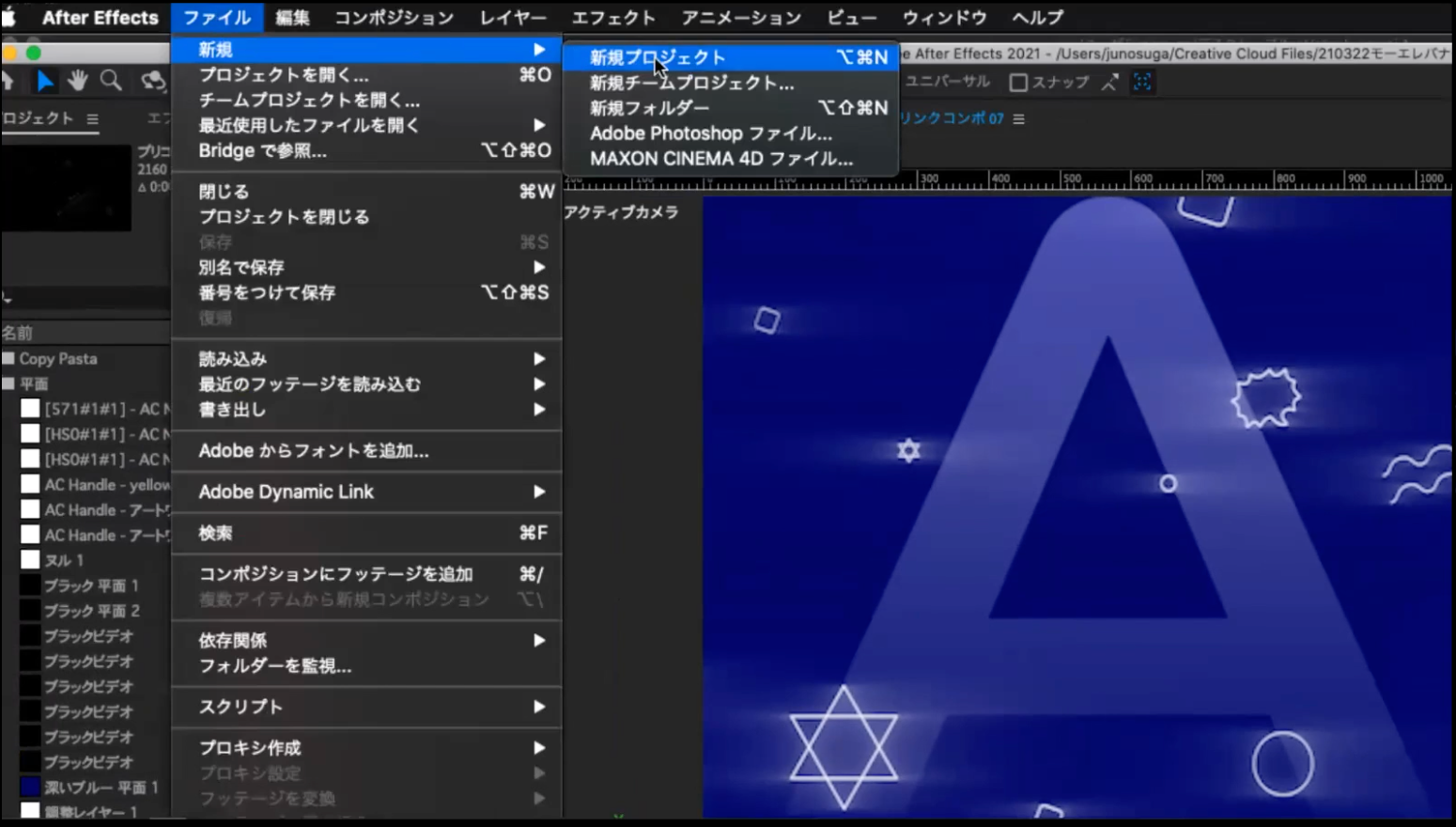
新規プロジェクトを作る
実際にAfter Effectsを使いながら説明します。
新規プロジェクトというものを作ります。
「プロジェクト」というのは、
After Effectsで作業したものを保存しておくところになります。

新規プロジェクトでまっさらな画面になったら、
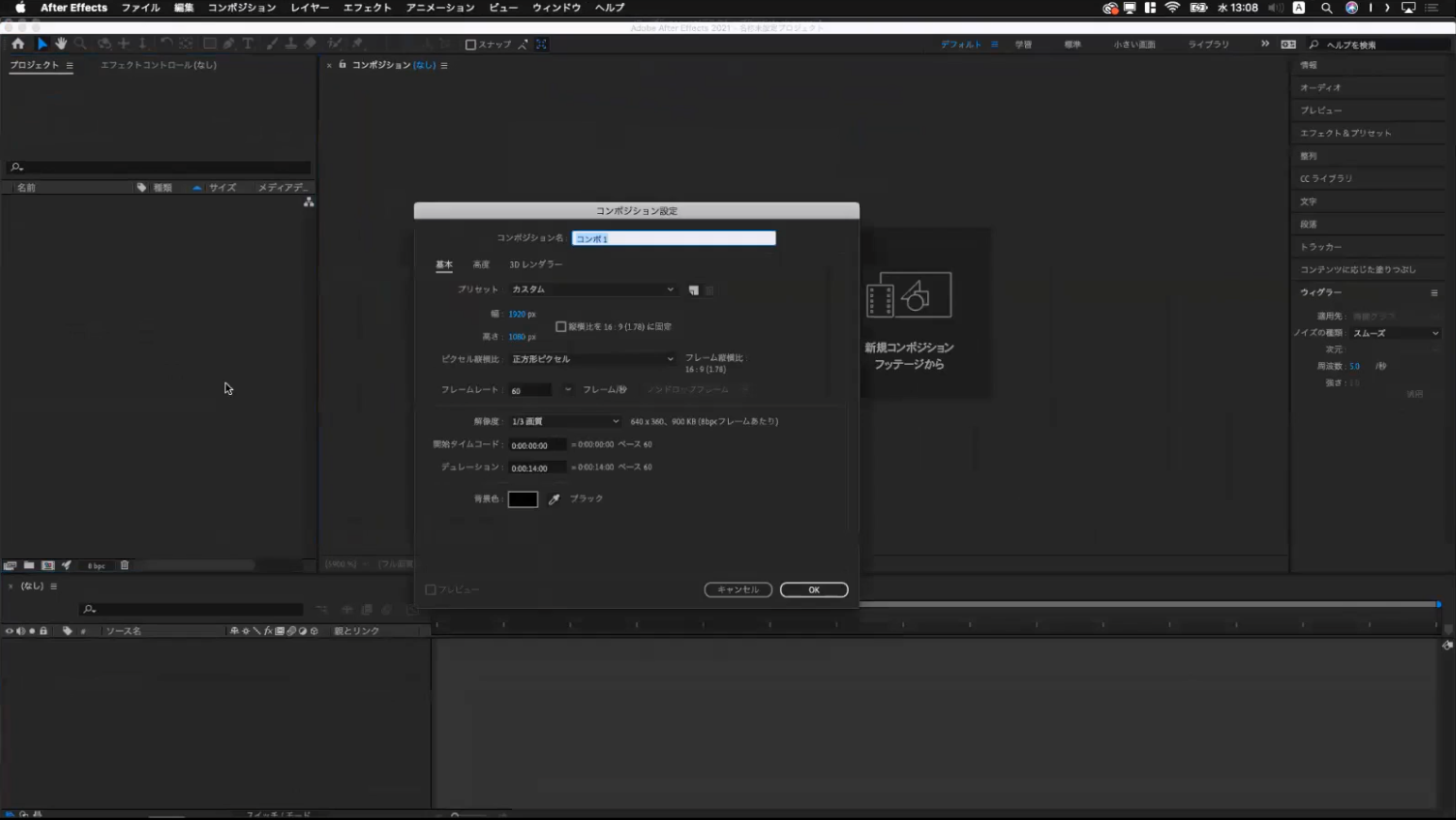
今度は、「コンポジション」というものを作ります。

コンポジションは、一個一個の動画のかたちを作っていく、具体的な箱のようなものになります。
たとえば印刷のデザインであれば、用紙のサイズ、
ウェブデザインであれば、モバイルデバイスの画面のサイズ。
というように、デザインを作る上で決まりごとというのがあると思いますが、もちろん動画にもあります。

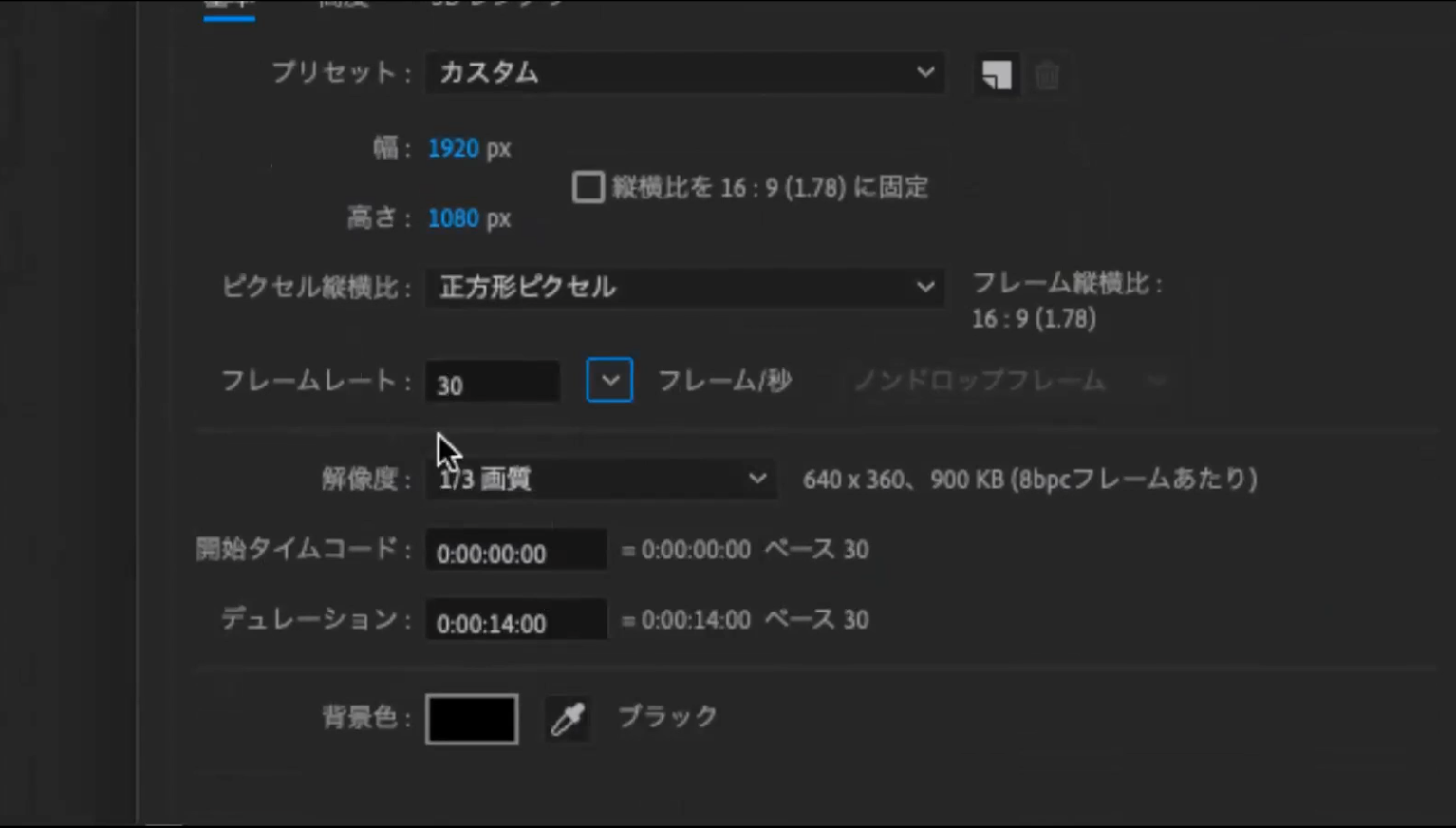
画面のサイズとしては、今一番多いのが、横長の16:9 という比率です。
ピクセル数では1920×1080、これを俗にフルHDといいます。
パソコンの画面もこの解像度のものがけっこうあります。
「フレームレート」というのは、一秒間のコマ数です。
画面の大きさは静止画と共通ですが、動画制作ではコマ数を設定します。
一番よく使われるものが、一秒間に30 コマというものです。
例えば一秒間に60 コマ使うと、動きがぬるぬるする映像になったりします。
映画では、一秒間に24 コマ使います。
たとえばPremiere Proなどのビデオ編集ソフトでは、
素材を並べるほど動画が長くなりますが、
After Effectsは、「コンポジション」というのがあるので、
最初から何秒の動画を作るか、というのを入力して決定します。
この部分が、他の編集ソフトとは違う部分になります。
イメージとしては、
Webページやワードのように文章を入れれば入れるほど伸びるものではなく、
A4の中に文章を打つ、という感じで、決まった長さの中に動画を作っていく。
これがAfter Effectsの特徴です。
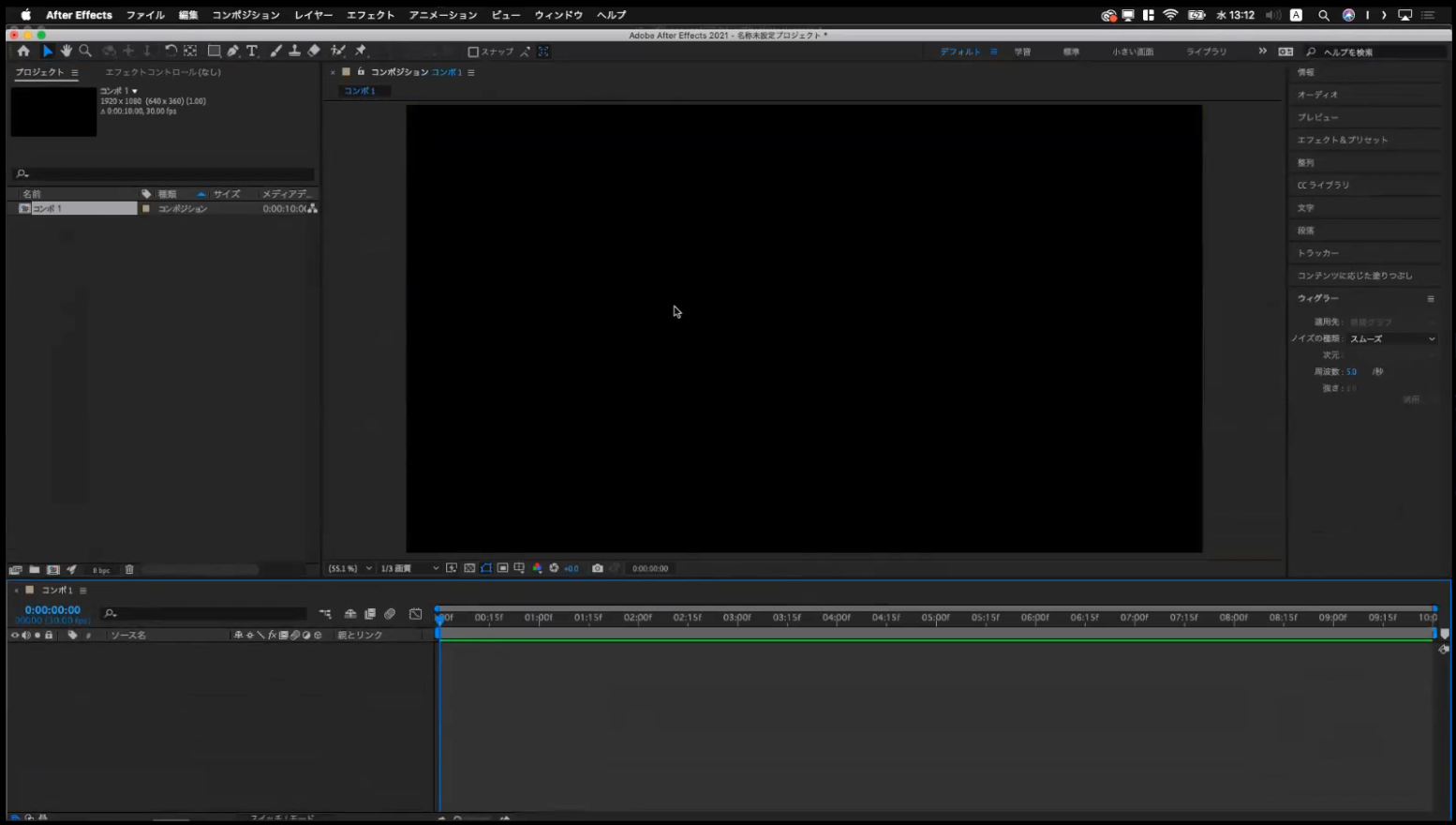
このように、「コンポジション」の編集のモードに入っていきます。

中には、この画面が黒々していて怖いと感じる方もいるかもしれませんが、
そんな方にはワンクリックでホッとする画面にすることができます。
これで、見慣れた雰囲気になったのではないでしょうか。
実は動画編集で、何も素材がないと真っ暗に見えますが、
何もない状態ですとこのような初期状態になります。

Photoshop (フォトショップ) 形式のファイルを開く
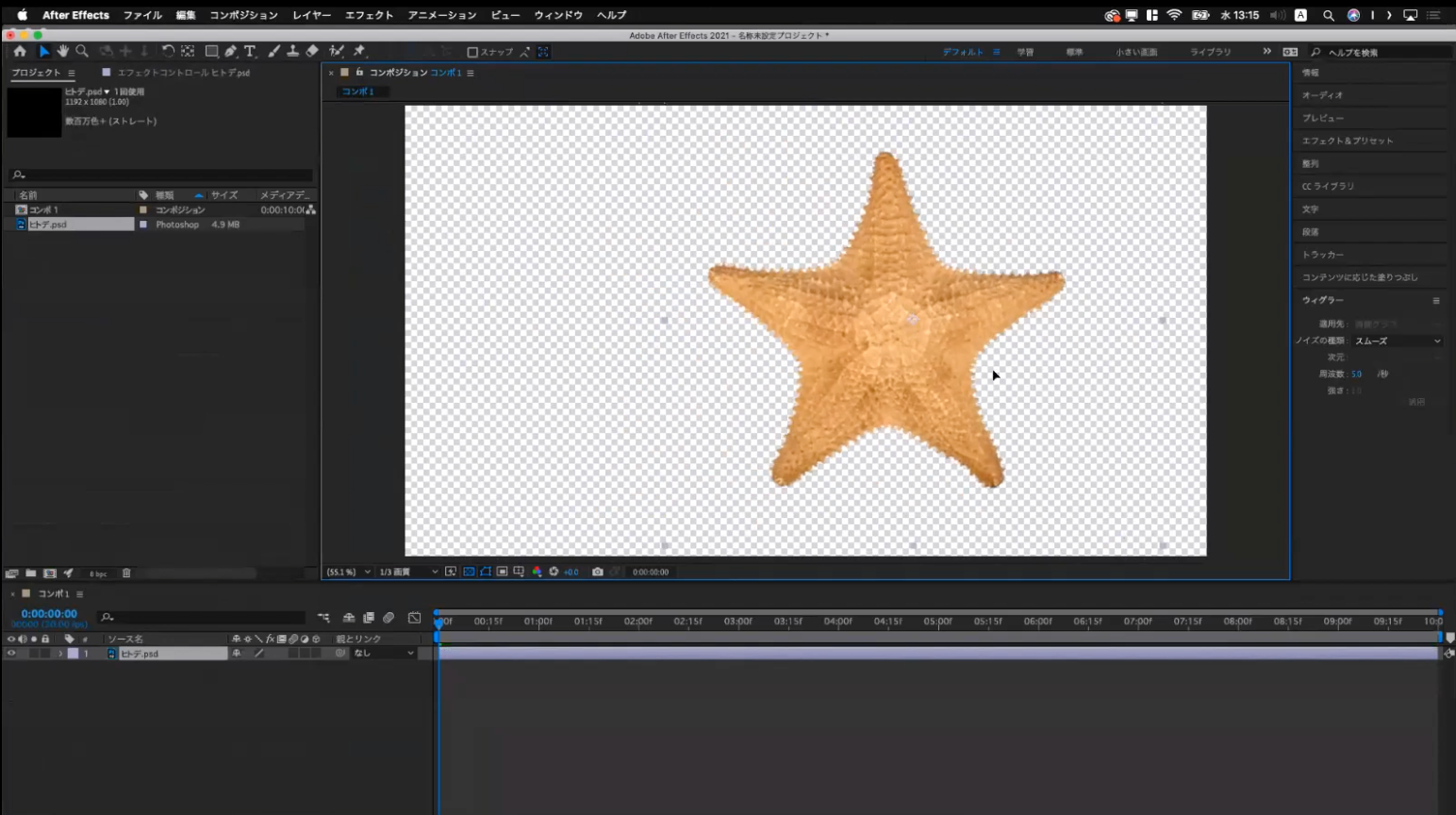
では、ここに素材を読み込んで、動画を作っていきます。
「読み込み」「ファイル」と押して、今回用意している素材の中から、
シンプルなものからpsd、Photoshop 形式のファイルを開いてみます。




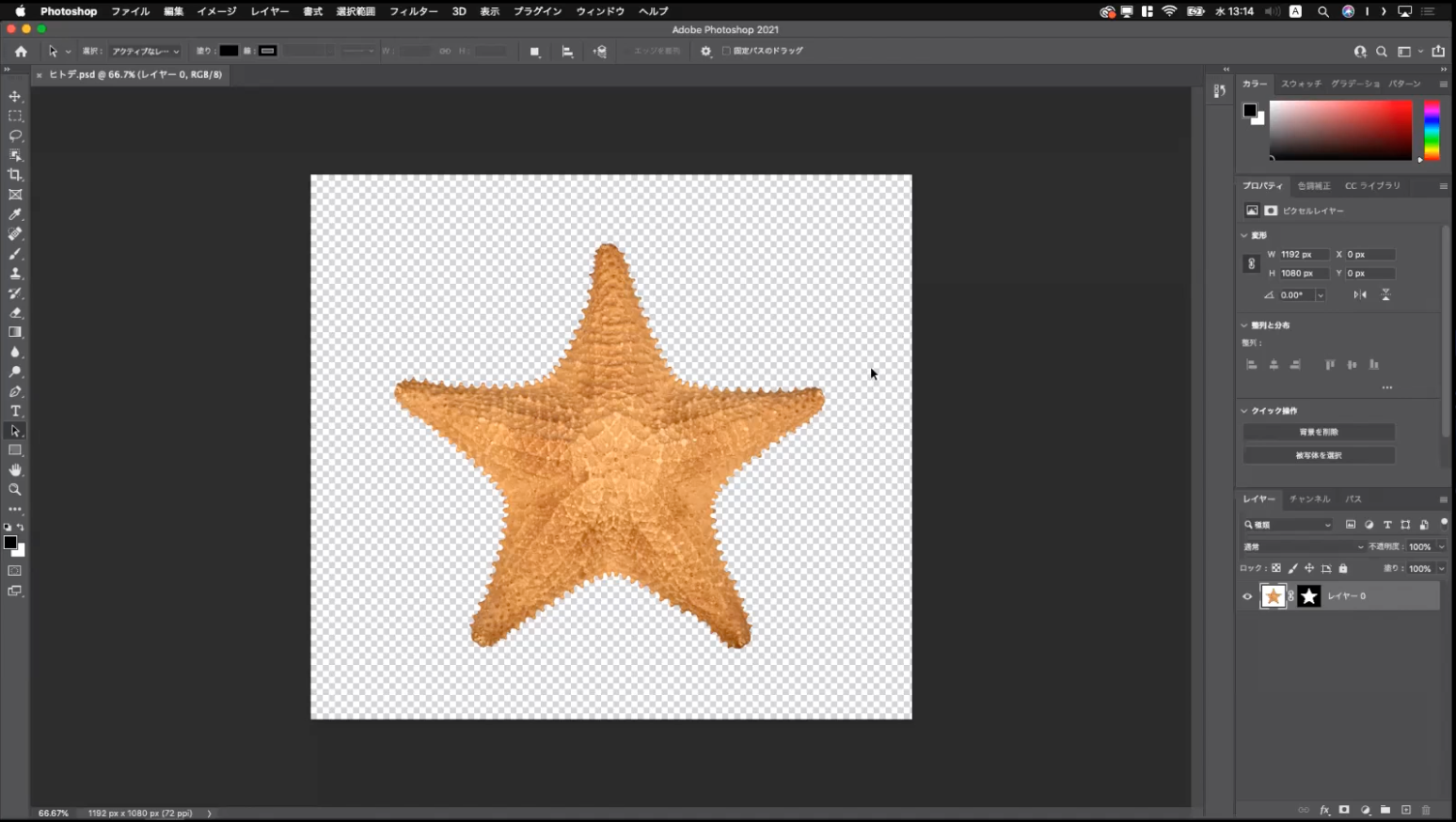
Photoshop で一度見てみると、こんな内容になっています。

レイヤー、一枚だけで、マスクで切り抜いた状態のものを、
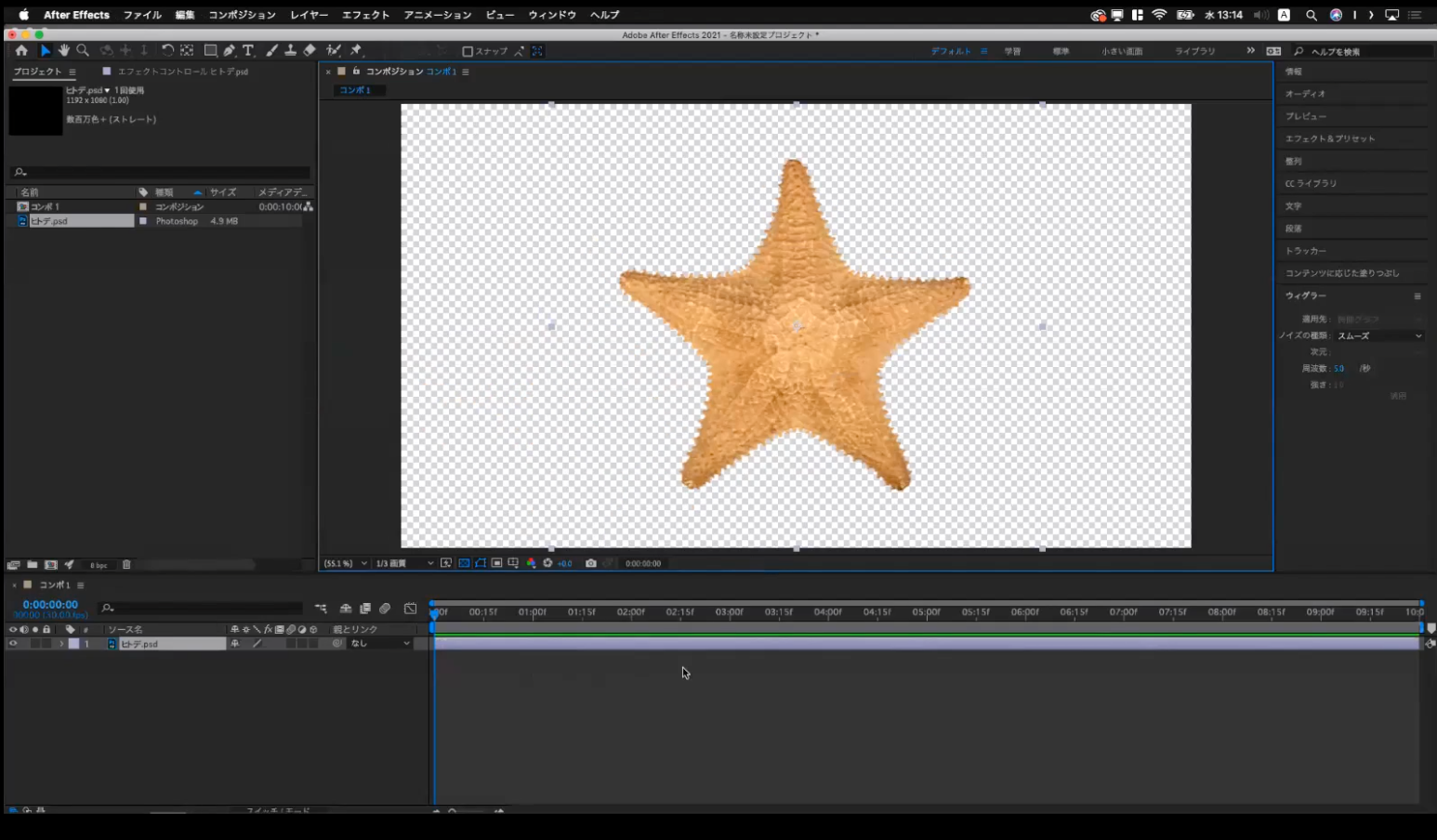
After Effectsに読み込んで、空いている部分に持ってくると、
このような状態になり、Photoshop と同じようになります。

Photoshopと同じように、After Effectsでもコンポジションに置いた素材をレイヤーと呼びます。読み込んだ一つ一つをレイヤーと呼びます。
動画編集ソフトだと、クリップとかトラックなど、違う言葉を使うこともありますが、
考え方としては、Photoshop のレイヤーと同じになります。

