この記事はウェビナー『デザインに「動き」を追加! グラフィック&Webデザイナーのためのモーショングラフィックス入門』の書き起こし記事となります。
動画で視聴したい方は¥2,150/月で無制限に素材ダウンロード可能な定額制プランにご加入いただくと、過去全てのウェビナー動画を視聴可能です。
Part 3 コンテンツ
-
無料ツールの紹介 - Animation Composer
-
After Effects と Illustrator (イラストレーター) / Photoshop (フォトショップ) をつなぐ拡張機能
-
ムービーへの書き出し方法
無料ツールの紹介 - Animation Composer
ここからは、即戦力的にAfter Effectsを使っていきます。
凝った動きになってくると調整が大変になってくるかと思います。
そういう時に、近道で見栄えのする動きを作る、という手段があります。
そこで、無料でも使えるツールをひとつご紹介します。
それが、Animation Composer です。
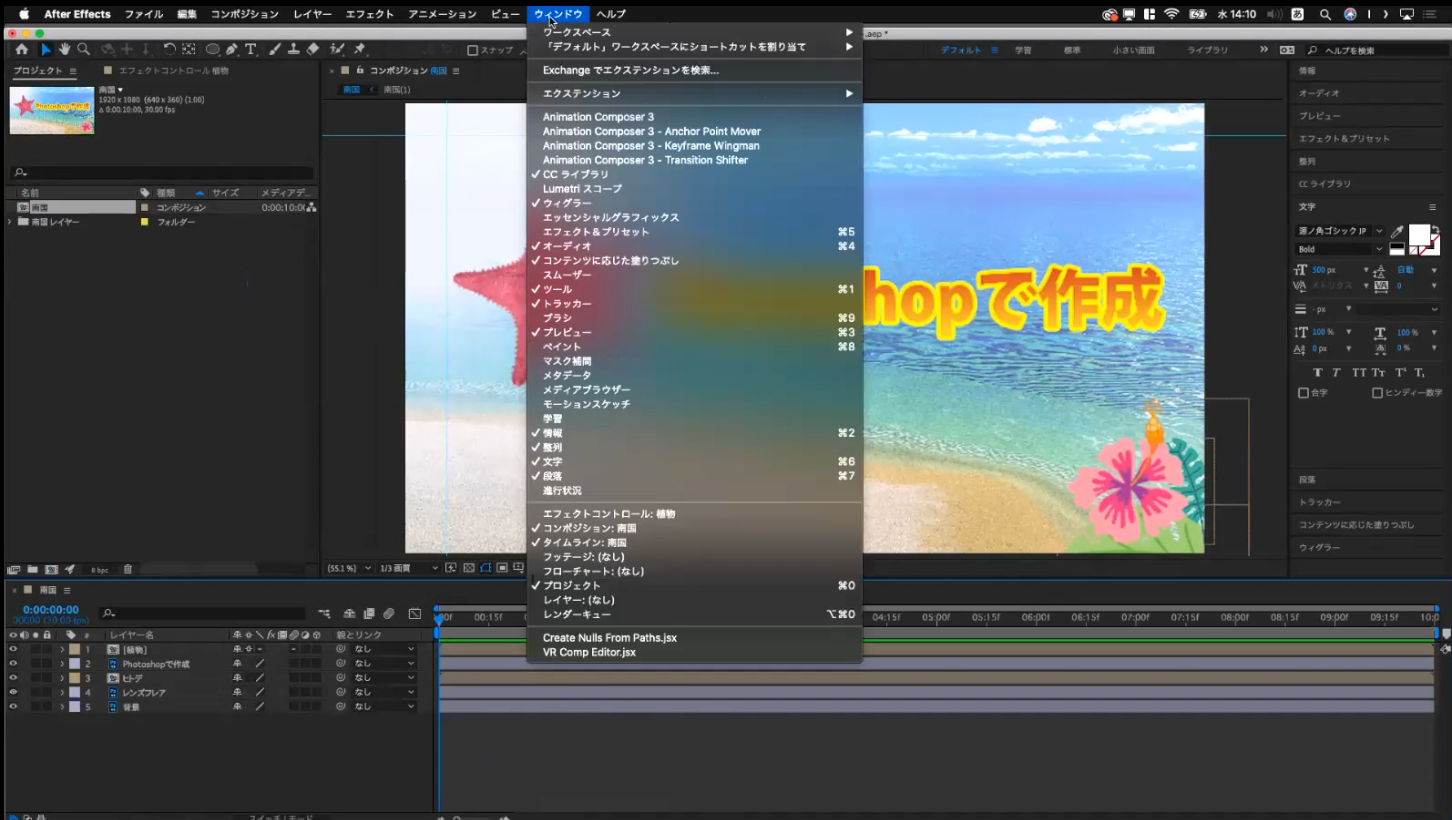
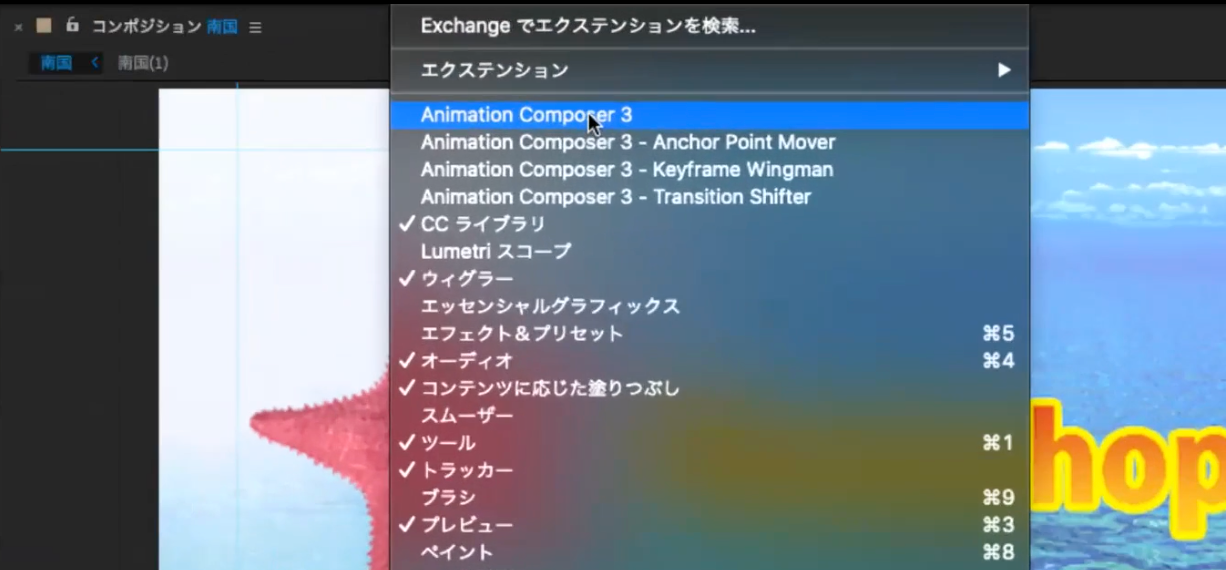
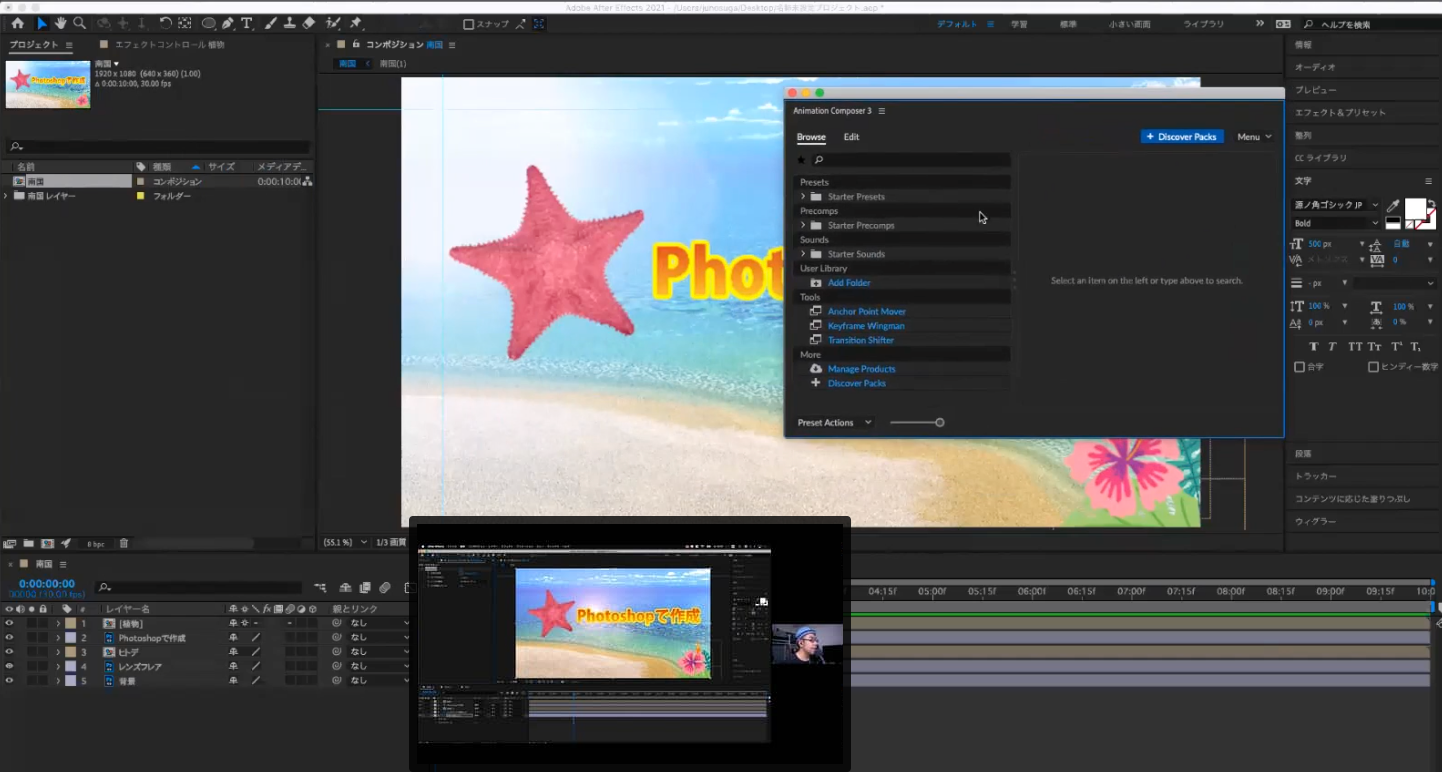
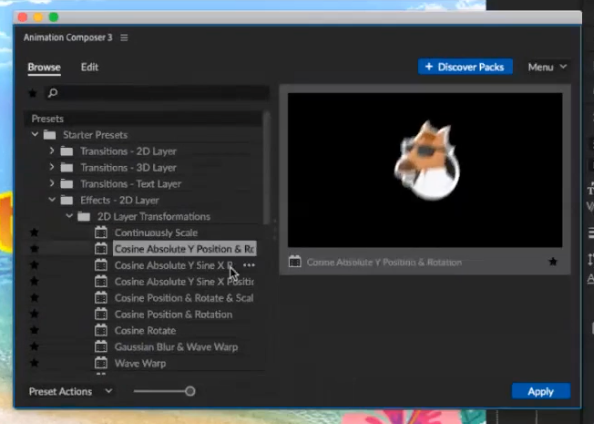
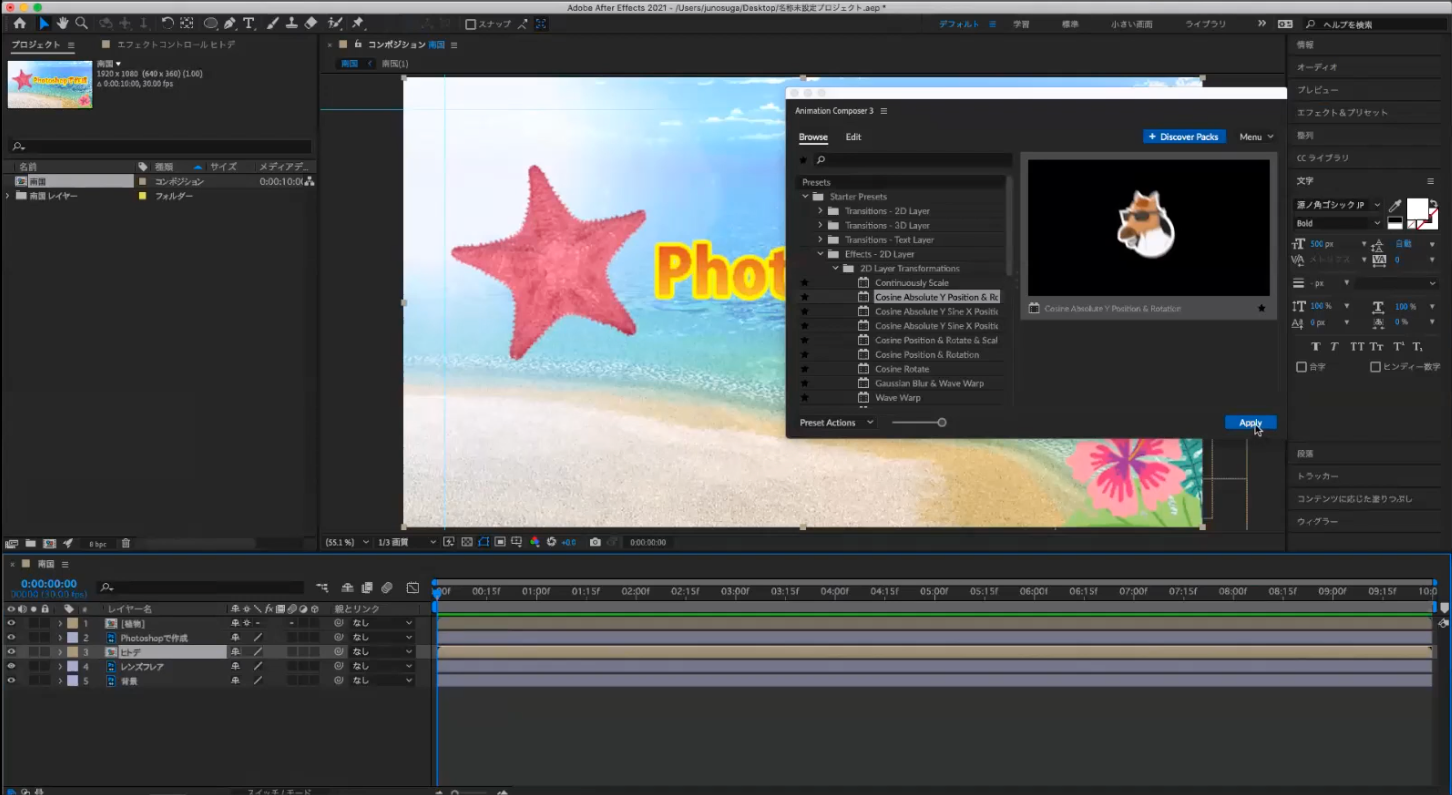
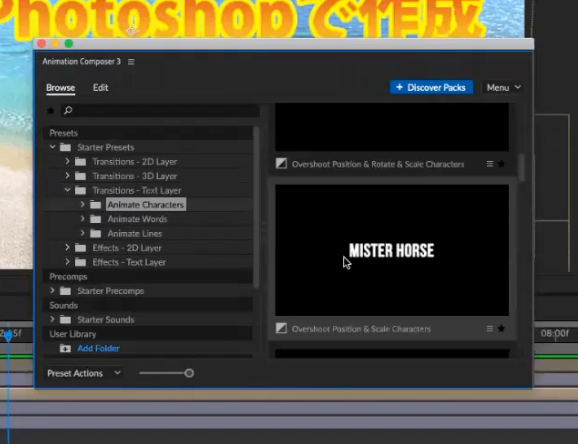
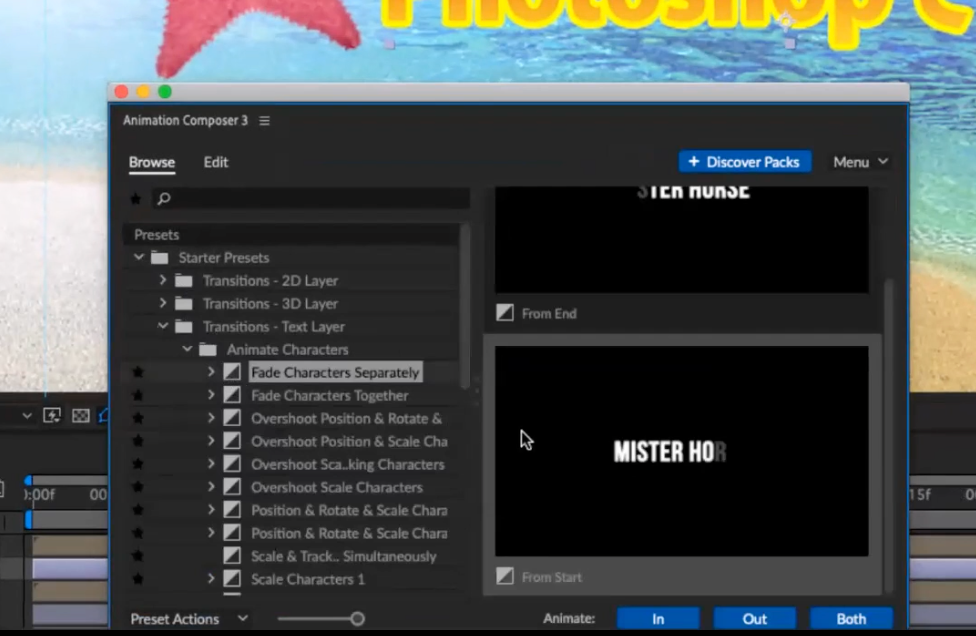
Animation Composerを立ち上げて、



