この記事はウェビナー『デザインに「動き」を追加! グラフィック&Webデザイナーのためのモーショングラフィックス入門』の書き起こし記事となります。
動画で視聴したい方は¥2,150/月で無制限に素材ダウンロード可能な定額制プランにご加入いただくと、過去全てのウェビナー動画を視聴可能です。
Part 2 コンテンツ
After Effects のエフェクト機能
After Effects内の、「エフェクト」というものを紹介します。
Photoshop (フォトショップ) 対応のエフェクト機能
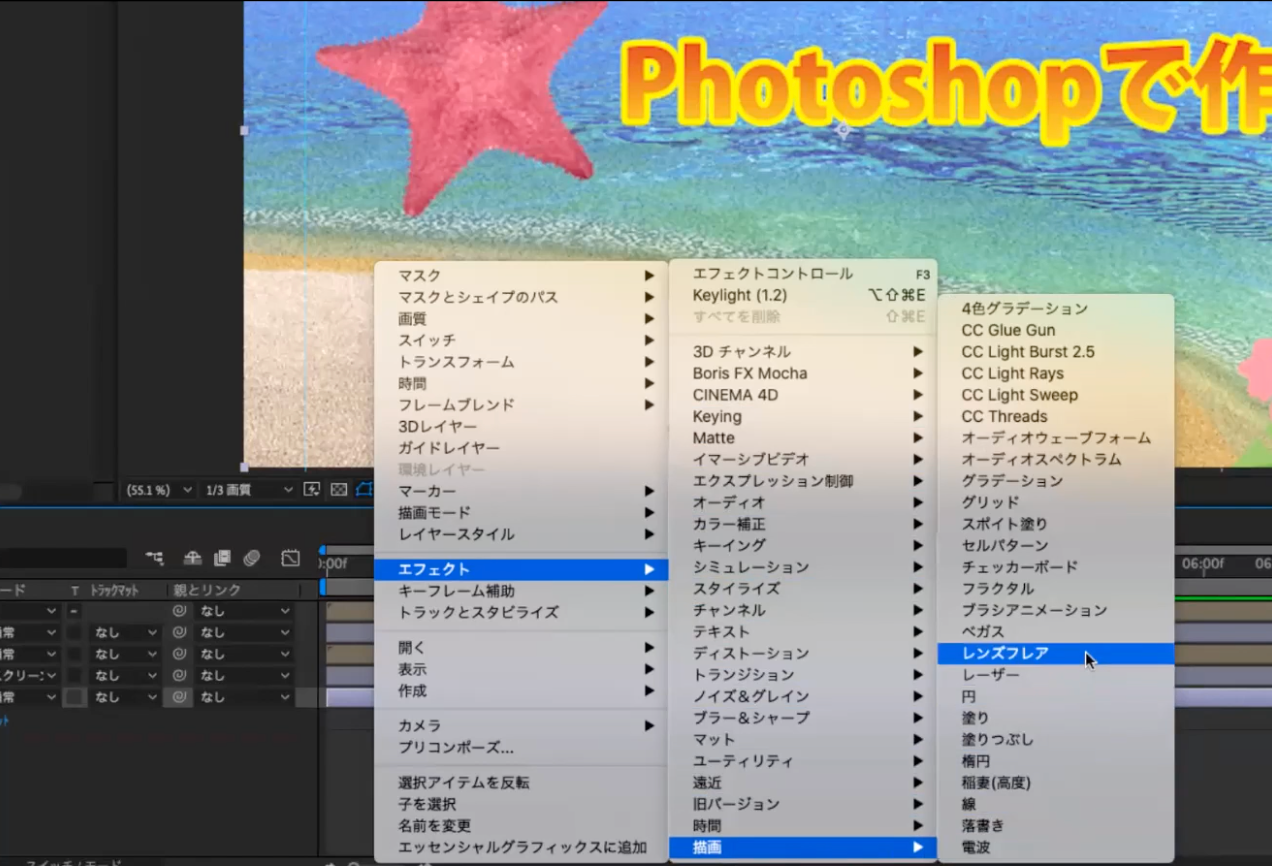
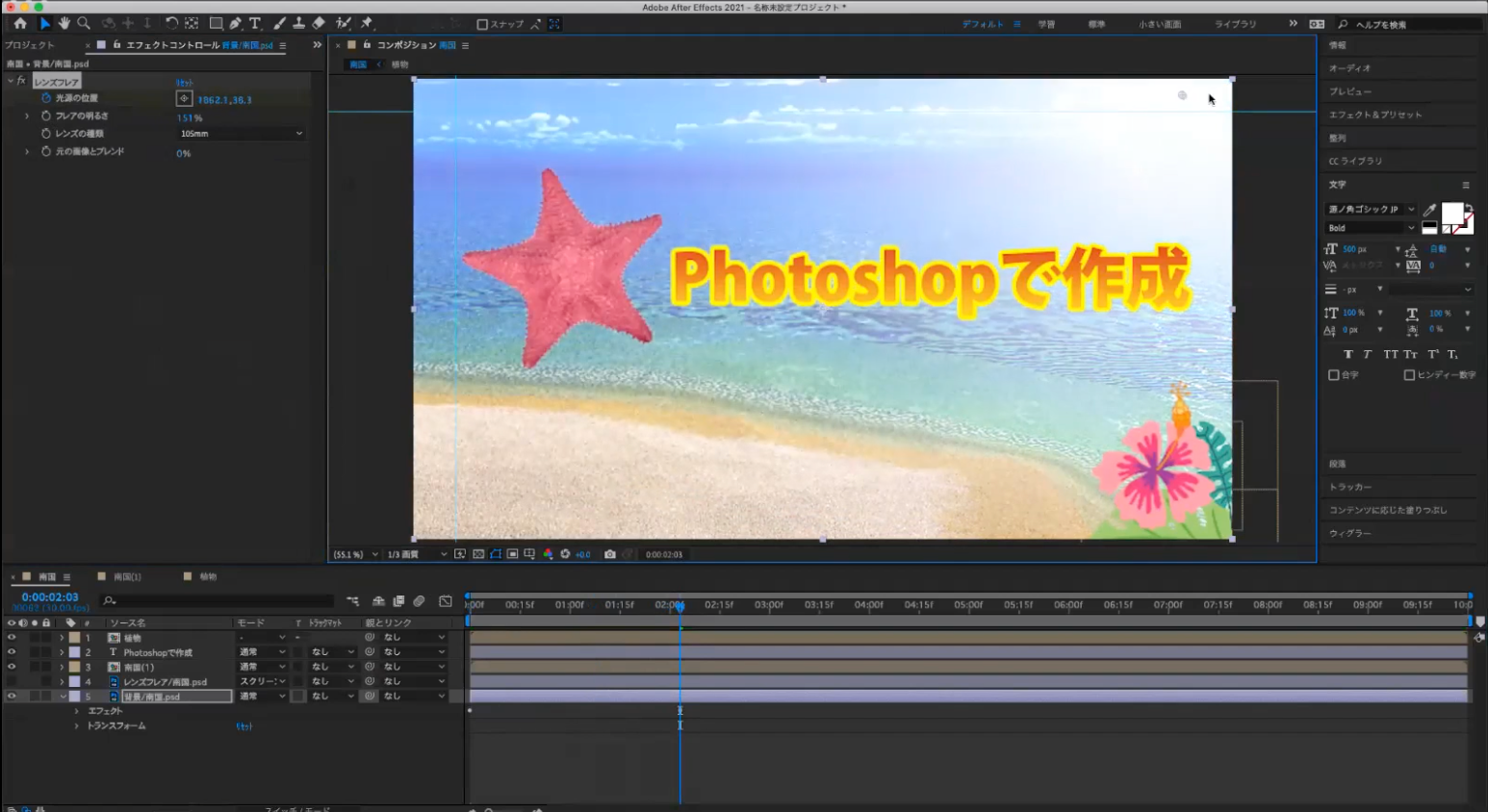
背景の海の写真、このレイヤーを右クリックして「エフェクト」を選びます。
その中から「描画」「レンズフレア」と選びます。