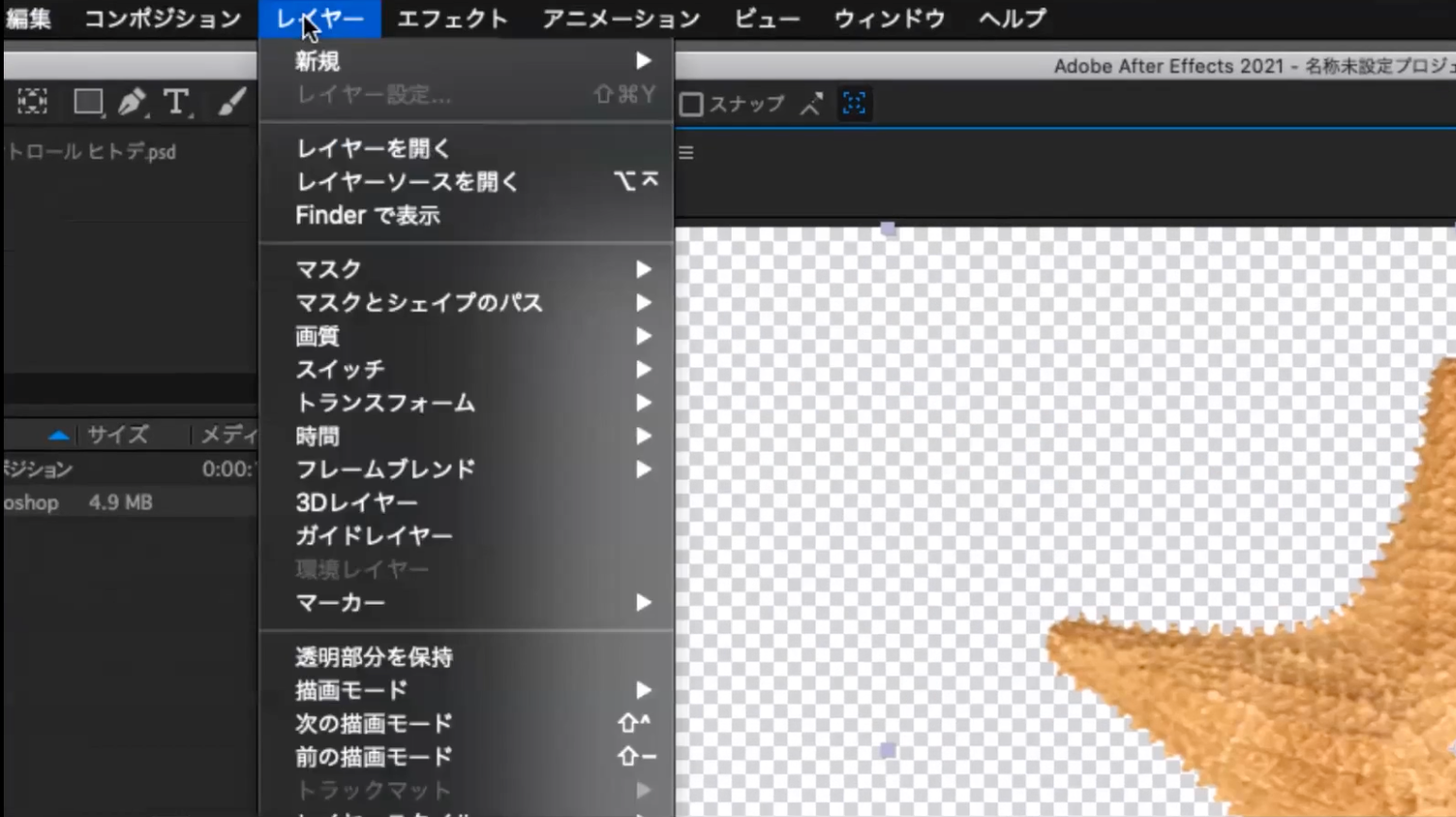
メニューにも、「レイヤー」メニューというのがあります。
このように置いたものを手動で動かすこともできますし、
細かい数字を (レイヤーのプルダウンで) 出していじっていくこともできます。


Illustrator (イラストレーター) 形式のファイルを開く
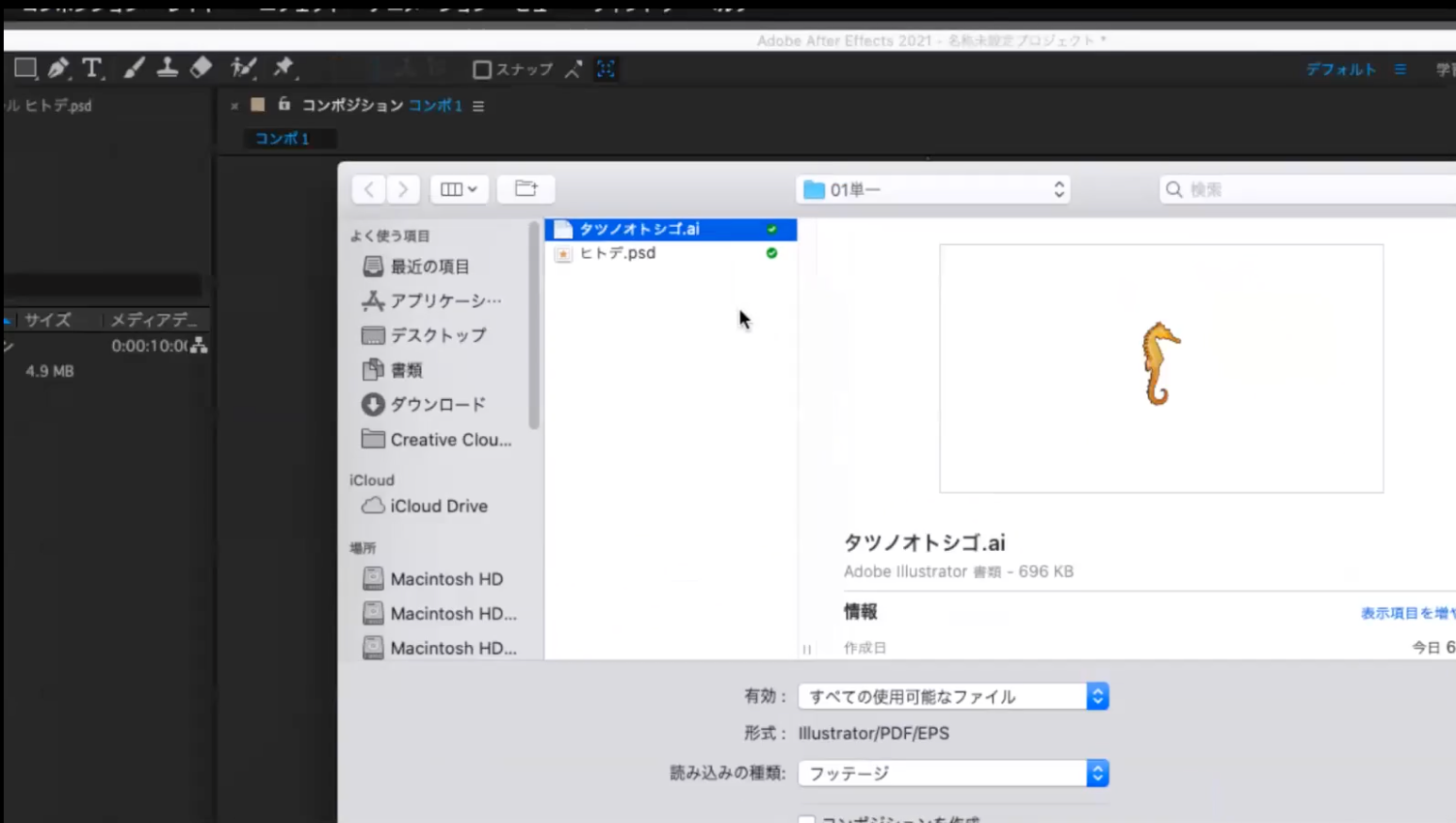
もう一度、読み込みをしてみましょう。
拡張子ai のファイルも用意しました。

Illustrator で開いてみます。

サイズを小さくしていますが、ベクター形式で書いてあるデータになります。
これも同じように読み込んで、レイヤーとして置くことができます。
これでレイヤーが2枚になりました。

一番はしっこ(左)に目玉があって、クリックすると消える、などの機能は、
皆さんにお馴染みのソフトと全く一緒です。

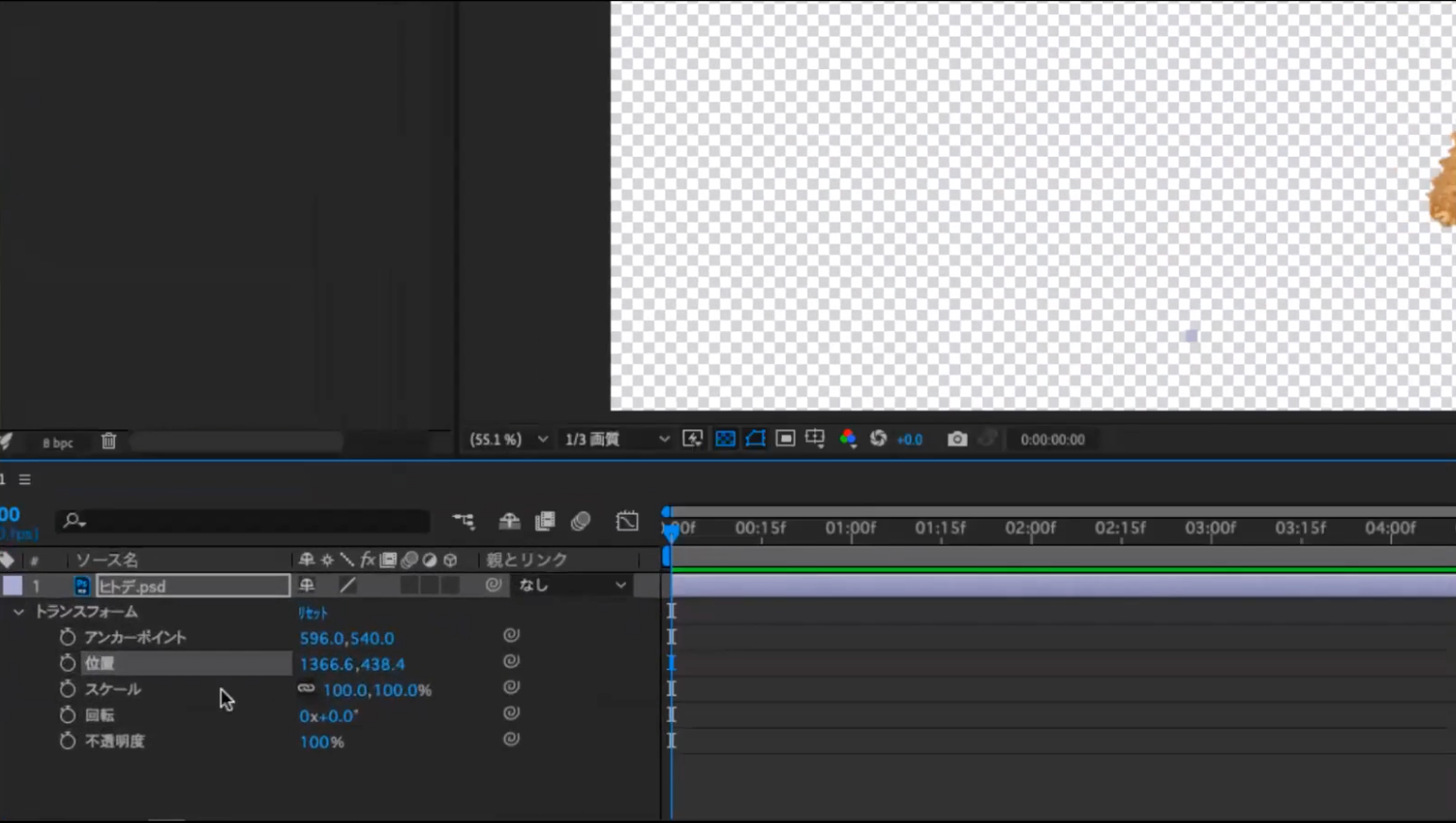
レイヤーの形を自由に変えることができます。
例えば Photoshop であれば、選択したり編集を選んだりしますが、
After Effectsでは、「トランスフォーム」というところがあり、
詳細を開けると数字が色々あります。
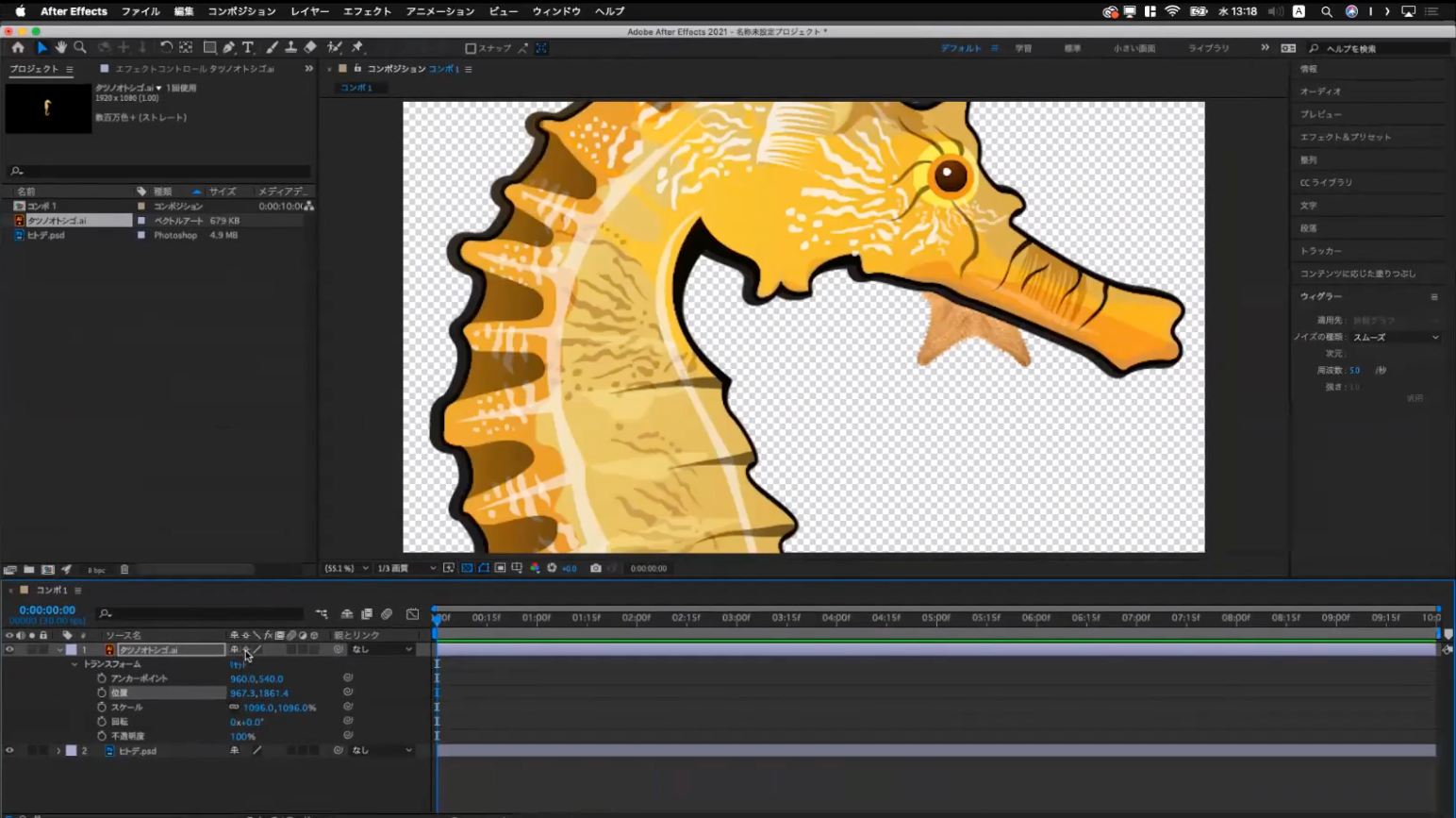
「スケール」というところの数字を変えると、
こんなかたちで大きくなったり小さくなったりします。

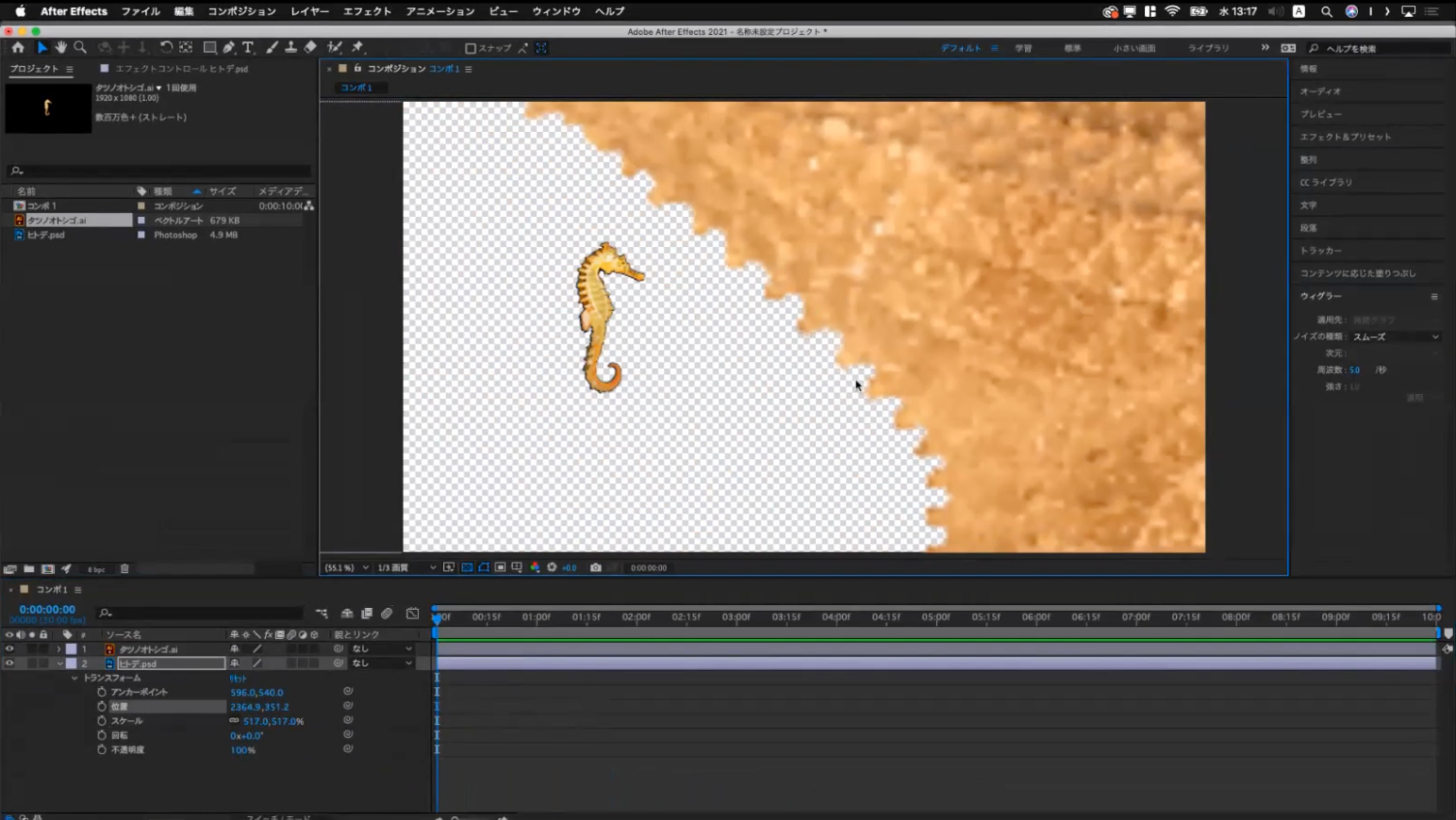
Photoshop で開いたものは、
ビットマップデータ、ドットがたくさん集まってできたものになるので、
これが100 %以上になると、微妙にボヤッと画質が荒れてきます。

Illustrator のデータは大きくしてみると、
ぼやけて残念なことが起きているのでは、と心配になるかと思います。

実は、普通に大きくするとぼやけてしまうのですが、
レイヤーの設定で太陽のマークのような「連続ラスタライズ」というのをオンにすると、(大きくしても) ぼやけなくなり、ベクターデータの特徴が保たれているのが分かります。

このレイヤーの設定は「表示」「非表示」を切り替えられます。

時間に沿った動きを作る
さらに、他のソフトにない概念としては、このレイヤーがずっと右の方に伸びています。
つまりタイムライン、時間の流れがあるわけです

After Effectsは、動きを作れます。
動きと言うと 時間に沿った変化、ということになります。
After Effectsは基本的に、時間に沿った変化を、
こういった素材を加えることで、生み出すということになります。
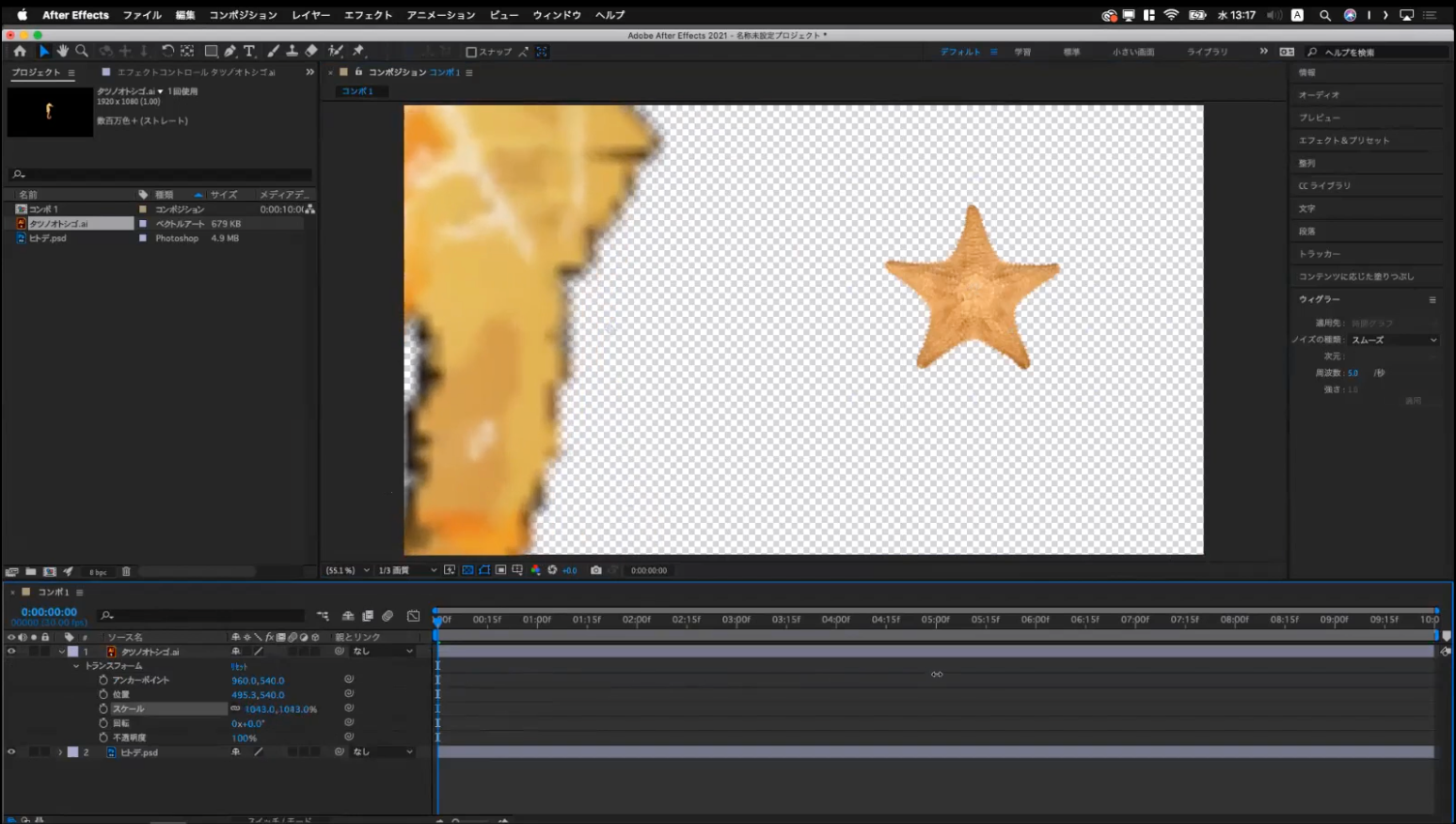
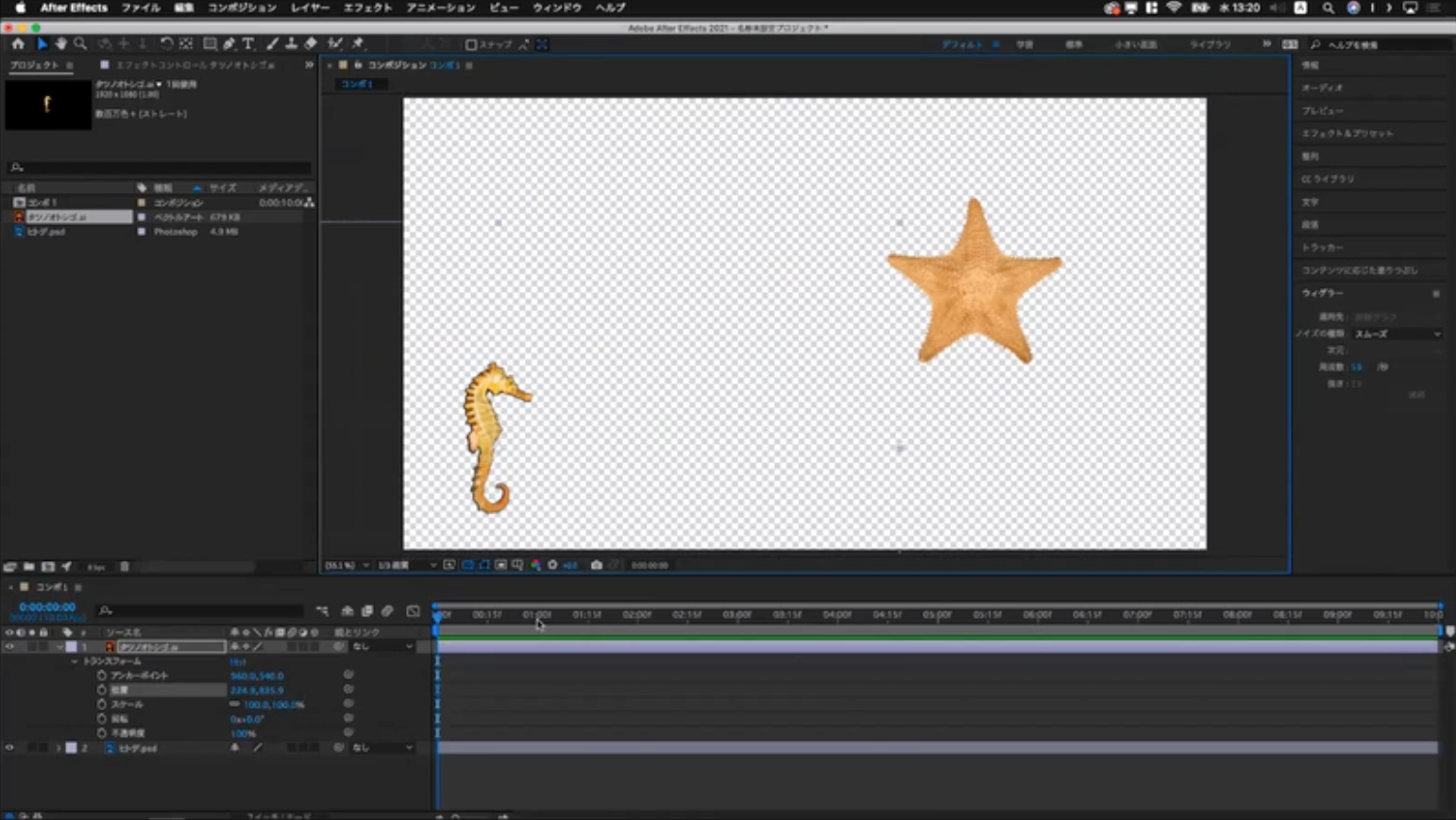
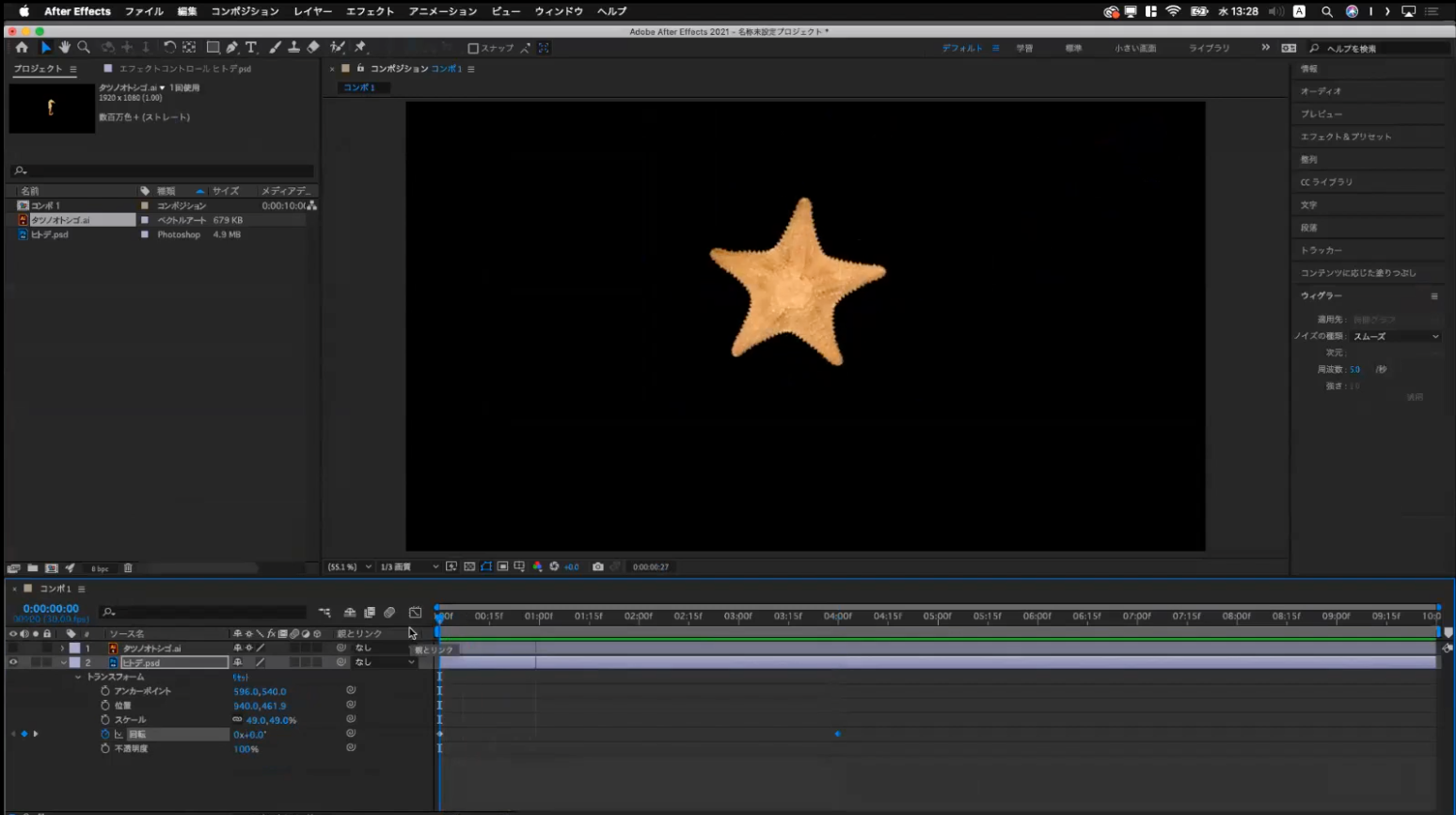
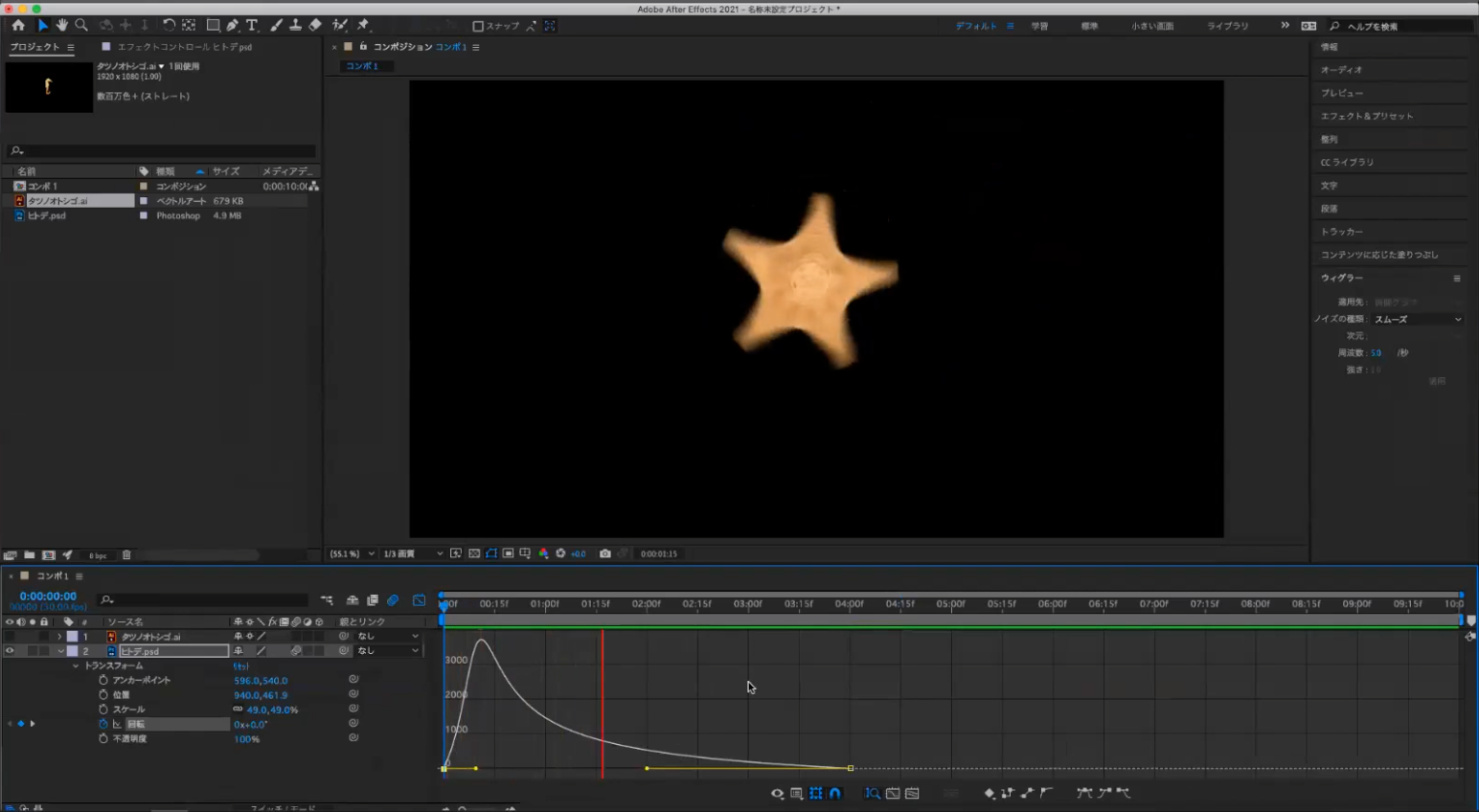
では、たとえばタツノオトシゴを最初のとても小さい状態に戻しましょう。