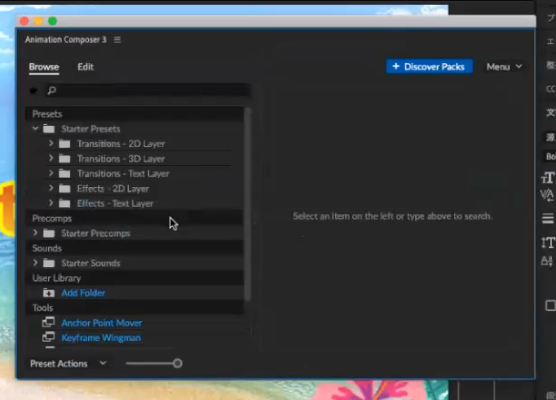
エフェクトでプリセットが入っているものを選びます。
これが見本になります。



この馬のイラストが楽しそうに飛び跳ねていますが、
このような動きを付けてみたいと思います。
ヒトデのレイヤーに対して、これ(馬のイラスト)を選び
「Apply」とやると、一瞬で動きがつきました。

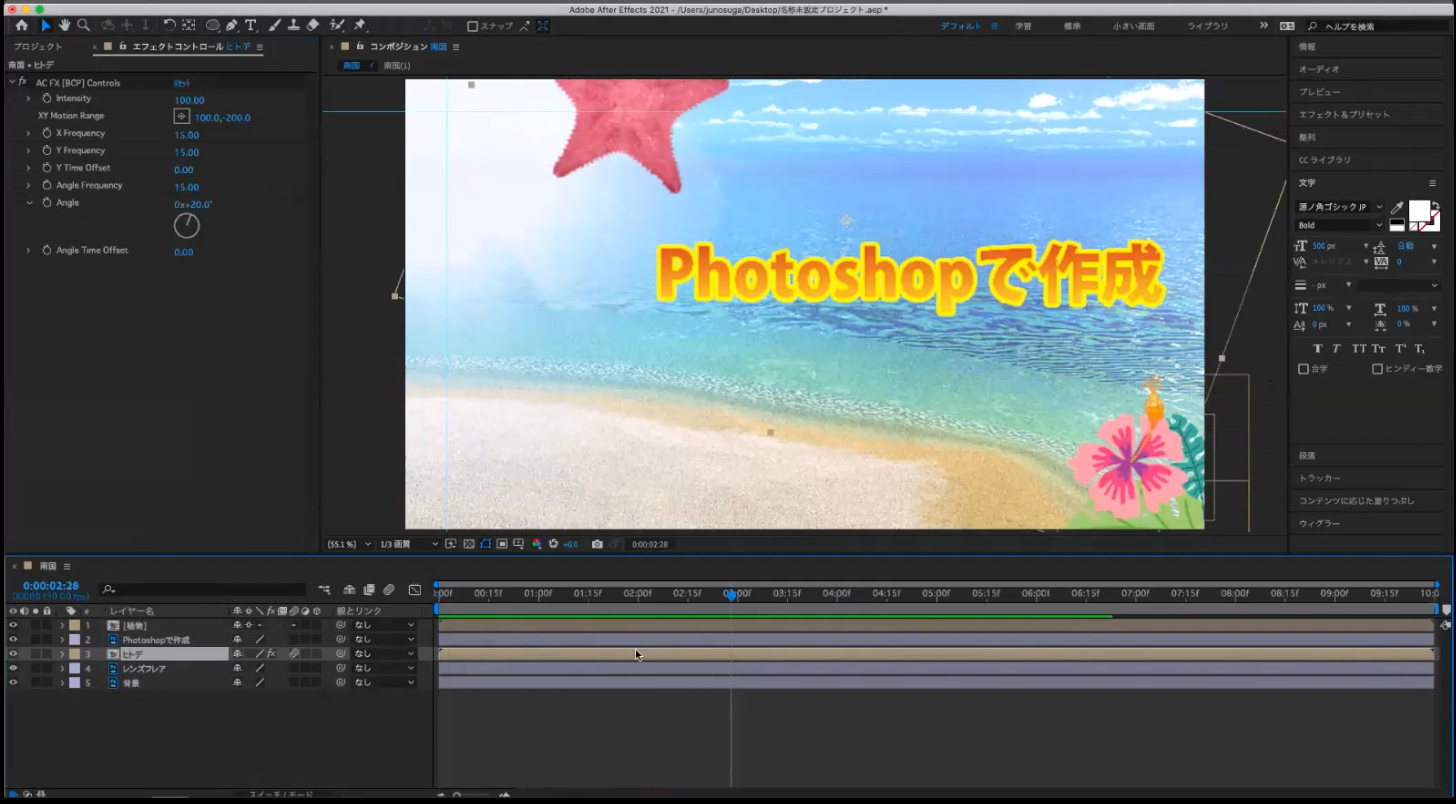
少し動きが大きすぎるので、
エフェクトコントロールパネルで「intensity」を下げて、全体の強さを少し抑えると、動きが小規模になりました。

ゼロから作ると、少し手間がかかるものも、
ほぼワンクリックでできてしまいました。
このAnimation Composerは、
日本ではFlash Backさんという会社が代理店になっています。

After Effectsに付け加える拡張機能のようになっているのですが、
基本部分は無料で使うことができます。
今プリセットに入っているものは、全て無料で使うことができます。
テキストがこのような感じで出てくるものも、入っています。

このAnimation Composerを開発しているところは、
プリセットの動きの拡張のソフトがあるので、
それを販売して利益を得ているのですが、
無料分だけ入れても、手軽に動きが作れるので便利です。

拡張の動きも、一個あたり何千円という値段なので、
あくまでデザインに集中して、
動きはこういうプリセットの中から選んでも良い、という場合は、
基本のキーフレームのことなどは知った上で、
こういうもので手軽に動きを追加するというのも、ひとつの手段かと思います。
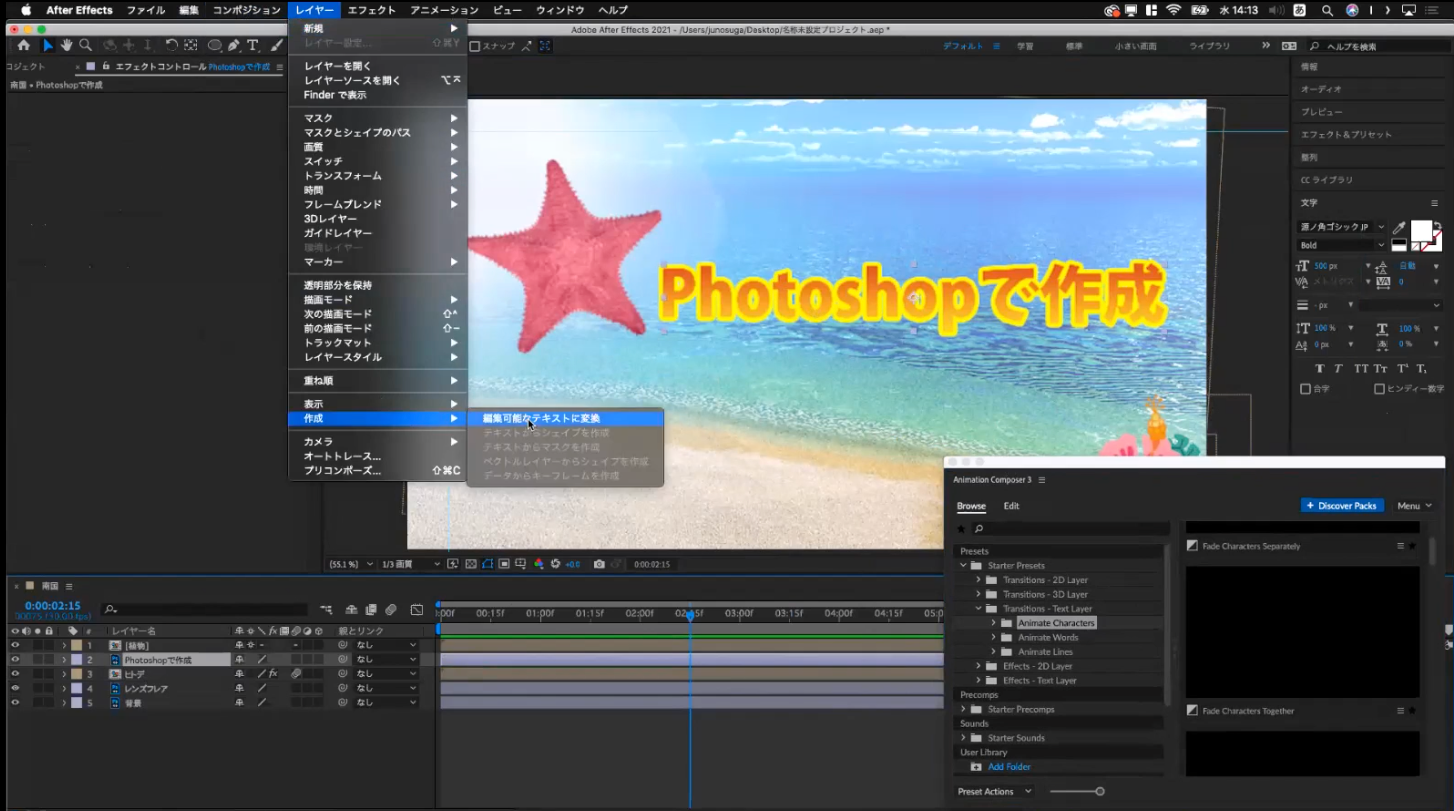
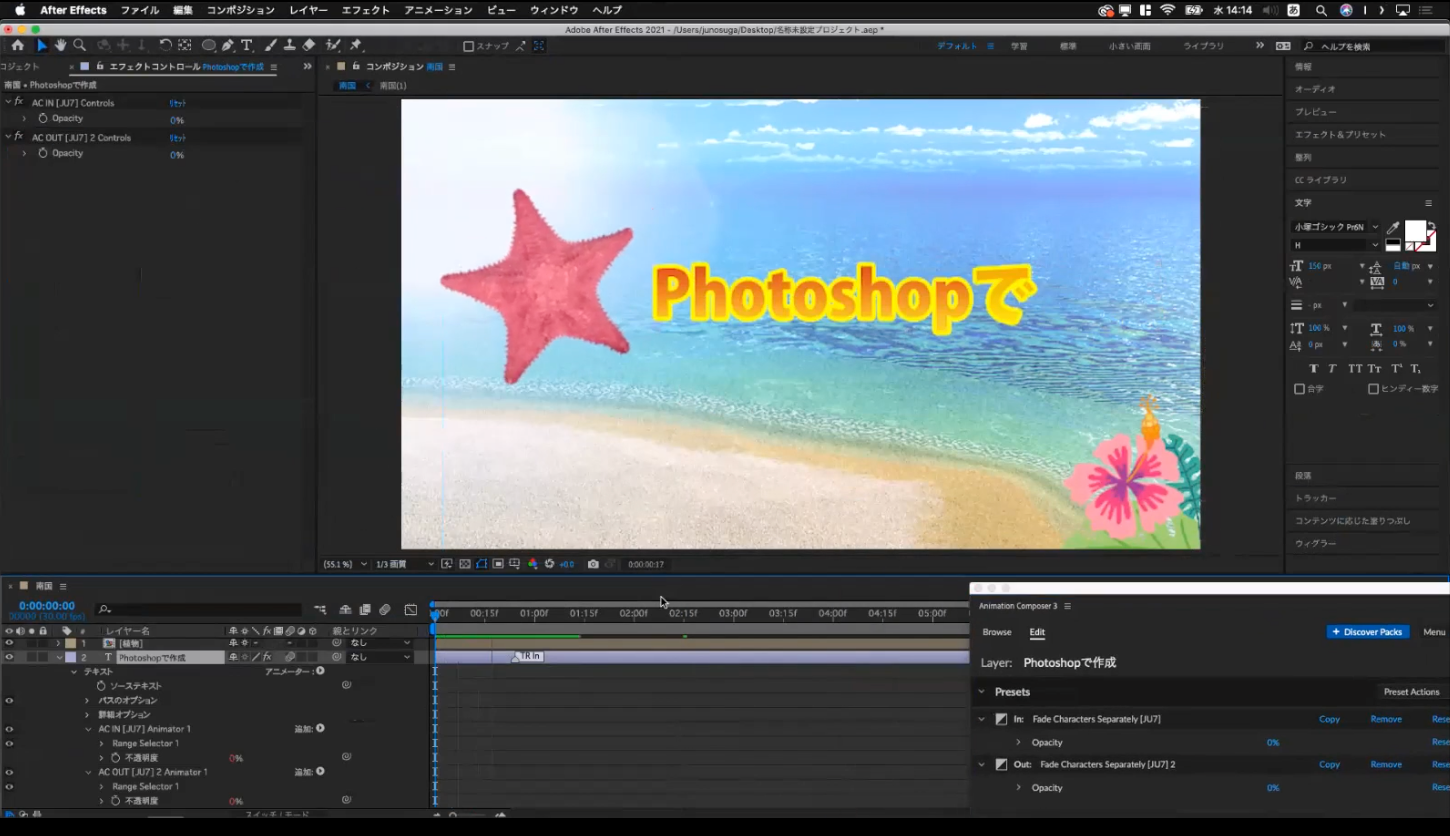
たとえばテキストも、
編集可能にした状態で、