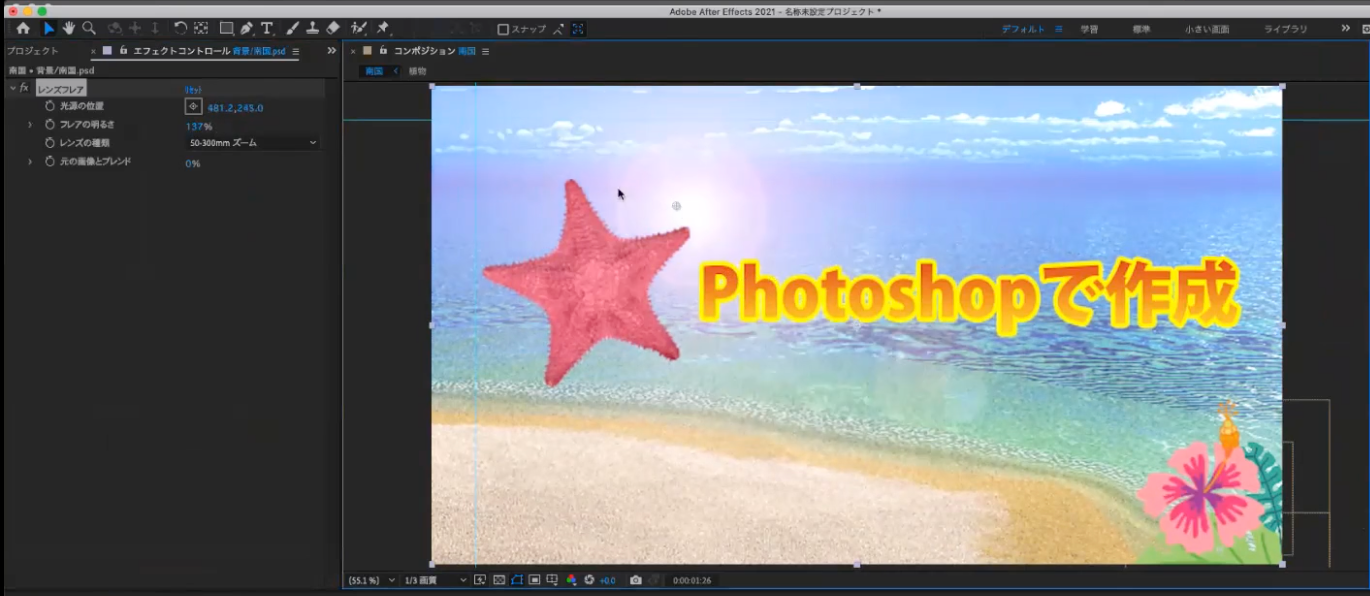
これを追加すると、光が直接エフェクトで表現されています。
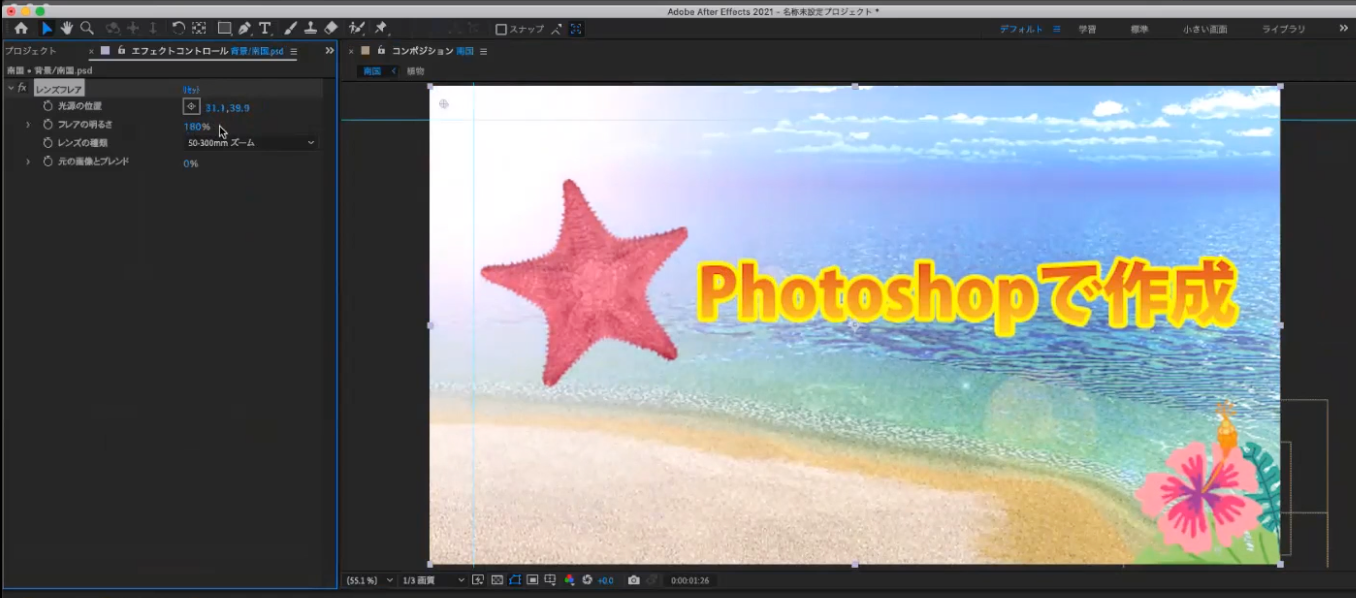
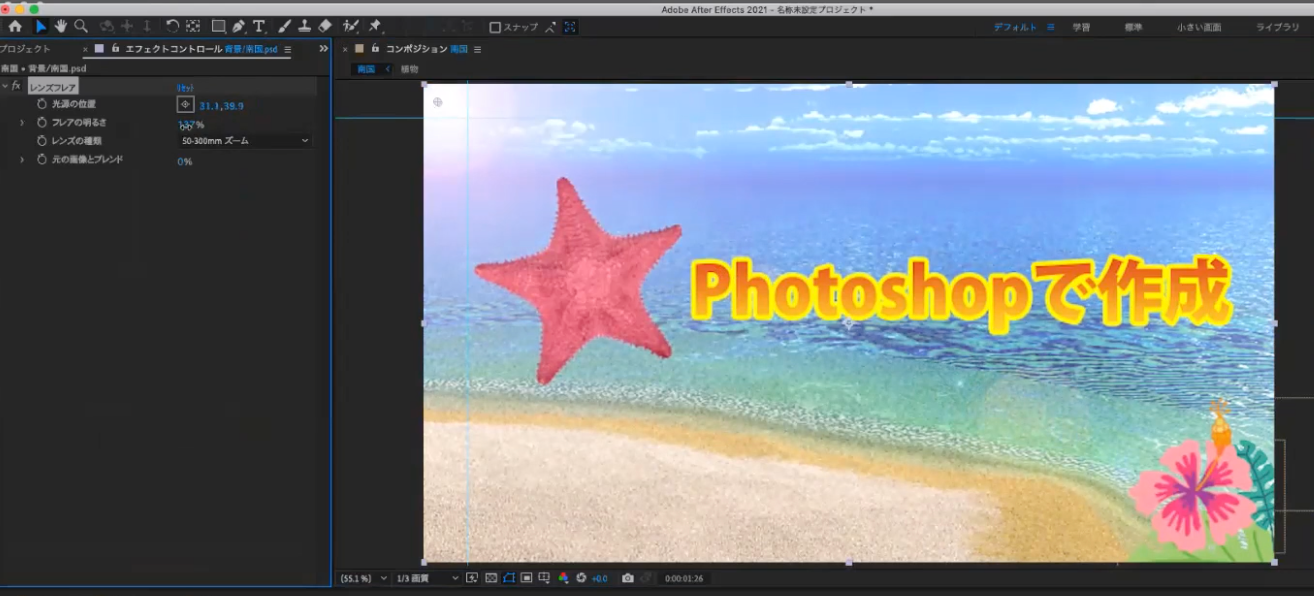
「位置」を動かすと、まさにエフェクトで同じようなものを描くことができました。


レンズの種類を変えると、こんな風に変わってきます。

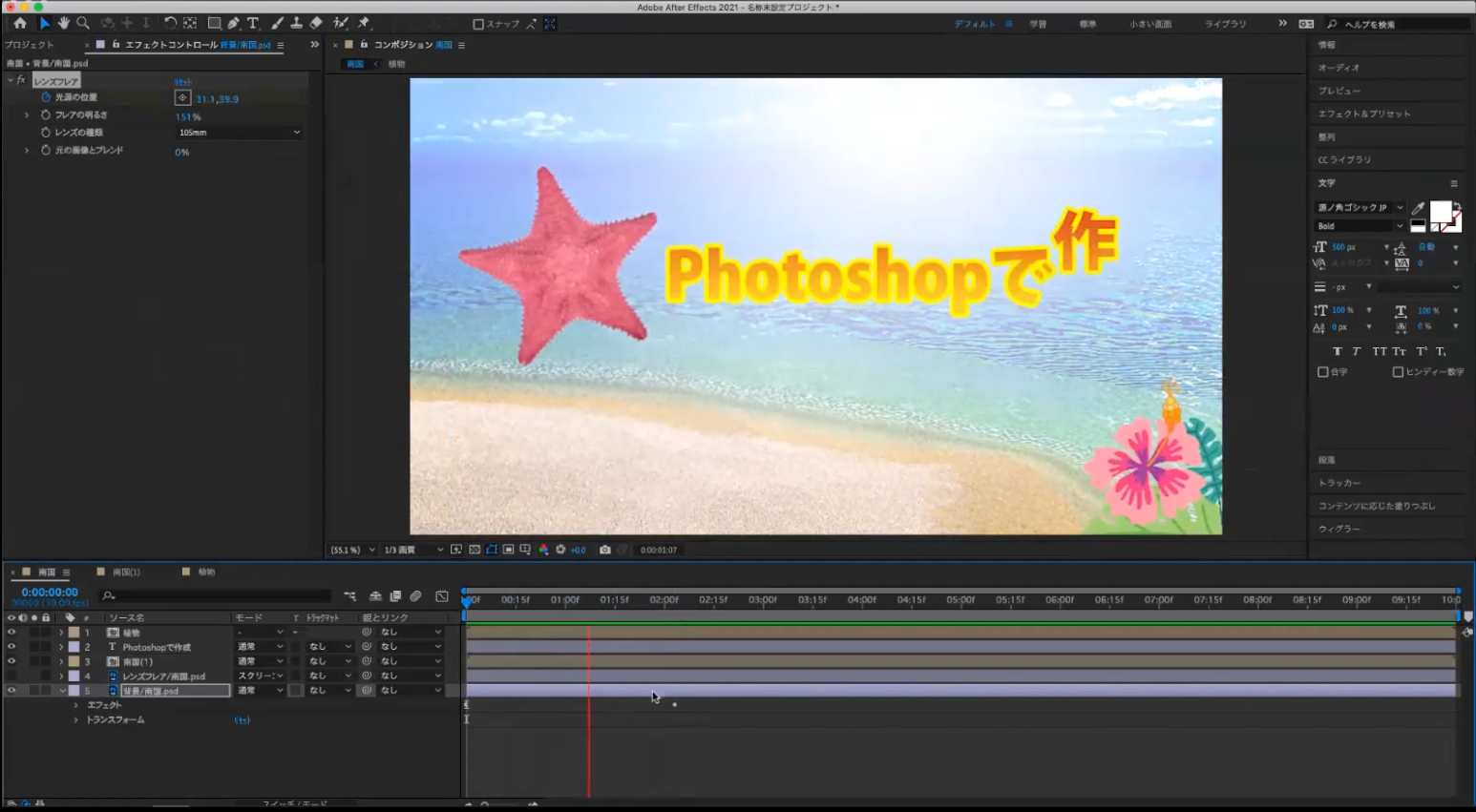
このストップウォッチが付いているものを動かすことができるので、
光源の「位置」を時間に沿って、動かすと、