ここで大事になるのが、
タイムライン上に、どのくらい時間が進んだかの目盛りがあります。
1秒2秒3秒と進んでいって、全部で10秒間あります。
一番時間の先頭、
ここではタツノオトシゴのレイヤーがこの大きさでこの位置にありましたが、
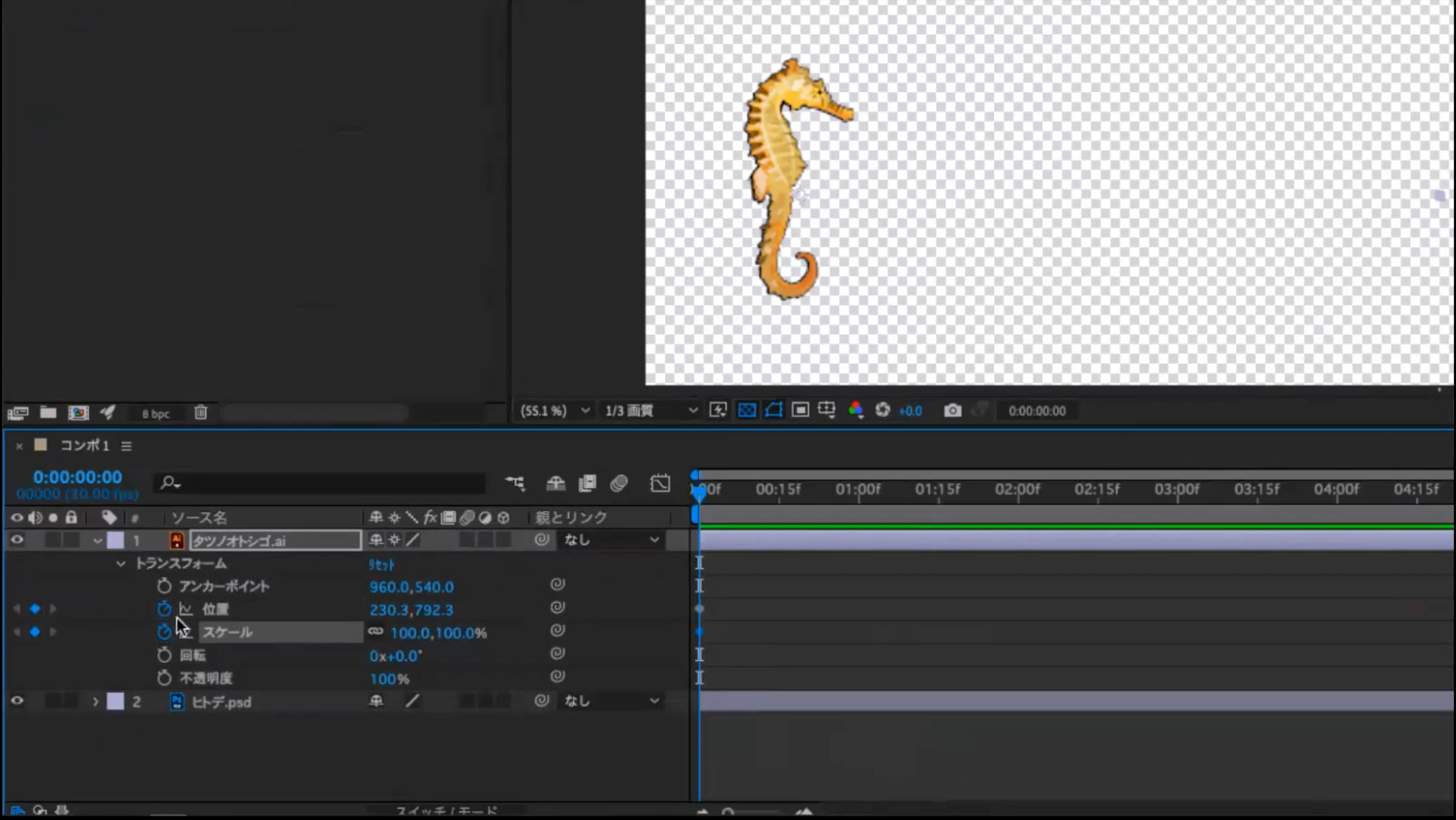
こちらにあるそれぞれの項目、左にある丸いところ、
ストップウォッチのアイコンが、スイッチになっていて、
「位置」「大きさ」「スケール」というスイッチを入れると、色が変わりました。

これは、この時間位置におけるスケールと位置が記録されました、という印です。

ここにこんな点が打たれています。
これは、この時間で、この大きさと位置を記憶しましたよ、
という「キーフレーム」というものになります。
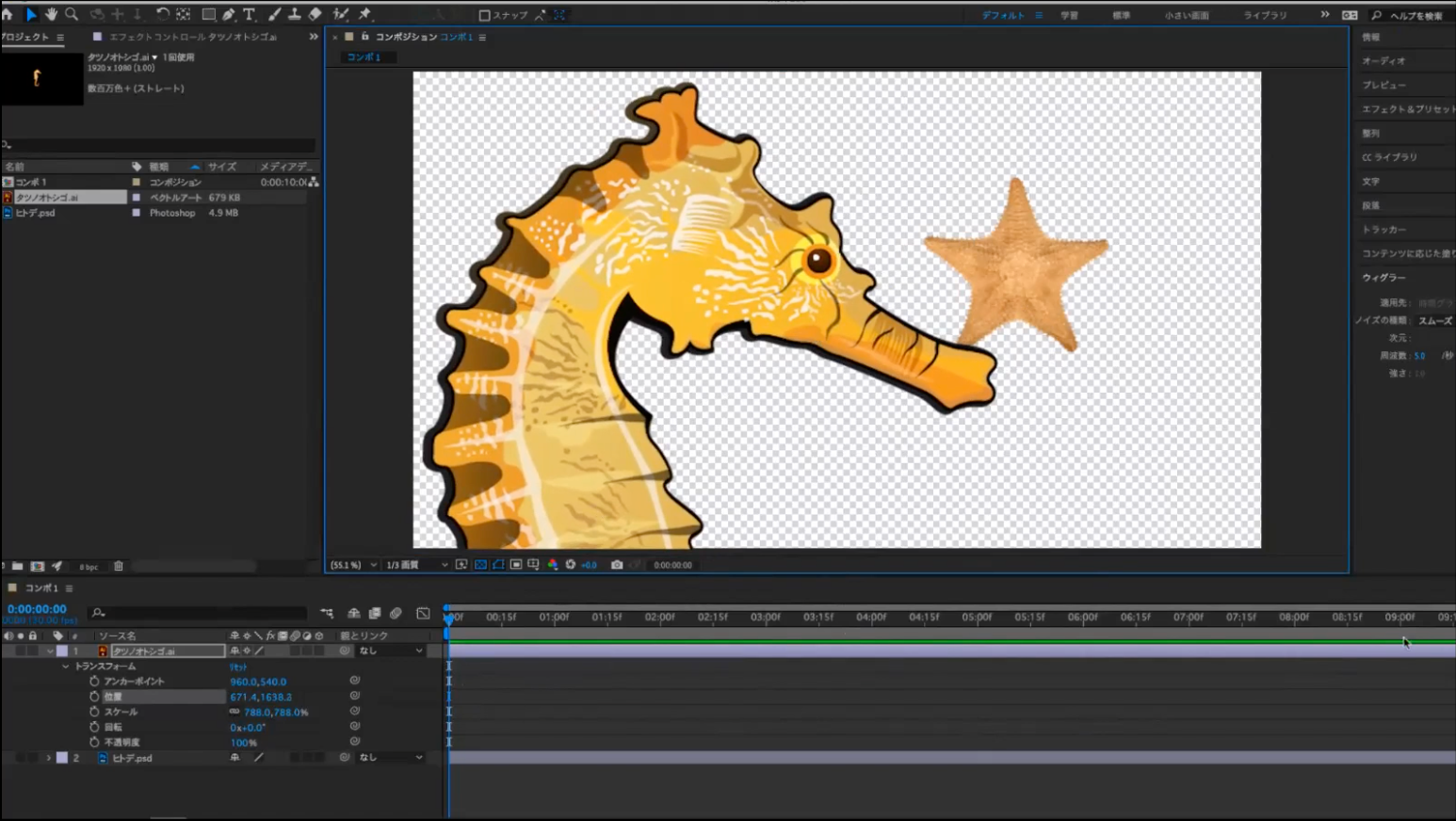
時間を少し移動して、例えば4秒目くらいにします。
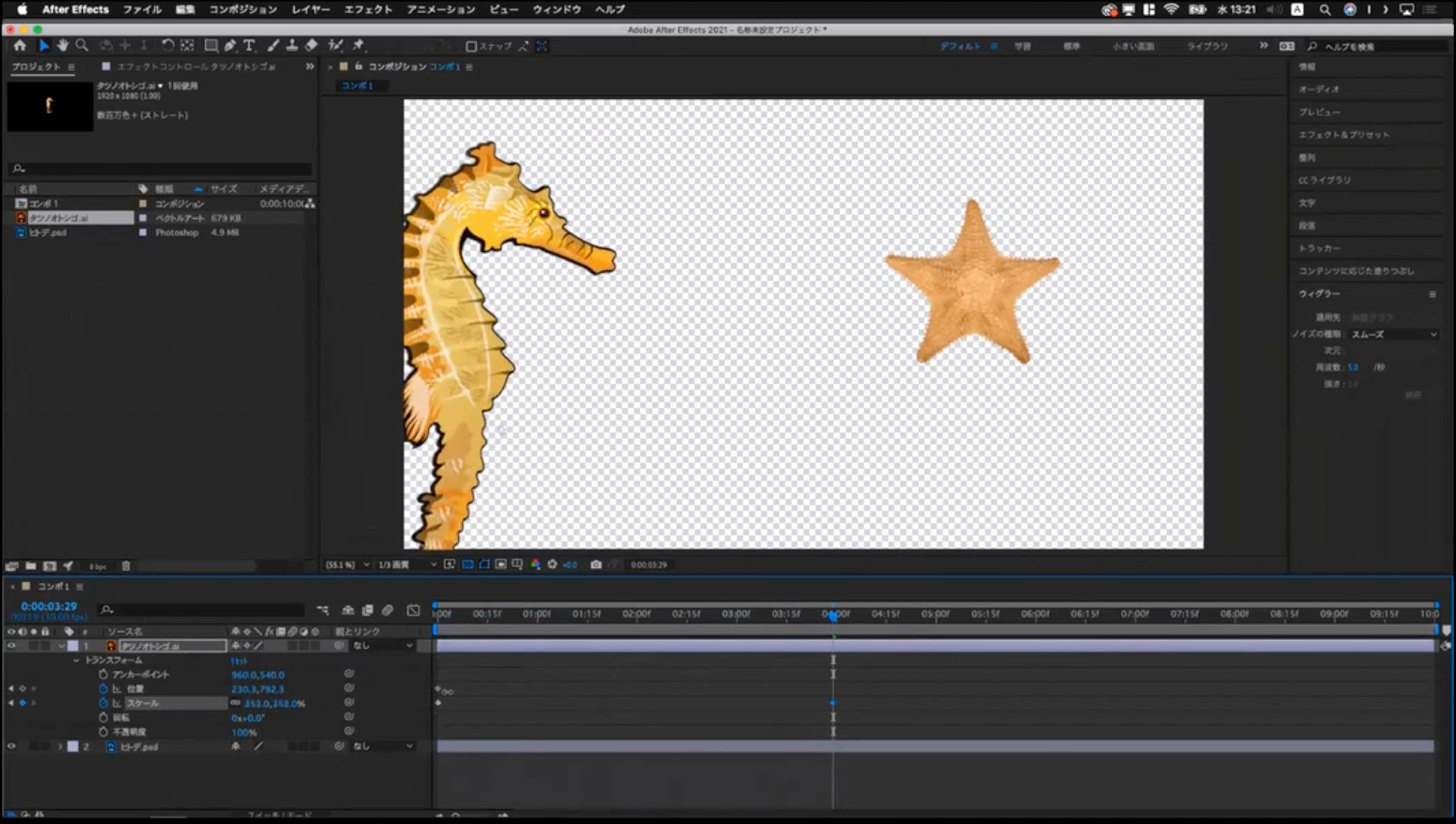
ここでスケールを少し大きくしてみます。
巨大化して、その分前に出てきたとします。
そうすると、ここに点が打たれました。

これを戻して再生してみます。
スペースキーを押すとプレビュー再生ができます。
再生してみると、タツノオトシゴが大きくなってきました。
これは、キーフレームを二か所で作ったので、
A地点からB地点まで数値が変わっていって動きになる、
という動作になっています。
これがAfter Effectsの基本でありつつ、
これを使えば半分以上のことは、
これの応用でできてしまうという大事なところになります。
動きを作る、と言うと、大変そうな感じがしますが、結局はこれの連続になってきます。
こんな動きができたのですが、
このキーフレームというものは、一般的なビデオ編集ソフトでもついているので、
見たことがある方も多いかもしれません。
After Effectsは、さらにこの部分を少ない手順でリッチにしていくのが得意です。
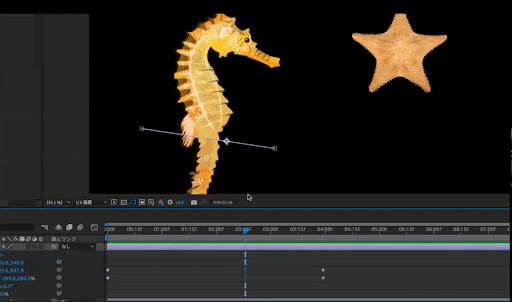
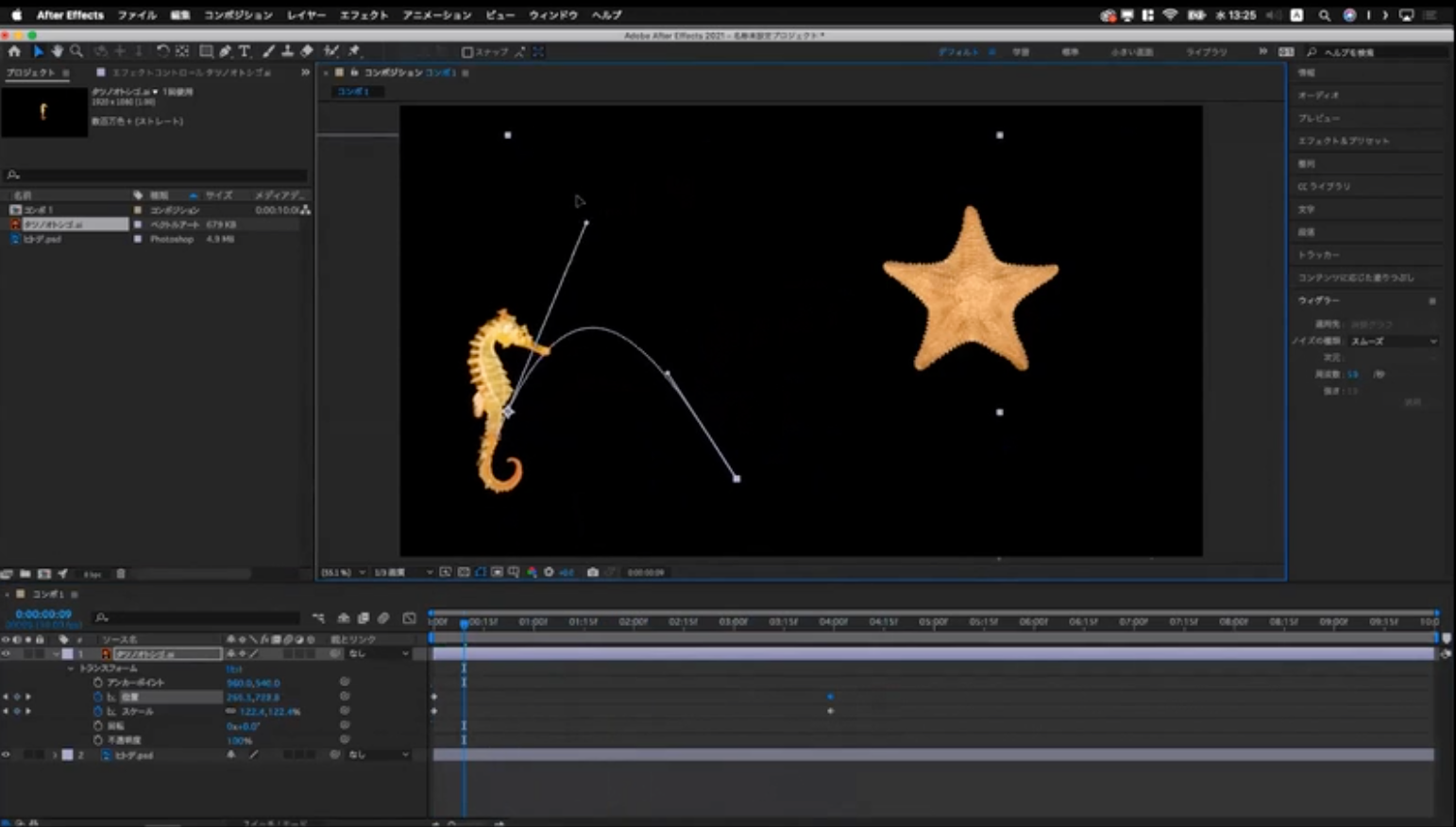
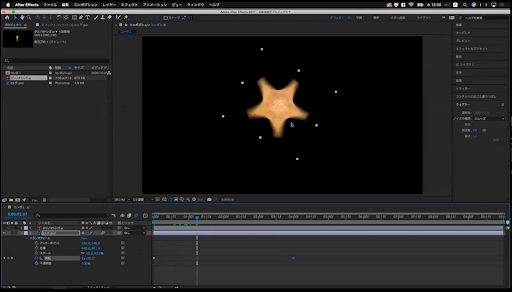
見やすいように、画面を透明グリッドから黒にしてみます。
動いている途中で、このように線が出ています。
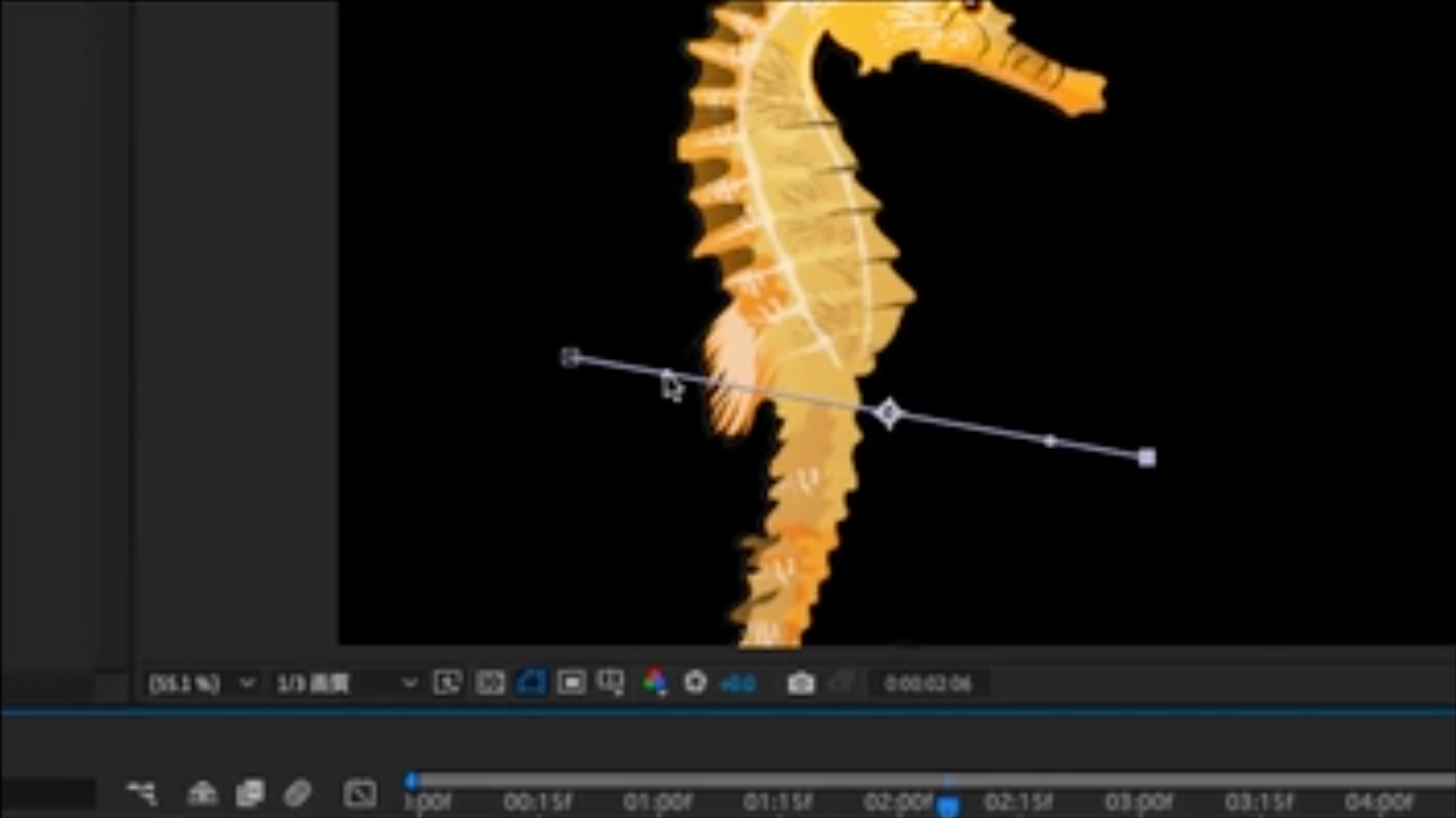
これがA地点からB地点までの軌道を表しているのですが、今一直線です。

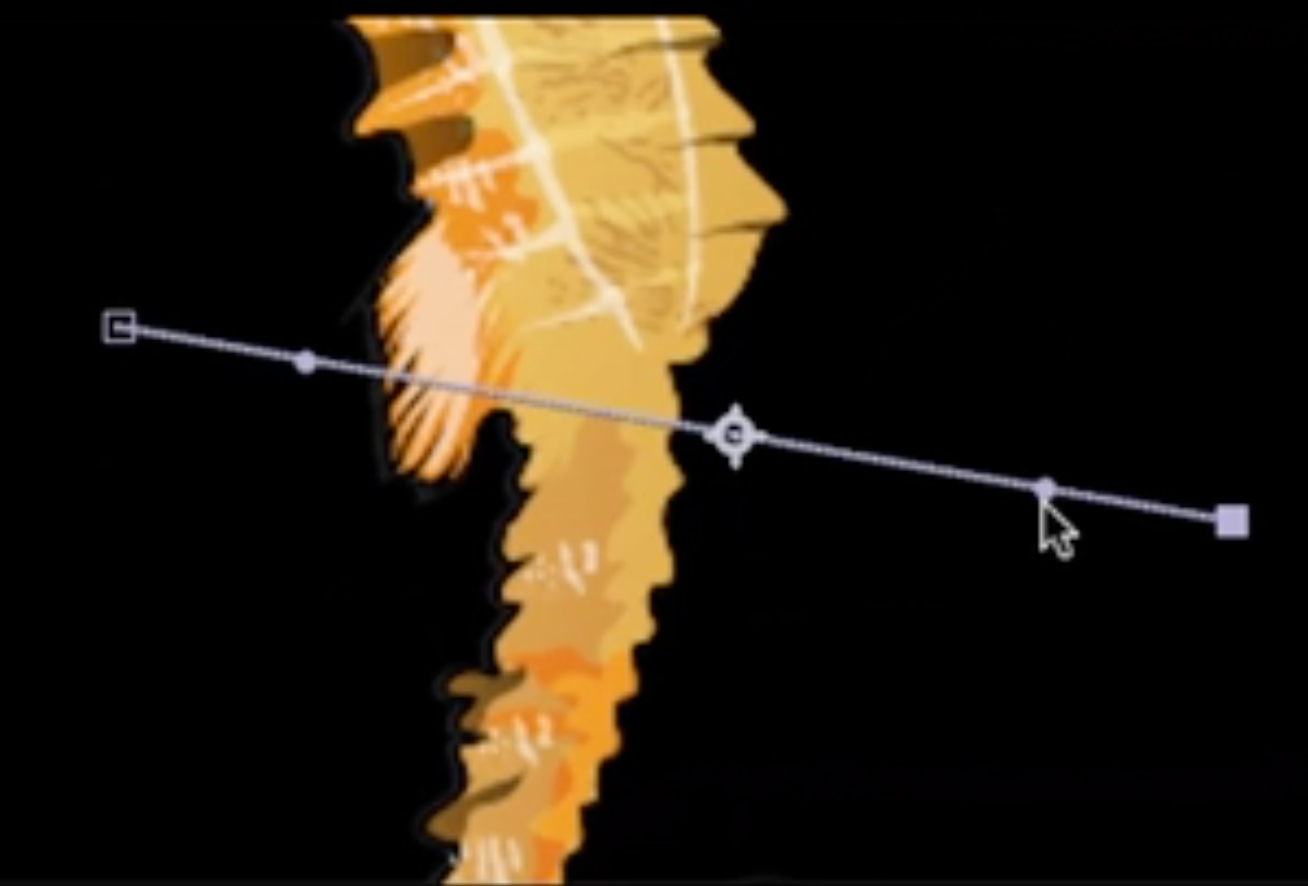
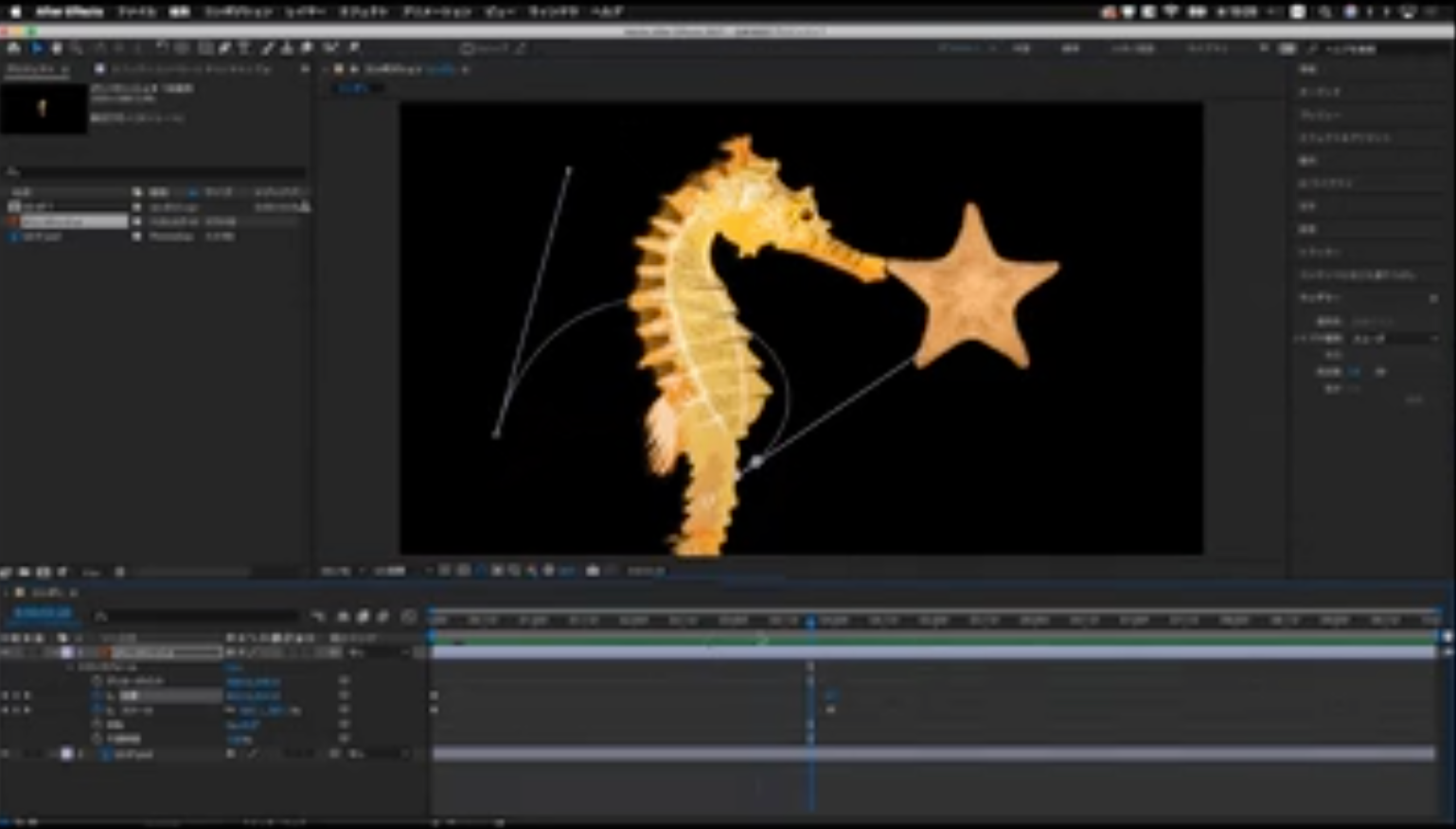
これを拡大してみると、直線に沿って丸いものがあります。