テキスト用のプリセットを選び、

先ほどテキストアニメーターで作った、一文字ずつ出てくるようなものも、
これなら一発クリックでサッとかかって、

目印の位置を変えるだけで、範囲を変えることができます。


とても楽です。
作品を仕上げるというのが最終目的の場合はこれを使うのも良いかと思います。
もちろん、After Effectsを完全に制御したい場合は、キーフレームとかエクスプレッションというプログラミングのようなかたちで制御することもできます。
ただ、手っ取り早くデザインを作りたい方に、Animation Composer は、Flash Backさんのページから無料でダウンロードできるのでおすすめです。
インストールしてみて、動きの適応をやってみると、面白いかと思います。
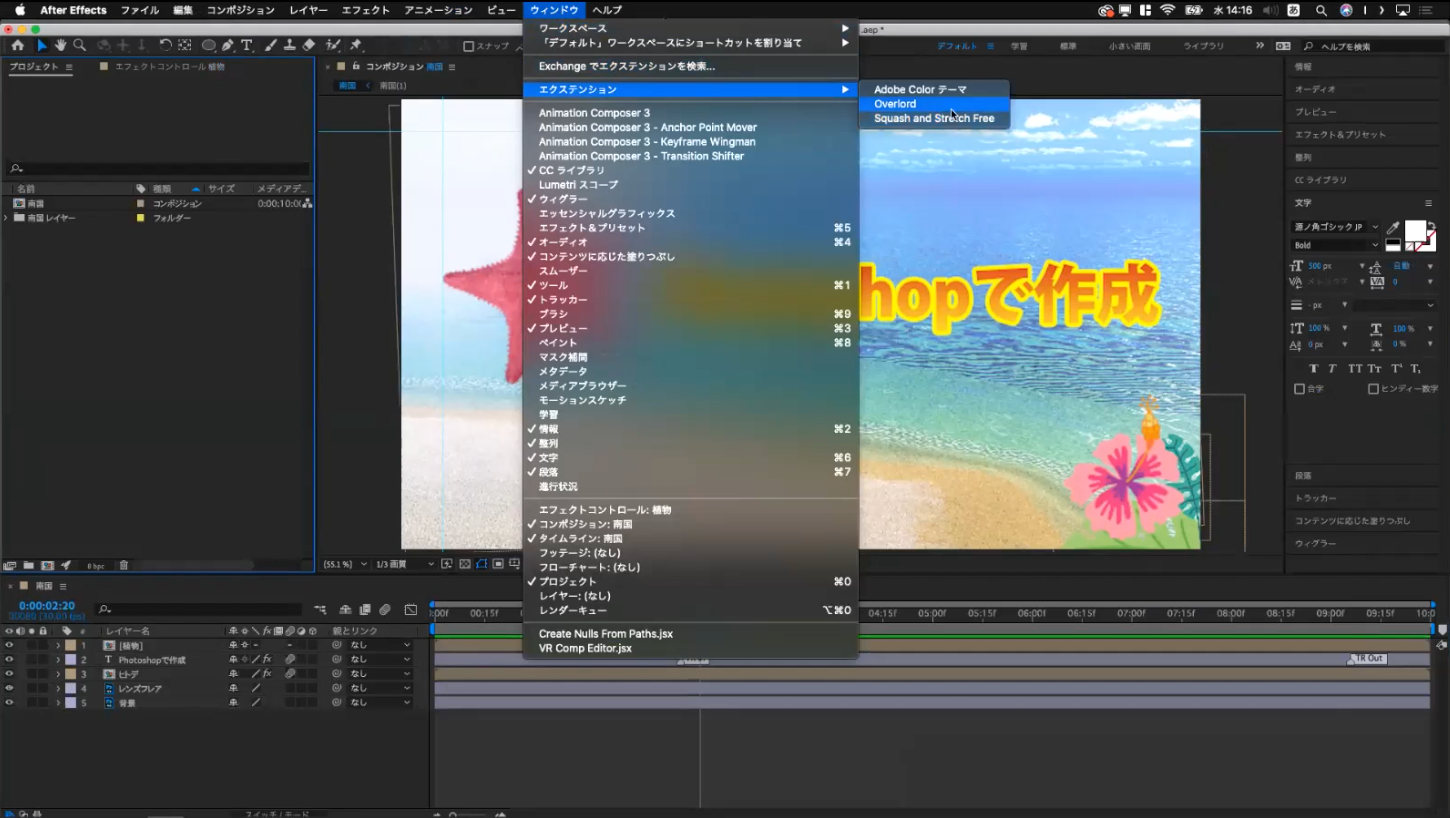
After Effects と Illustrator (イラストレーター) / Photoshop (フォトショップ) をつなぐ拡張機能
After Effectsは、使い方が様々で、その使用の幅が広いです。
基本機能を使ってやることも多いですし、拡張のソフトを使ってやることもできます。
特に Illustrator との連携を重視したい場合便利なのが、
Illustrator と Photoshop との間を繋いであげる
「エクステンション」拡張機能、というものがあります。
それがOverlordというもので、

これも日本ですと先ほどと同じFlash Back さんで輸入しています。

これがどういうソフトなのかということをお話しします。
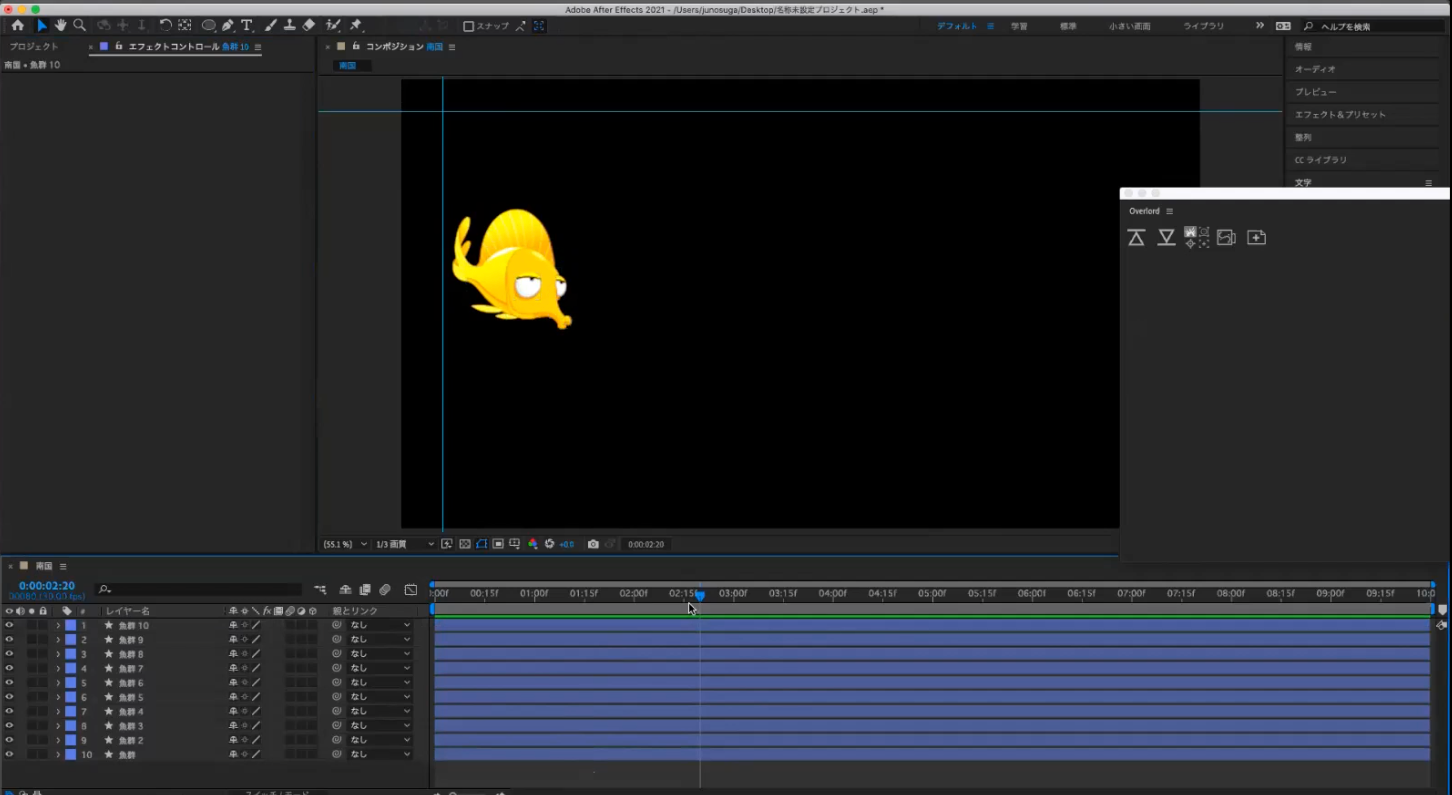
今、After Effectsの中は空になっています。

Overloadをインストールすると、
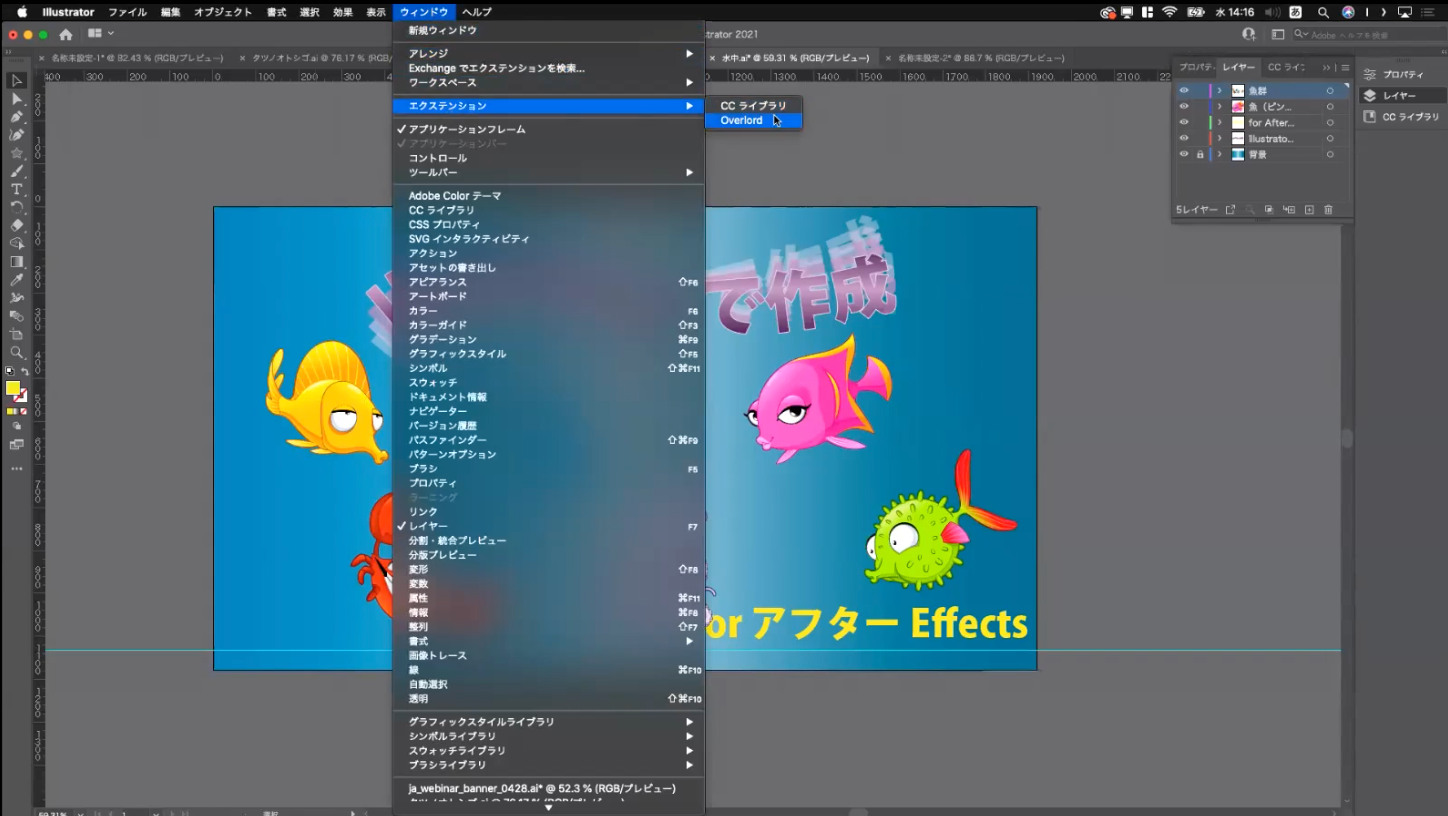
Illustrator の方にも、Overlordというものが入ります。

Illustrator を開いて、この中の魚を1匹選びます。
この状態でOver lord のボタンをクリックすると、
After Effectsの方に転送されてきて、
このようにシェイプの集合として転送されます。


このように内部で繋がっているようなかたちで、やりとりをすることができます。
これは全てAfter Effectsのシェイプだけでできていて、
手動でやると大変なんですが、
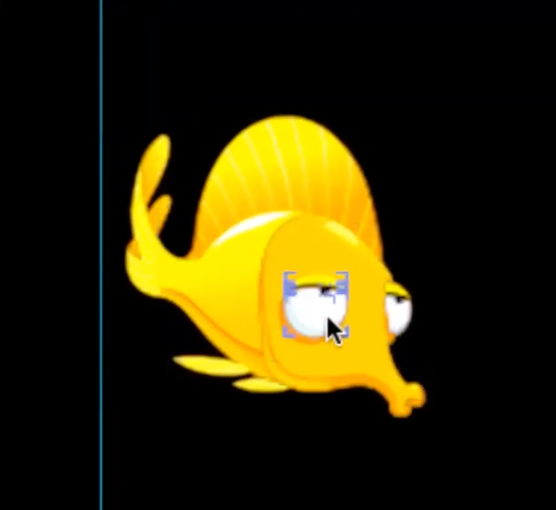
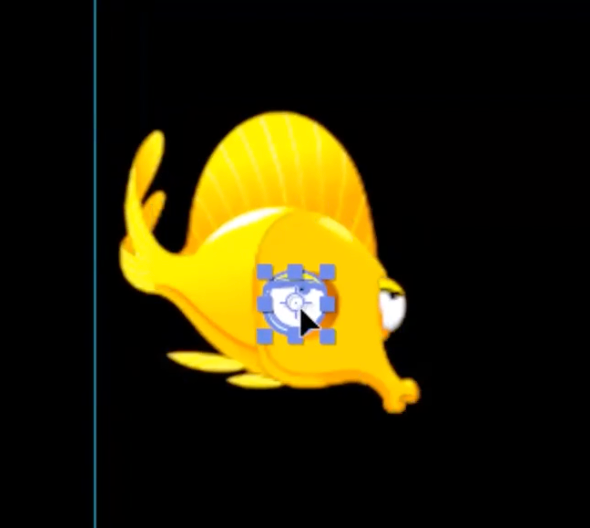
これはパーツがバラバラで、目玉とかヒレの部分が別パーツになっているので、