このように光がシュッと動いているように見えます。
エフェクトの別の使い方もあります。
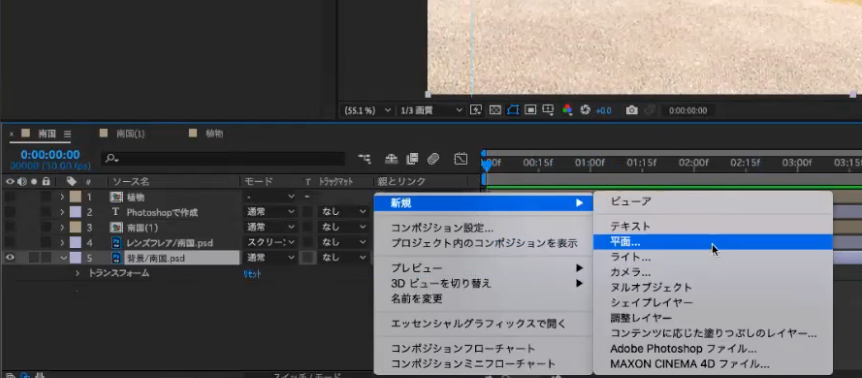
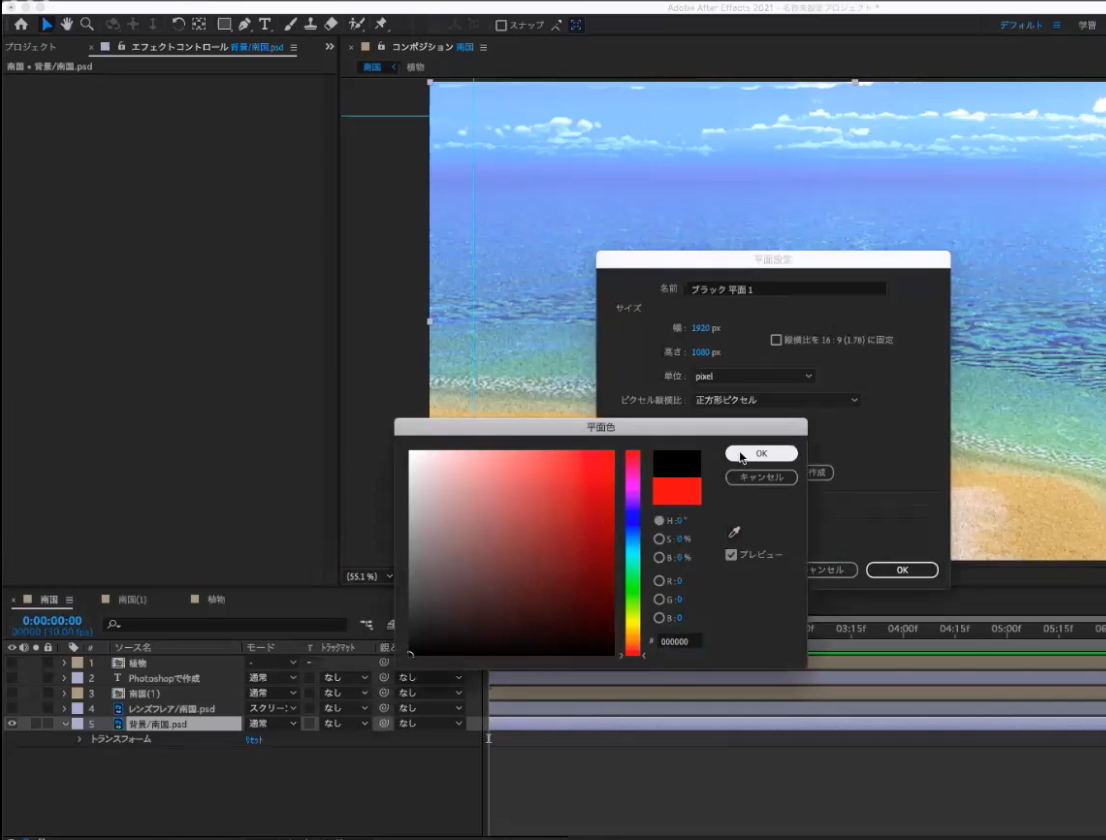
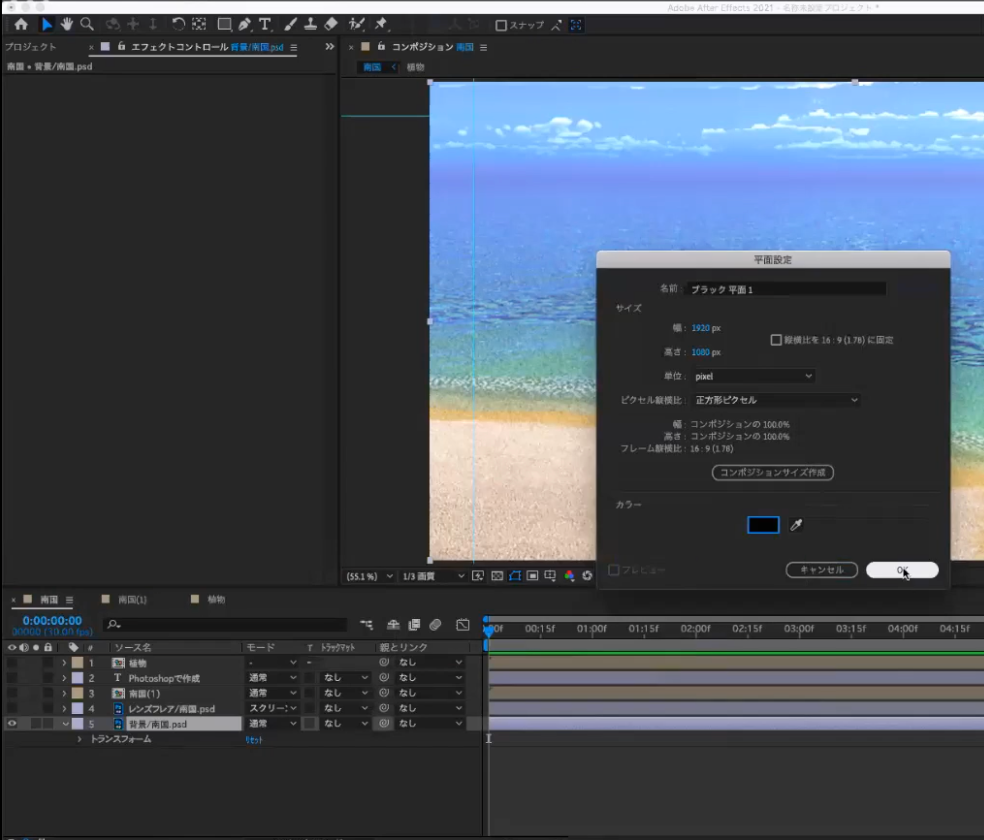
この海は静止画ですが、ここに「平面」という黒一色のレイヤーを作ってみます。



ここに他のエフェクトを重ねることができます。
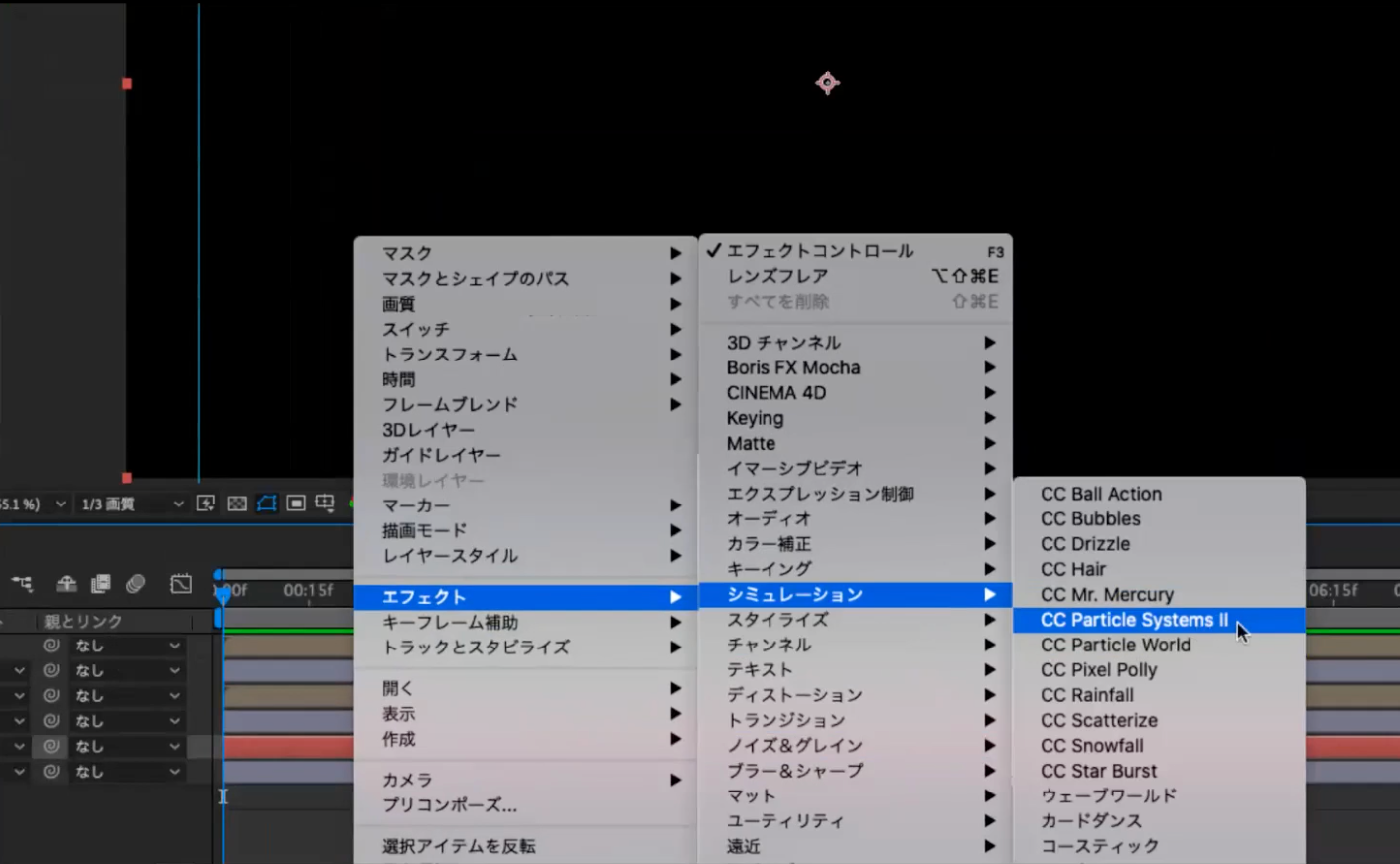
たとえば「エフェクト」から「シミュレーション」を選び、
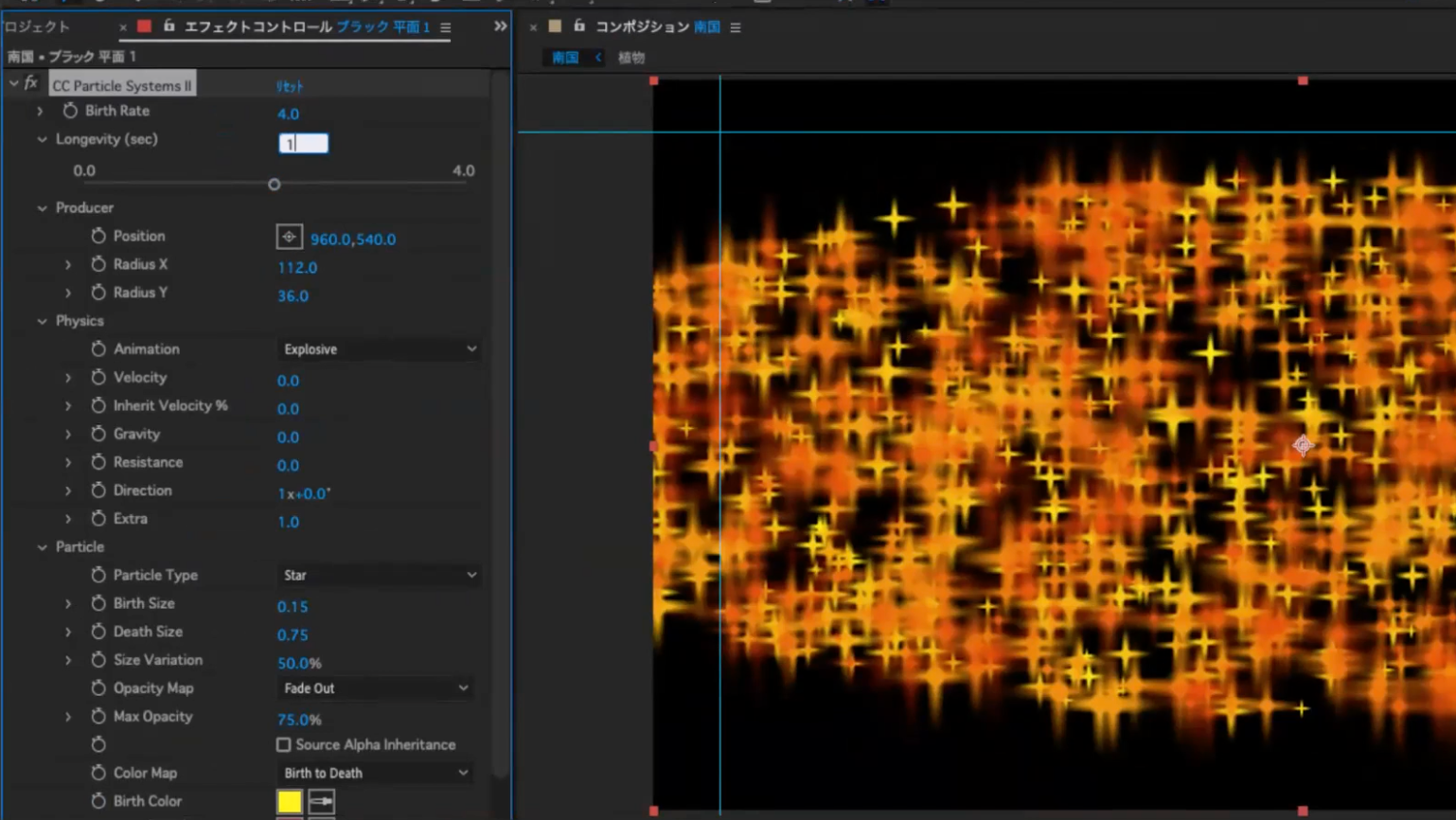
さらに「Particle Systems Ⅱ 」を選びます。