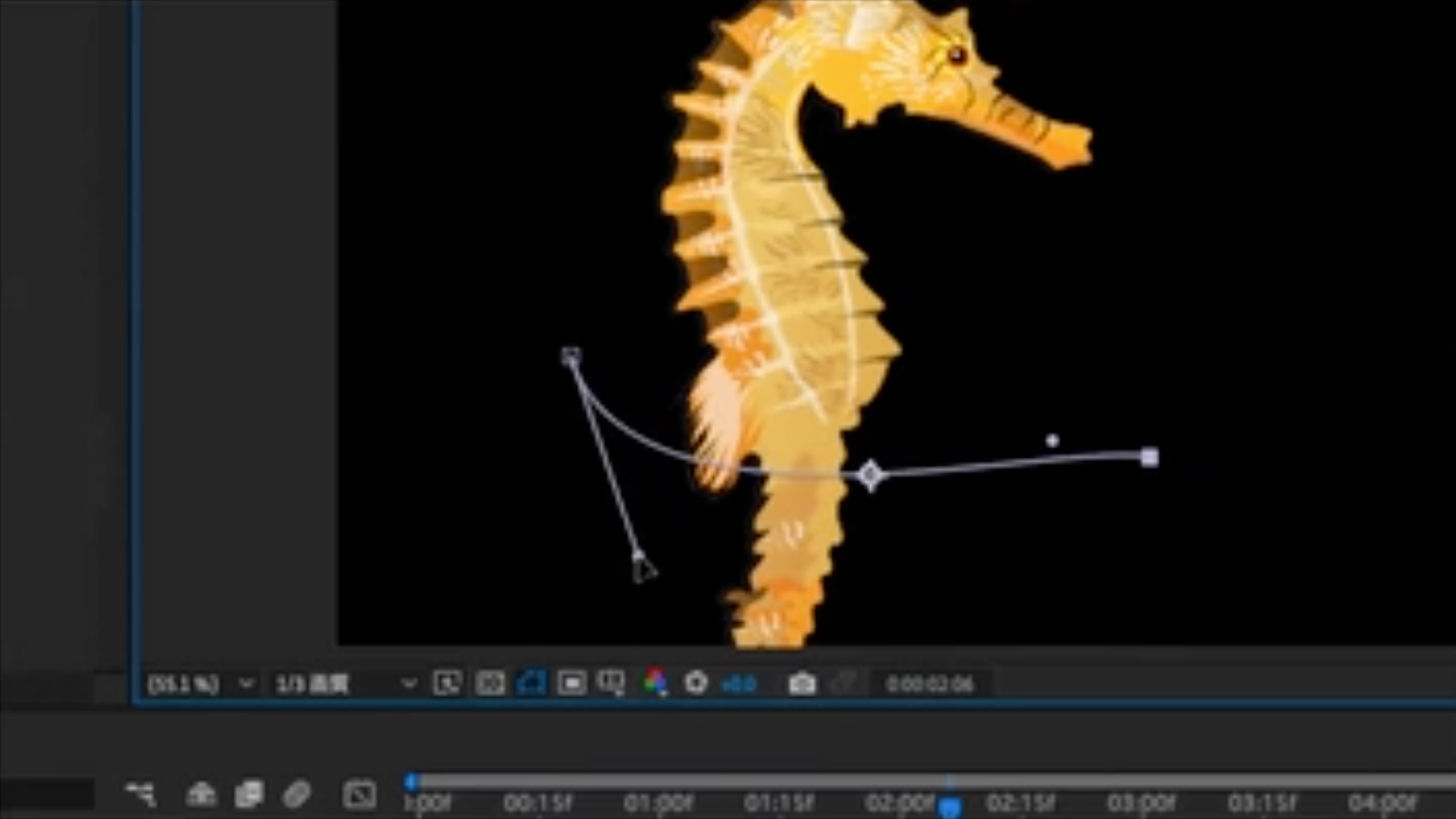
これを動かすと、ぐにゃっとベジェ曲線になります。
これは、動きの軌道にかけられています。



こんな感じに、動きをベジェ曲線でコントロールして、再生してみると、
その通り真っ直ぐではなく、ふにょっと動くようになります。
キーフレームをたくさん作って動かすと面倒で手間もかかりますが
After Effectsの良いところは、二か所しかキーフレームをうってないのに、
ベジェ曲線でコントロールして複雑な動きにしていくこともできます。


ビデオ撮影しかしたことのない人が最初にベジェ曲線を使うと大変ですし、
映像のエキスパートの方でも苦労することがあります。
ただ、今日参加している方達には、使いやすいと思います。
こんな動きが作りたい、というのが使い慣れたベジェ曲線で使えるので、
親近感を感じていただけるのではないかと思います。
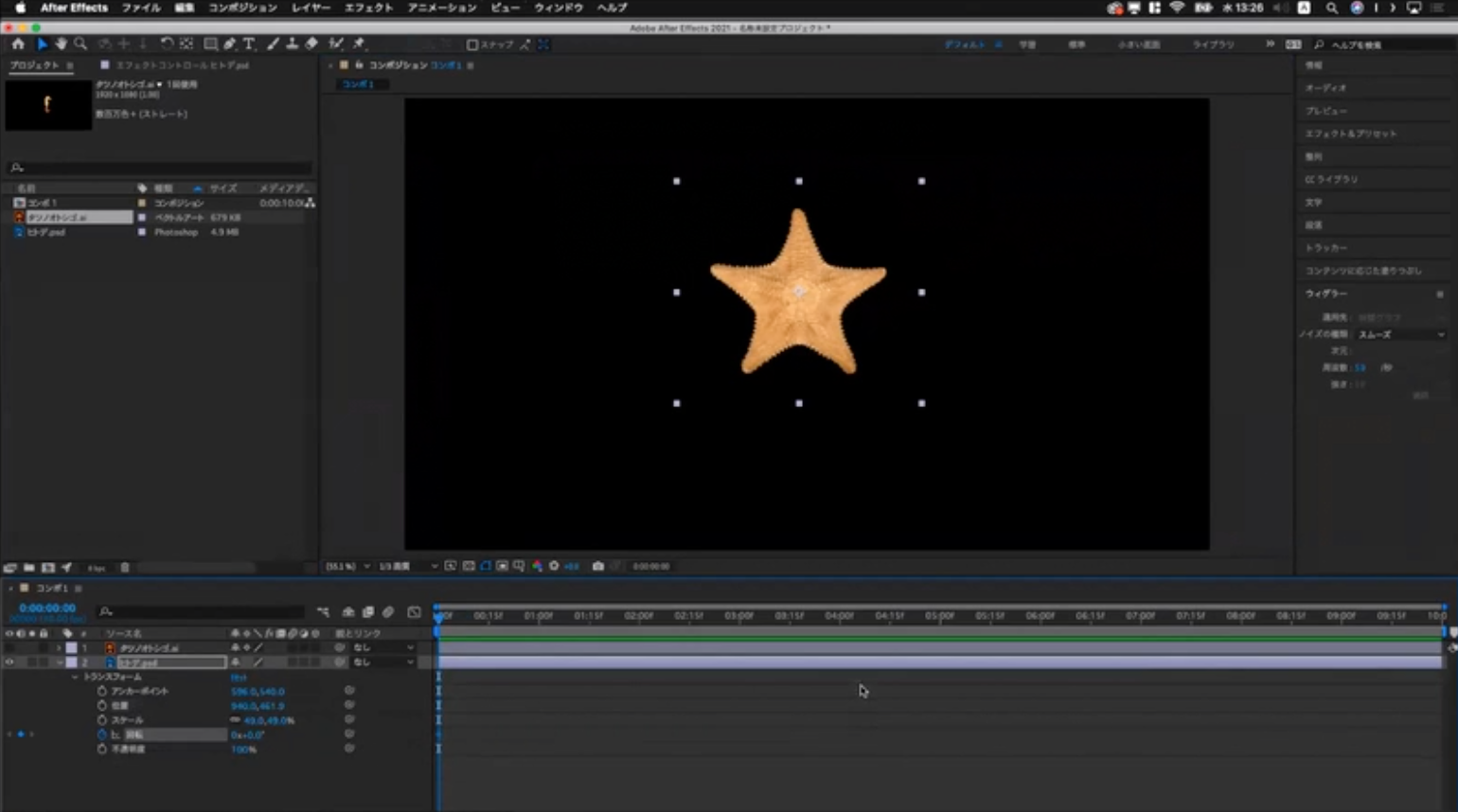
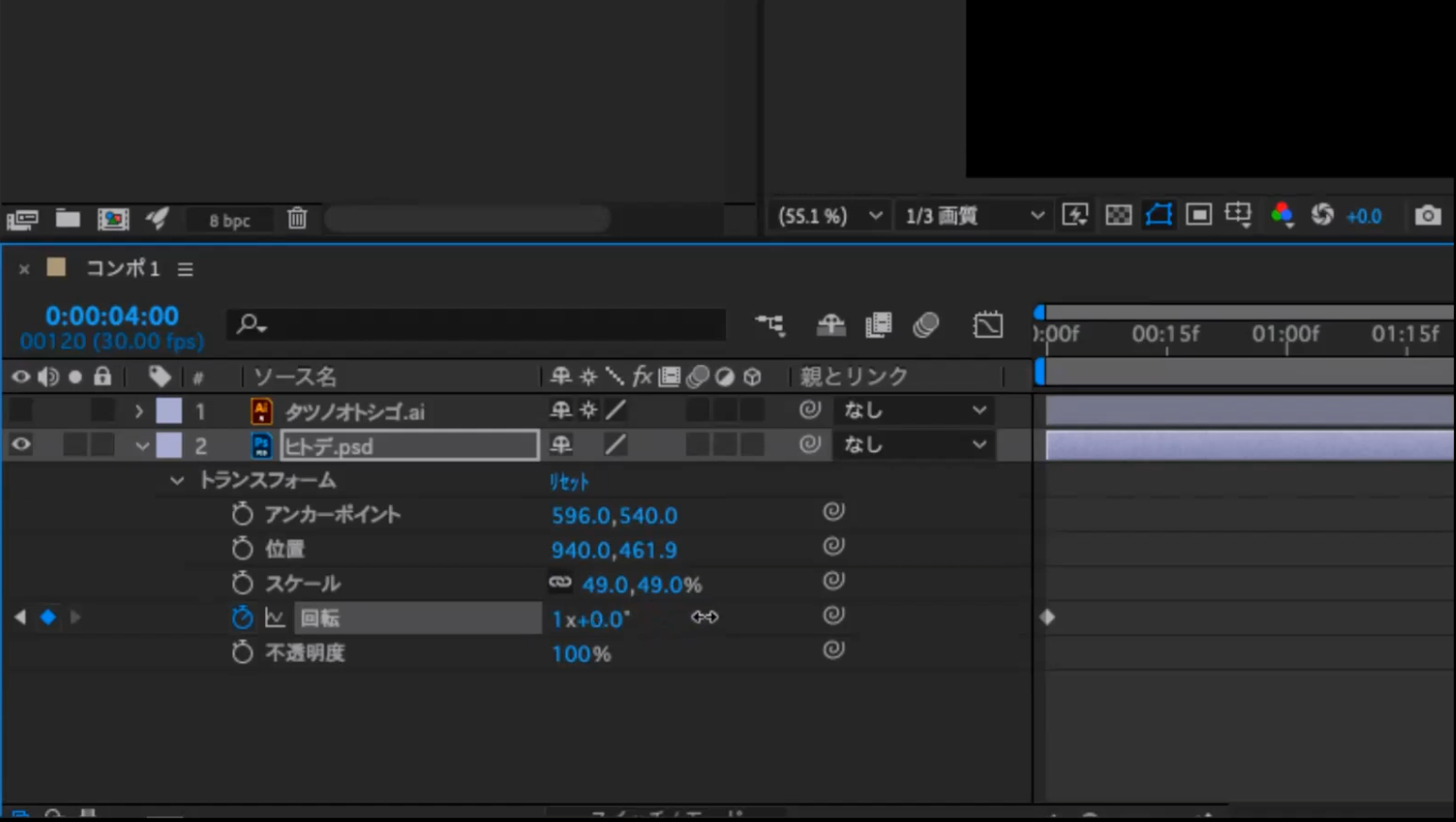
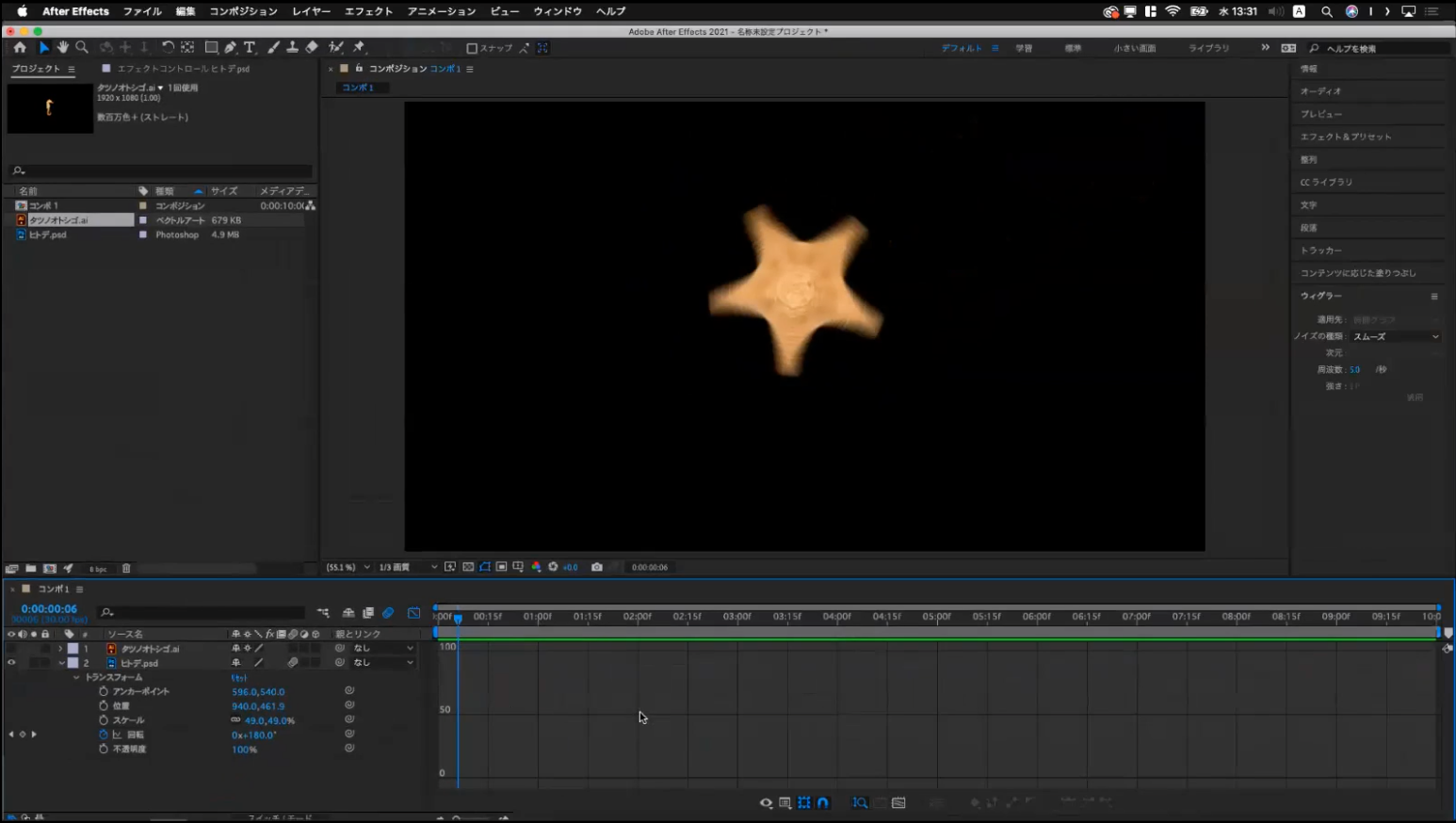
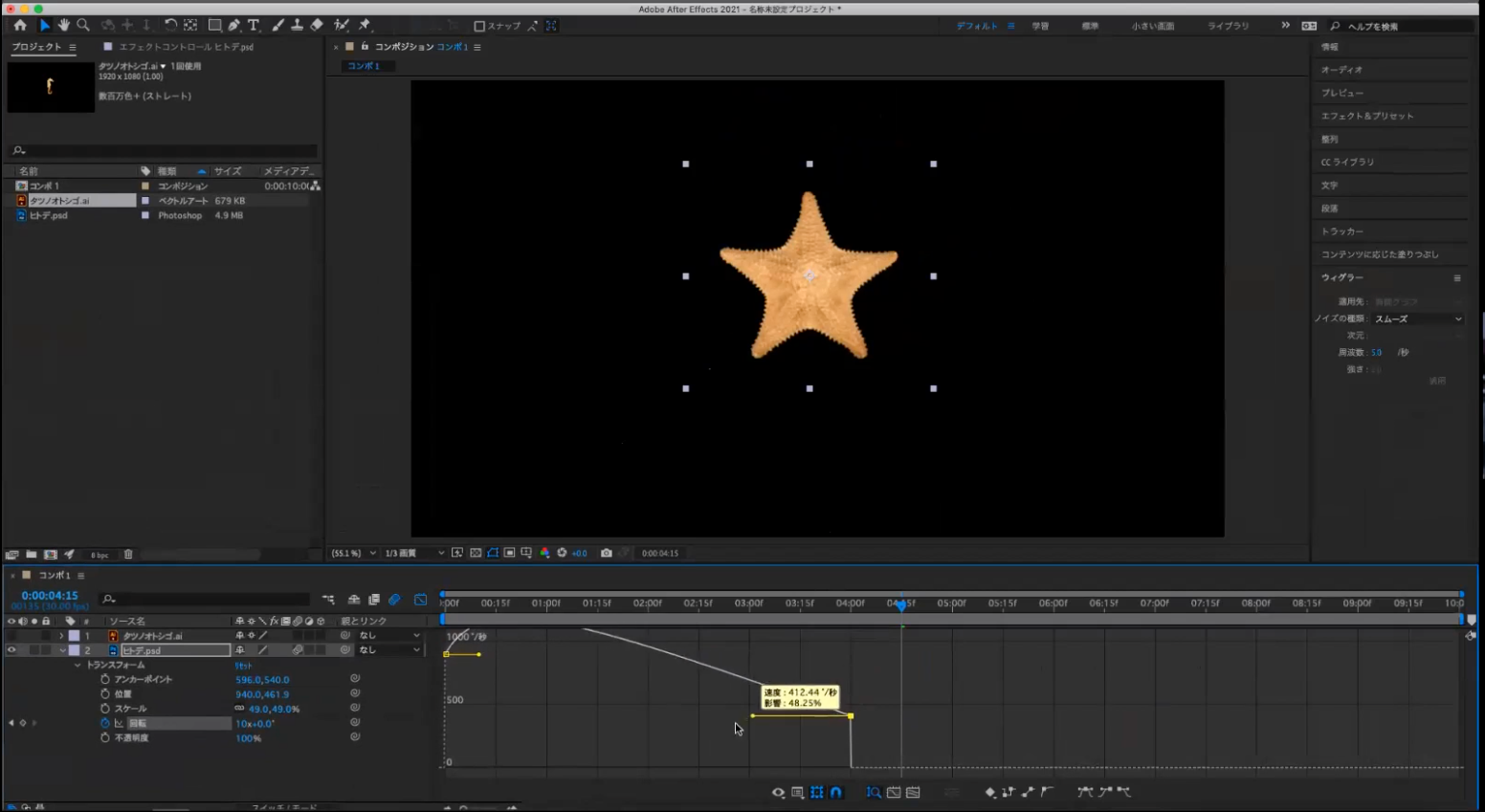
では、今度はヒトデを動かしていきましょう。
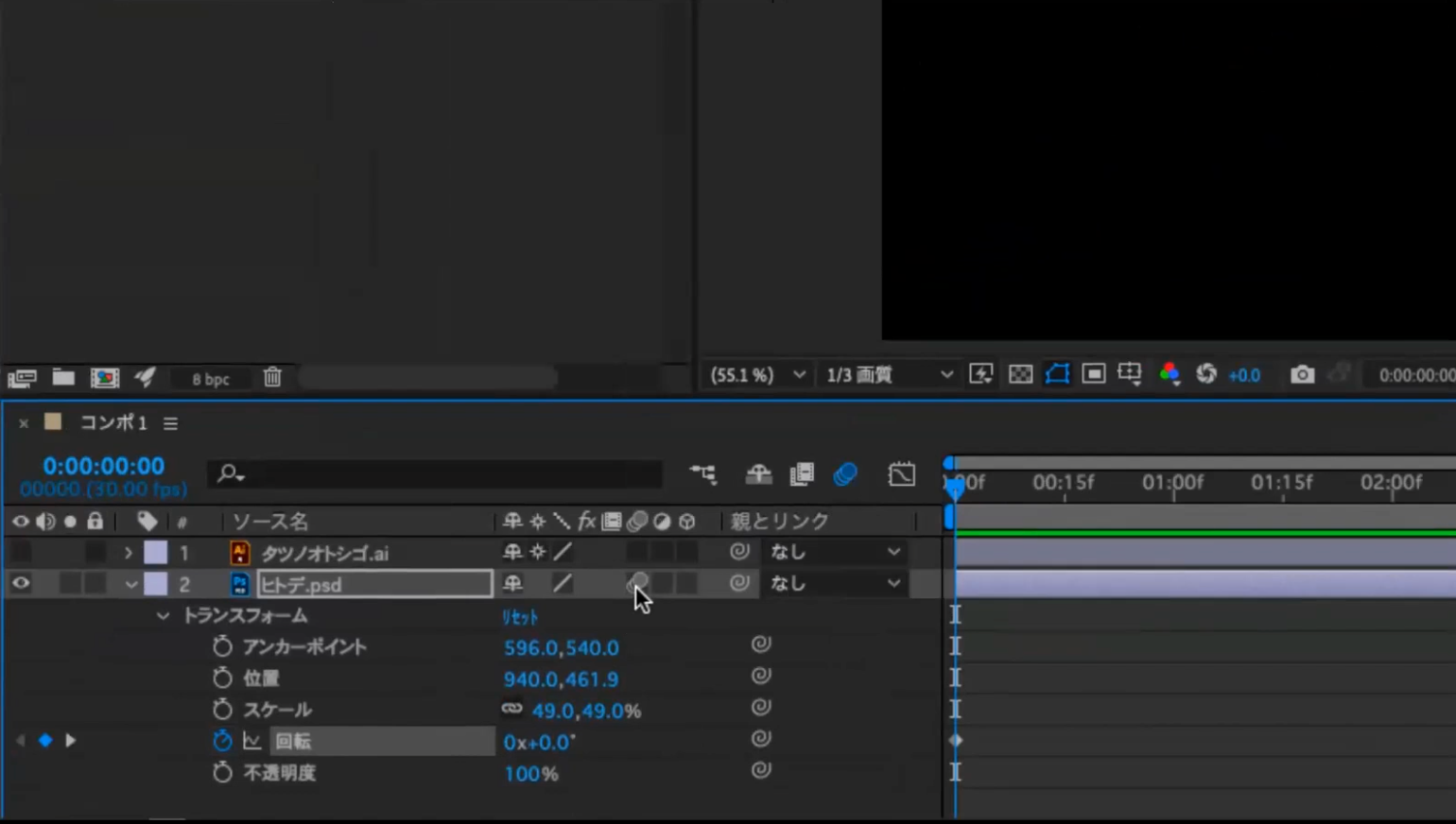
この項目を見ると、「回転」というのがあります。
また先頭のところで「回転」のキーフレームをオンにして
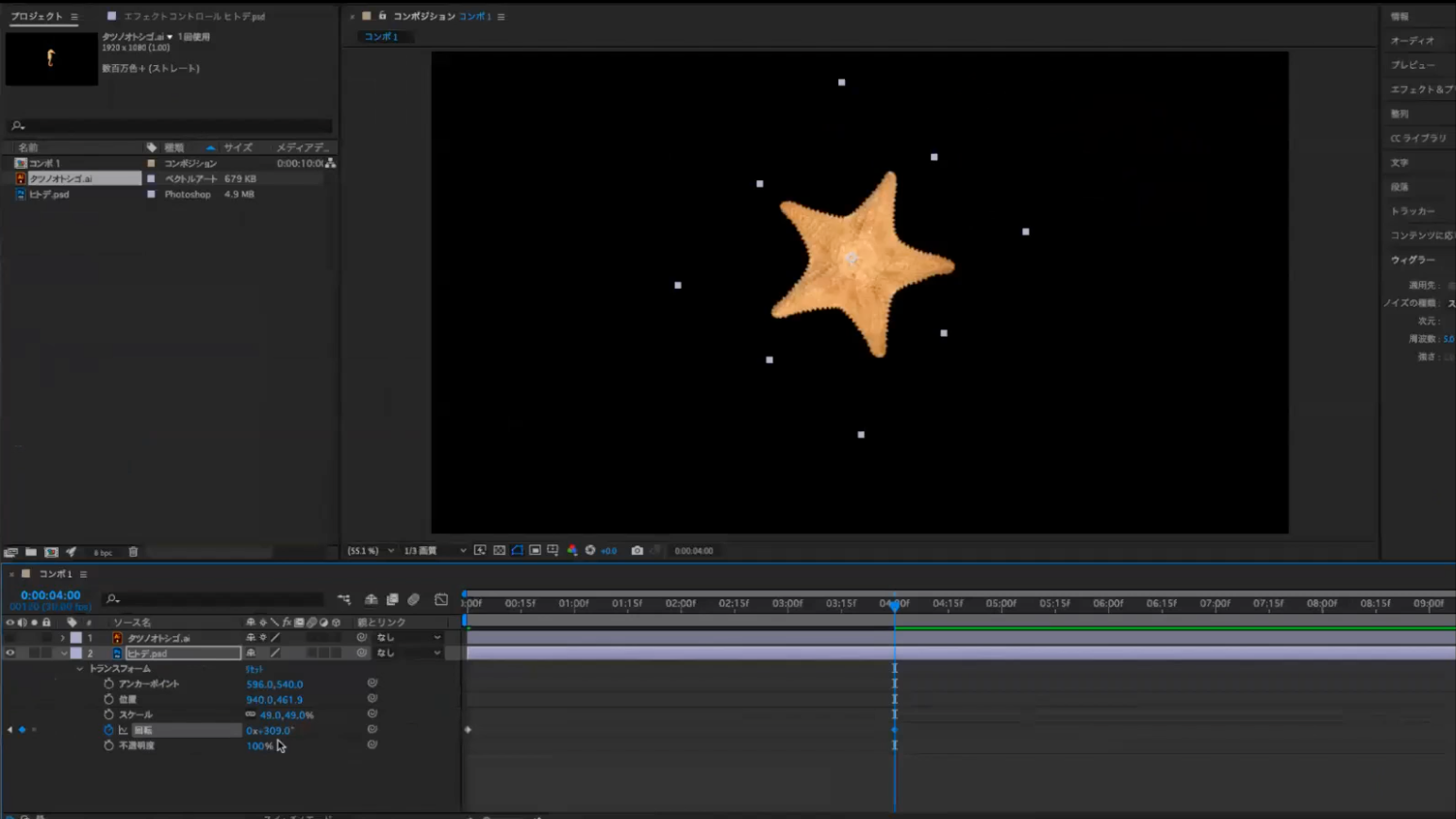
4秒経ったところで、「回転」の数字を増やしていくと、角度が変わっていきます。