こういうのだけ単体で動かして、

キャラクターが動いているように見えるアニメーションにすることができます。
これは製品で6600円ですが、体験版も使えるので、
体験していただけると面白いかと思います。
After Effectsで色々なものを作っていくときの上達のコツですが、
私の考えでは、「毎日の素振りを欠かさない」というような感じです。
After Effectsは小技がいっぱいあるソフトなのですが、
使う期間が空いてしまうと忘れてしまいます。
たとえば大きなプロジェクトに取り組んでいる時に、時間がかかるのは仕方ありませんが、
何か思いついたり、もうひとつ要素を覚えようというような時には、(メインの作業とは別に) After Effectsを使ってみてださい。
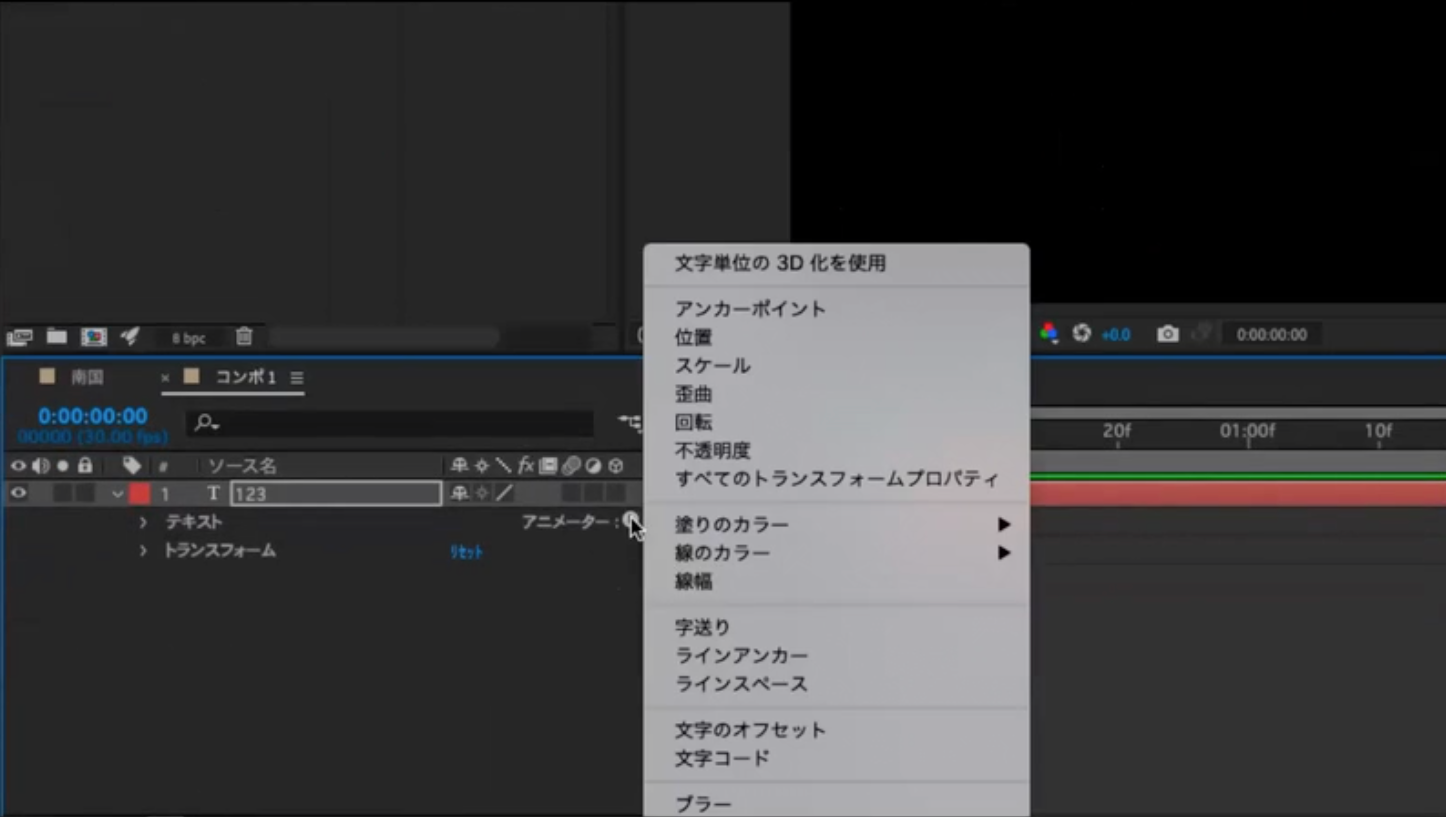
テキストのアニメーターの組み合わせはひとつだけでしたが、
複数組み合わせることもできます。
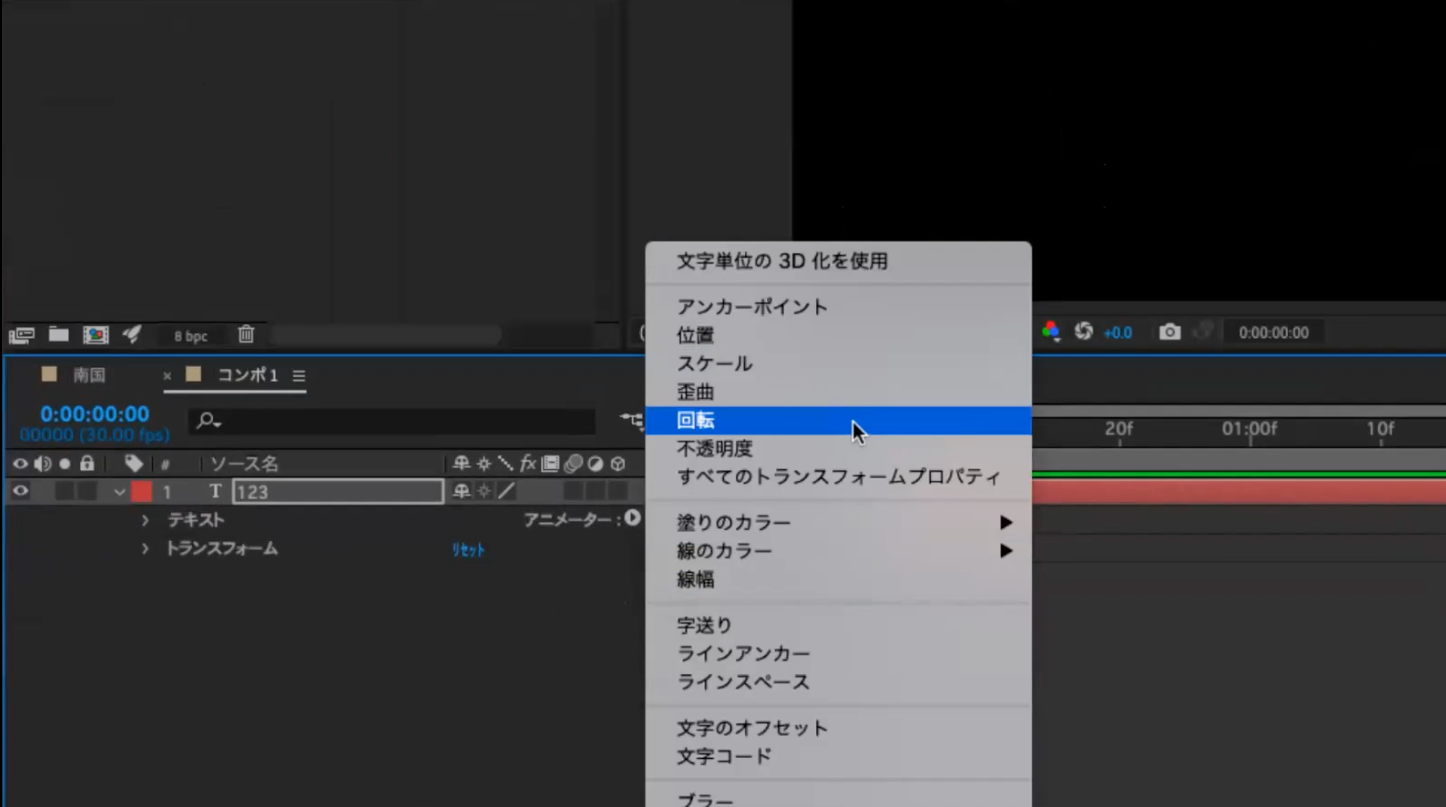
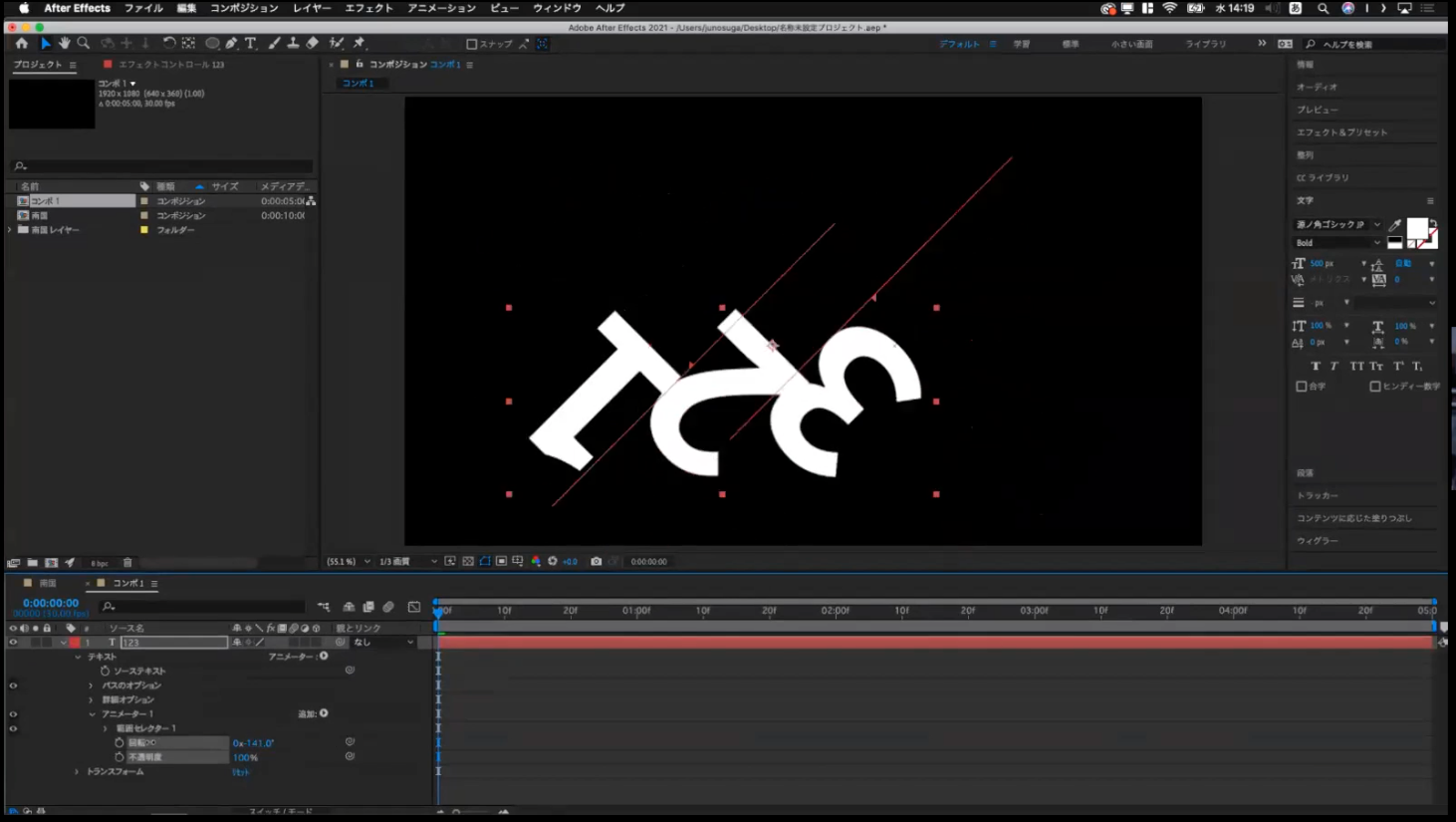
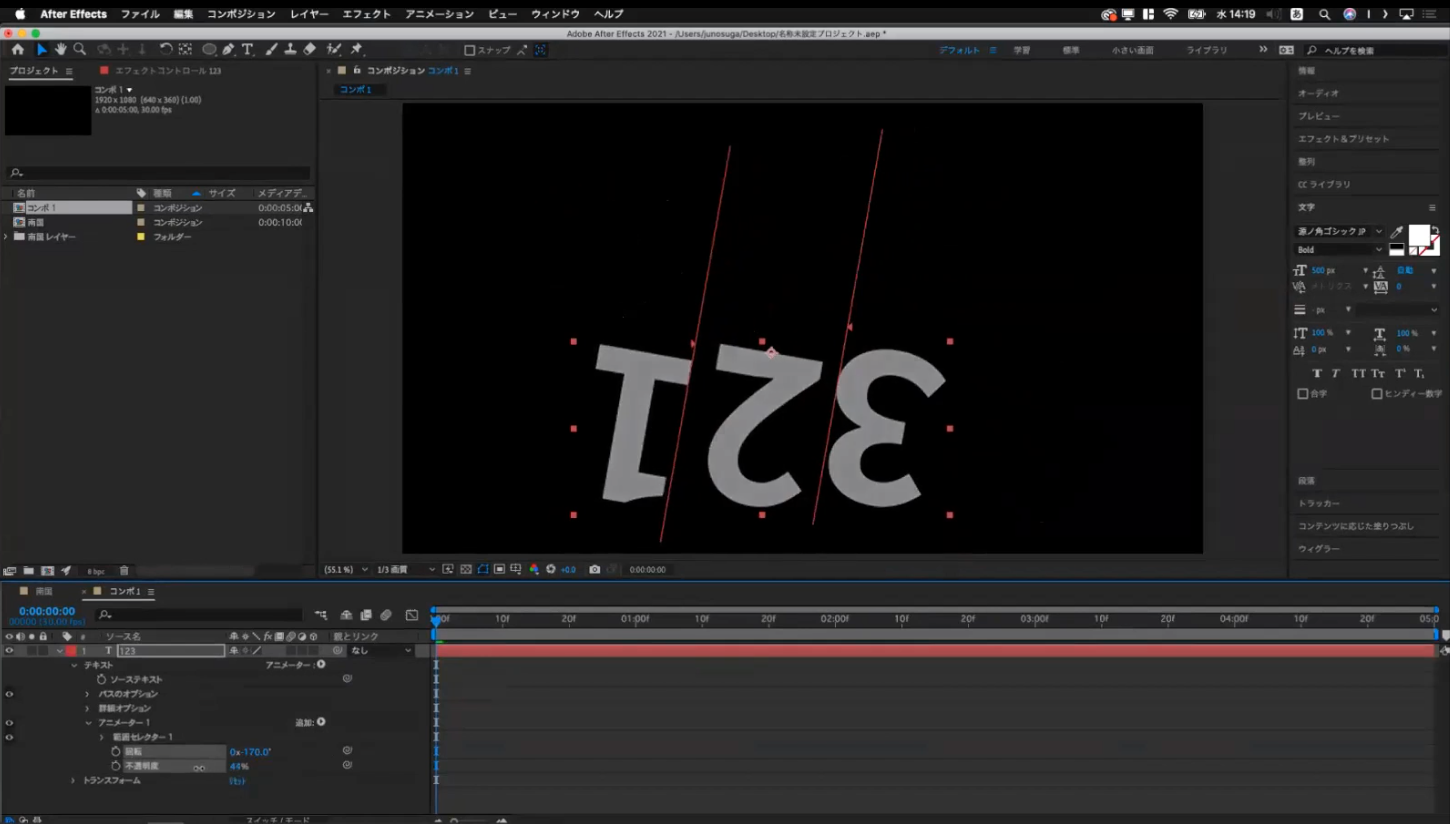
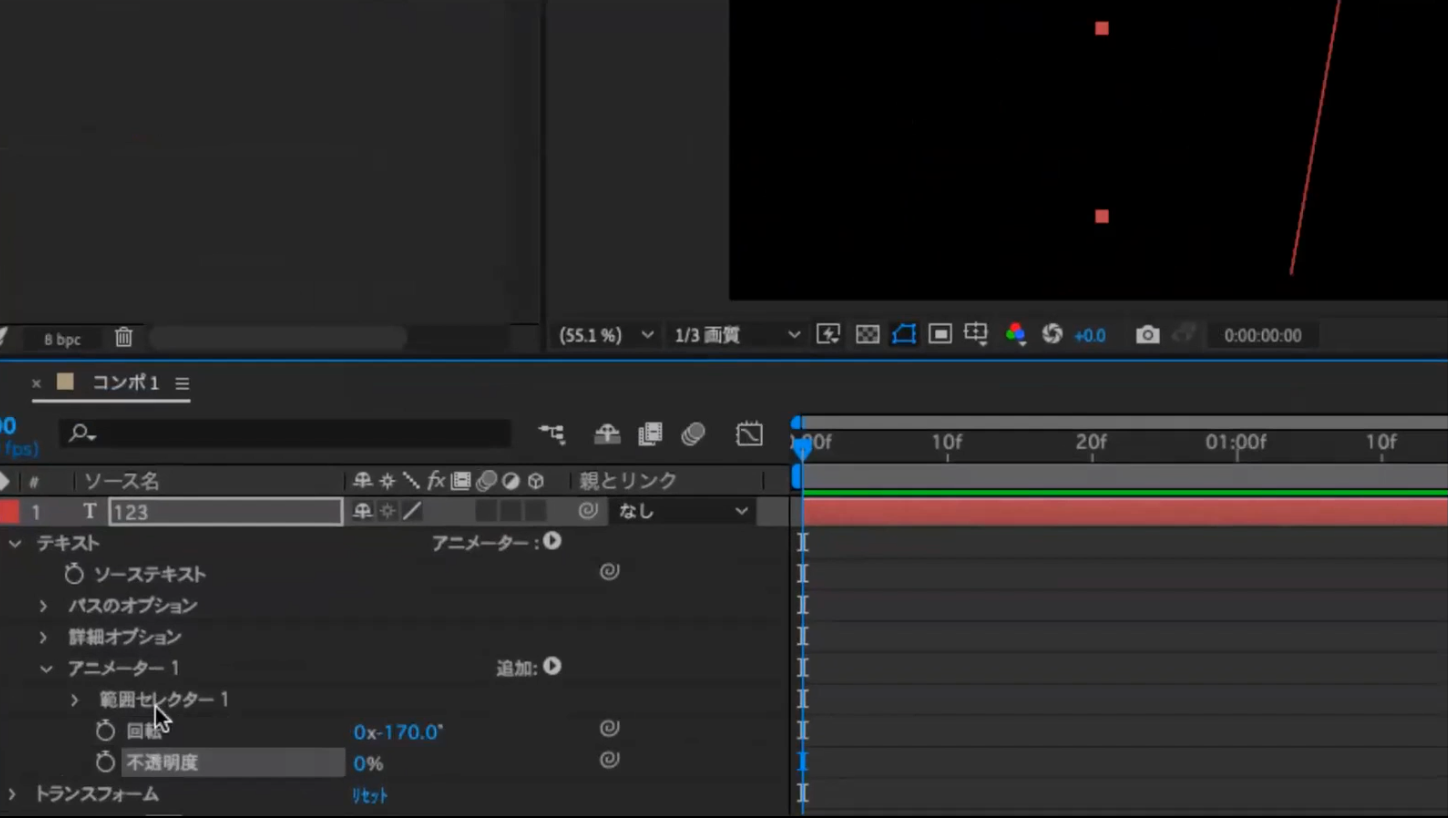
たとえば「回転」を加えて、
さらに「不透明度」を下げると、このようになります。