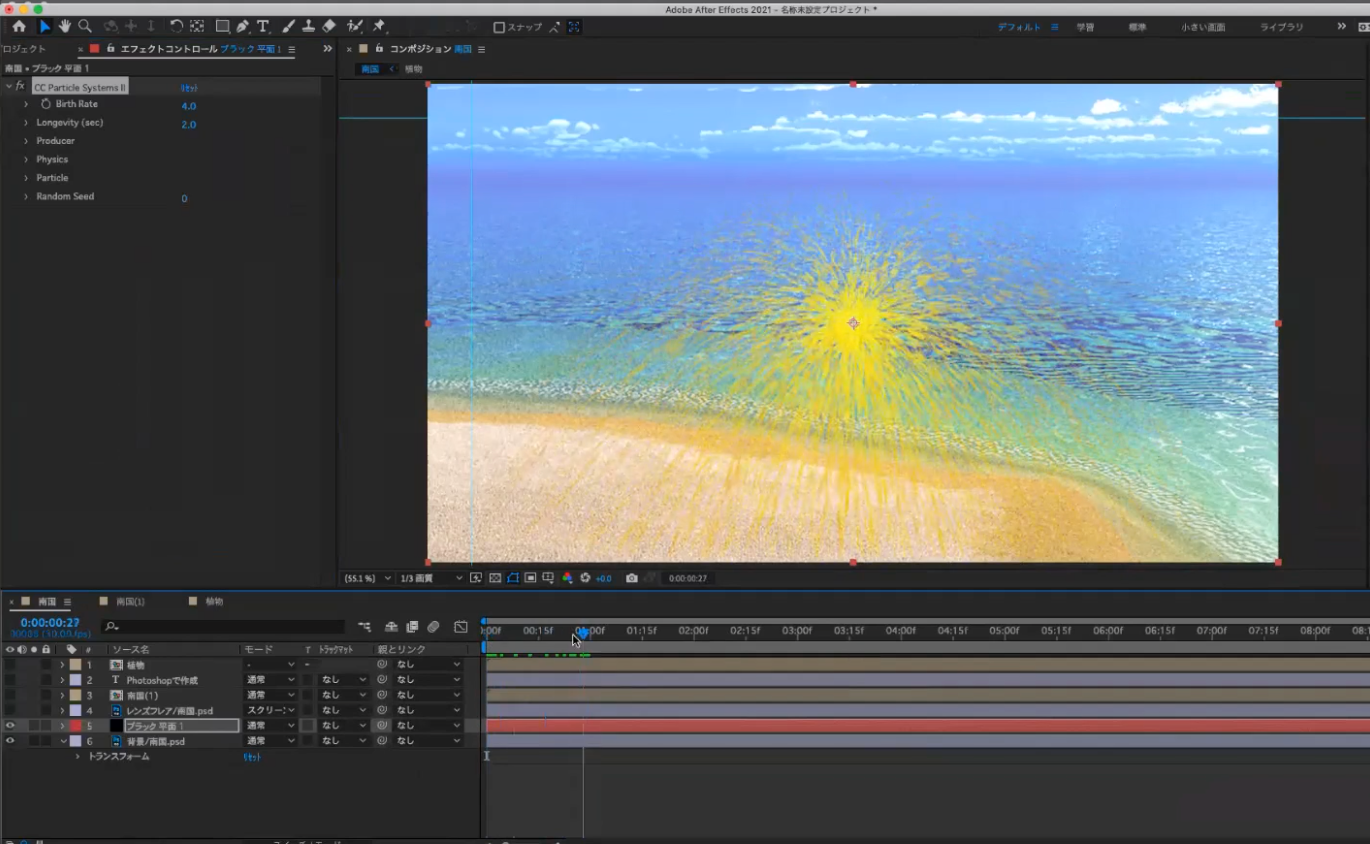
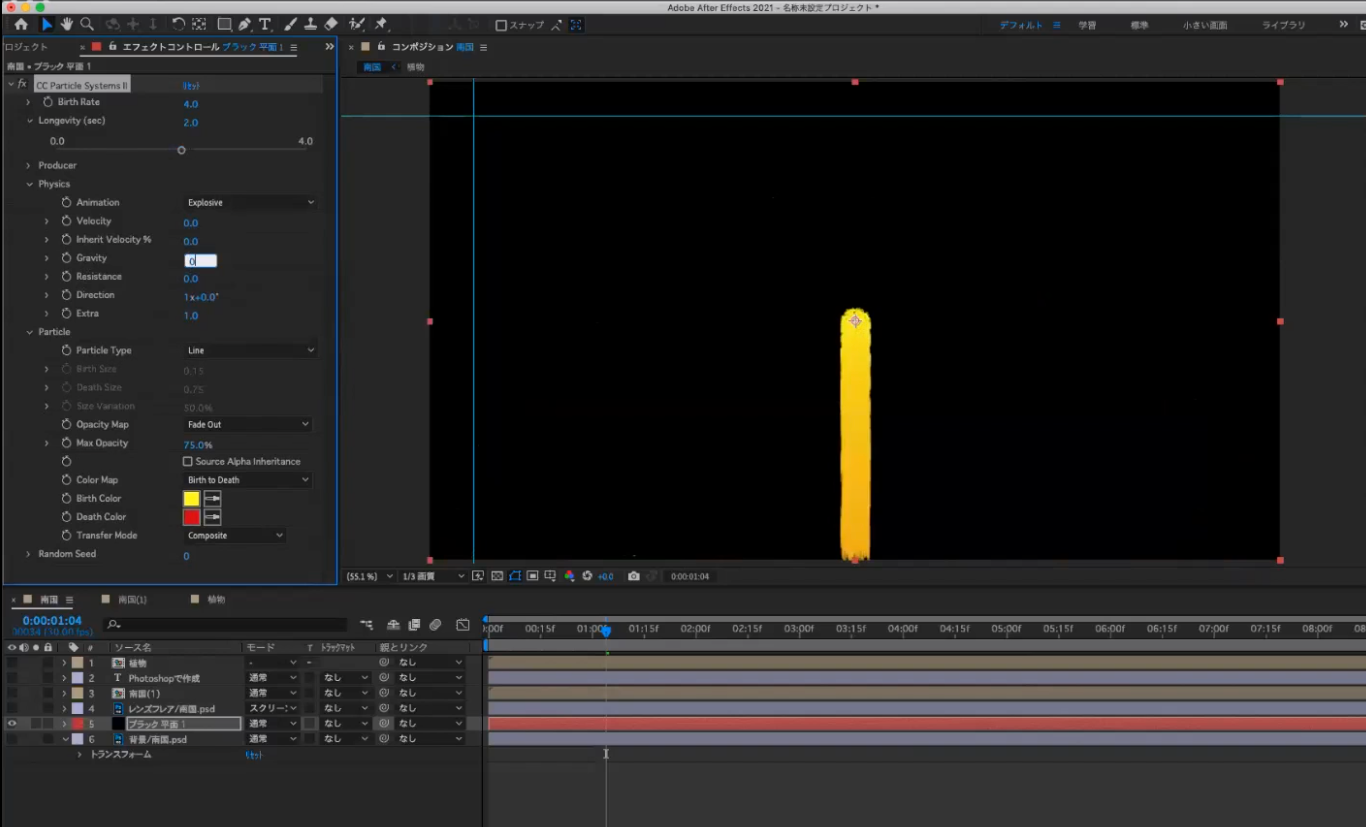
パーティクルというのは、こういった粒子が飛び出してくるものです。