では、こちらにあるこの数字は何かというと、
左に出ているのが、回転数になります。
右側が角度で、360度で一回転したことになります。

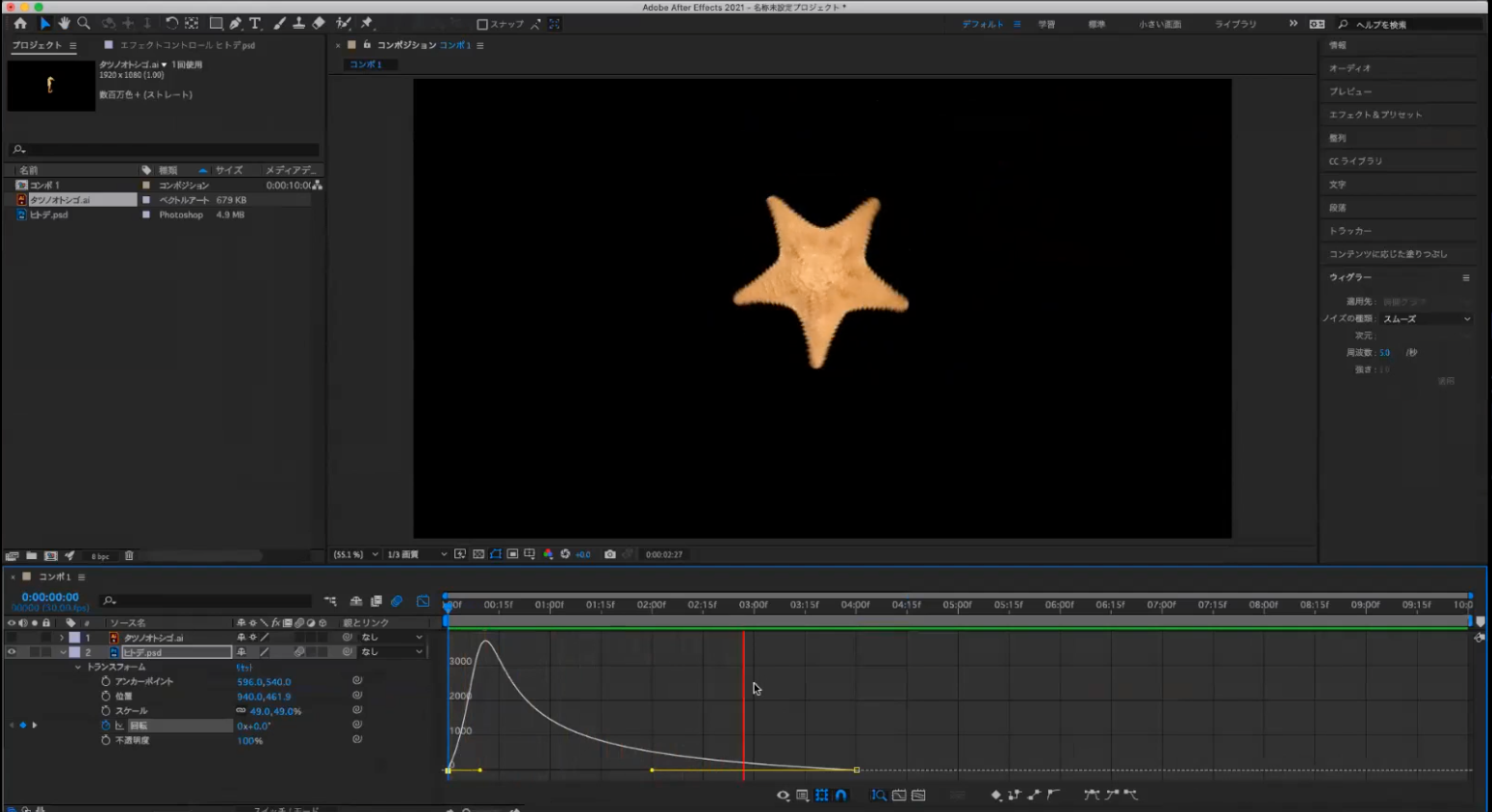
動かすと、一回転させることができます。
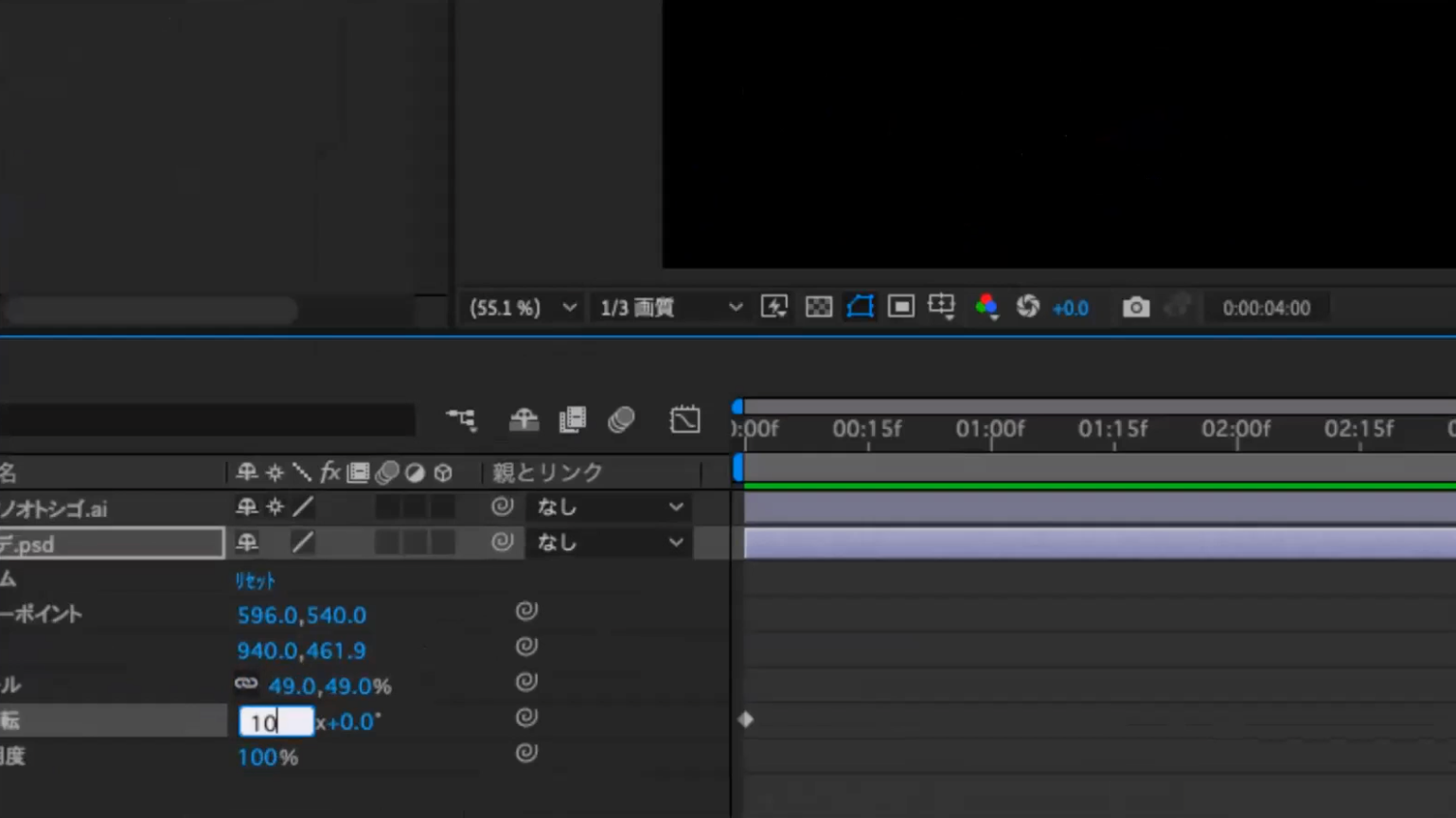
では、今ヒトデが一回転したものを作りましたが、
たとえば数字が10 になったら、これが10 回転するわけです。


単純に10回転させると、二重に見えてピタッと止まり、
いかにもコンピュータでやったという(不自然な)印象になります。
では、ここからまた先ほどの、簡単な手順で複雑なことをしていきます。
今ヒトデが高速回転しているのですが、この映像は不自然に見えるかと思います。
たとえば、車が走る映像でホイールがどうなっているかというと、
もっとなめらかに流れたように映るかと思います。
高速で回転すると、一コマ一コマがぶれるからなのですが、
コンピュータの中で回転させても、一コマ一コマがぶれずにはっきりしているので、リアリティがありません。
そこで、After Effectsには、「モーションブラー」というスイッチがあります。
これをヒトデのレイヤーでオンにすると、

止まっている状態でも分かりますが、
見た目が変わり、ぶれました。

「モーションブラー」というのを入れると、
ブレが加わって、高速回転のリアルな雰囲気が出てきます。
こういうことがワンタッチでできます。
ちょっとだけデータの計算量が増えて負荷が増えるので、わざと使わない時もありますが、
これが入るだけで見え方が非常に変わってきます。
では、さらにみていきましょう。
今のこの動きは、4秒間に10 回転して、いきなりピタッと止まります。
あまり現実の動きではありません。
高速回転して止まる時は、よっぽどの急ブレーキをかけても、
少しあそびがあって、完全に止まる。
こんなに一瞬でピタッととは止まりませんが、
それ(あそびのある動き)をAfter Effectsでは、非常に簡単に作ることができます。
今、キーフレームが二個だけの状態です。
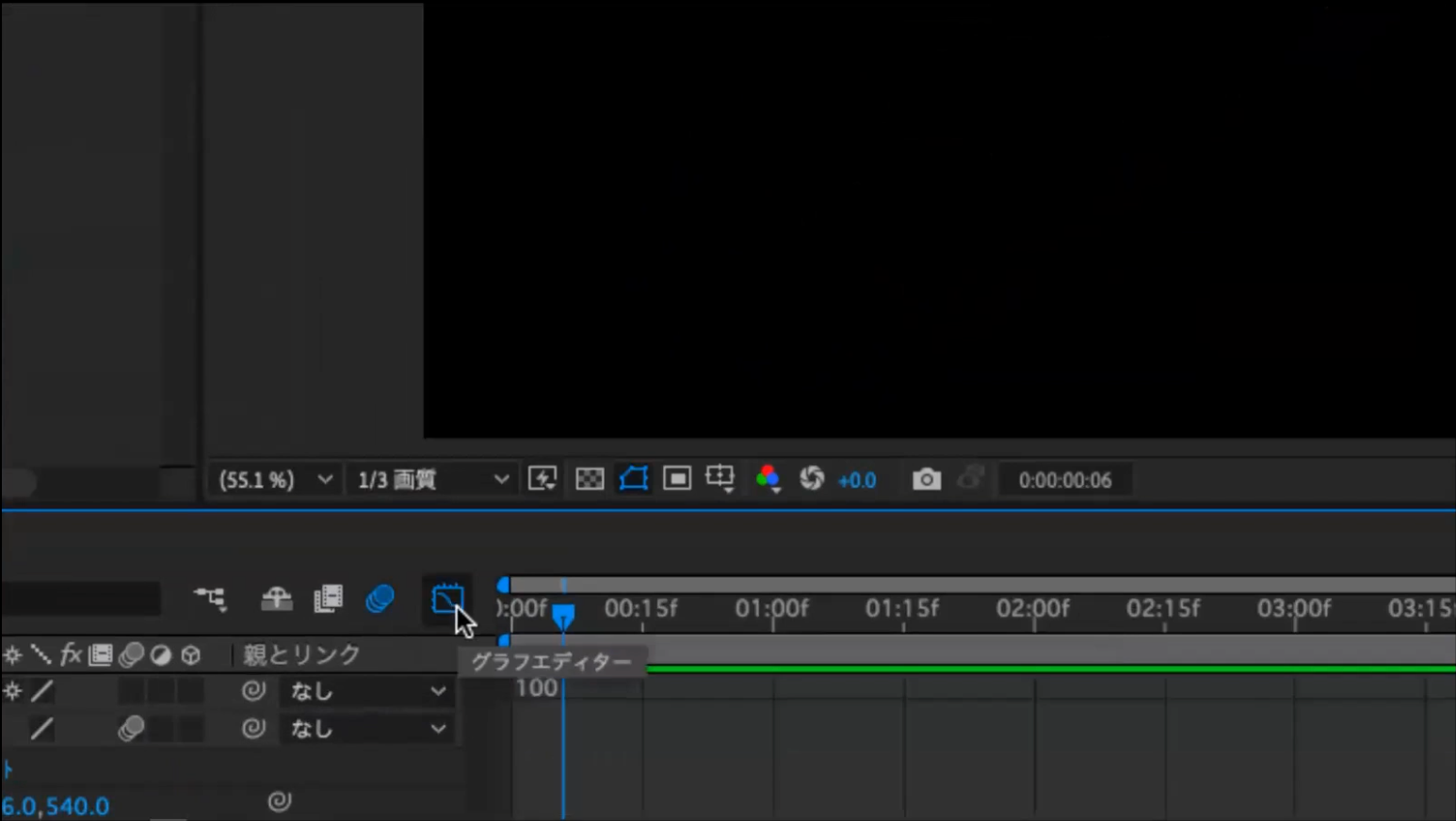
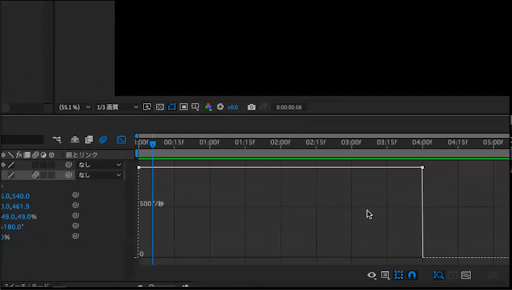
この表示ですが、キーフレームの他に、「グラフエディター」というのがあり、
これを押すと表示が変わります。


いくつか切り替えることができます。
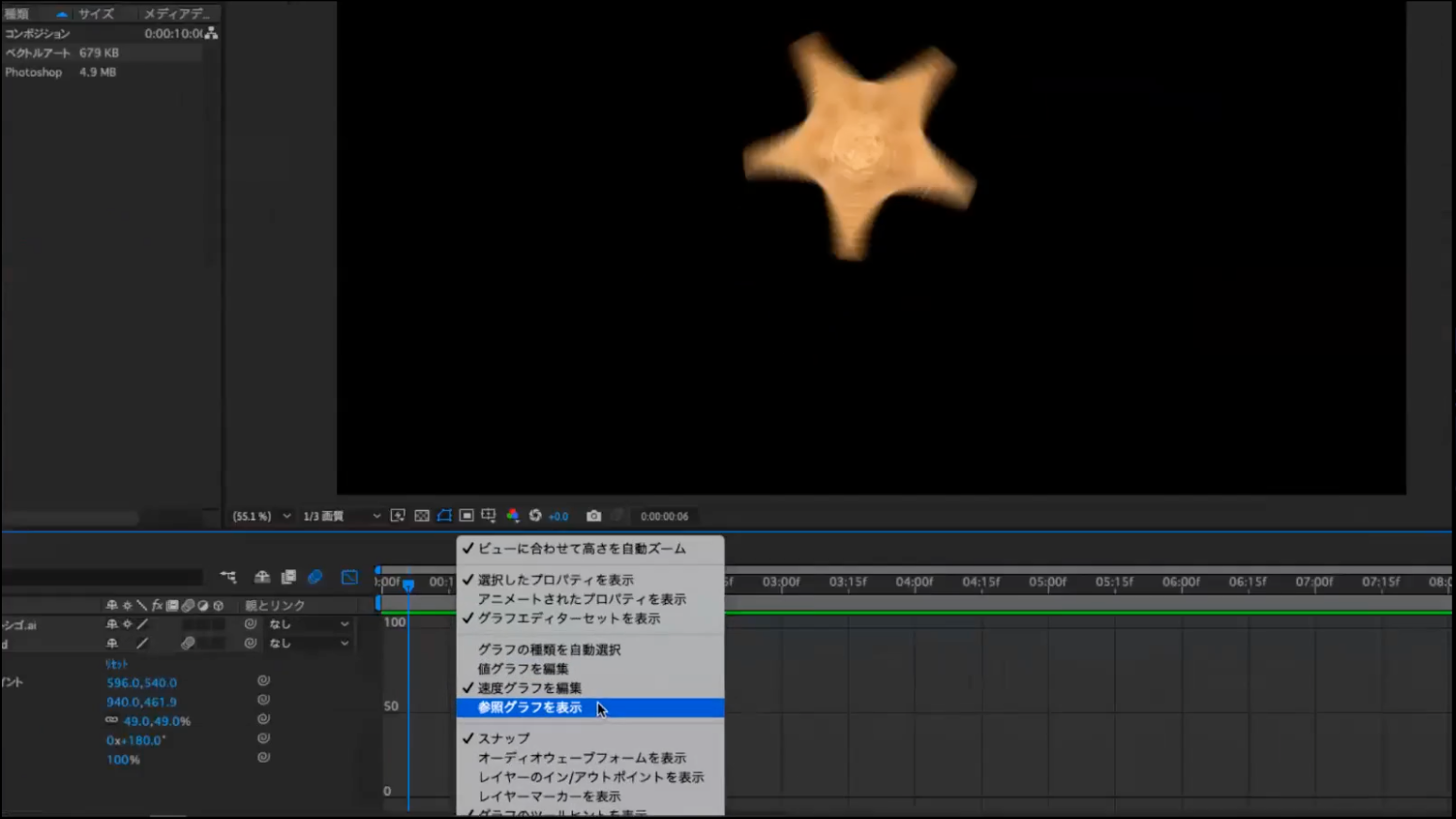
たとえば、「速度グラフ」とか、
「値グラフ」というのがあるのですが、

これを「回転」の「速度グラフ」、
というものにしてみると、こんなものが出てきました。

これはスピードの変化を表していて、
1秒間あたり、角度が500度回転するという意味になります。
これだと、いきなりスタートで最高時速に達して、
ゴールで一気に停止するという、
カクッとしたグラフになっています。
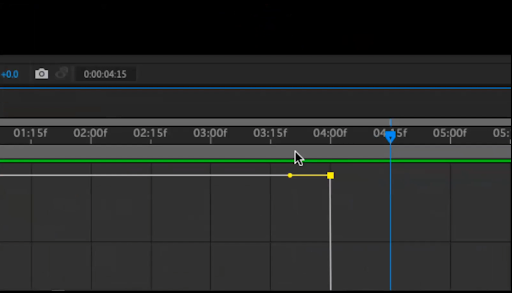
では、また点が見えるので、
これをクリックすると、ハンドルが出てきました。

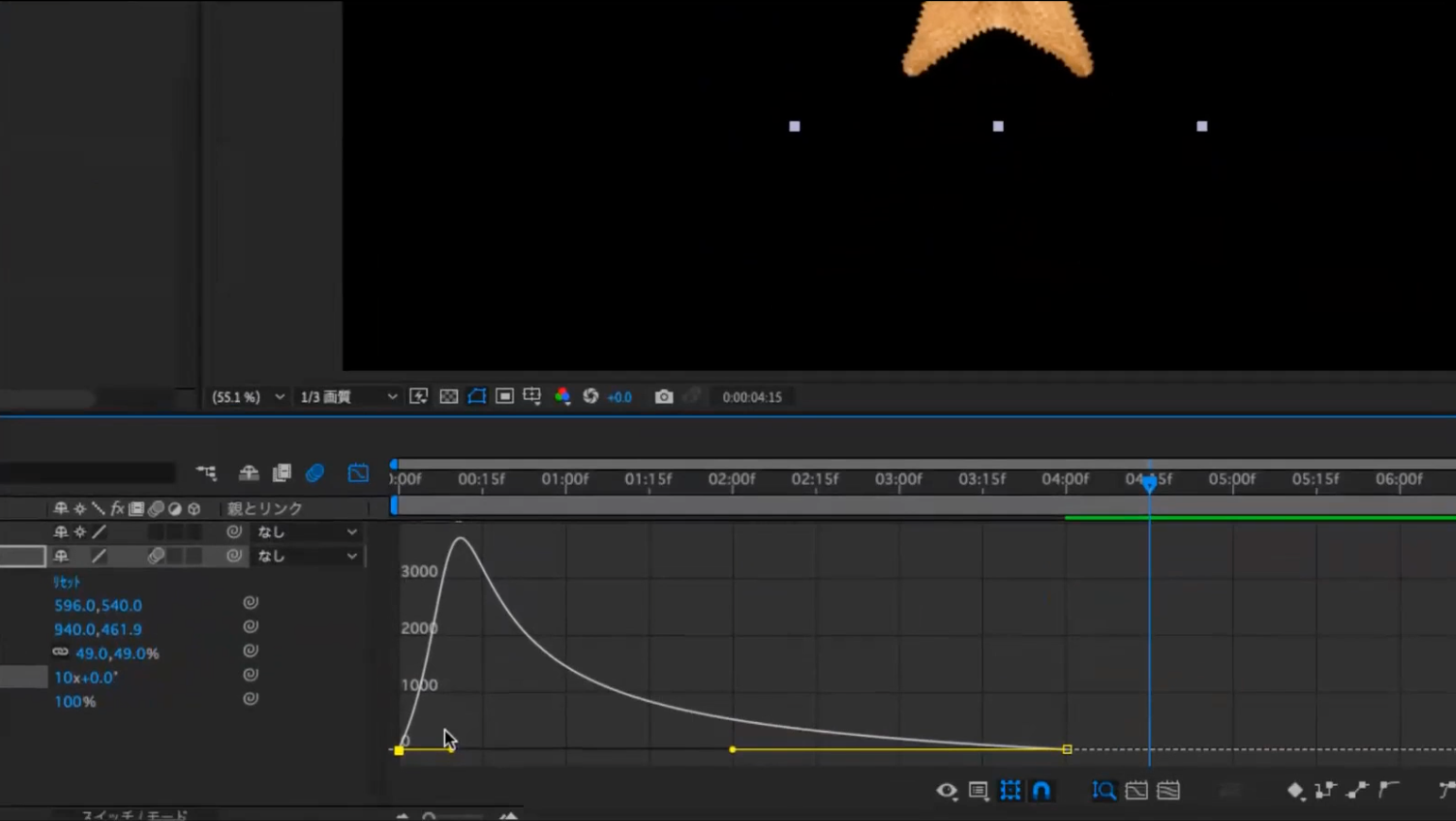
これを動かすとベジェ曲線が出まして、速度グラフではスピードを変化できます。
こちら(左)も動かすと、


たとえば車の運転では、アクセルをぐっと踏んでも、
一瞬で最高時速には行かずに、だんだんと上がり、
アクセルを離すとだんだん遅くなってきます。
このように速度が変化するようなグラフを描くと、
動きとしては、このような感じで回ってだんだん止まってくる、
というような、気持ちの良い動きになります。