適用した結果を「範囲セレクター」で動かすと



2 種類いっぺんにエフェクトがかかるということですね。

こういった自由な組み合わせは、
Animation Composerとかではなくて、直にコントロールしていく方がうまくできます。
このような小ネタに毎日取り組んで、毎日少しずつ触っていく。
そんな風に野球や剣道で言うところの素振り、みたいなものをかかさずやっていると、
クセのようにできることが溜まっていくので、
最終的にはかなり上達していくかと思います。
せっかくなので、こまめに作ったものをSNSなどで
「今日はこんなものを作りました」など公開していくと、
だいぶモチベーションも上がりやすいと思います。
ムービーへの書き出し方をご説明しておきます。
After Effectsの場合、ムービーへの書き出し方法が大きく2 種類あります。
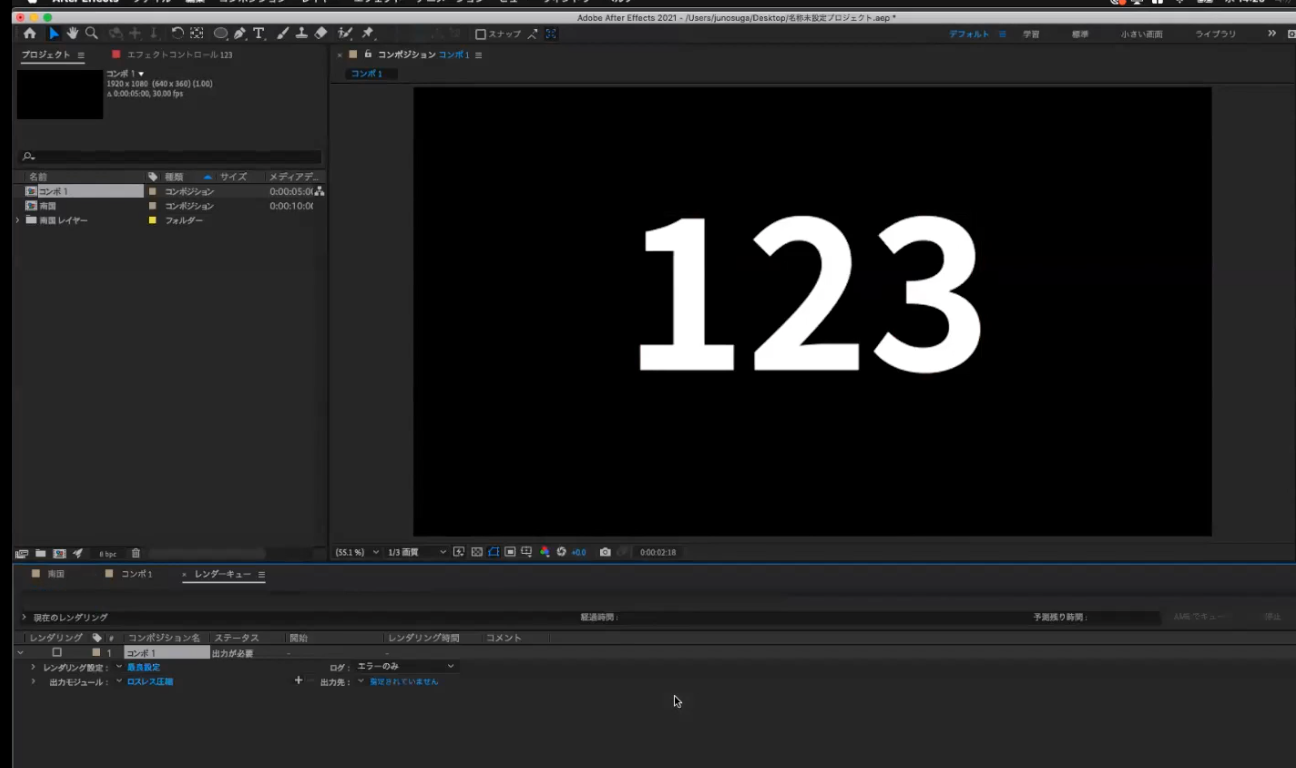
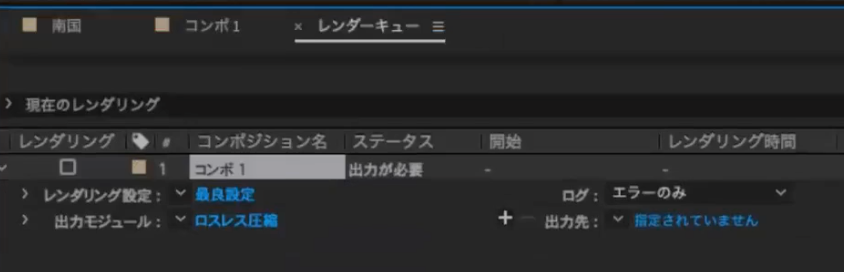
ひとつめが「レンダーキュー」という機能で、
透明度を保ったまま、ムービーのファイルにするということができます。


一方で、SNSにアップするのであれば、
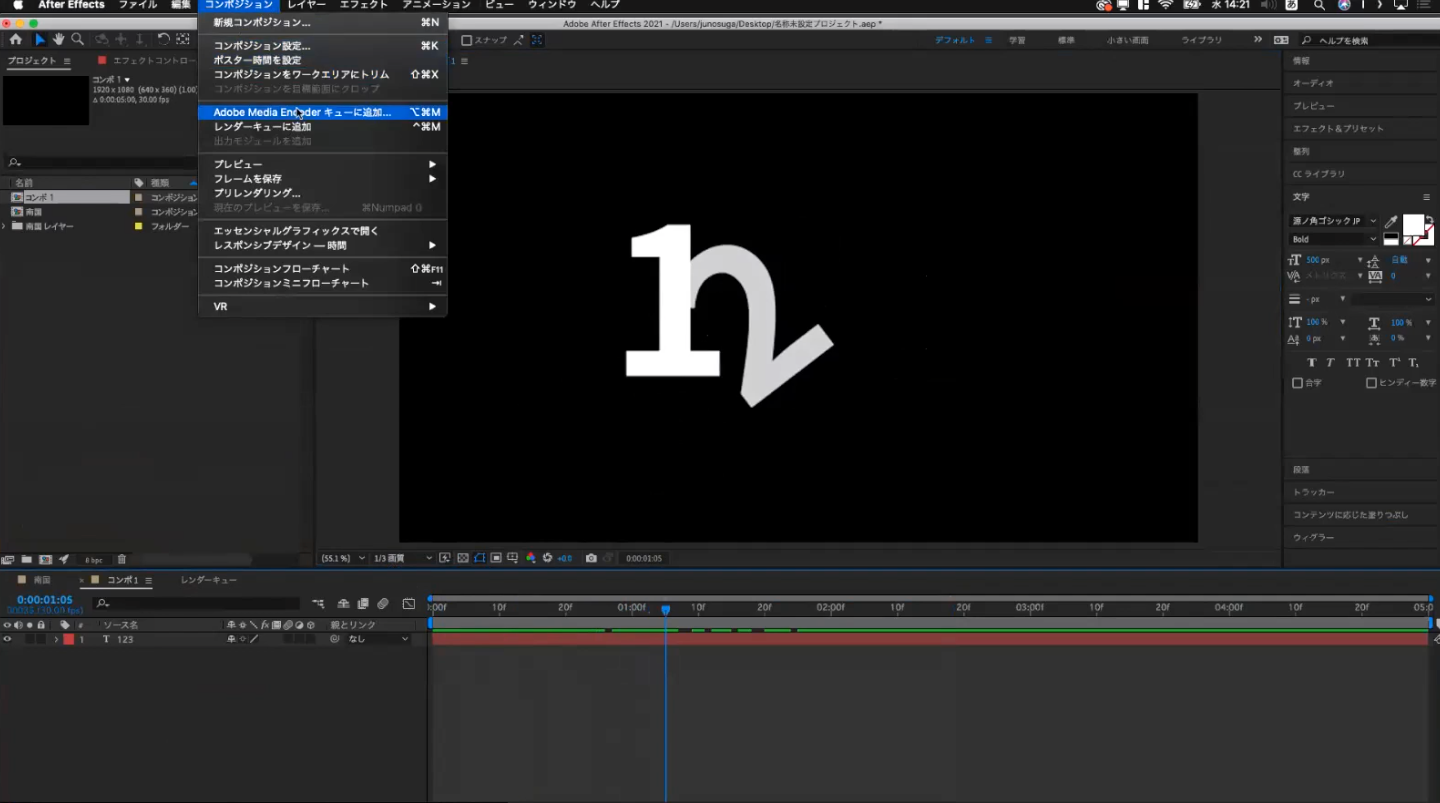
「コンポジション」というメニューから
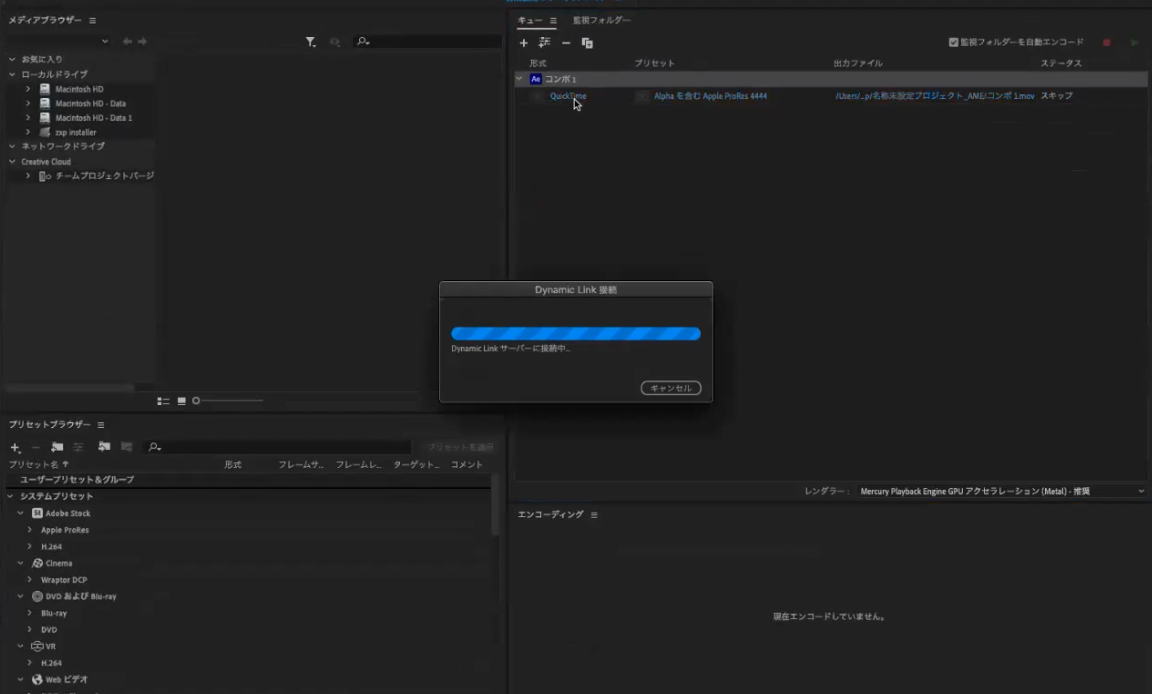
「Adobe Media Encoder キューに追加」というものがあるので、これを実行します。