今花火のようになっていますが、
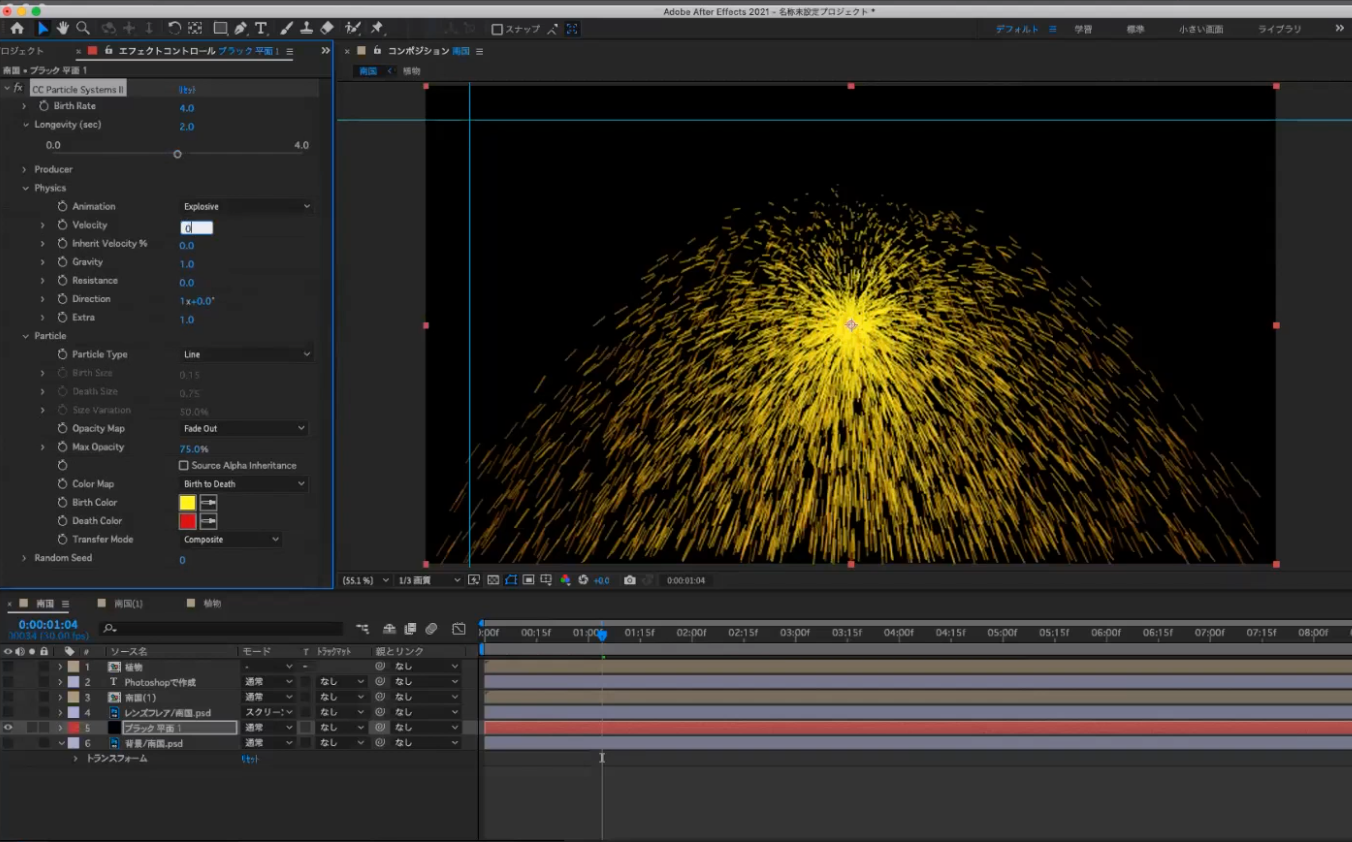
これを飛び散らないようにしてみます。
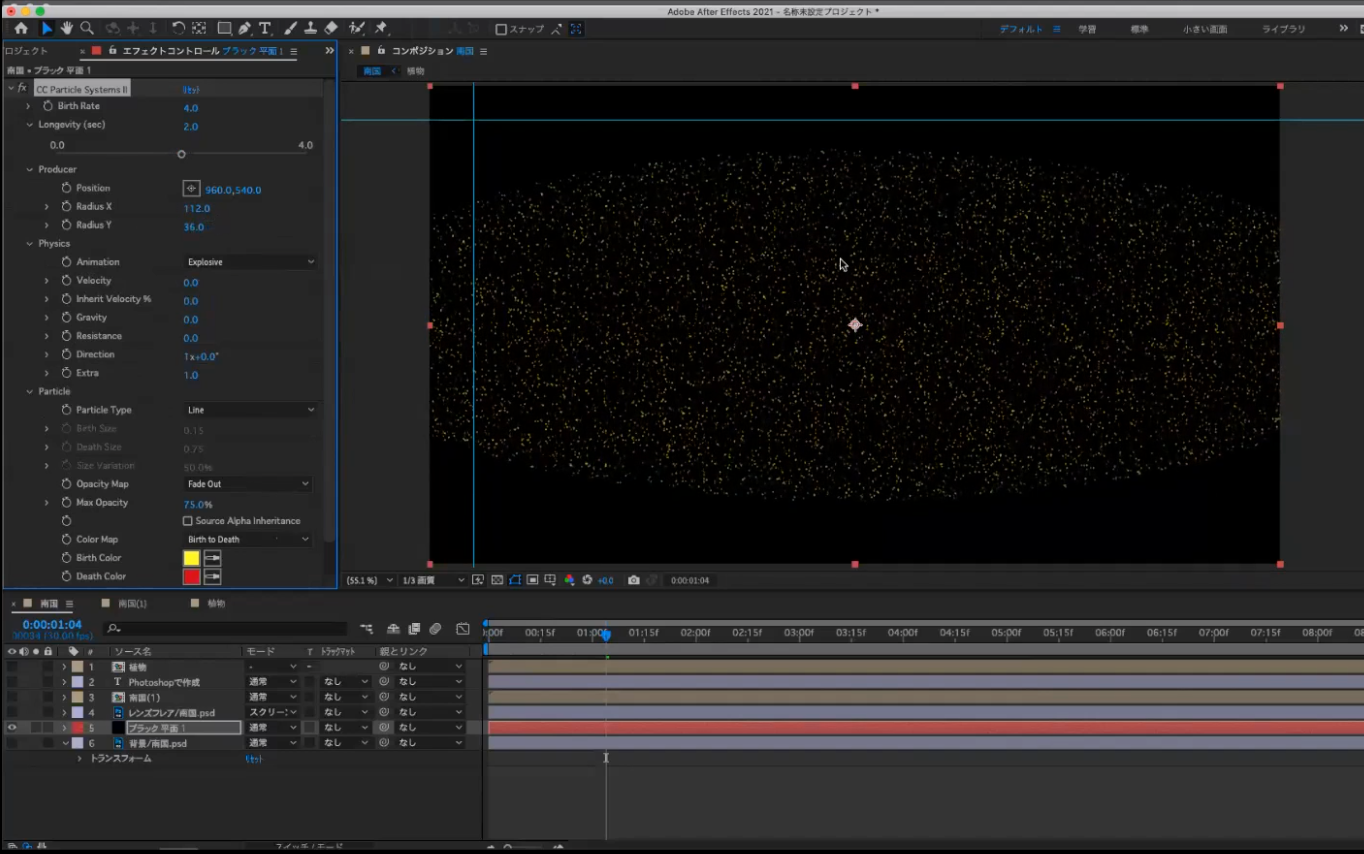
「Velocity」というのをゼロにして