一か所記録して、二か所目、回転数を記録して、グラフを動かす。
慣れてしまえば十数秒で、動きをつけることができます。
このように元々Photoshopや、Illustratorの画像を入れて、
ベクターデータだったものに、あっという間に動きがつく。
これがAfter Effectsの一番の特徴となっています。
では、これを踏まえてもっと楽しめることをやってみます。
After Effectsのオプション機能
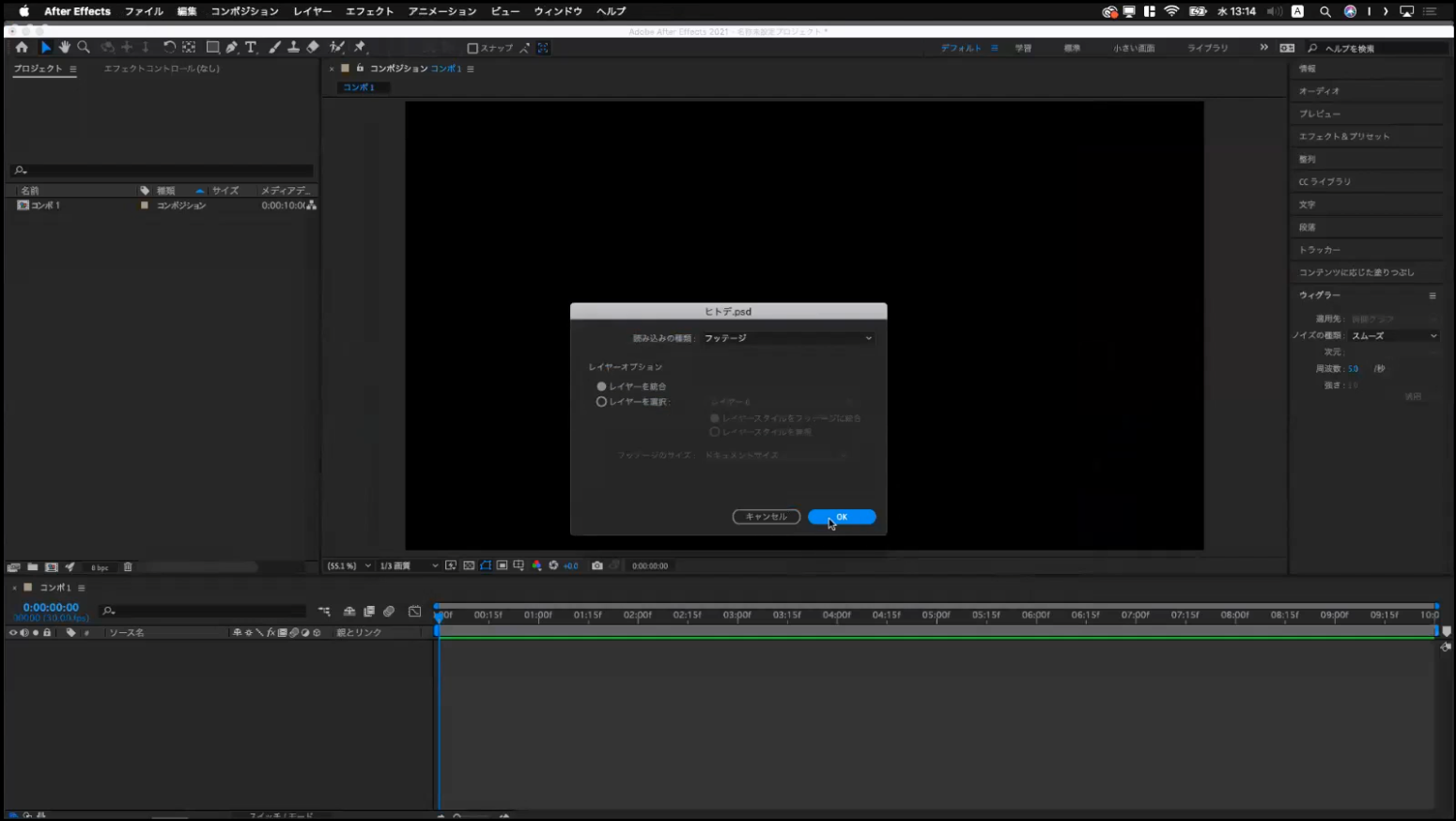
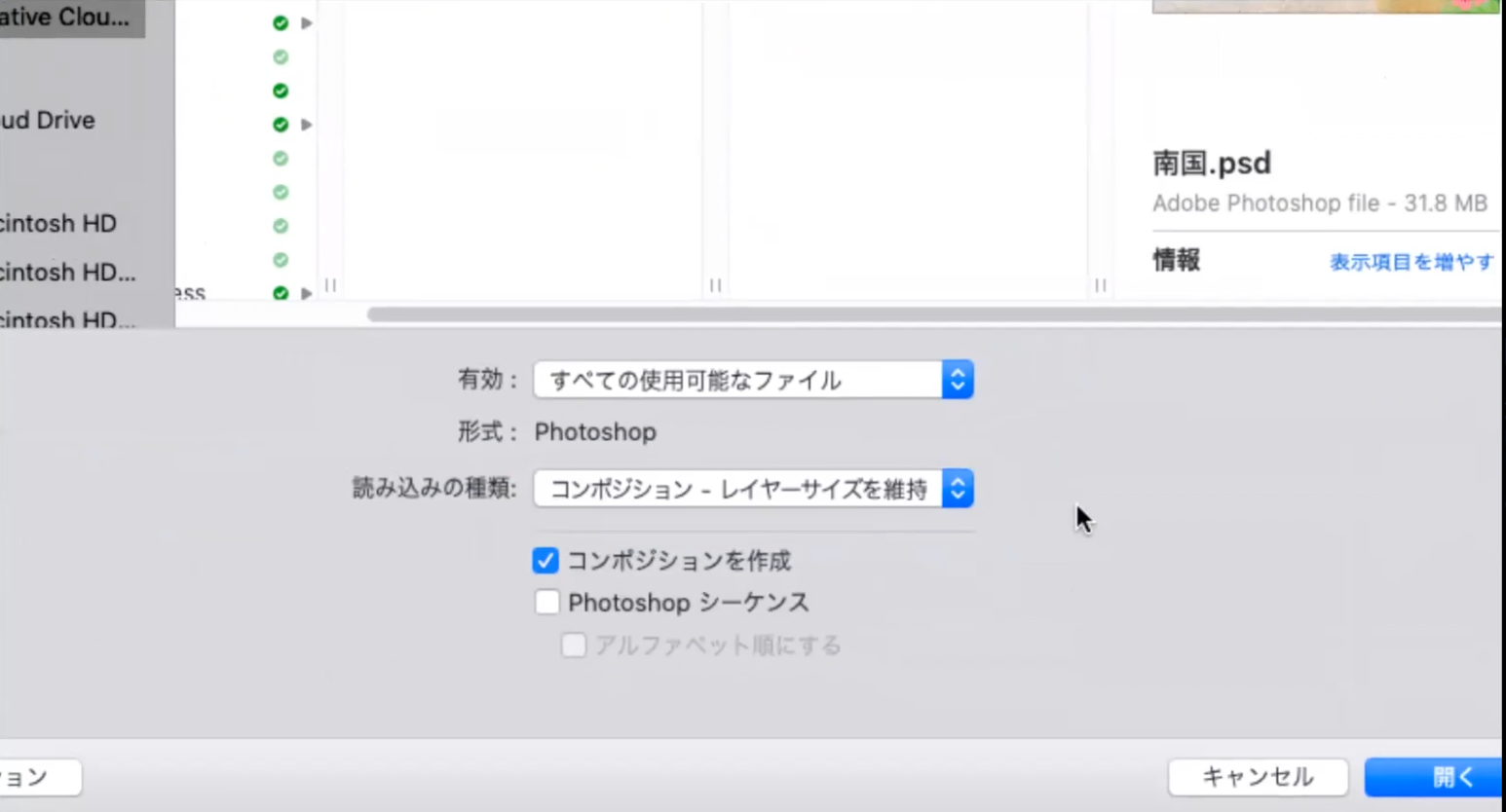
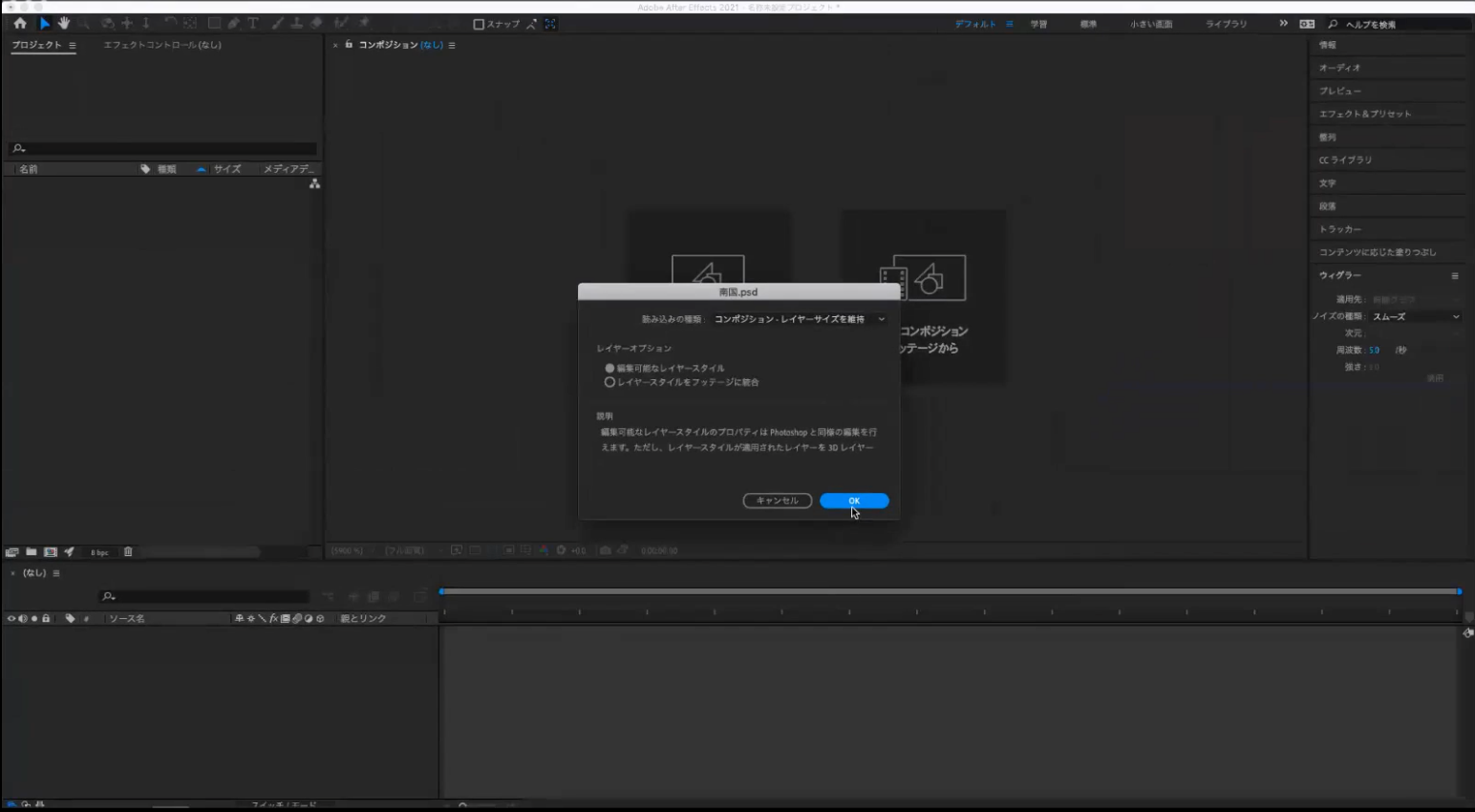
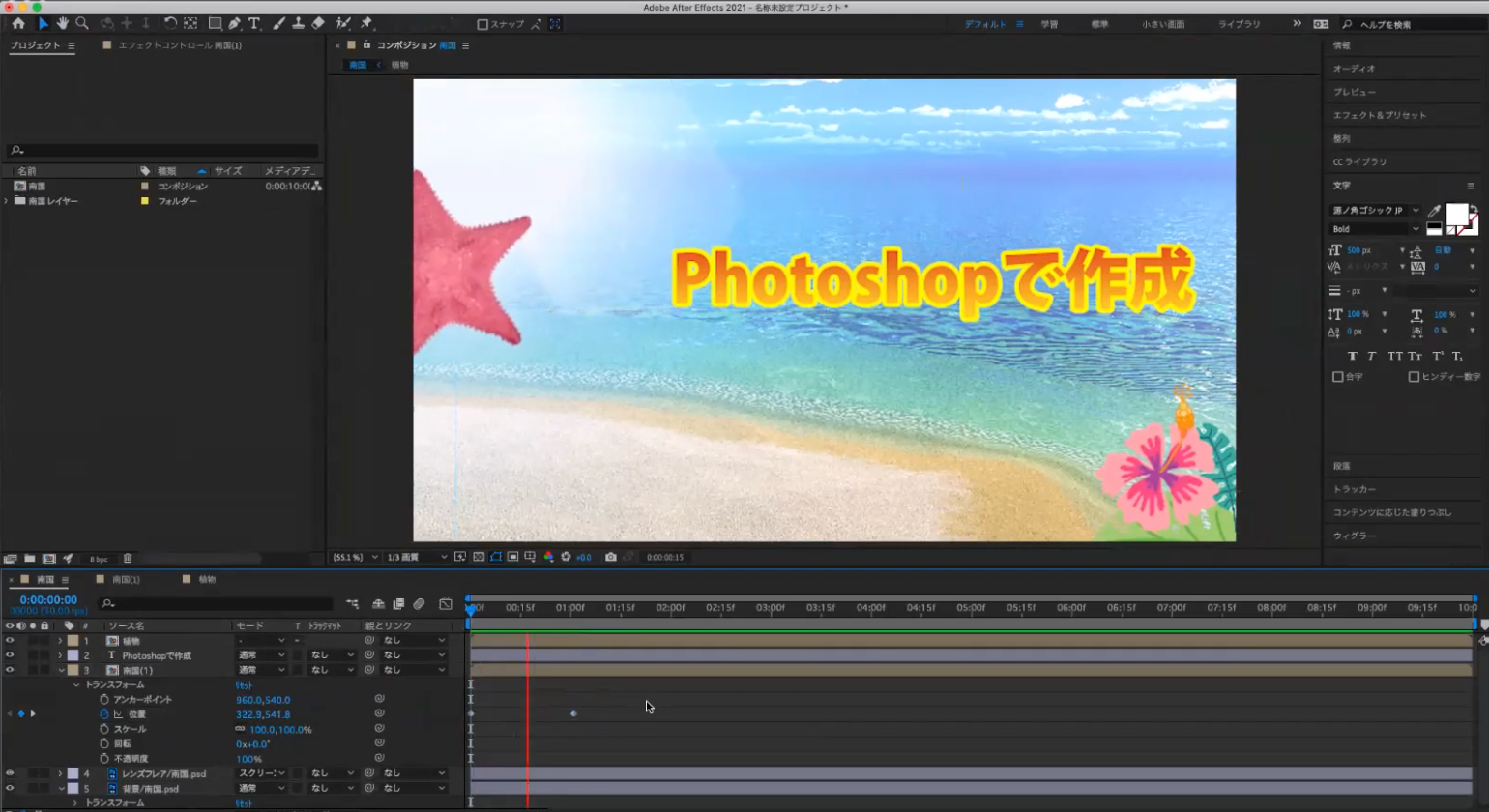
After Effectsは、素材を読み込むときにオプションがたくさん出てきます。
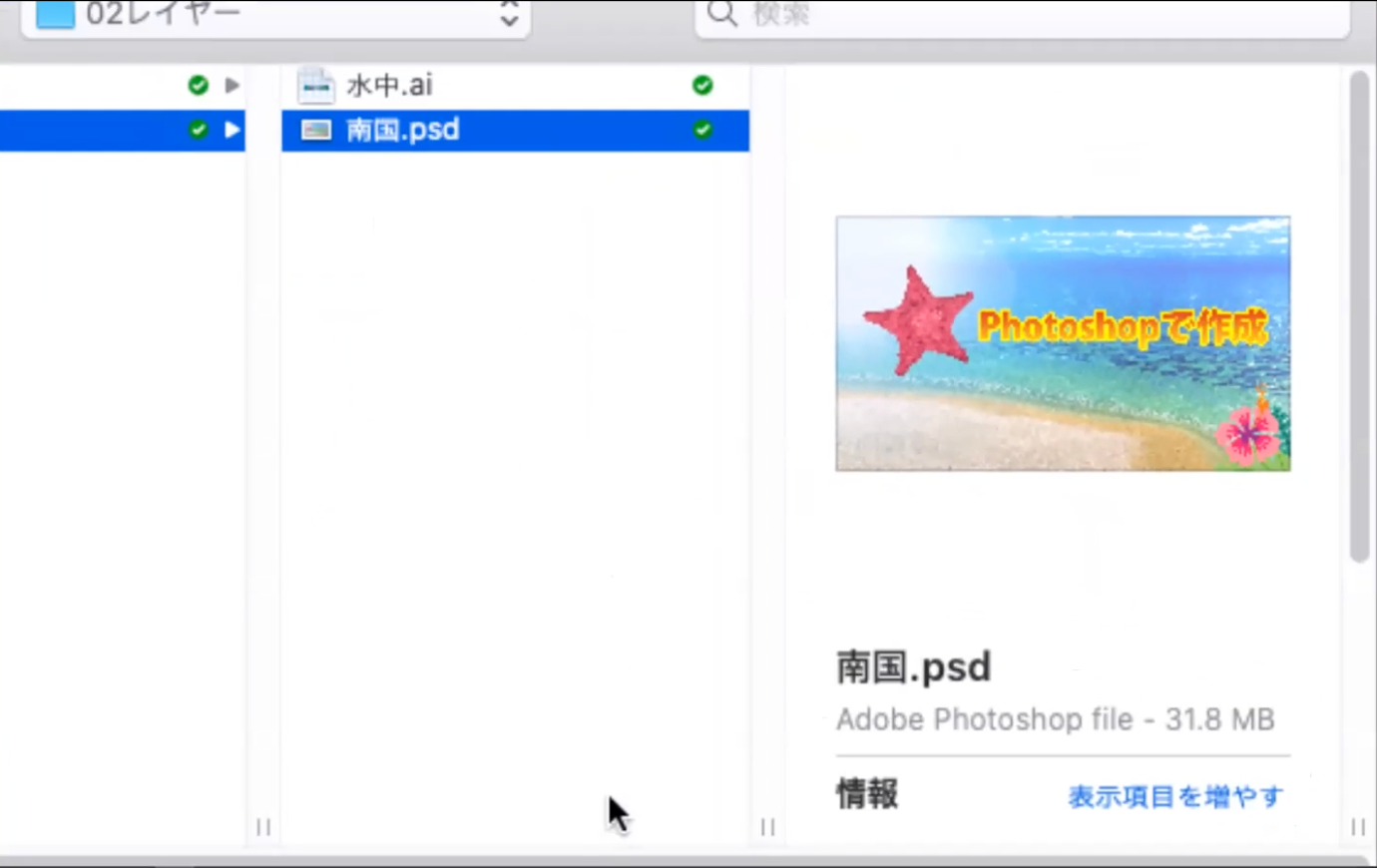
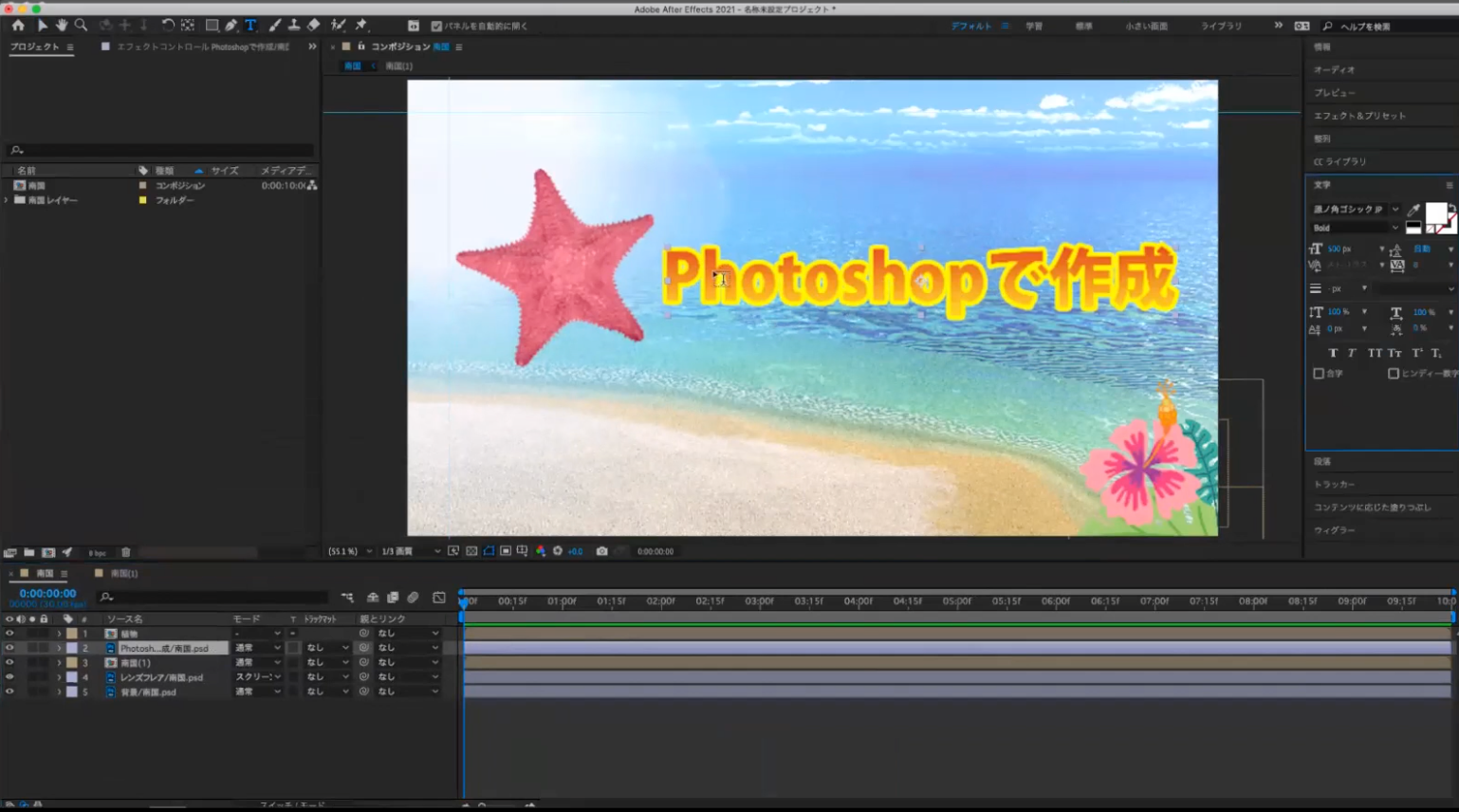
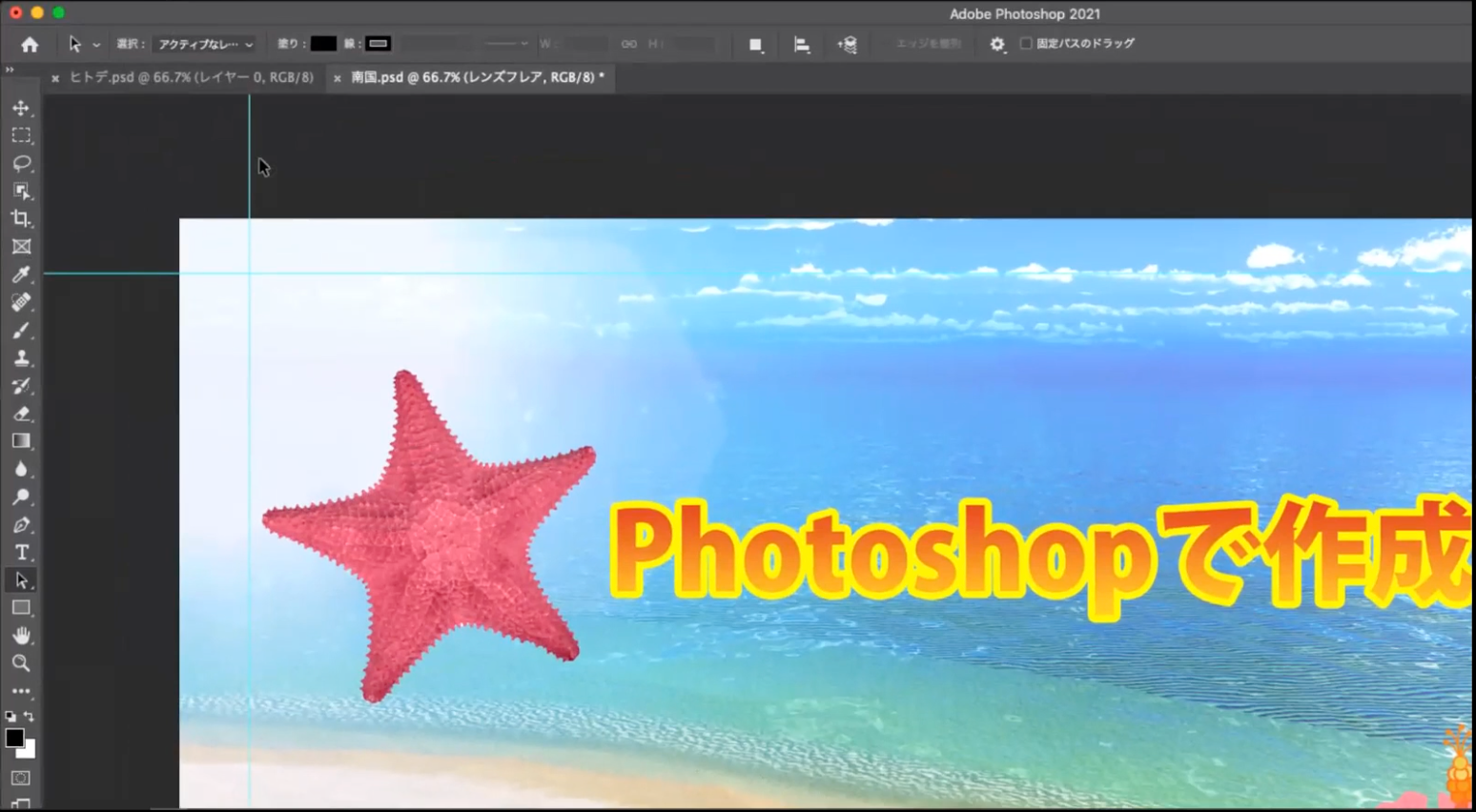
今回は、Photoshop 形式の、
このようにレイアウトされているファイルを読み込んでみましょう。

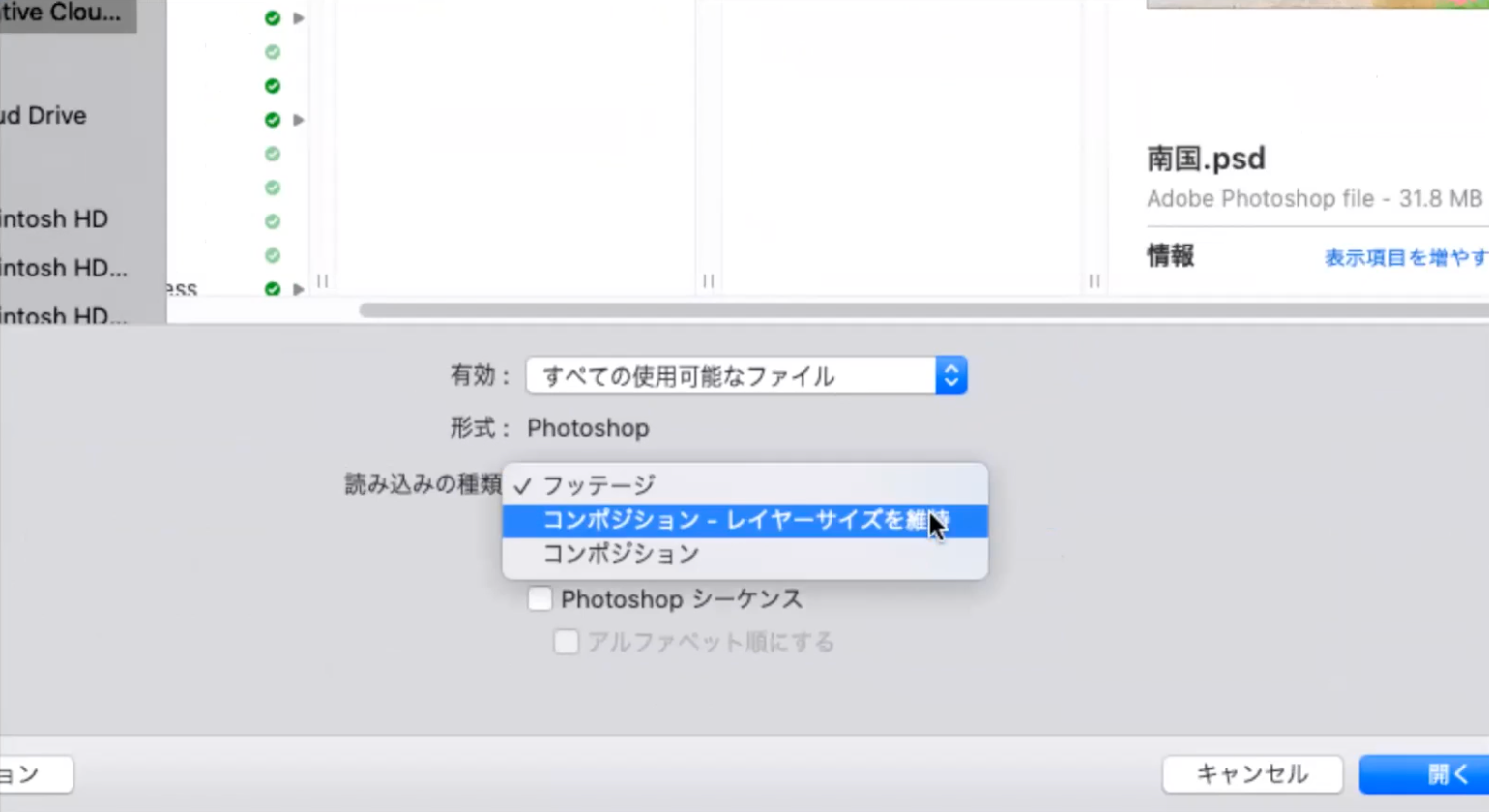
そのときに、「読み込みの種類」というところで「コンポジション」を選び、
「コンポジション作成」というかたちで開きます。


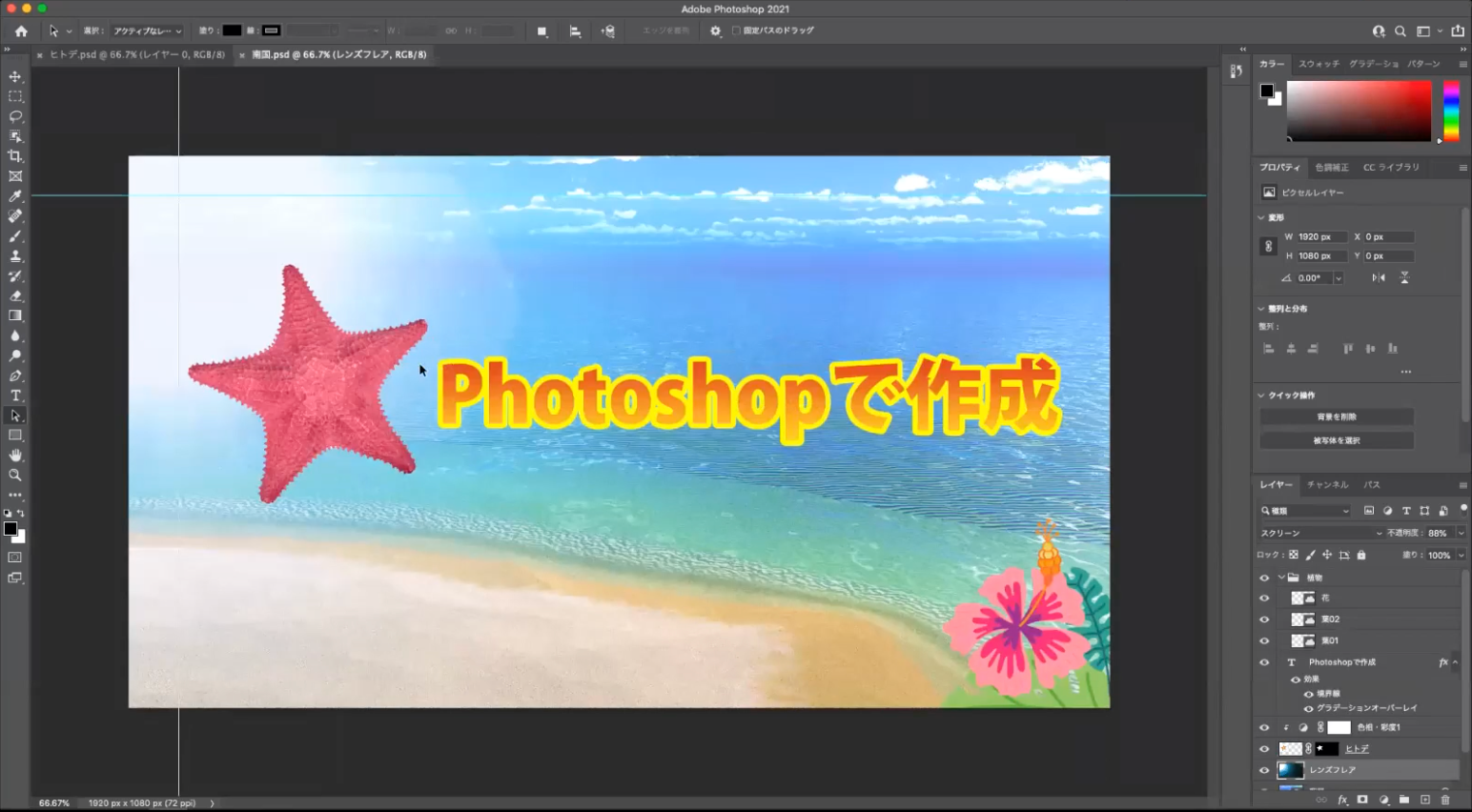
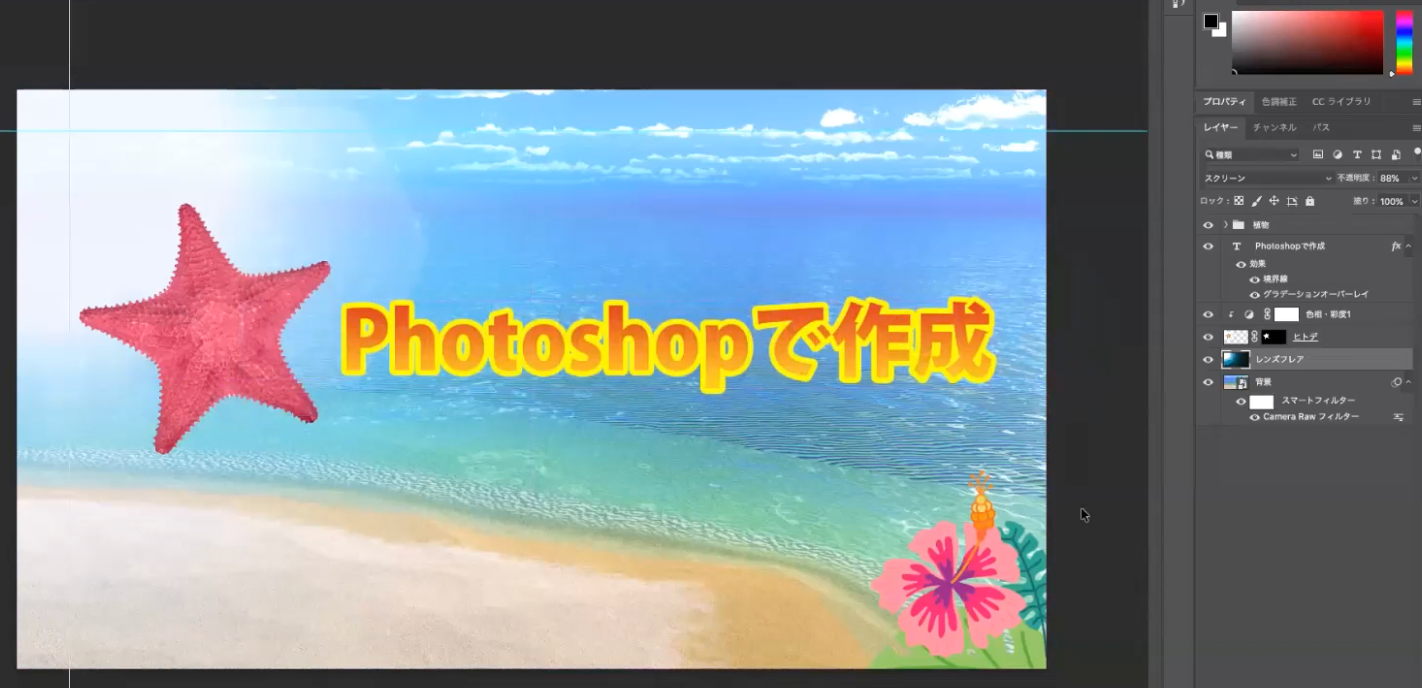
先に、Photoshop の元ファイルを見てみます。

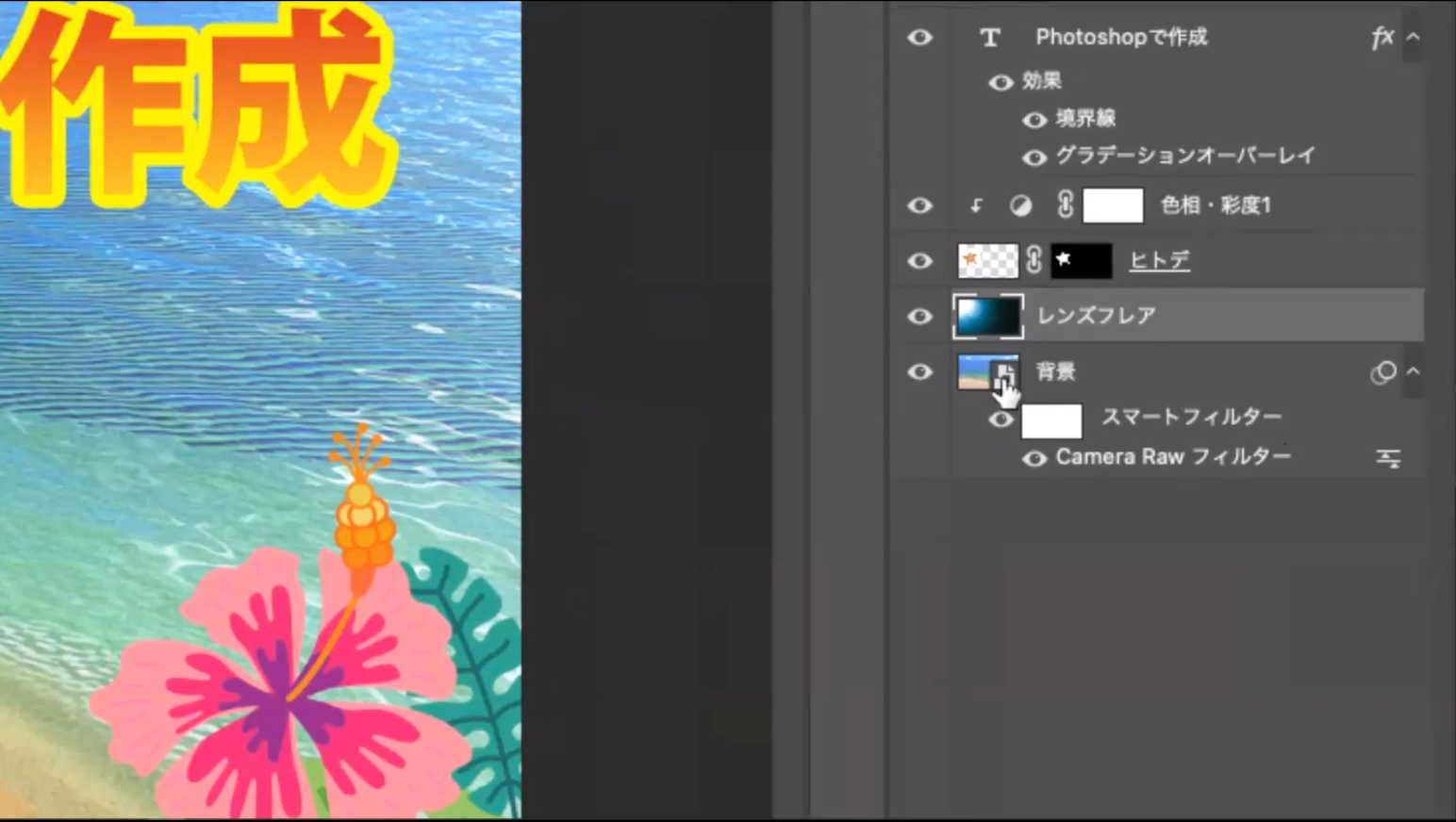
レイヤーに注目してみると、
背景がスマートオブジェクトになっていて、
フィルターがかかっていて、
カメラローフィルターで、色補正がされています。

背景の上には、レンズフレアというレイヤーがあって、
これは光が差し込むような画像の素材が貼り付けてあります。
これが、レンズフレアの描画モードのスクリーンで重ねてあるので、
下の海の画像が明るくなっている、というかたちになっています。