Adobe Media Encoder というのは、動画変換用のソフトです。
Adobeのセットの中に入っています。
その中からだと、ネットにアップするようなプリセットがあるので、動画の書き出しが行いやすくなります。
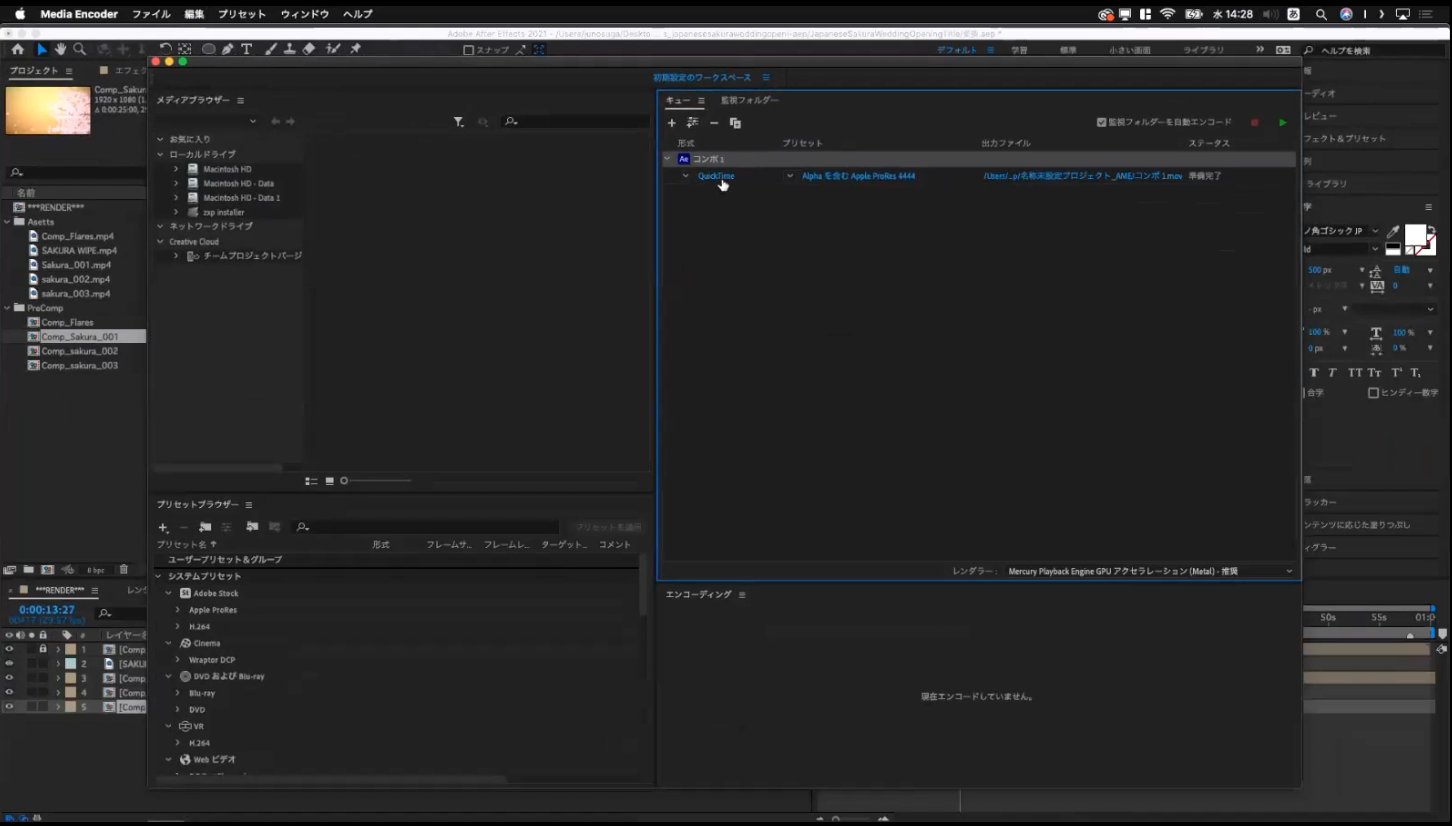
今、Media Encoder というソフトが別途立ち上がり、そこから書き出すというかたちです。
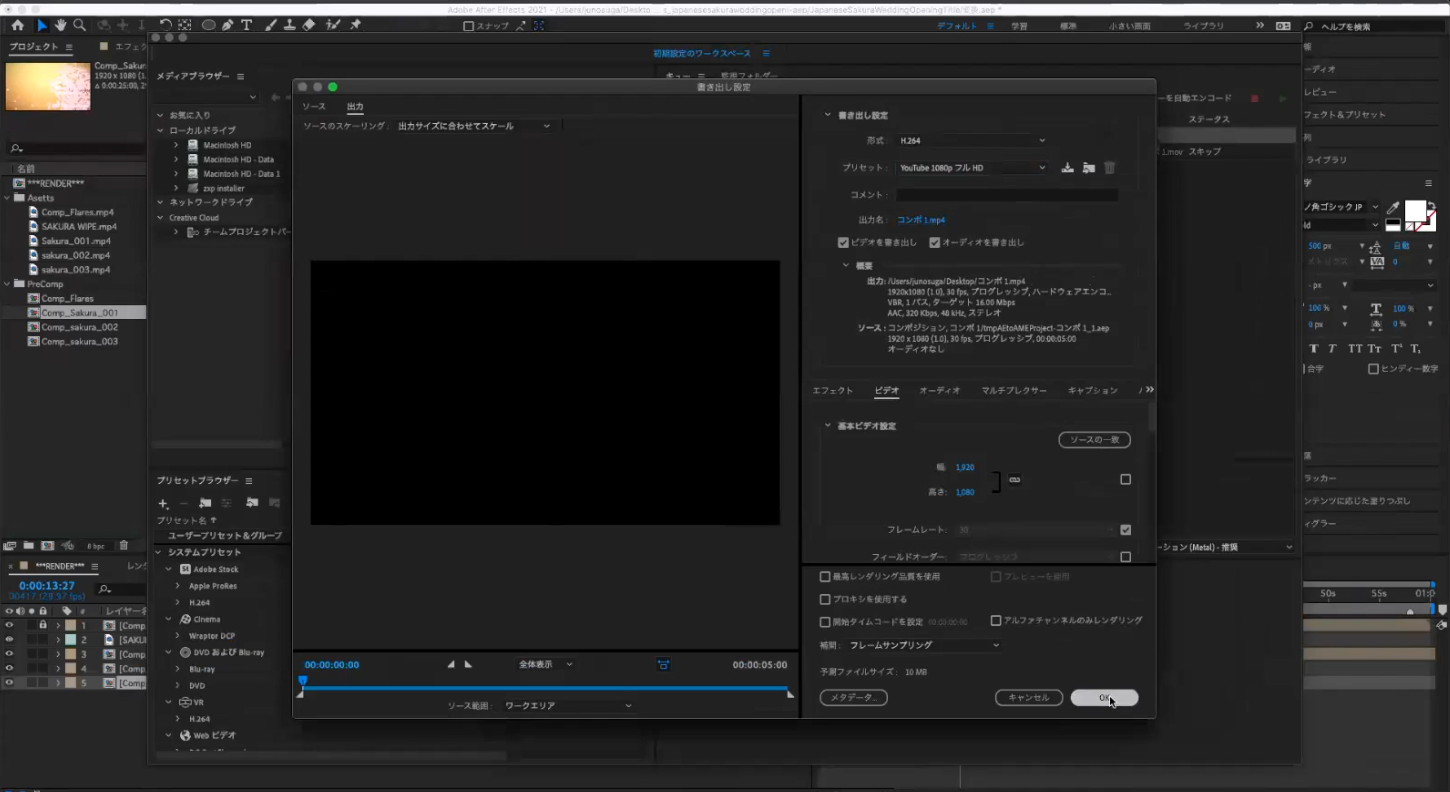
これをネットへのアップであれば、「形式」のところで「Youtube用」「Twitter用」というプリセットがあるので、それを選んで書き出すだけで簡単です。
Media Encoderが立ち上がるまでに時間がかかるので、その間に、もうひとつのおすすめを紹介します。
今回はMotion Elements 主催のセミナーですが、
Motion Elements では動画の素材、音楽、イラストの素材などを、
単体でも購入できますし、
月額で特定のものを使い放題というサービスもあります。
この中にAfter Effectsという項目があります。


After Effectsのテンプレートとは、
ある程度出来上がっているプロジェクトで、
文字を変えて打ち込んだり、画像を差し替えたりすることで、
さまざまなムービーが作れます。
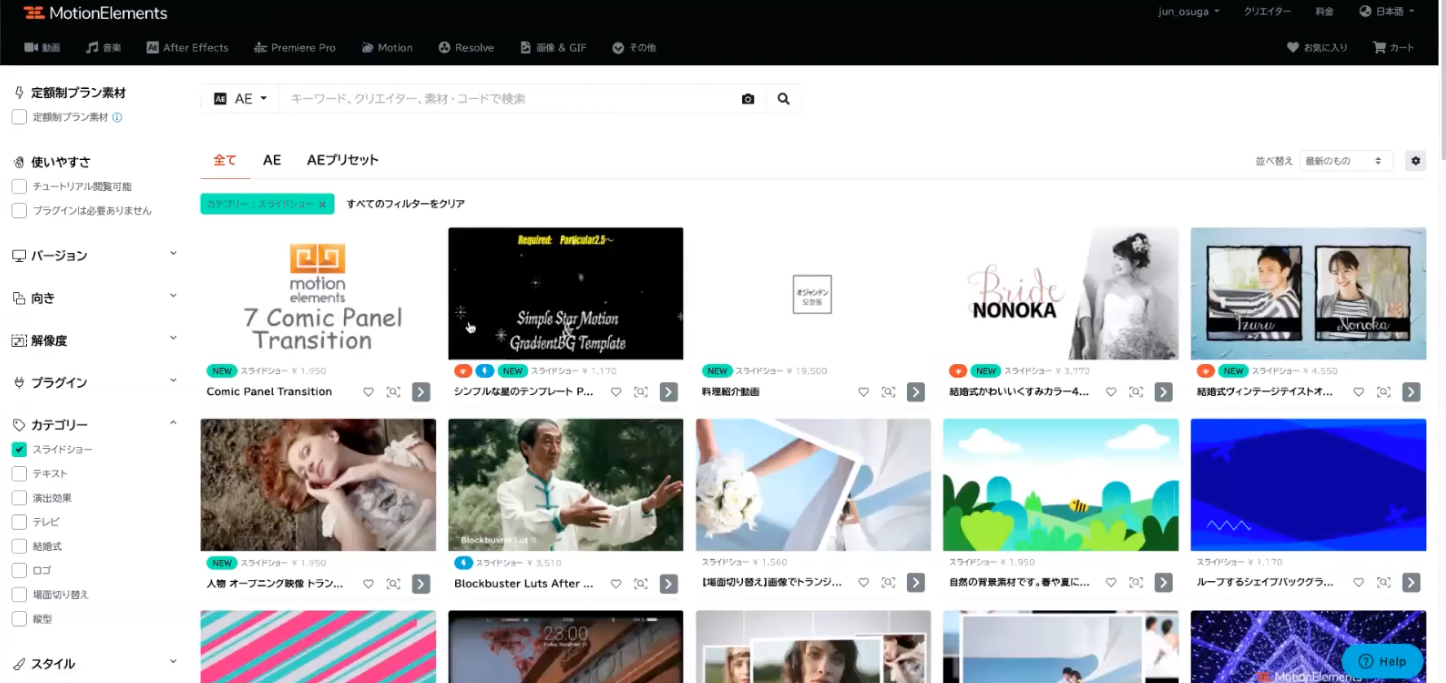
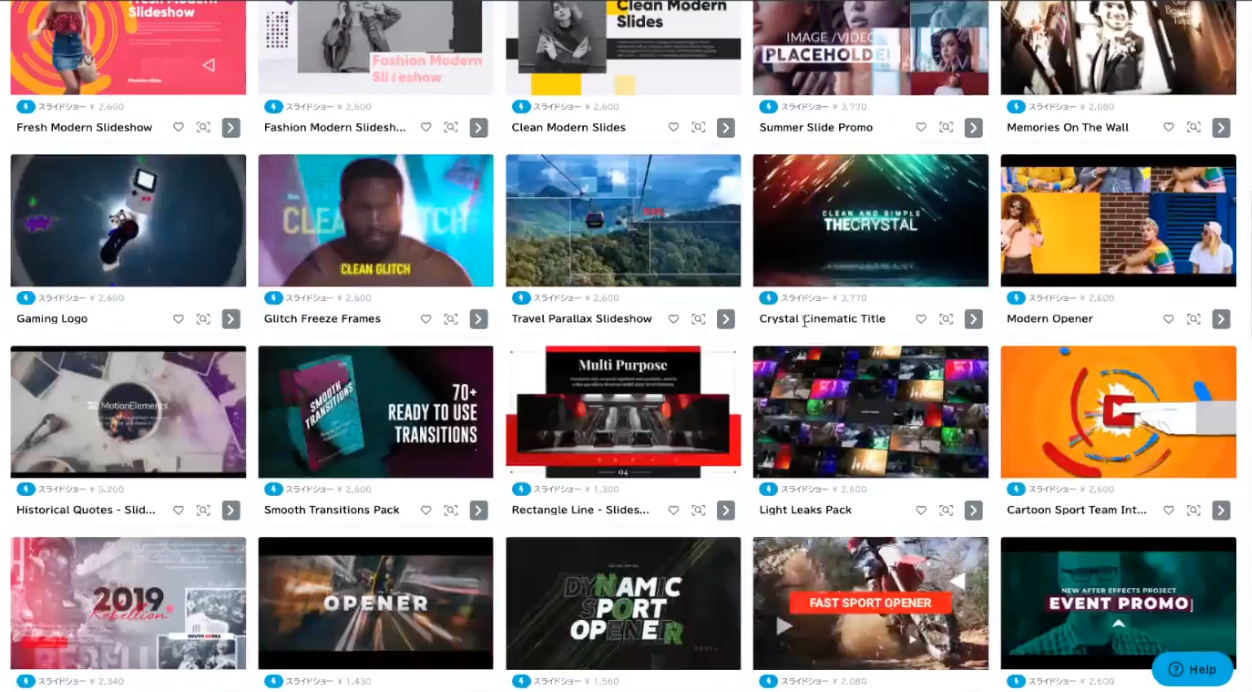
After Effectsテンプレートから、定額制プラン素材にチェックを入れると、
サンプルが出てきます。
このようなおもしろそうなアニメーションが使われているものや、
こんなかわいいスライドショーなど、相当な数があります。
After Effectsをある程度勉強すれば、
こういうものを改造するだけで、表現力が非常に上がります。
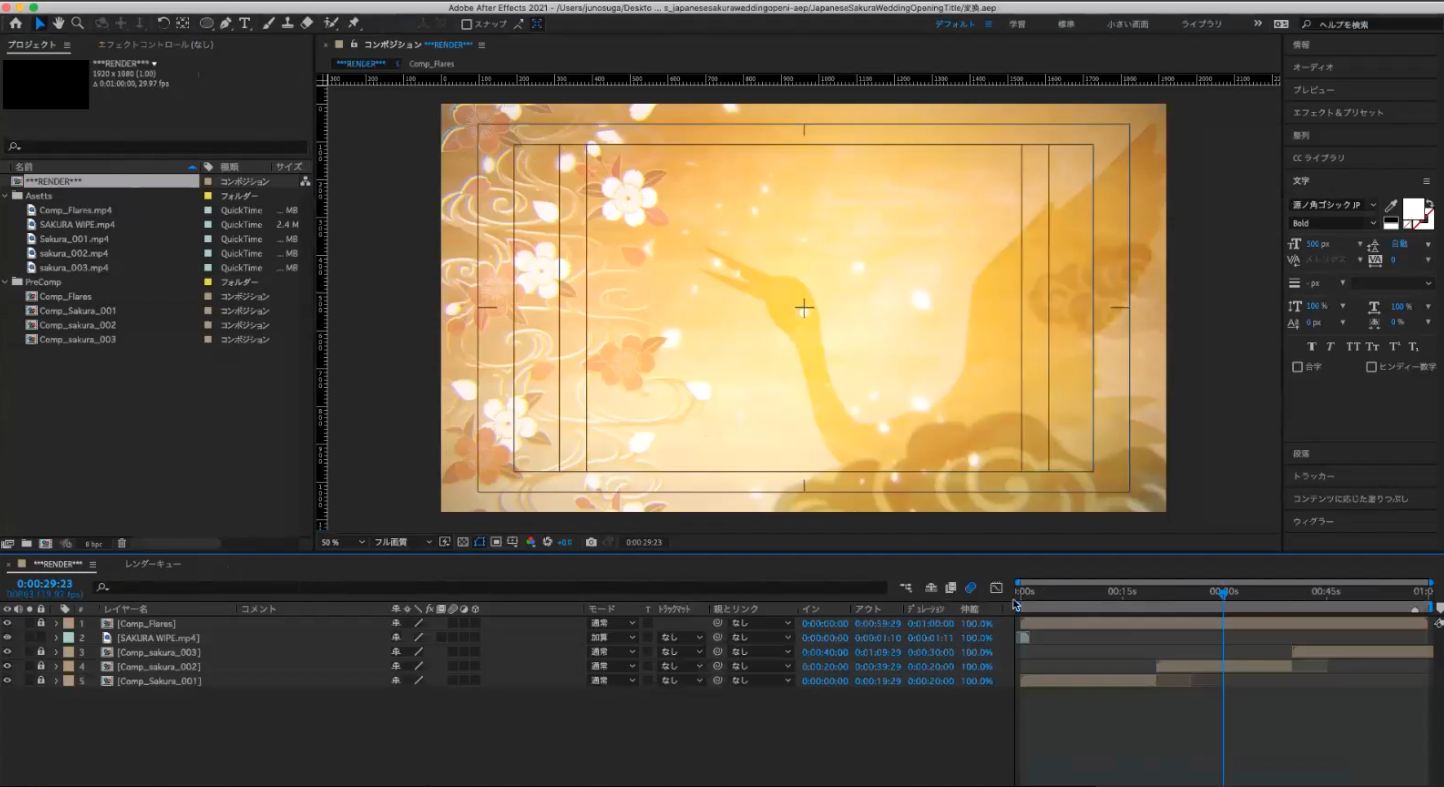
試しにひとつ、
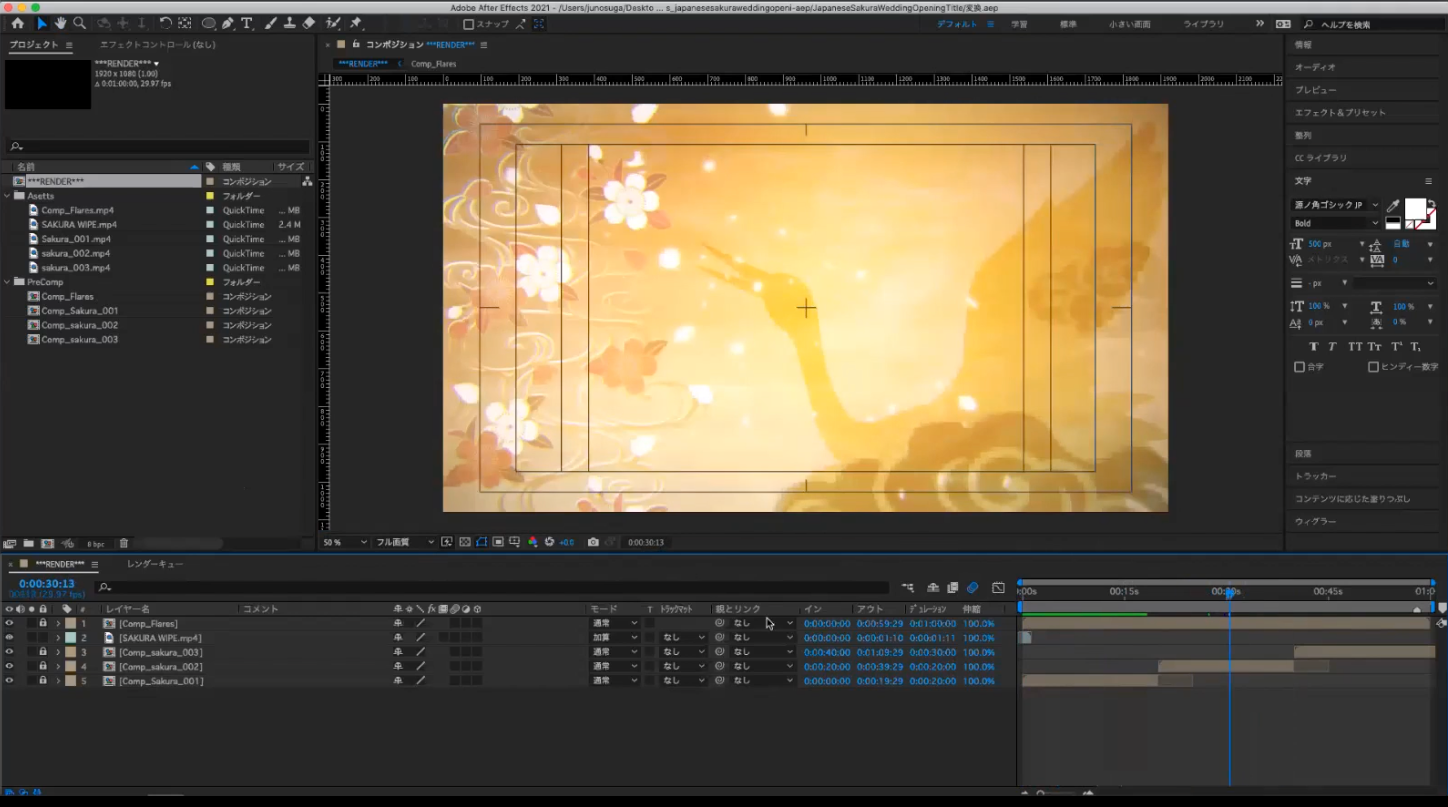
Motion Elements のテンプレートをダウンロードしてみたので、開いてみます。