「Gravity」という重力も無しにして、

「Radius」というのが範囲になるので、このように広い範囲にして、

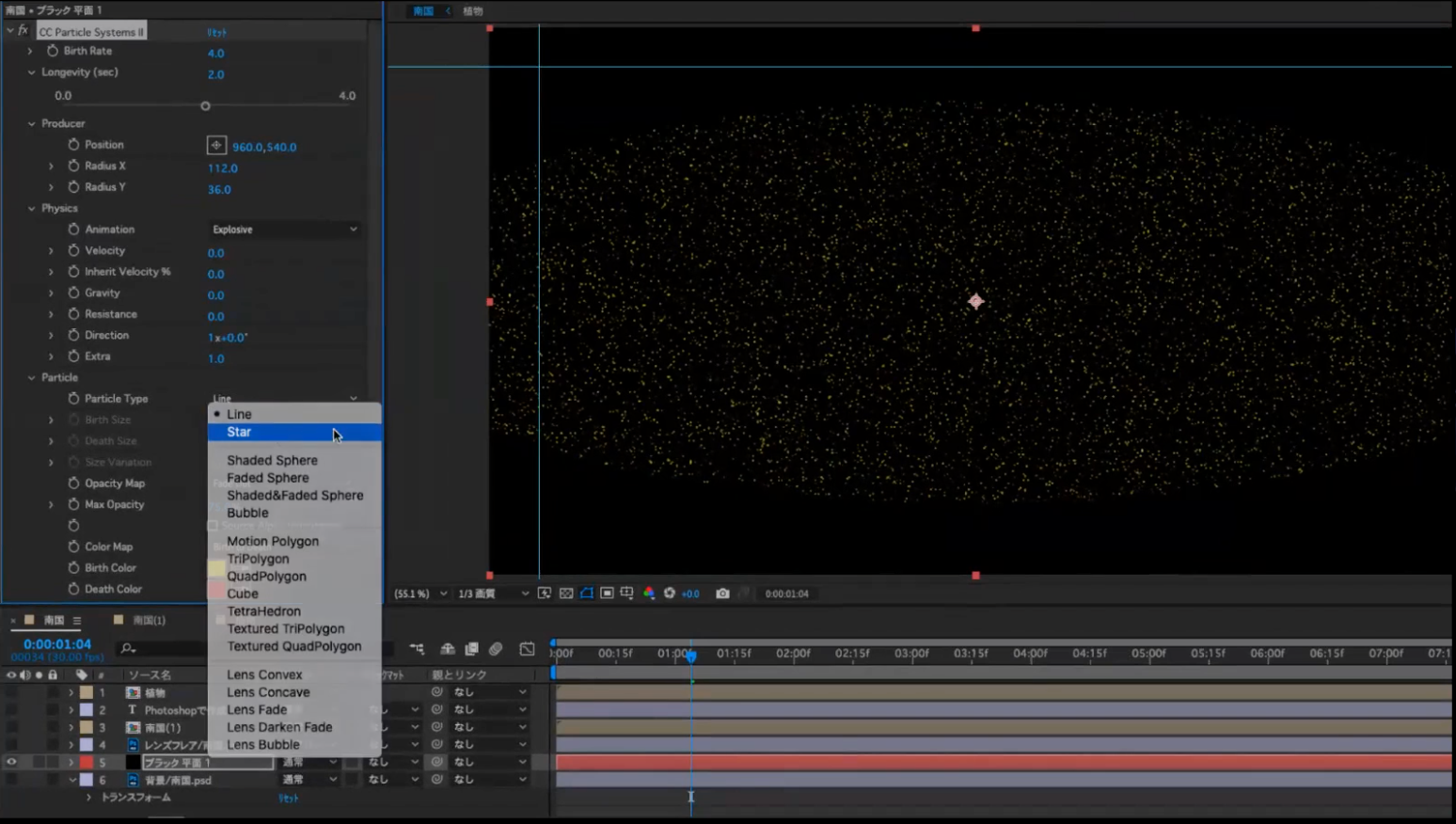
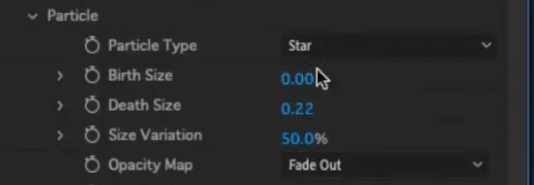
「Particle Type」というのが「Line」になっているので、
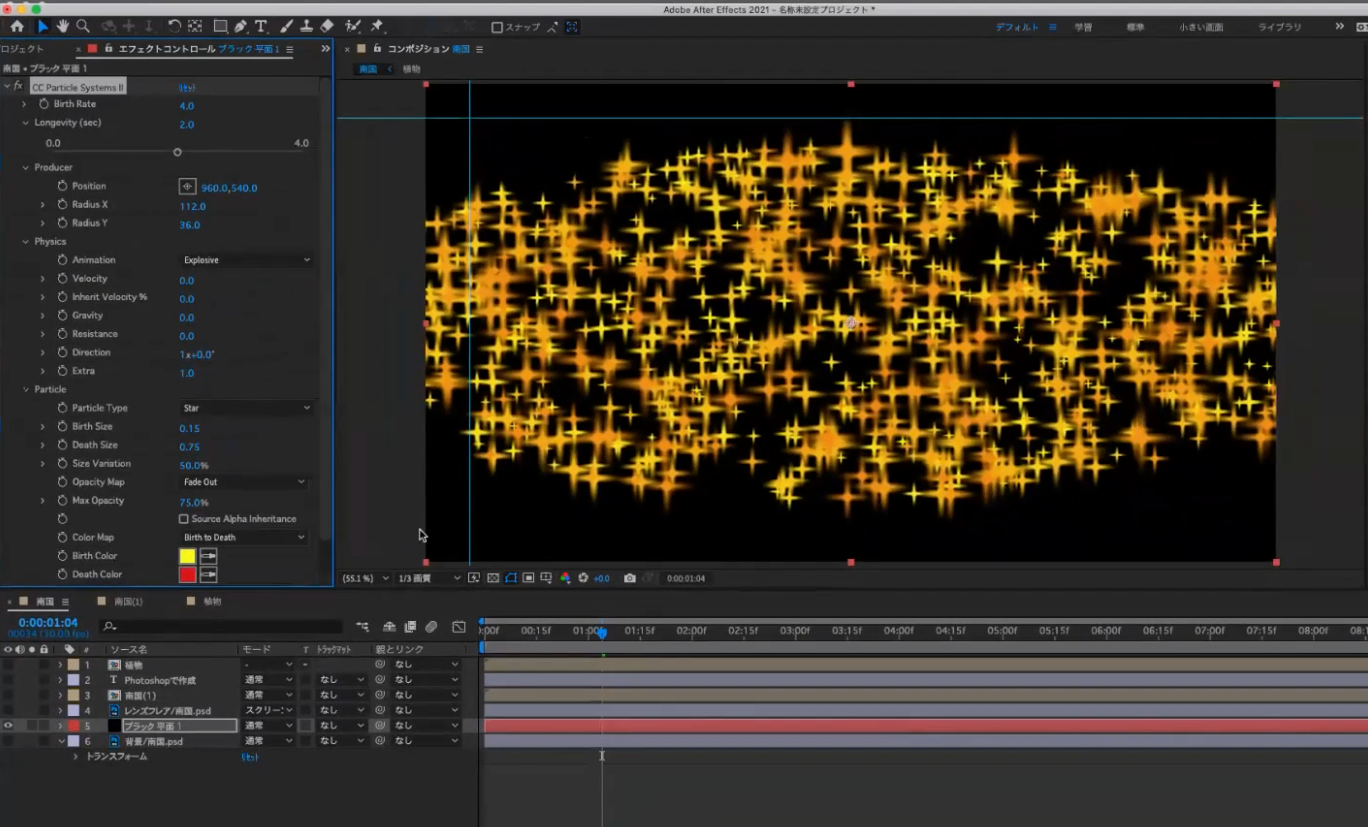
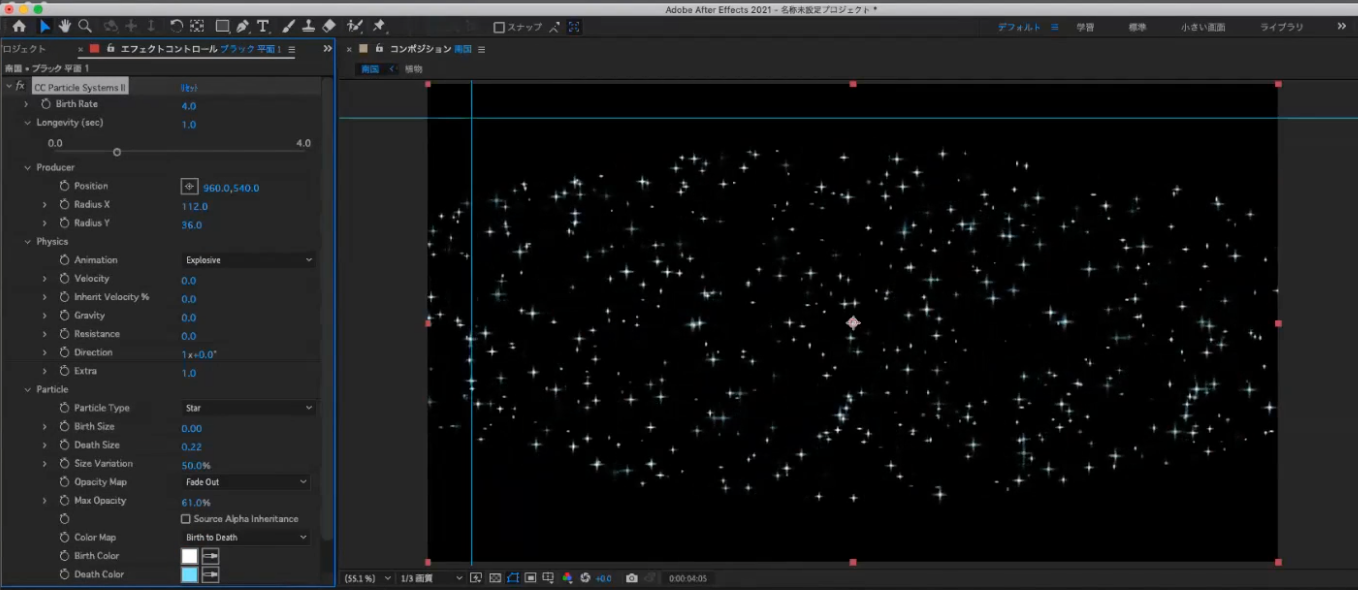
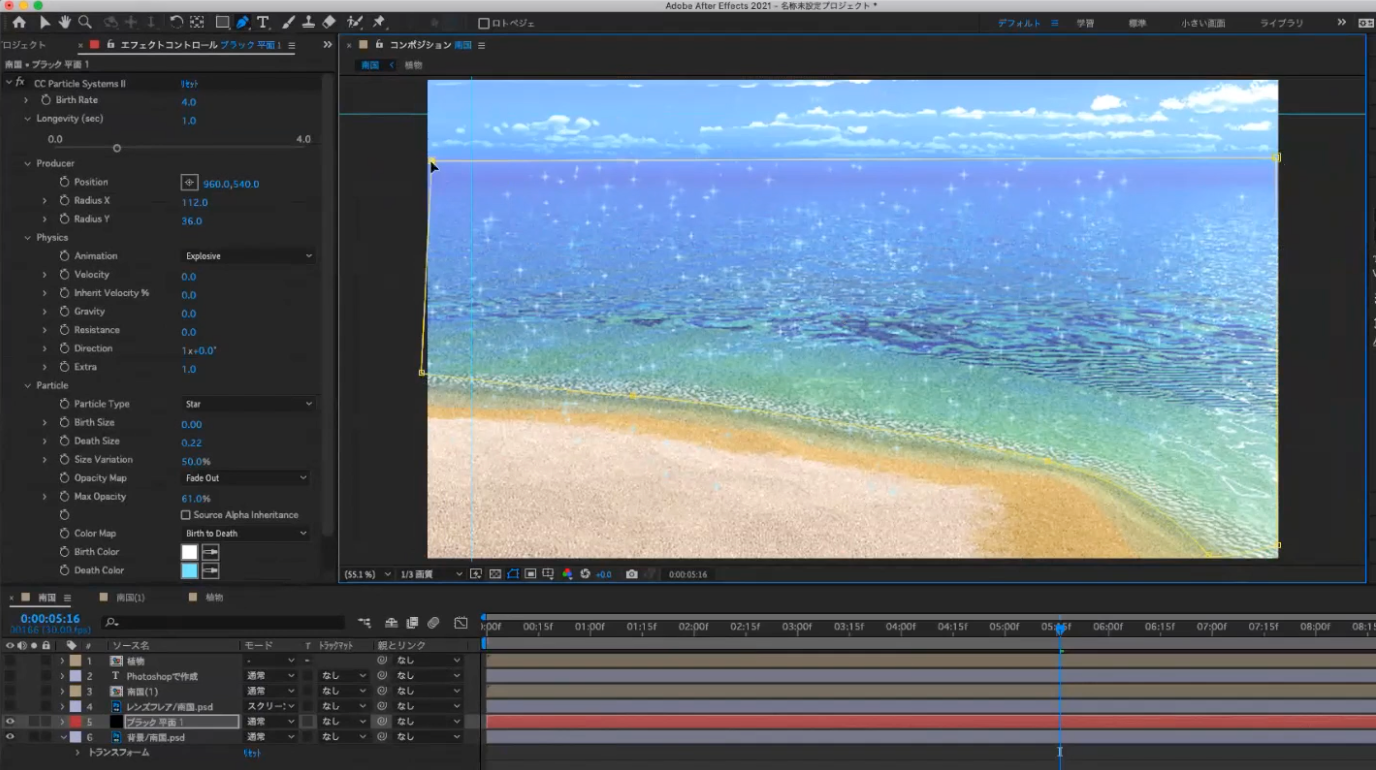
これを「Star」にすると