さらに、ヒトデは先ほどのものと色が違いますが、
ヒトデの上に、色相・彩度の調整レイヤーがあり、色を変えています。
クリッピングマスクをしているので、
下の海の色は変わらず、ヒトデだけが変わっています。
さらに、その上には Photoshop で作成、と文字が書いてあって、
テキストレイヤーになっています。
レイヤースタイルで、グラデーションや線が付いています。
さらに、端に花や草がありますが、これはグループになっています。
「植物」というグループで、中にレイヤーが入っている。
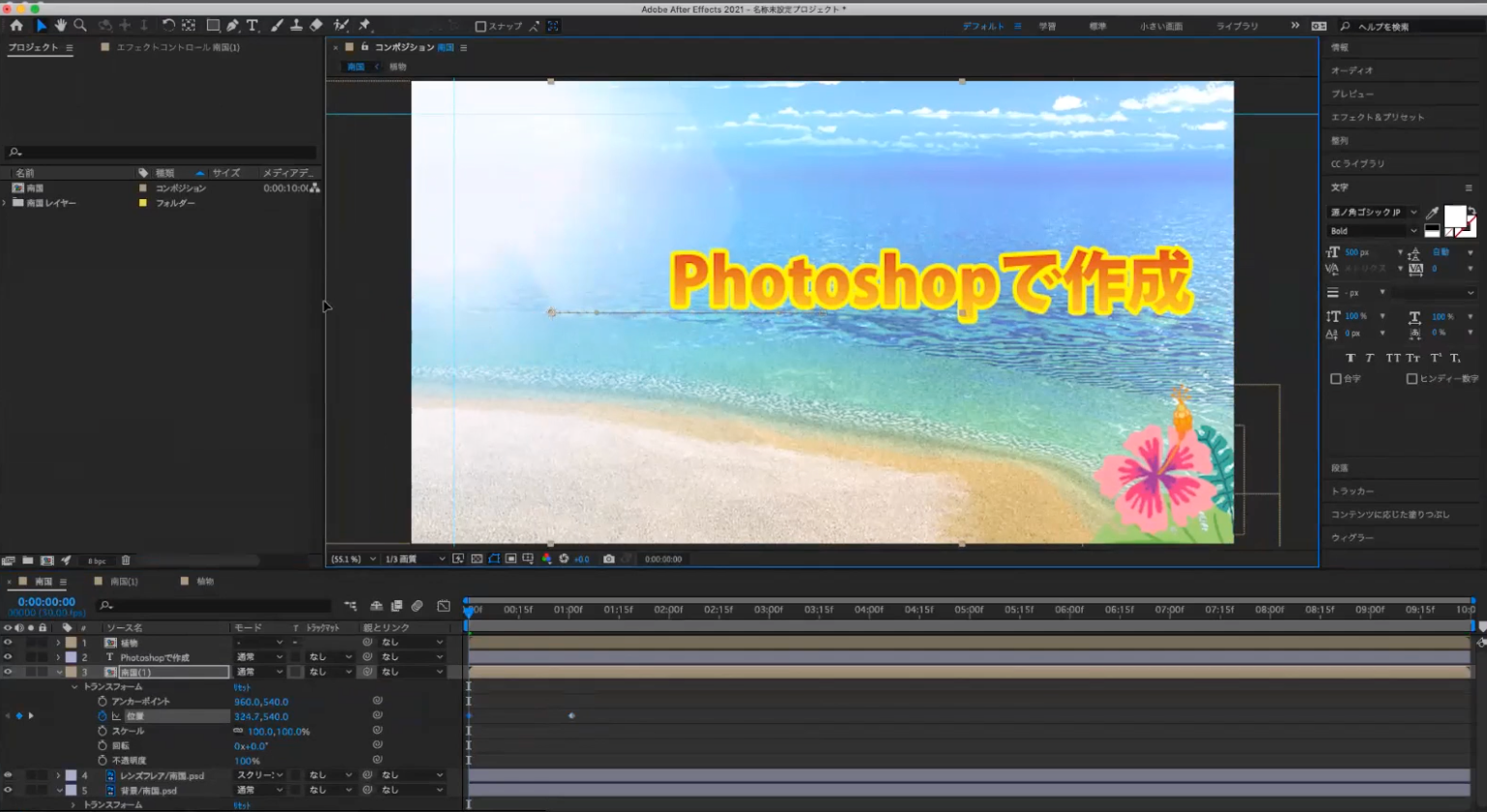
このような Photoshop ファイルになっているのを踏まえて、After Effectsに戻ります。
「コンポジション - レイヤーサイズを維持」という設定で開きます。

「レイヤーオプション」「編集可能なレイヤースタイル」という状態でOKします。

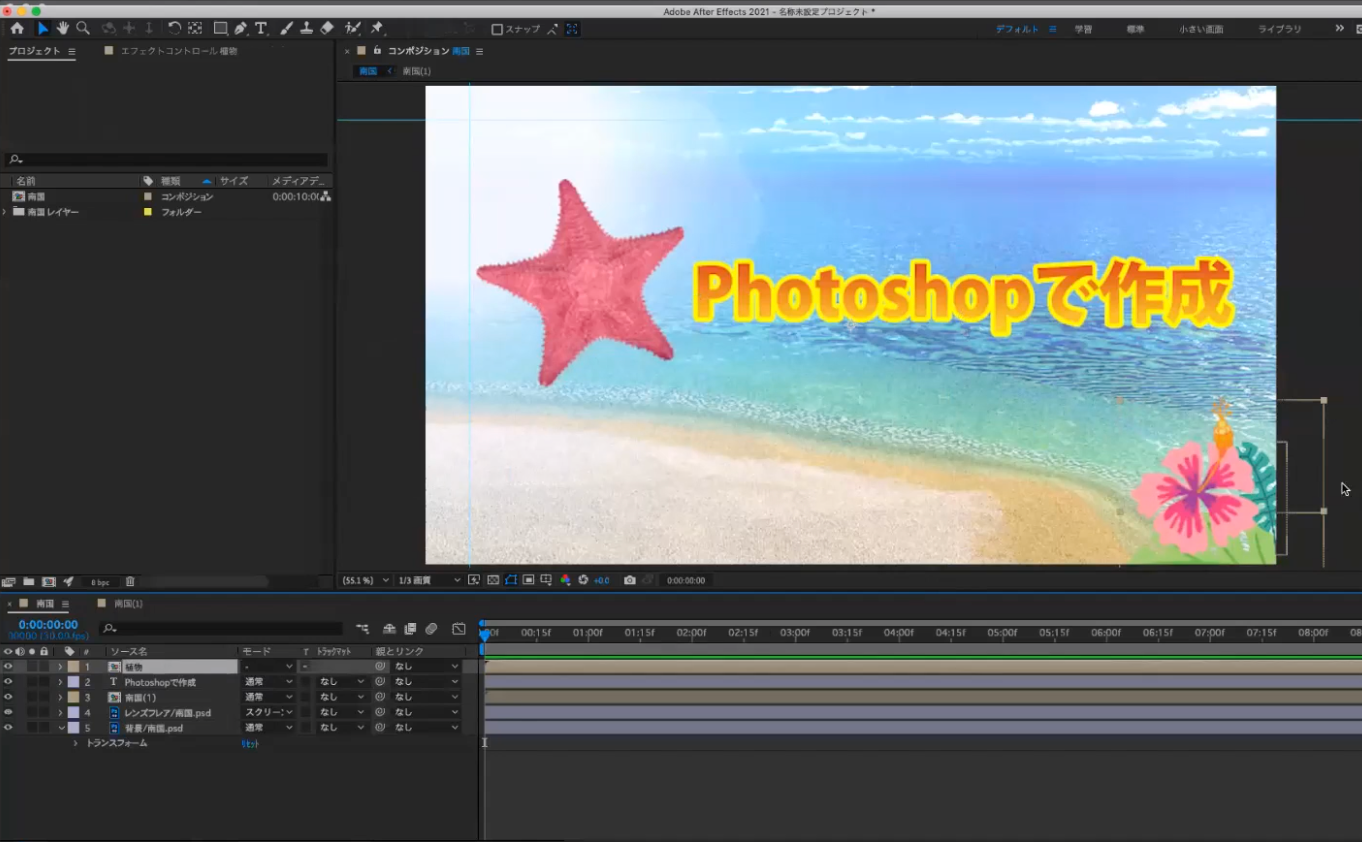
読み込まれました。
何も出ていませんが「プロジェクトパネル」という素材を入れて置くところを見ると、
アイコンがあります。

このフィルムみたいなアイコンのものが、先ほどゼロから作ったコンポジションになります。
Illustratorの中のアートボードのようなもので、
プロジェクトの中のさらに個別のレイヤーを作っていける場所になります。
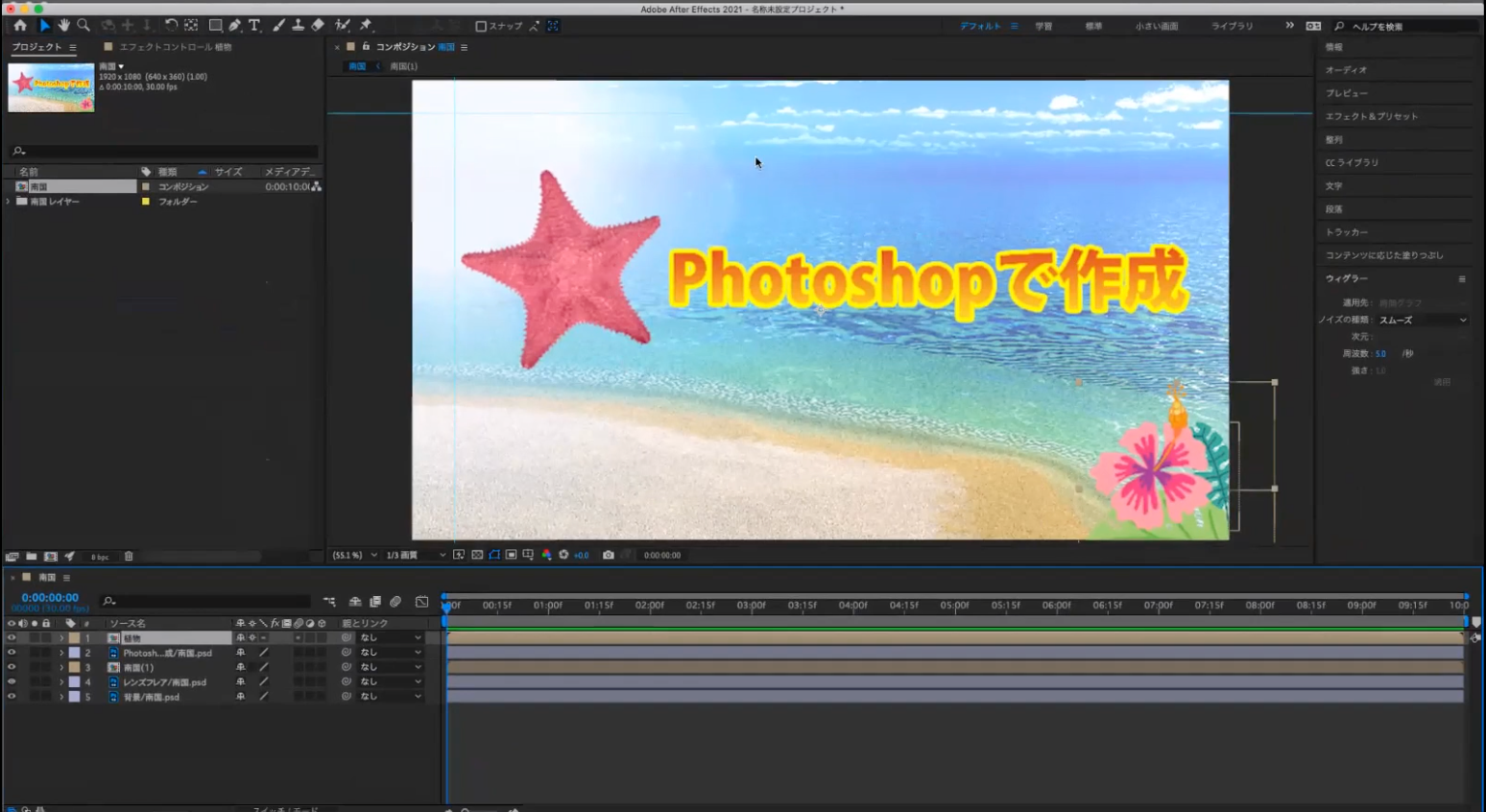
ダブルクリックすると、さきほどの Photoshop 画像が読み込まれます。

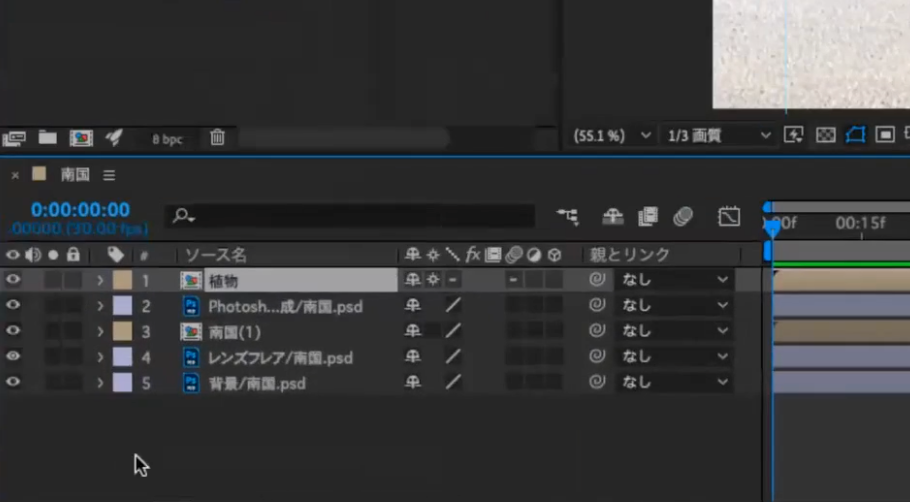
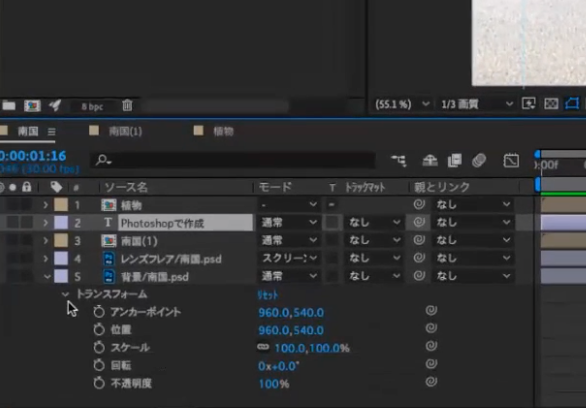
レイヤーがそれぞれ残っています。
そして、個別に「オン・オフ」できます。

しかも先ほど Photoshop でごちゃついていた編集が、
残らないものもありますが、残っているものもあります。
まず背景は、残念ながら一枚のレイヤーになってしまっています。
カメラローフィルターというのは、Photoshop にしかないので、
そういった再現できないものは一枚の絵になっています。
ただ、見た目はちゃんとできているので、問題はありません。
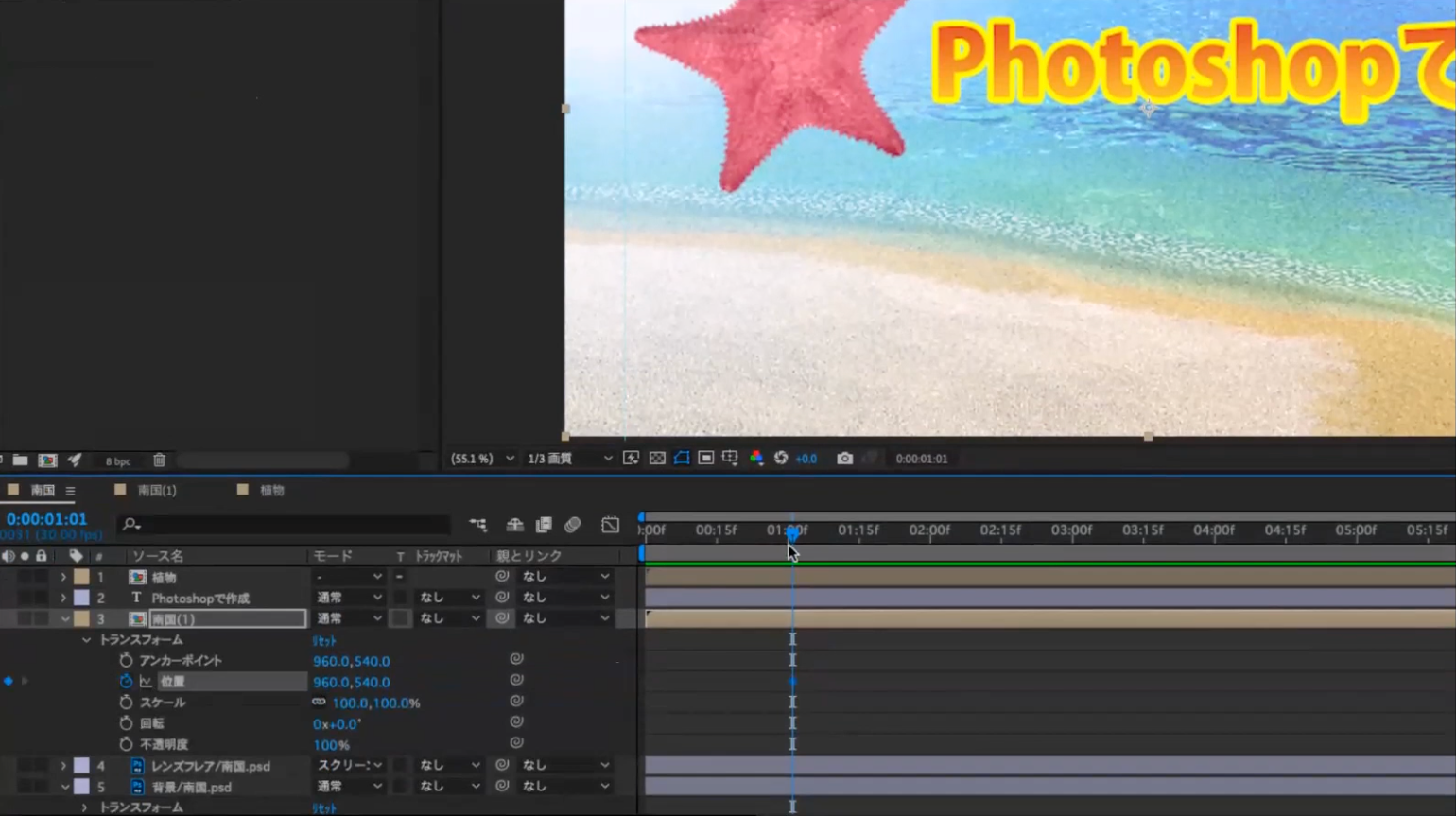
その上の「レンズフレア」というもの。
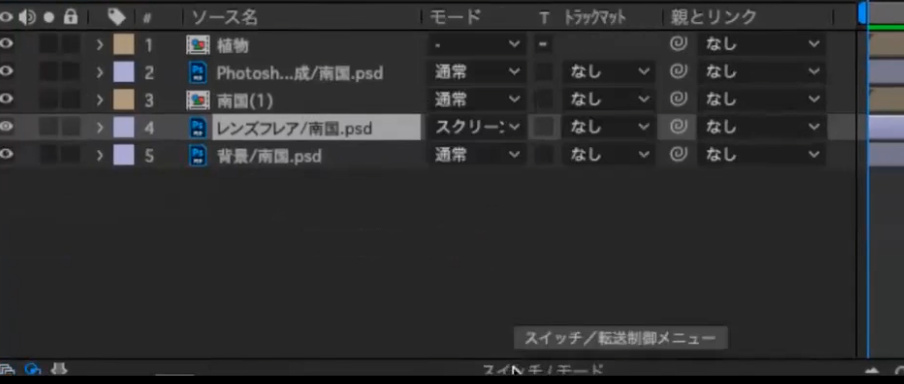
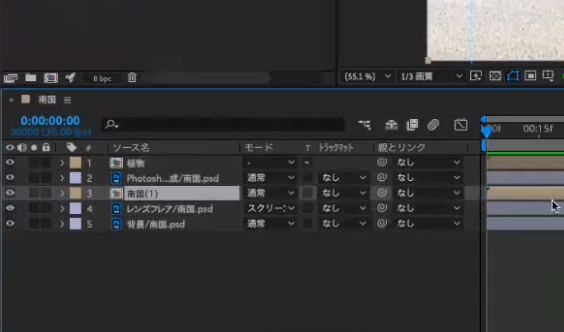
After Effectsで (画面最下の)「スイッチ/モード」というもので切り替えると、

「描画モード」もあり、Photoshopでスクリーンで重なっていたものが、
After Effectsでもスクリーンで重なっています。
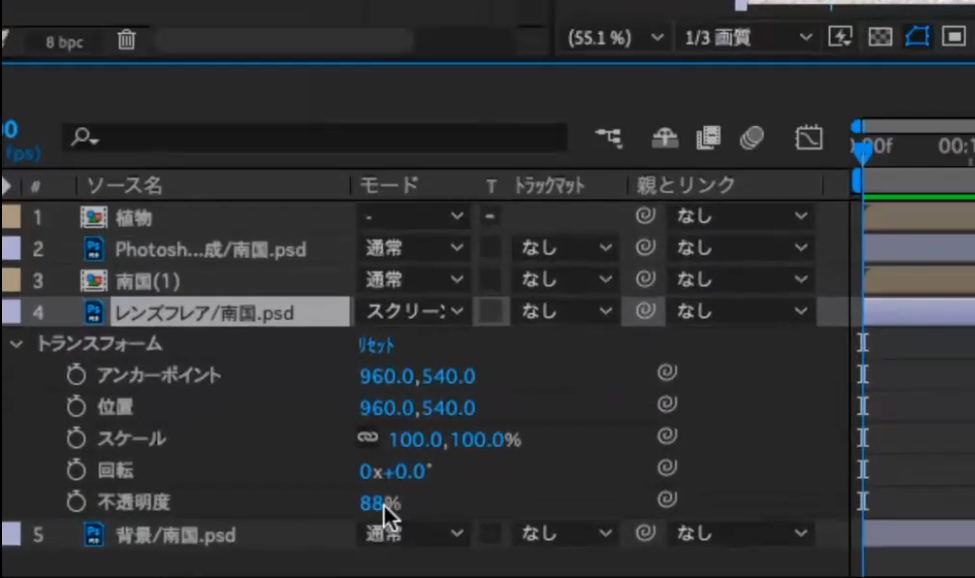
Photoshop 上で不透明度88 %。
ちょっとだけ透けているかたちで光を入れているのですが、
After Effects上で開けて、不透明度というところを見ると、88 %となっていて、まったく一緒です。

全く同じ設定なので、全く同じに見える、ということです。
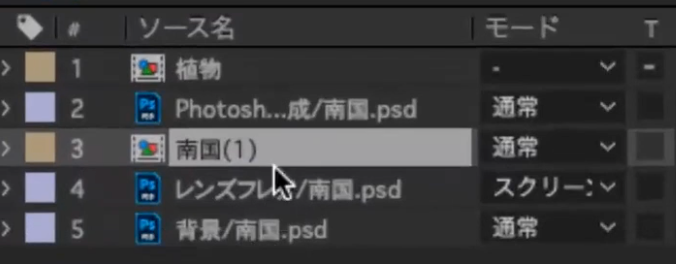
さらに、今名前が「南国」となっていますが、これはヒトデのレイヤーです。
ヒトデは、ヒトデ本体と色を変えるレイヤー、2 枚で出来ていました。
こちらで見ると、一見一枚のようです。
ただ、他のレイヤーは Photoshop のアイコンですが、
これだけはコンポジションのアイコンになっています。

実はAfter Effectsの中は、コンポジションの中に、
さらにもうひとつコンポジションを入れる、という様に入れ子にできるのです。
Photoshop で複数のレイヤーでできていたクリッピングでできていた部分は、

コンポジションとしてまとめてあって、
ここをダブルクリックをすると、実はちゃんと (マスクが) 残っています。


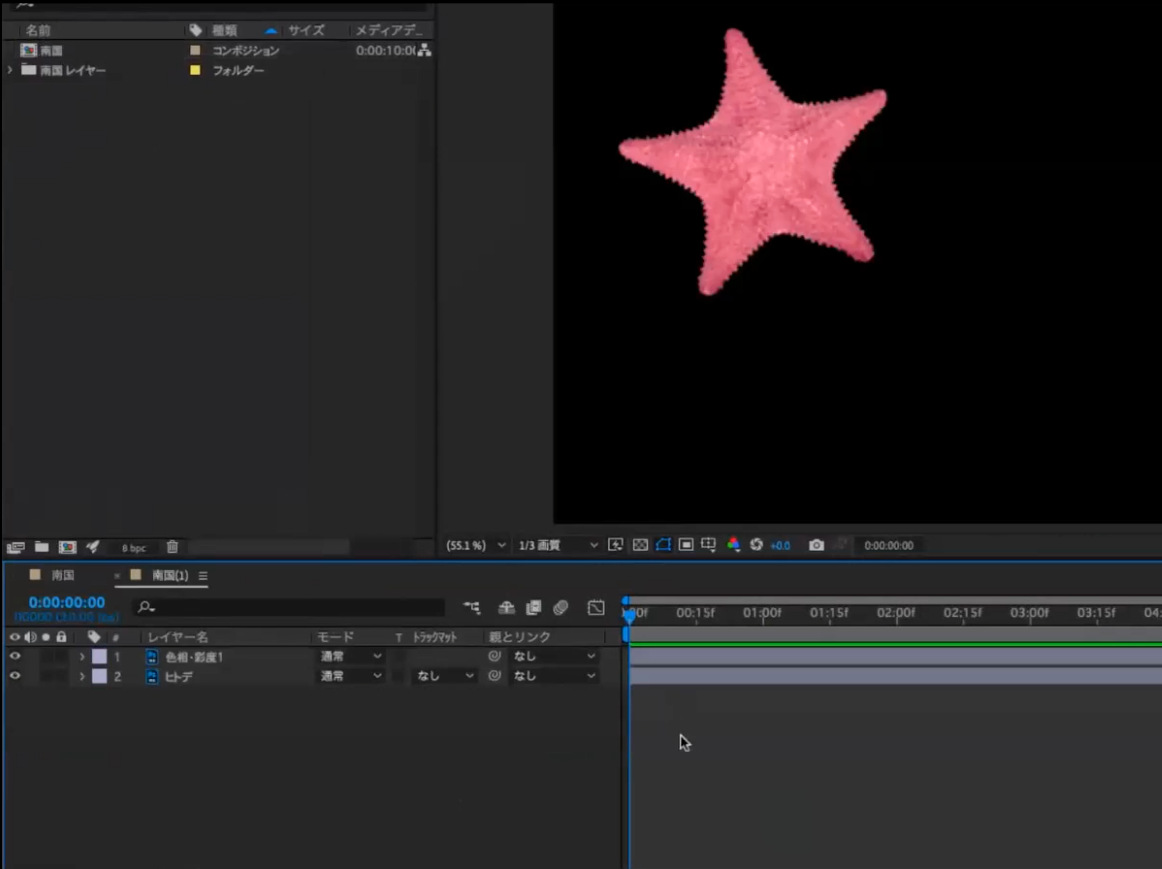
レイヤーが 2 枚残っていて、
上の方はエフェクトをかけるための調整レイヤーになっているので、
これを消すとヒトデの色が変わります。

下の方が元のヒトデの色になっています。
Photoshop の構造がそのまま受け継がれていて、
After Effectsならではの形式になっているということです。
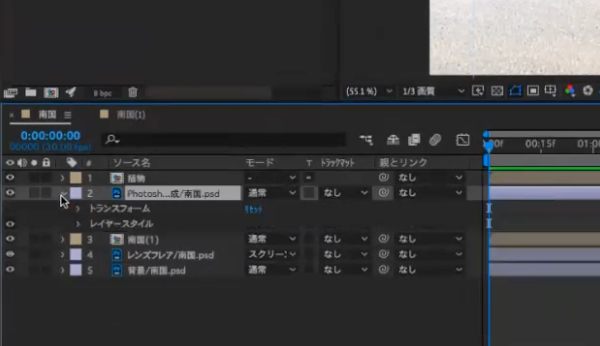
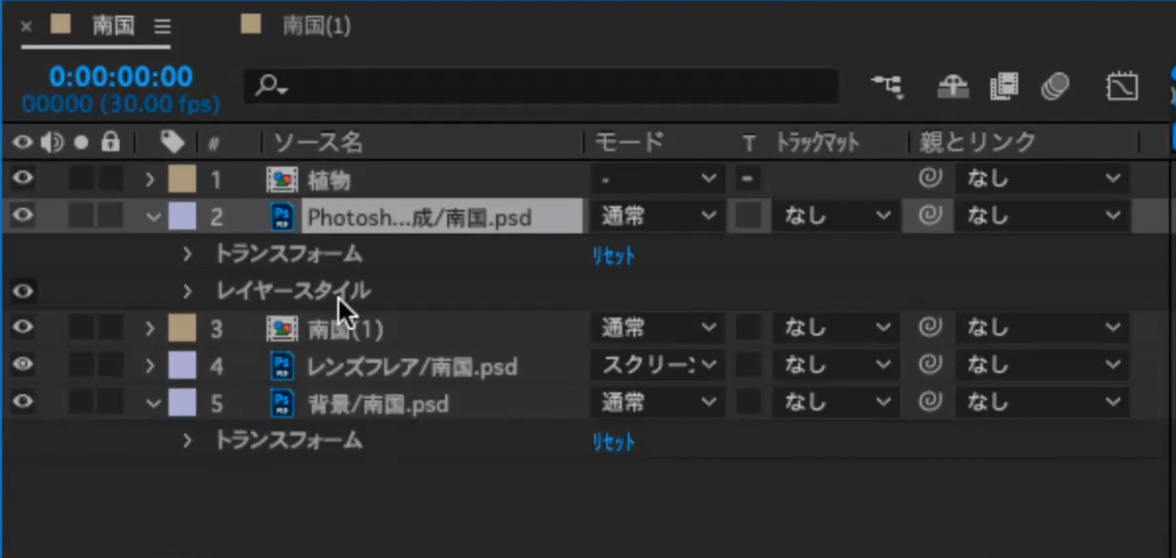
次は、Photoshop で作成、という文字のレイヤーです。

文字のレイヤーなのか、ということで、
テキストのツールとかでいじれると思うかもしれませんが、これはいじれません。
段階を追ってみてみましょう。
これを開けて、他の項目と比べてみると、

これだけ他のものにはない項目があります。
他のレイヤーには「トランスフォーム」。こちらは「レイヤースタイル」というものもあります。Photoshop のレイヤースタイルが、そのままちゃんと残っています。
これを「オン・オフ」すると、ちゃんと残っています。