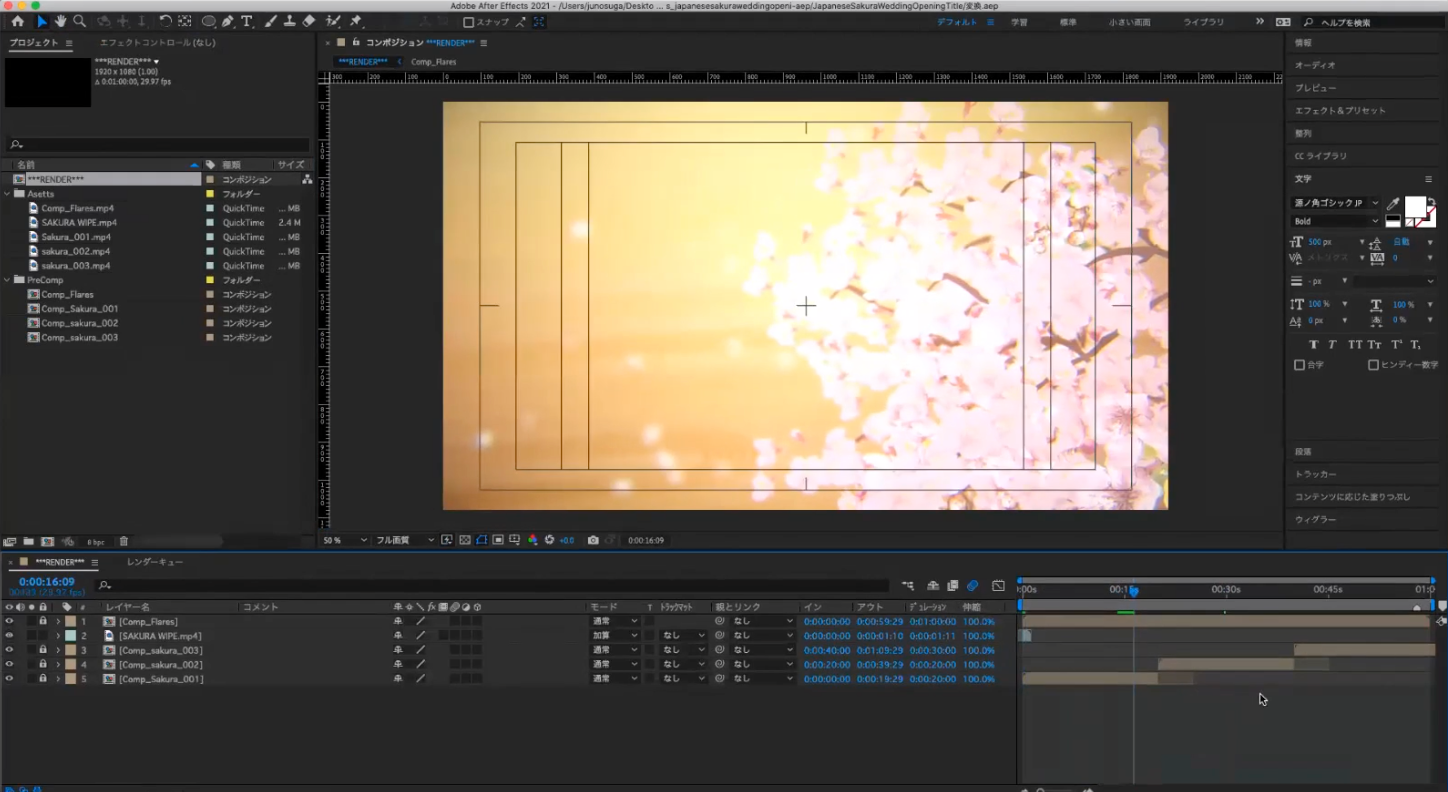
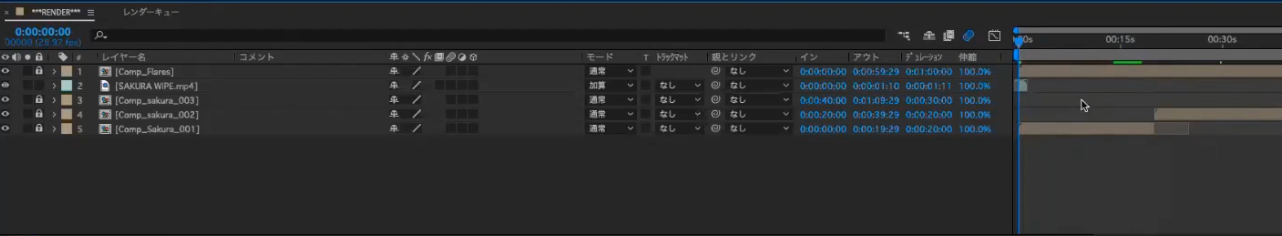
こんな感じで、パーツが増えてくると再生する時に時間がかかり、重くなってきますが、
最終的にビデオにすると再生しやすくなります。

一般的なビデオ編集ソフトについてご説明します。
Premiere Proだったら、すごく処理が重くても、1 秒だったら、1 秒間で動画が再生されます。
途中コマが飛び飛びになっても、きちんと1 秒の速さで進むのですが、
After Effectsは、データを計算してメモリを貯めてから、再生されます。
緑の線がこの計算になり、この線ができたところは本当の速度で再生されます。



普通のビデオ編集ソフトとは少し違っています。
このできあがっているところに、
テキストを乗せたり、打ち替えたり。

あとはバラバラの部品になっているので、
桜だけ残して背景を取り替えるとか、改造することができるのです。
テンプレートをダウンロードした上でアレンジすると、
かなり突っ込んだ使い方ができるようになります。
この使い放題で使えるテンプレートを見ていくと、
月額で使える分だけでも 96 ページ分くらいアップロードされています。
どんなものがあるのか見ていただくとおもしろいかと思います。

というわけで、ゼロから極めていくのもいいですし、
ある程度テンプレートやAnimation Composerのような便利なツールを
併用してみるのも良いです。
そうすると、みなさんがすでに持っている静止画デザインやイラストのスキルをうまく組み合わせて、動画という形に早く持っていくことが可能です。
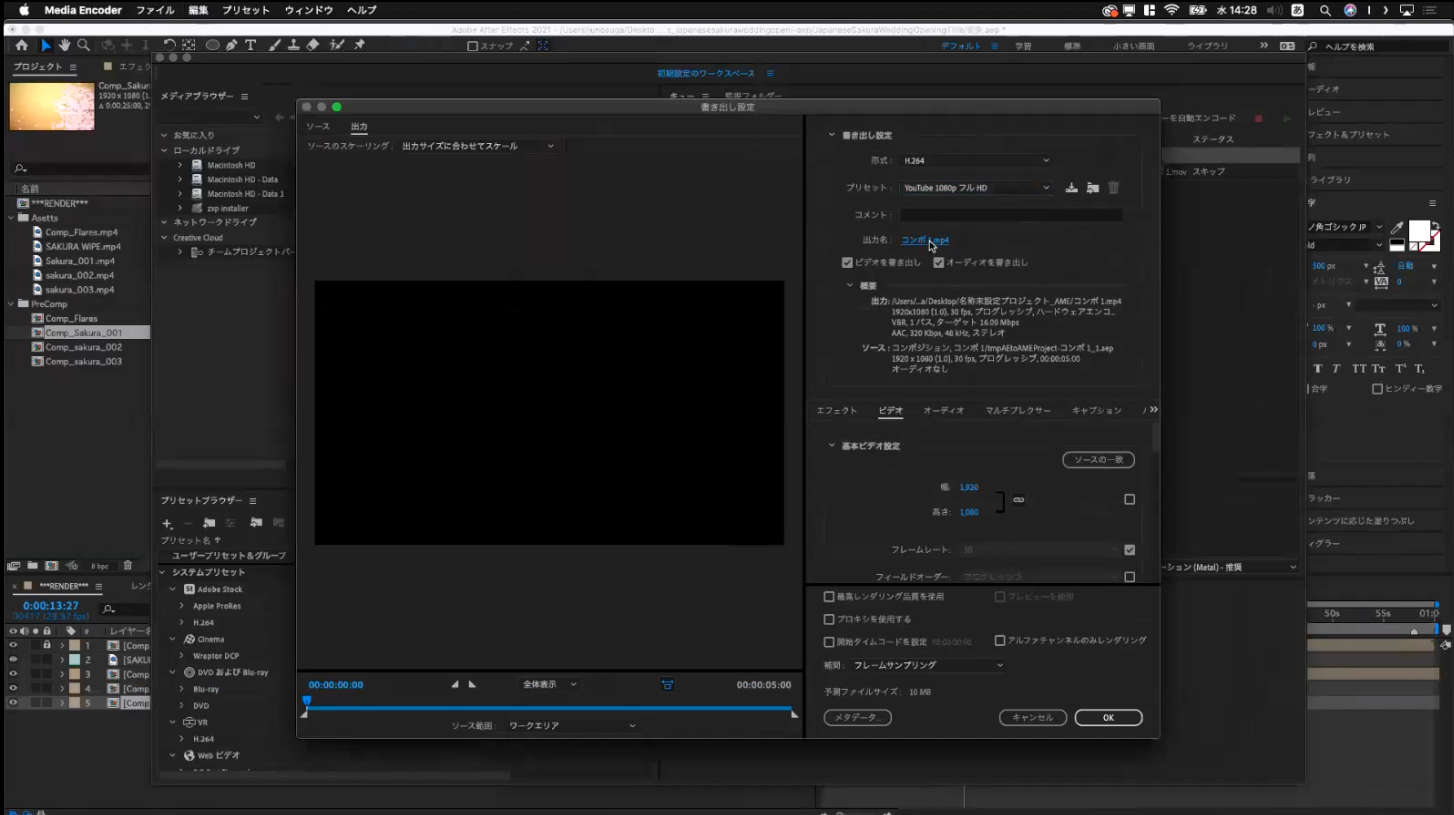
では、Media Encoderに戻りましょう。