キラキラになりました。

キラキラが出ては消えていく、というようなものになりました。
では「Longevity」、キラキラの寿命、これを少し短く、1秒で消えるようにして、

さらに、キラキラのサイズを下げてみます。

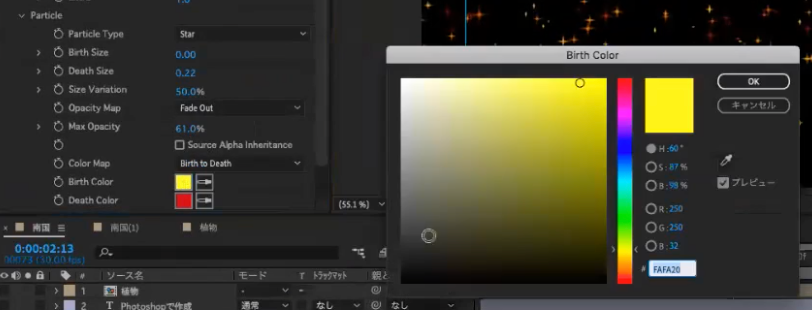
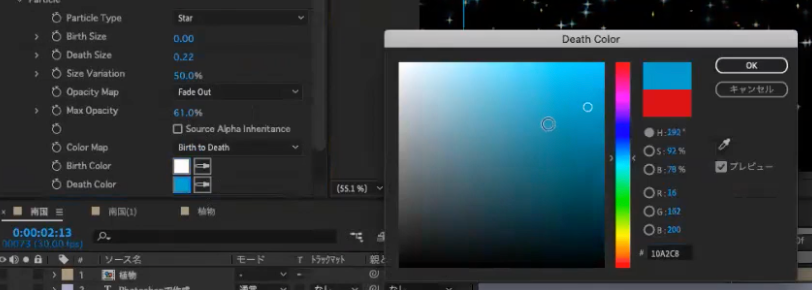
色も少し火のように、青っぽく変えてみます。



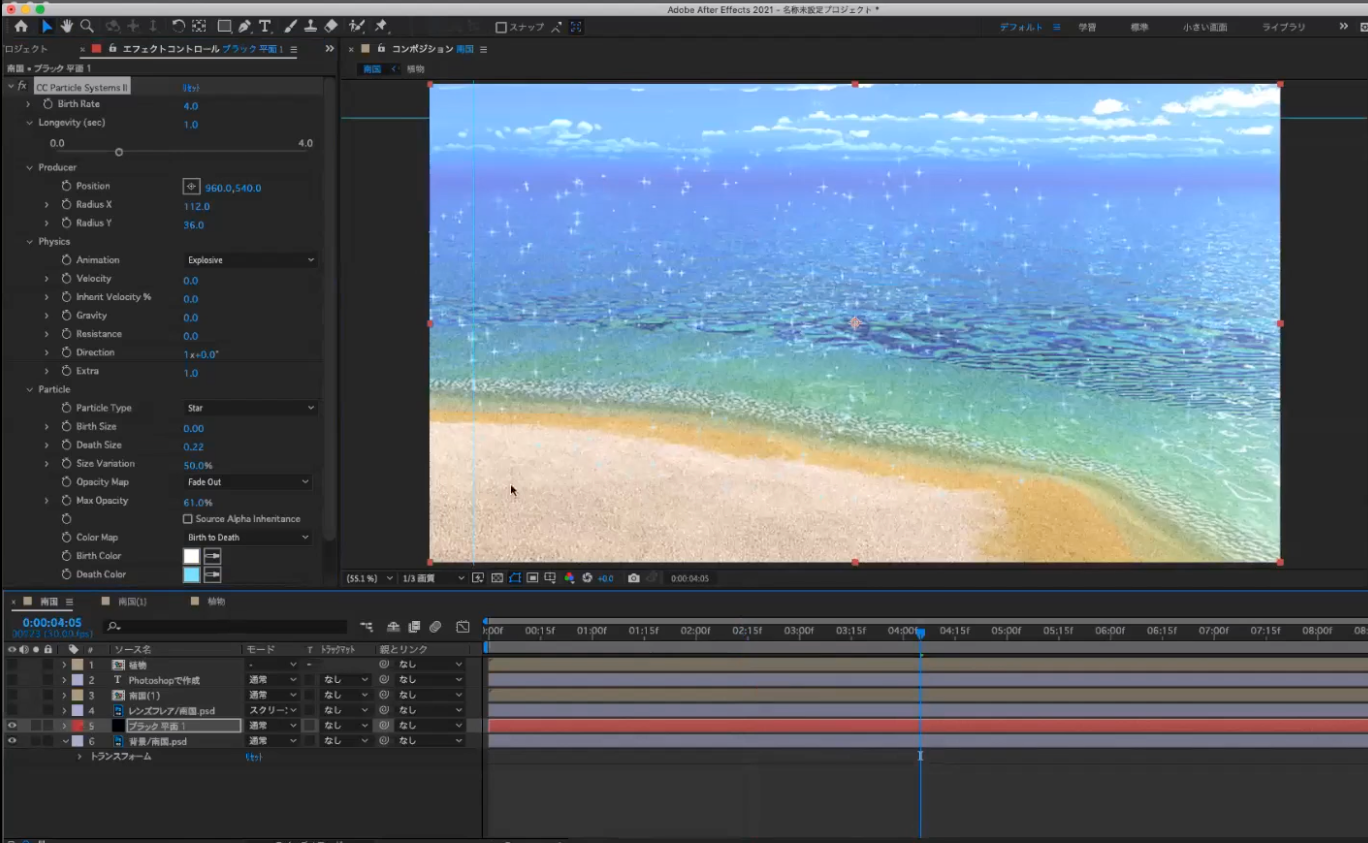
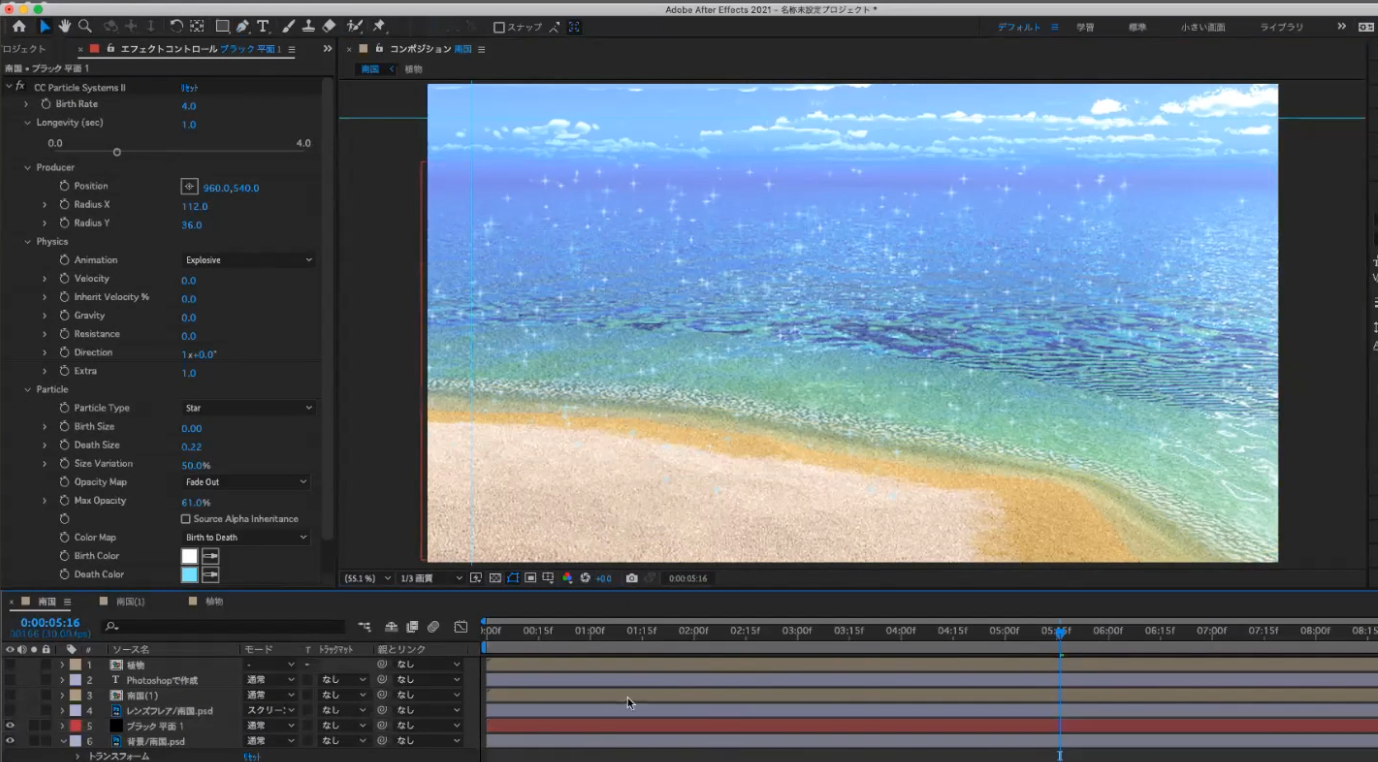
このようなキラキラ素材ができたら、先ほどの海のところに重ねます。