実は、After Effectsはこのレイヤースタイルを持っていて、
原則として Photoshop と同じです。
ただし、3~4年前に Photoshop のレイヤースタイルの機能が少しアップして、
残念ながらAfter Effectsではサポートされていません。
2015 年くらいまでの Photoshop のレイヤースタイルなら完全に互換性があります。
具体的には、
今 Photoshop では境界線を2 個つけられますが、
残念ながらAfter Effectsはそこはつけられません。
ただ、初期状態で表示されるレイヤー効果は、それを使えば全く一緒で作れます。
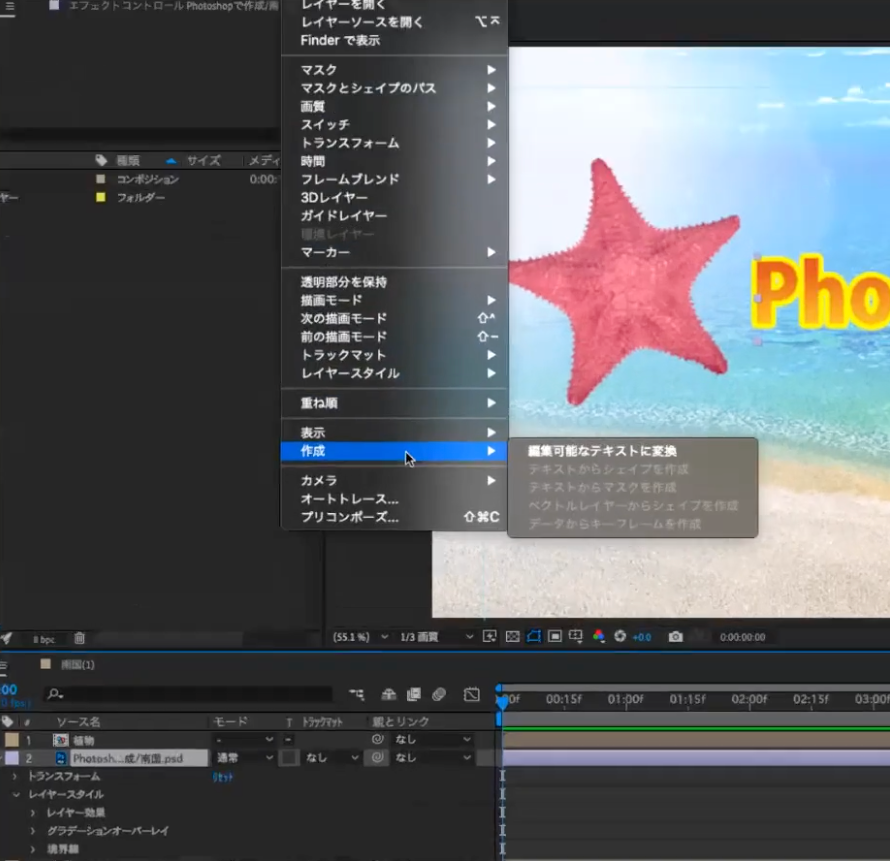
さらに、そのままだと、画像としてまとまっていますが、
レイヤーメニューで作成というのを、テキストのレイヤーを選択した状態で押すと、

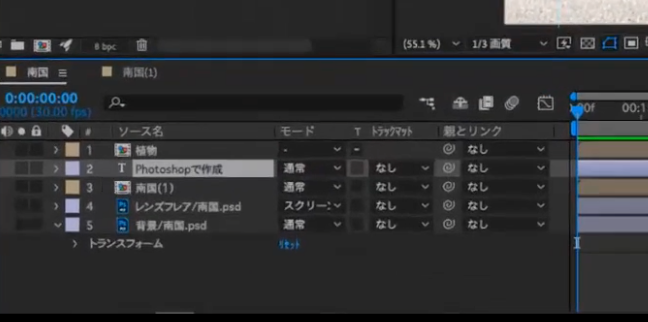
レイヤーの見た目が変わりました。

ダブルクリックをすると、打ち直せます。


ちゃんとテキストに戻すことができます。
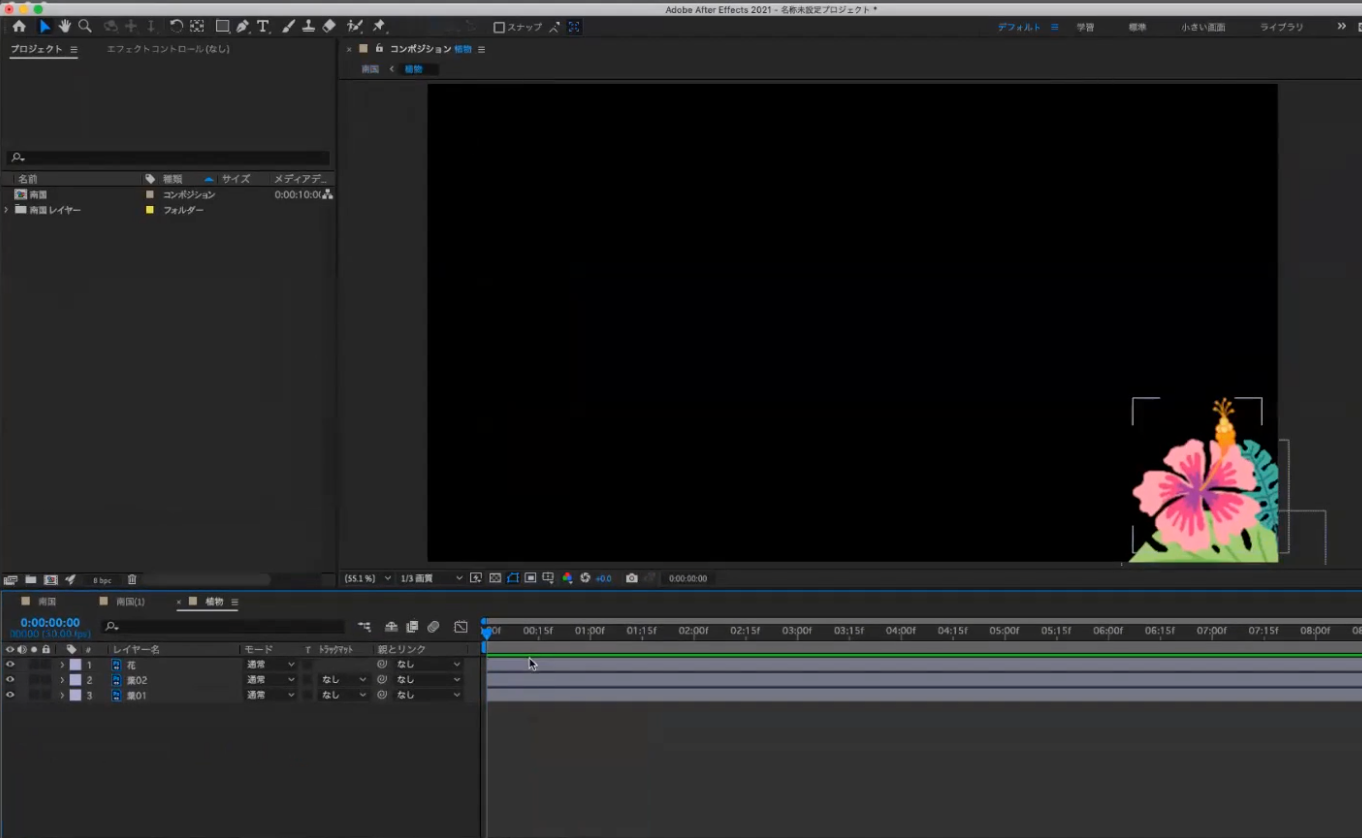
最後、Photoshop でグループにしておいたもの、
これも先ほどのヒトデと一緒で、
3つのレイヤーが一つのコンポジションにまとめられています。
バラバラでも、触ることができるようになっています。


こんな感じで Photoshop の構造をまるまる再現できました。
もう一点、少し地味だけど便利なのが、ガイドです。
After Effectsを見ると、ガイドもちゃんと再現されています。


作業中はとても嬉しいです。
こういったことも含めて、完全再現できます。
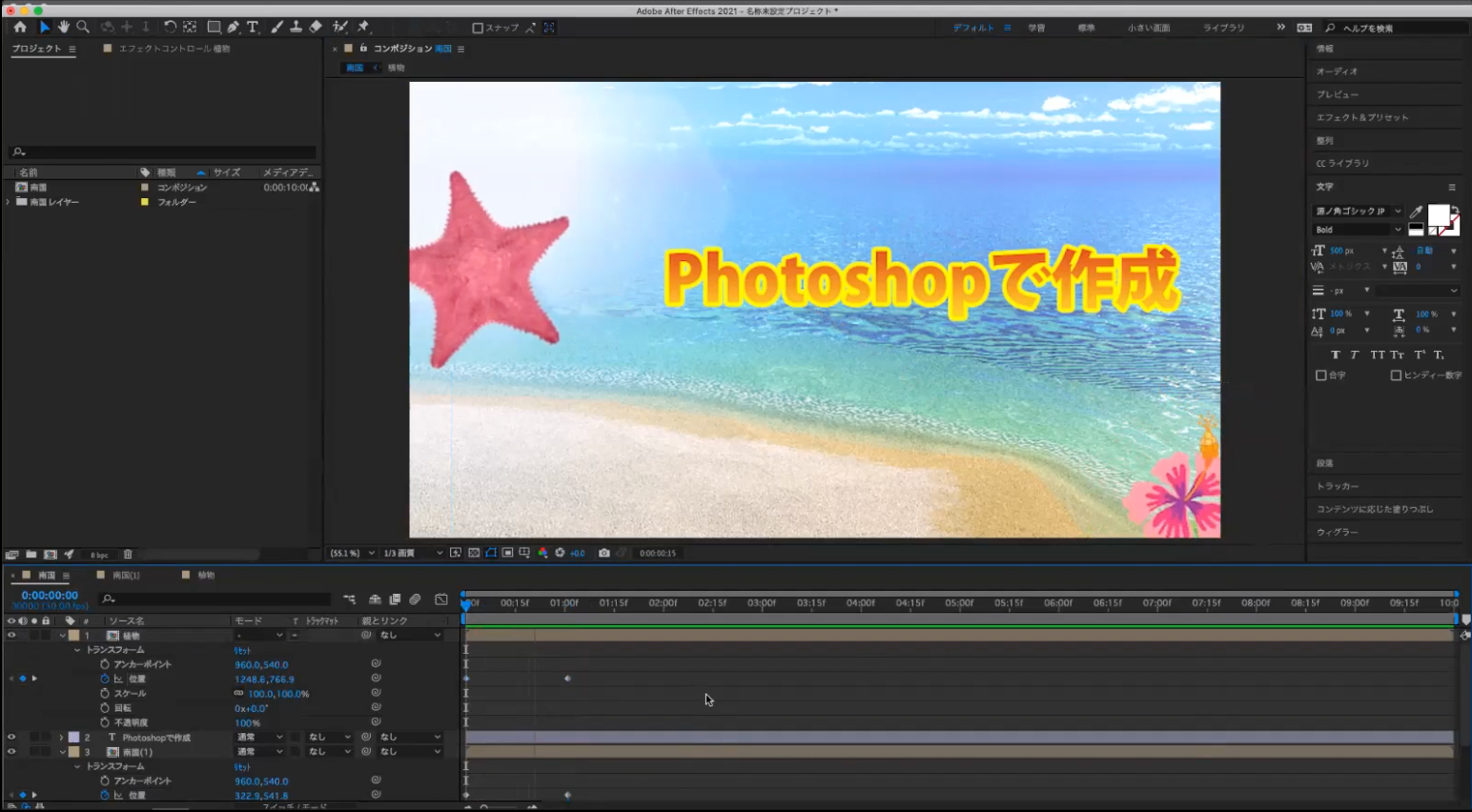
このヒトデのレイヤーに、キーフレームをうっていきます。
レイアウトが完成している場合は、ゴール地点 (時間が経過した後の状態) から戻っていくということもやりやすい方法です。
1秒目でヒトデがこの位置に来ているというのを記録してオンにします。

0秒に移動したら、ヒトデを画面の外に出し、

再生すると1秒でヒトデがぐっと動いてきます。

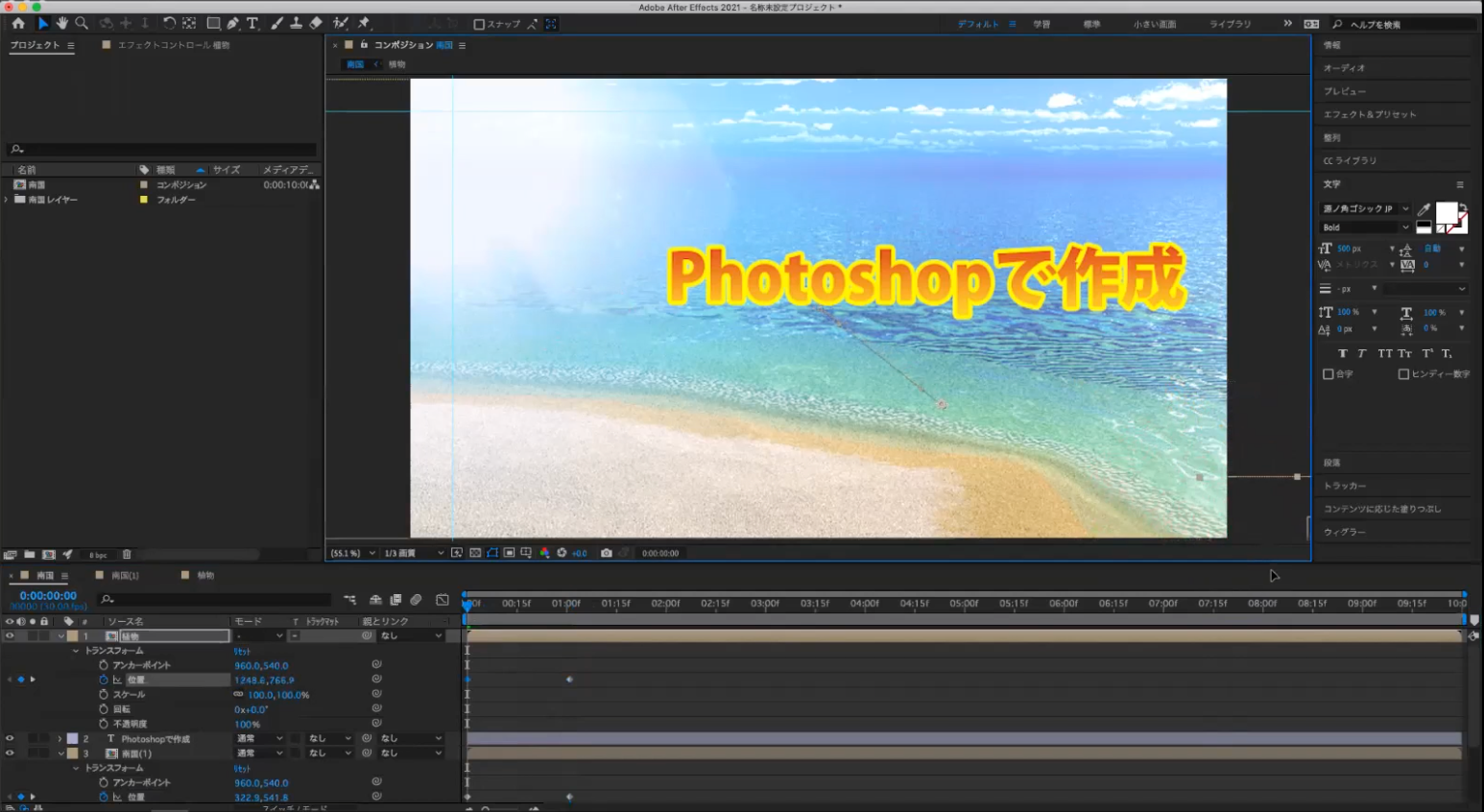
こちらの植物も同じく、
1秒目でこの位置に来て、先頭は隠れている。

これで再生すると、にゅっと出てきます。

もうこの時点で立派な動画ですよね。
とても短時間で、動画にしてしまうことができます。
こういったものを作るときに重要なのは、最終形のデザインだと思います。
センスで見た目の良いものを作れば、
それが動くと非常に魅力的な動画になります。
After Effectsをはじめても、(良い動画を作るには、)
魅力的なデザインが作れるか、ということが大きく影響するので
それさえできてしまえば、最低限の動きをつけるだけで、
かなり良いものができるのではないでしょうか。
動きをつけるのにも、色々なパターンがあります。
今のようなシンプルな位置が動くというものもありますが、
After Effectsの中では、テキストだけが少し特別です。
他のものはキーフレームで
「位置」とか「回転」を「トランスフォーム」で動かすのですが、

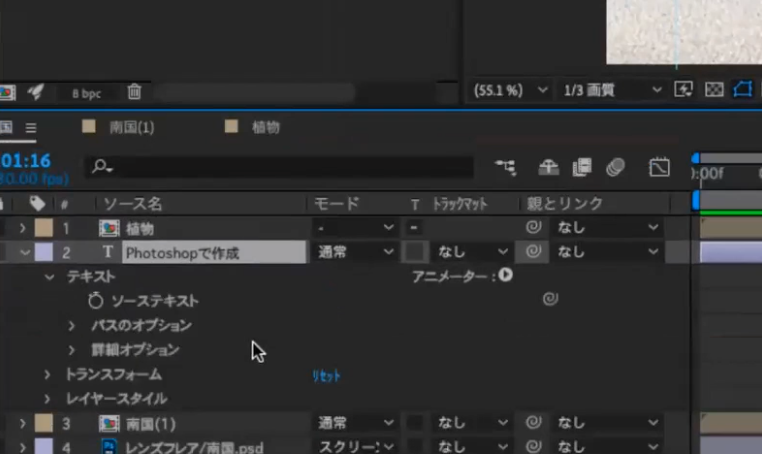
テキストのレイヤーは、特別な「テキスト」という項目があります

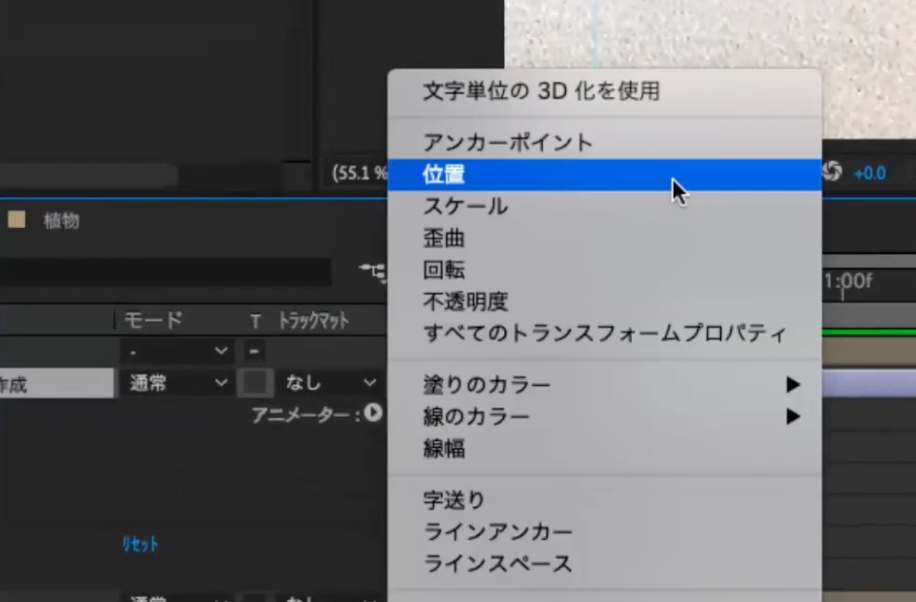
テキストアニメーターという特別な項目では、
たとえば「位置」というものを足して、

このように画面の外に出るように追い出してしまいます。

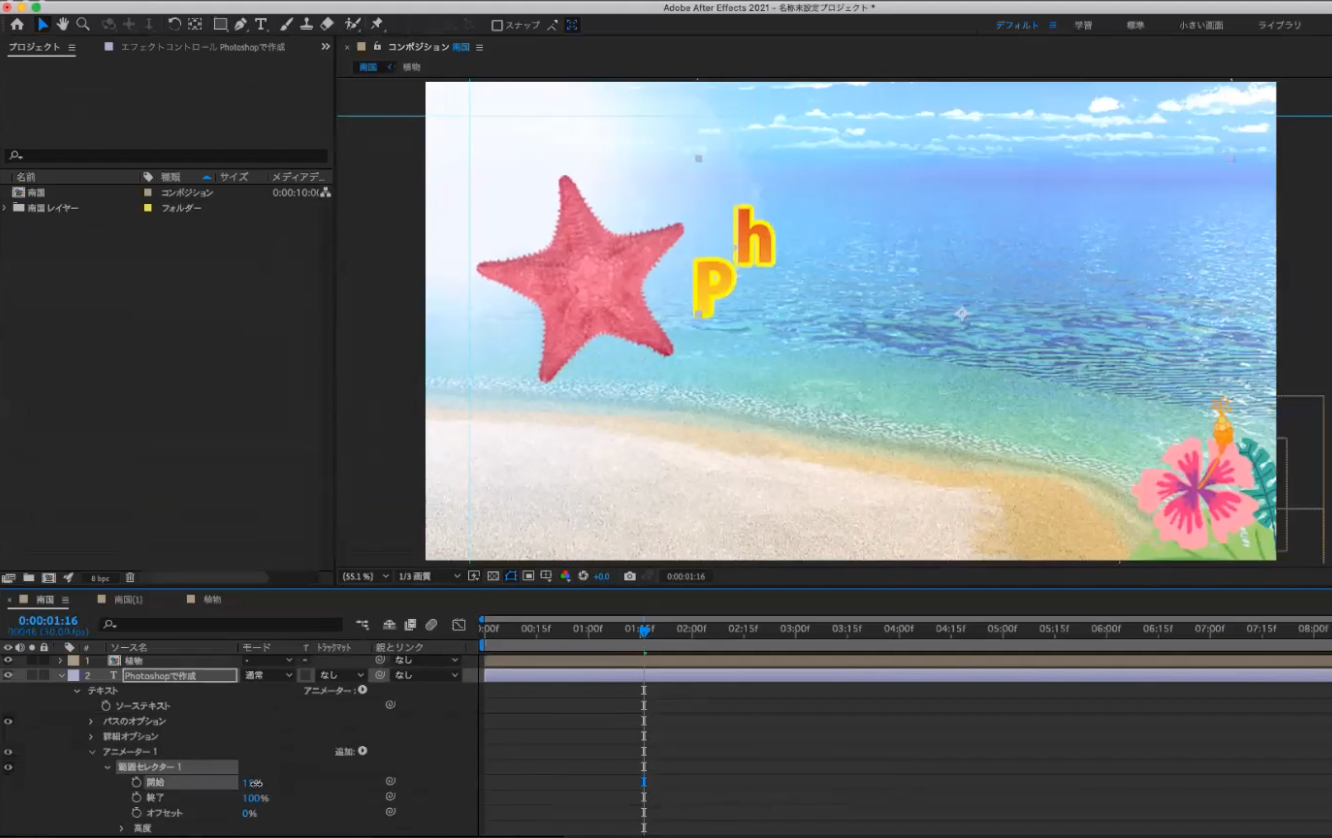
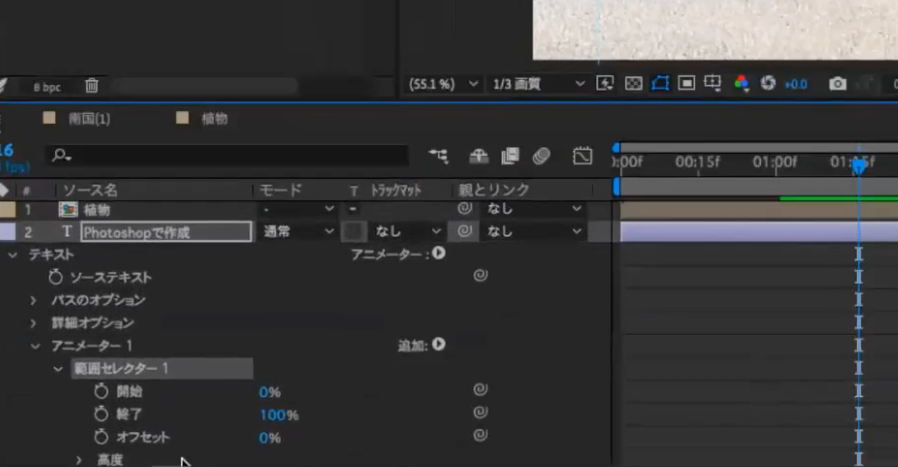
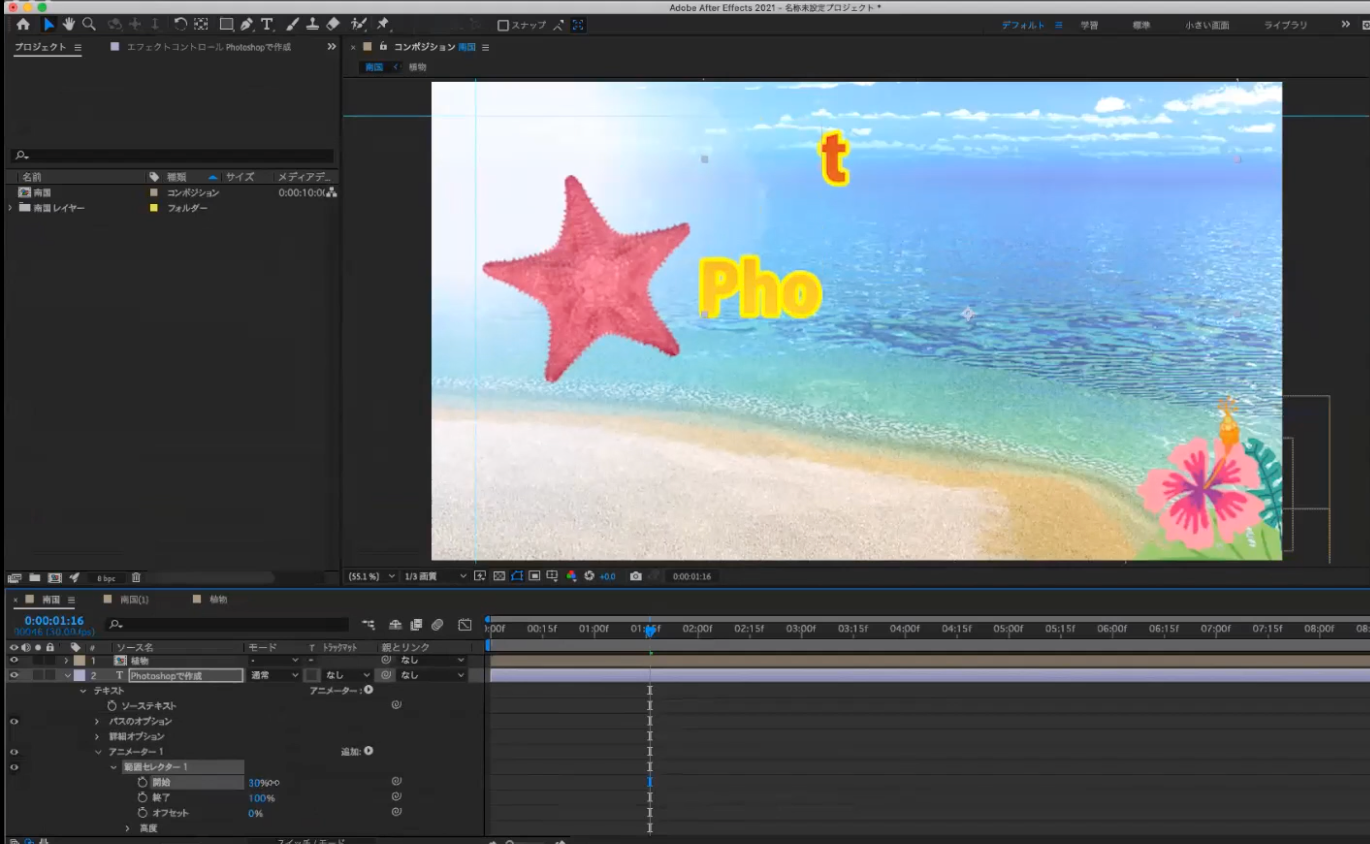
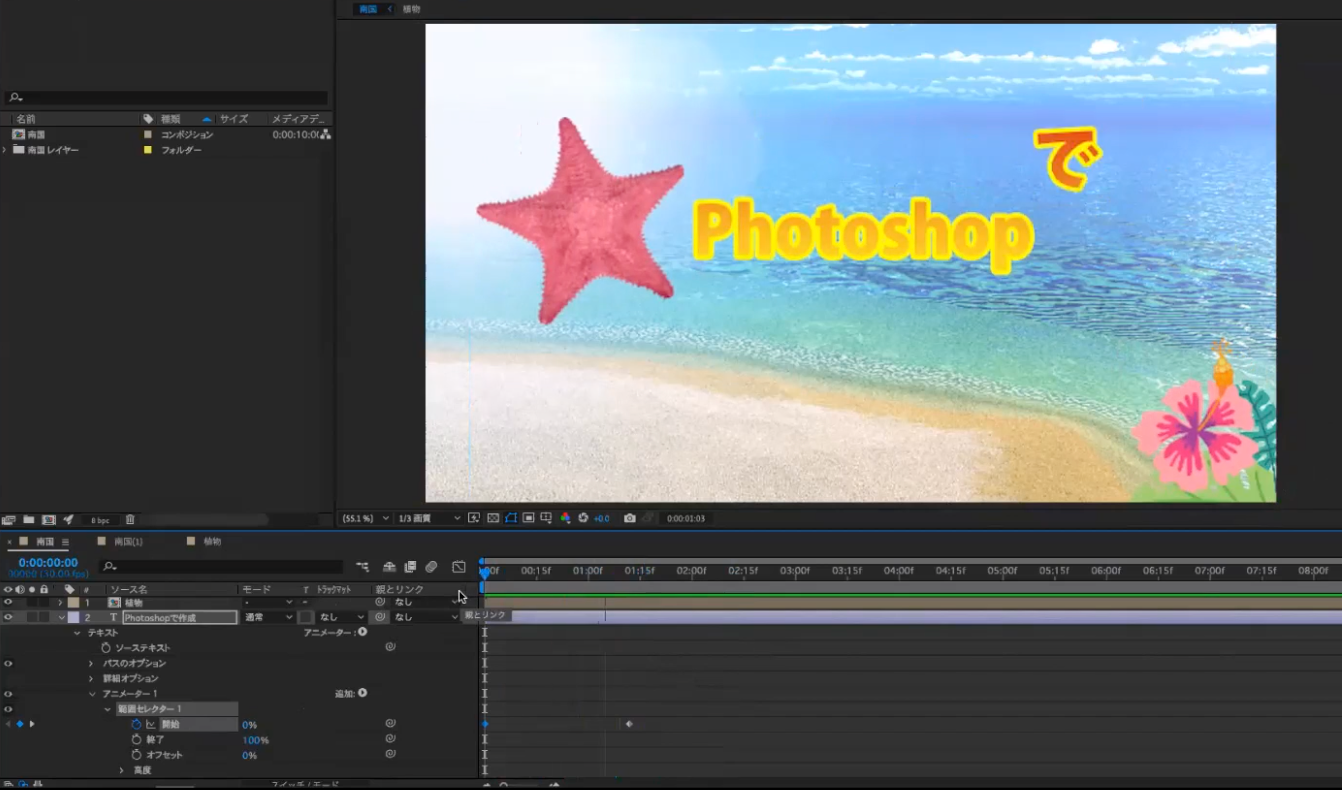
さらに「範囲セレクター」というものを押して、
「開始・終了」というのを選ぶと、文字ごとに動かすことができます。



一文字ずつ、ばらばらに適応することができます。
ここにキーフレームを打つと、文字が落ちてくるように見えます。

かなり立派な動画です。
こういったことができるのでテキストに戻せる、というのは非常に重要です。