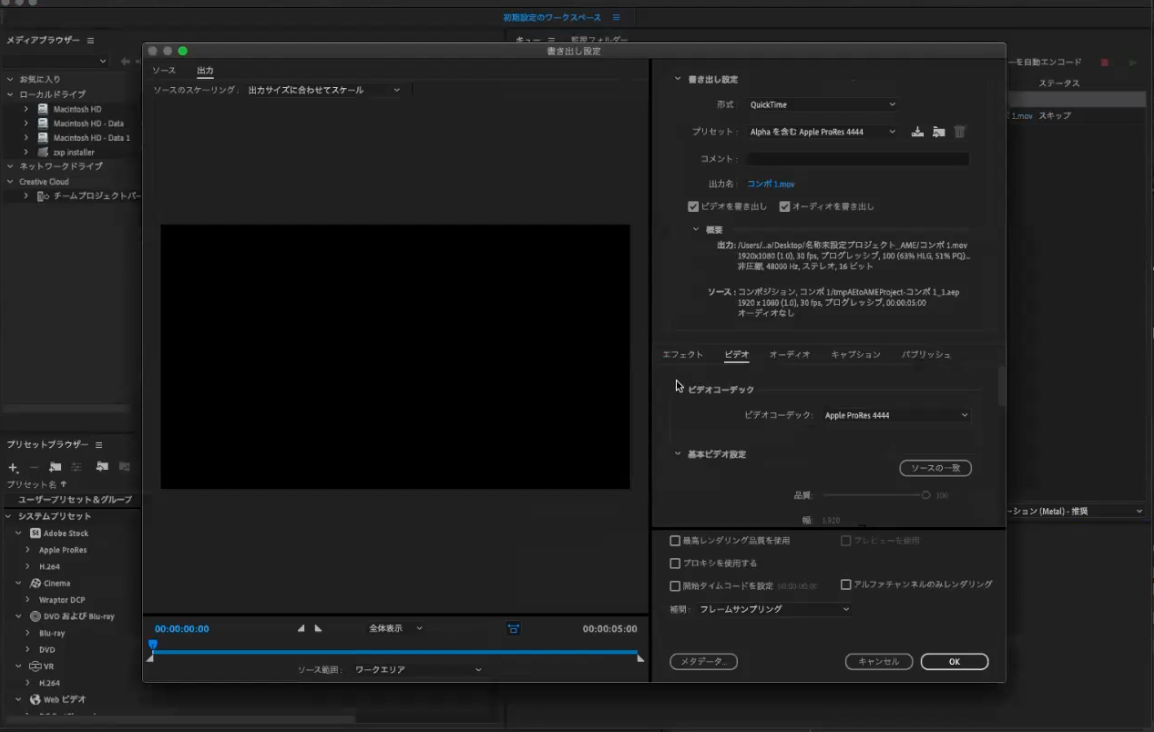
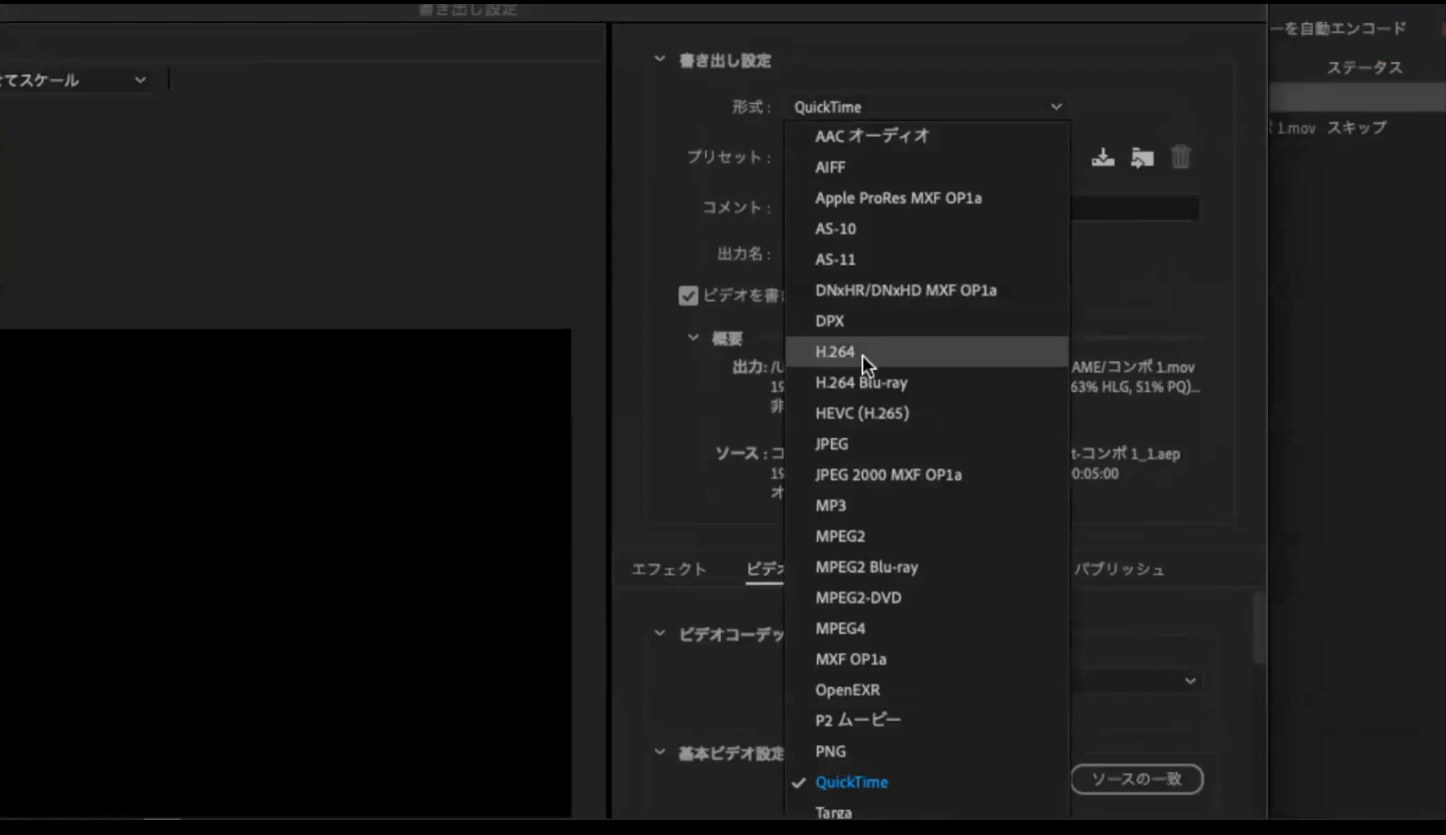
「形式」を設定するところをクリックすると、その形式で書き出されます。
形式でよく使われるのは、「H.264」というものです。


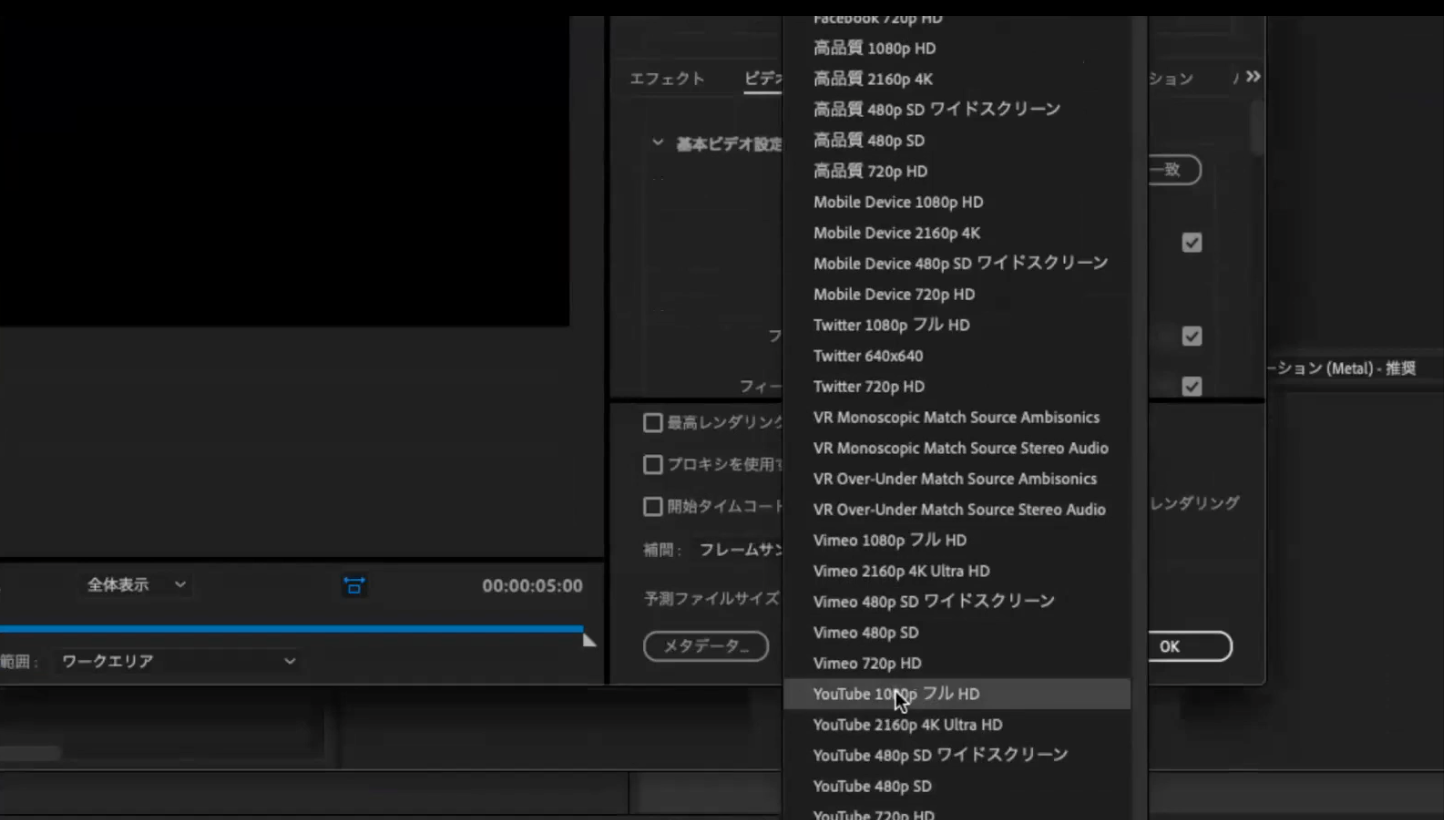
さらに「YouTubeアップロード用フルHD」というプリセットがあり、
これに設定されていれば、だいたい他のウェブサイトでも大丈夫です。

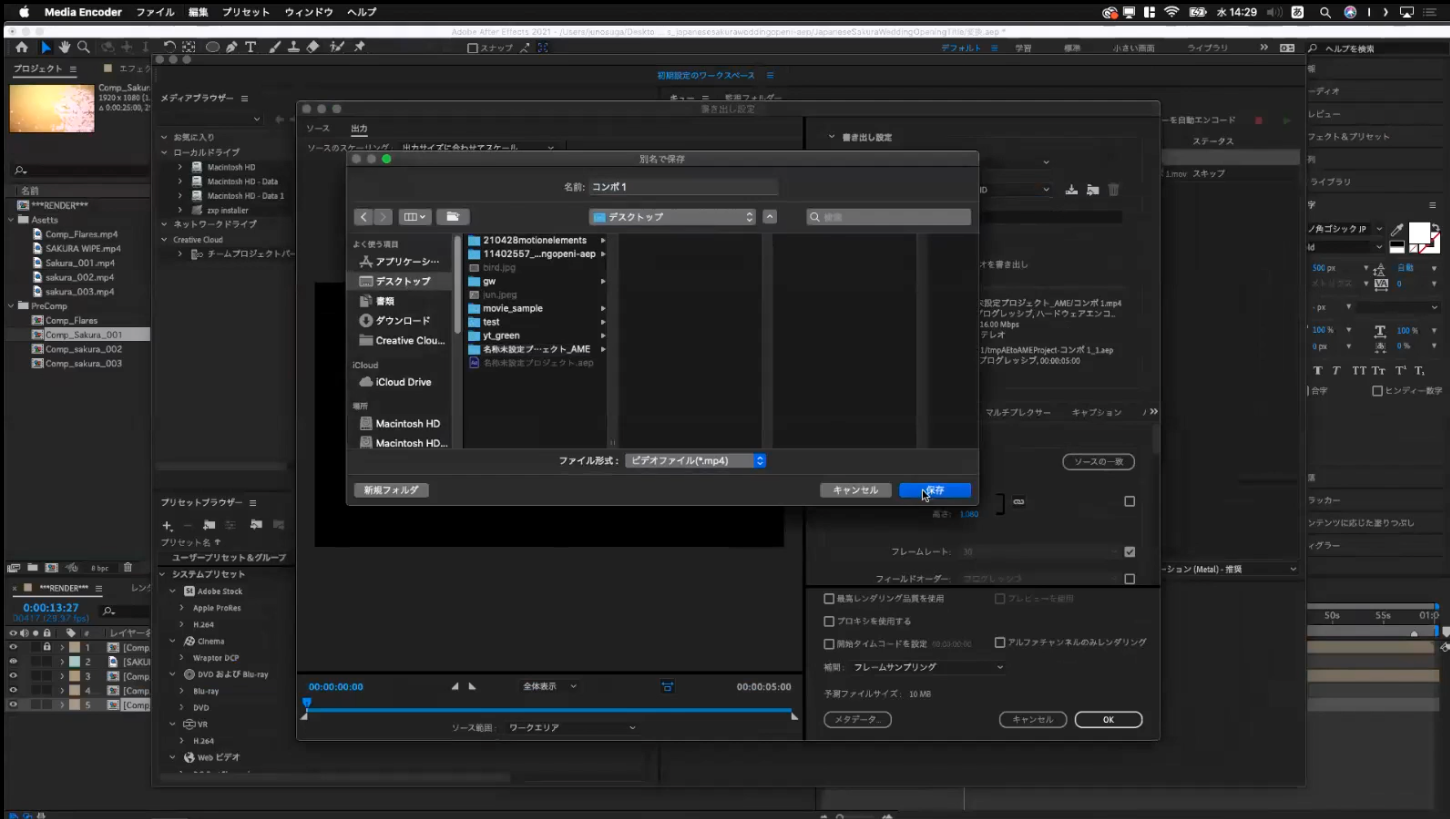
ここで書き出し先を設定して、書き出しを実行すれば、ムービーになります。




こういったものをこまめに作って「今日はこんなのを作りました」とSNSにアップすると
周りの反応もあってモチベーションも上がっていくと思うので、
ぜひこまめに実験して、こまめに公開して、それと同時進行で大きな作品を作ったり、
お仕事の幅を広げていくようなものを研究していくとか、
そういうことが上達のコツになるかと思います。