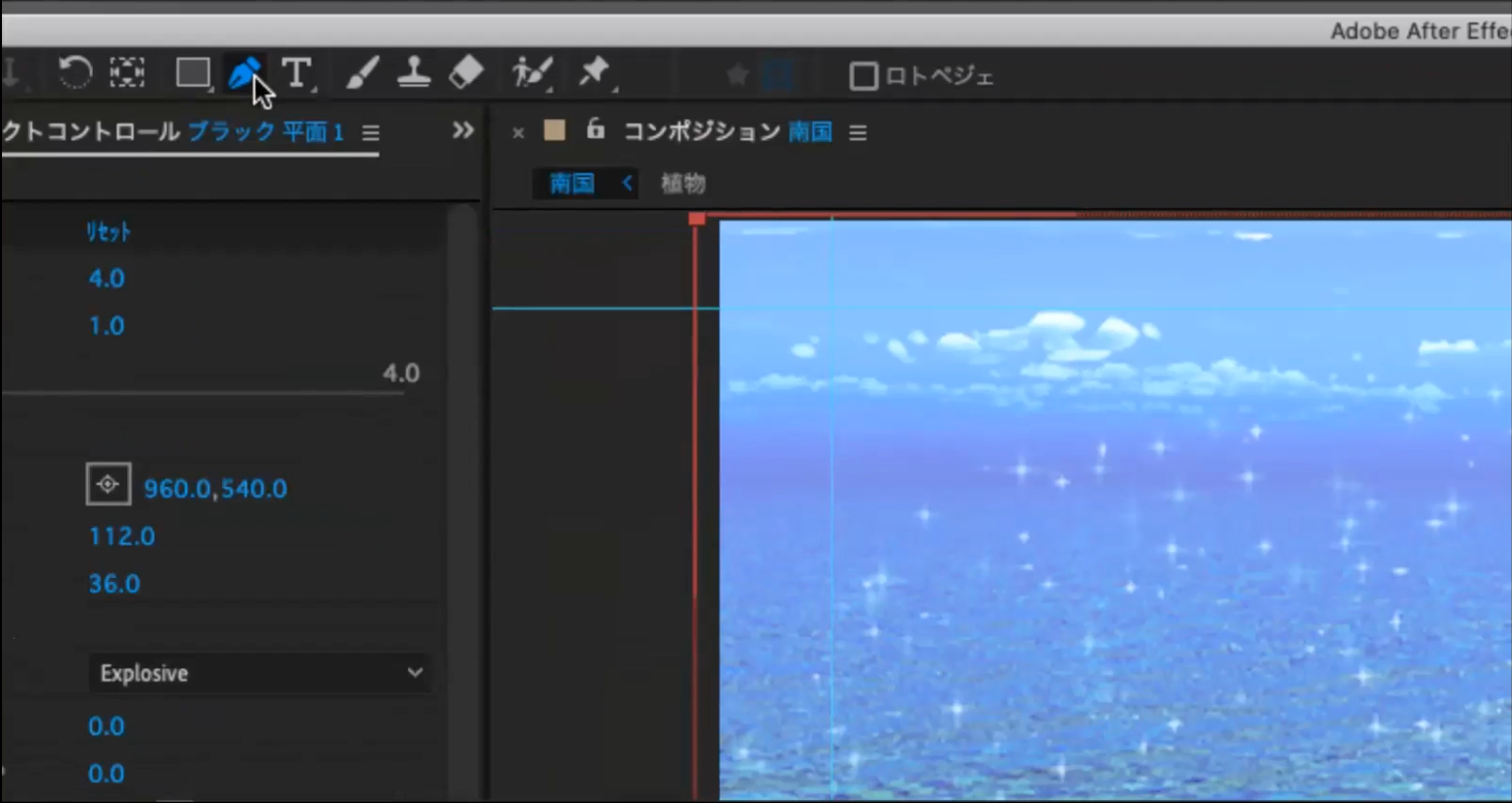
「ペンツール」を使って、レイヤーを海の範囲に合わせて大雑把に引いてみると、


海の範囲のところにだけキラキラが乗るので、
シンプルな感じですが、ちゃんとキラキラした感じに見えるかと思います。

このように大きな動きのみでなく、緩やかなかたちの効果もつけることができます。
これがAfter Effectsでできることになります。
Illustrator (イラストレーター) 対応のエフェクト機能
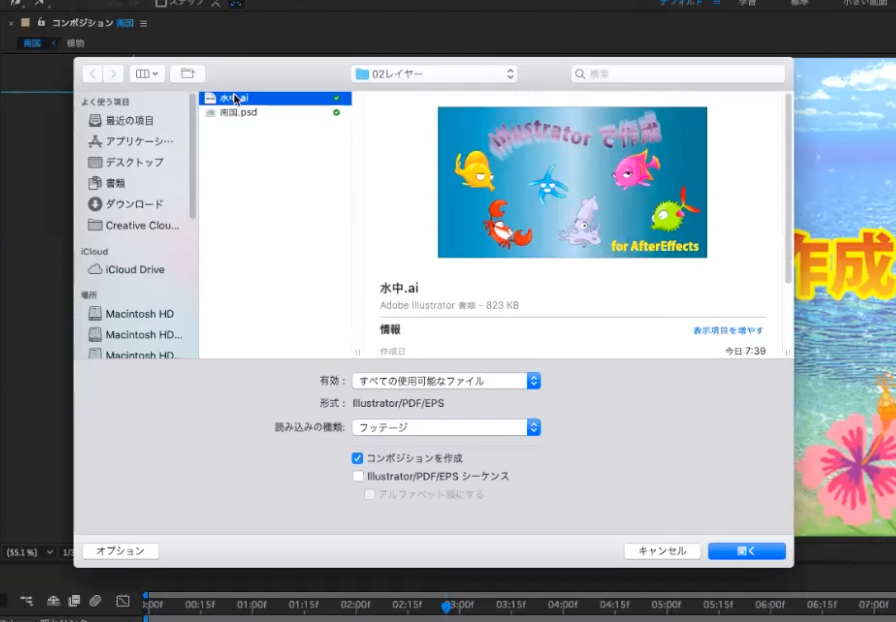
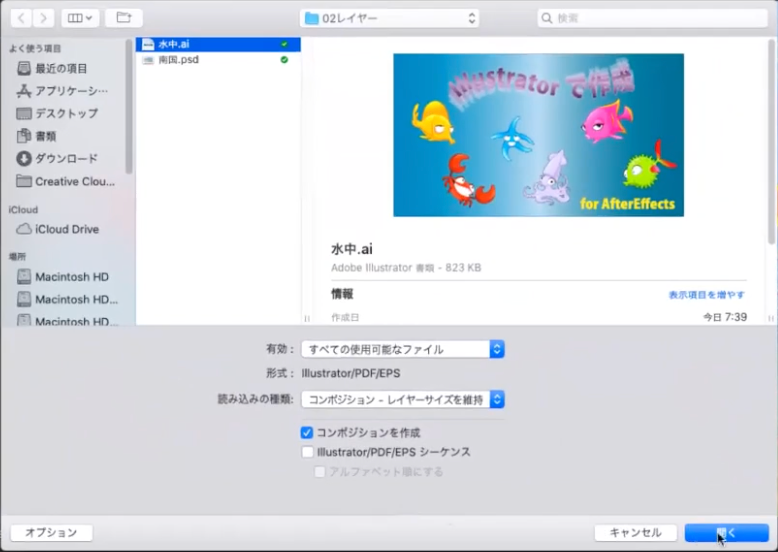
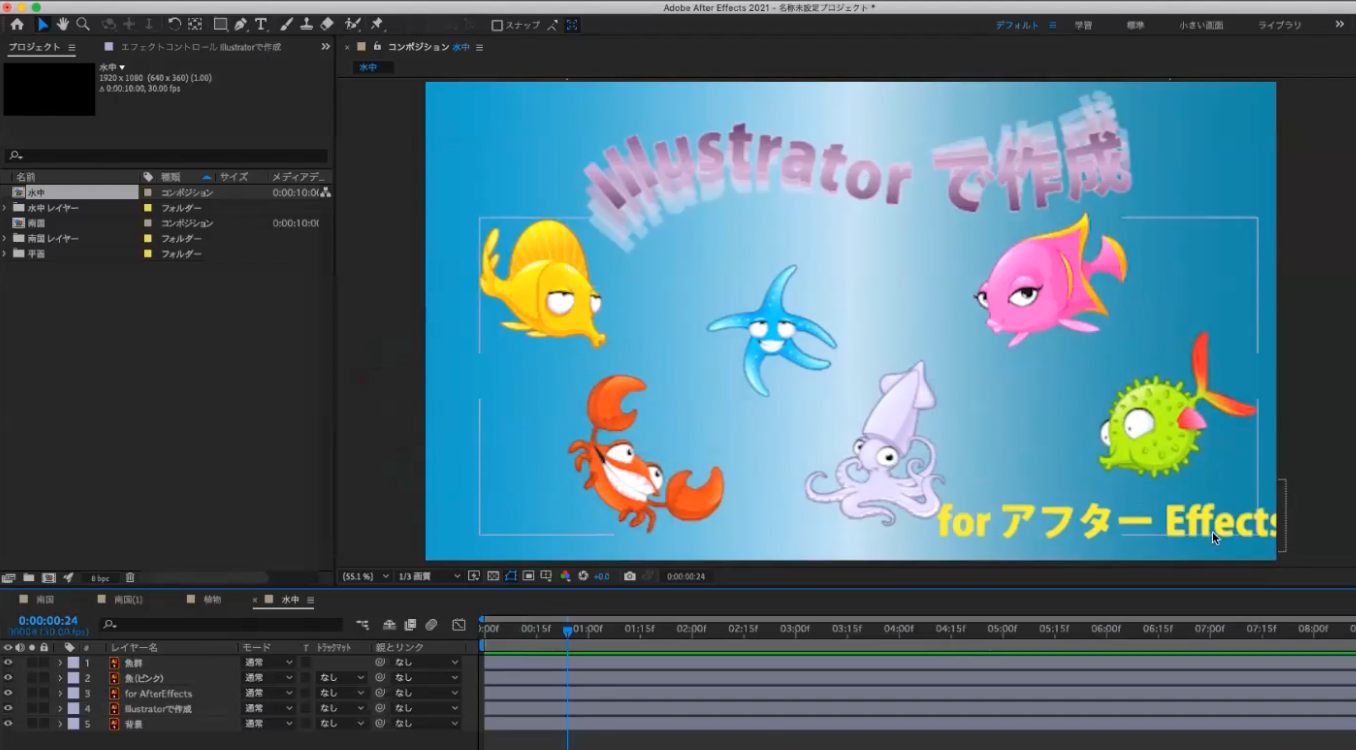
では、続いて Illustrator でやってみましょう。「水中」というファイルを使用します。

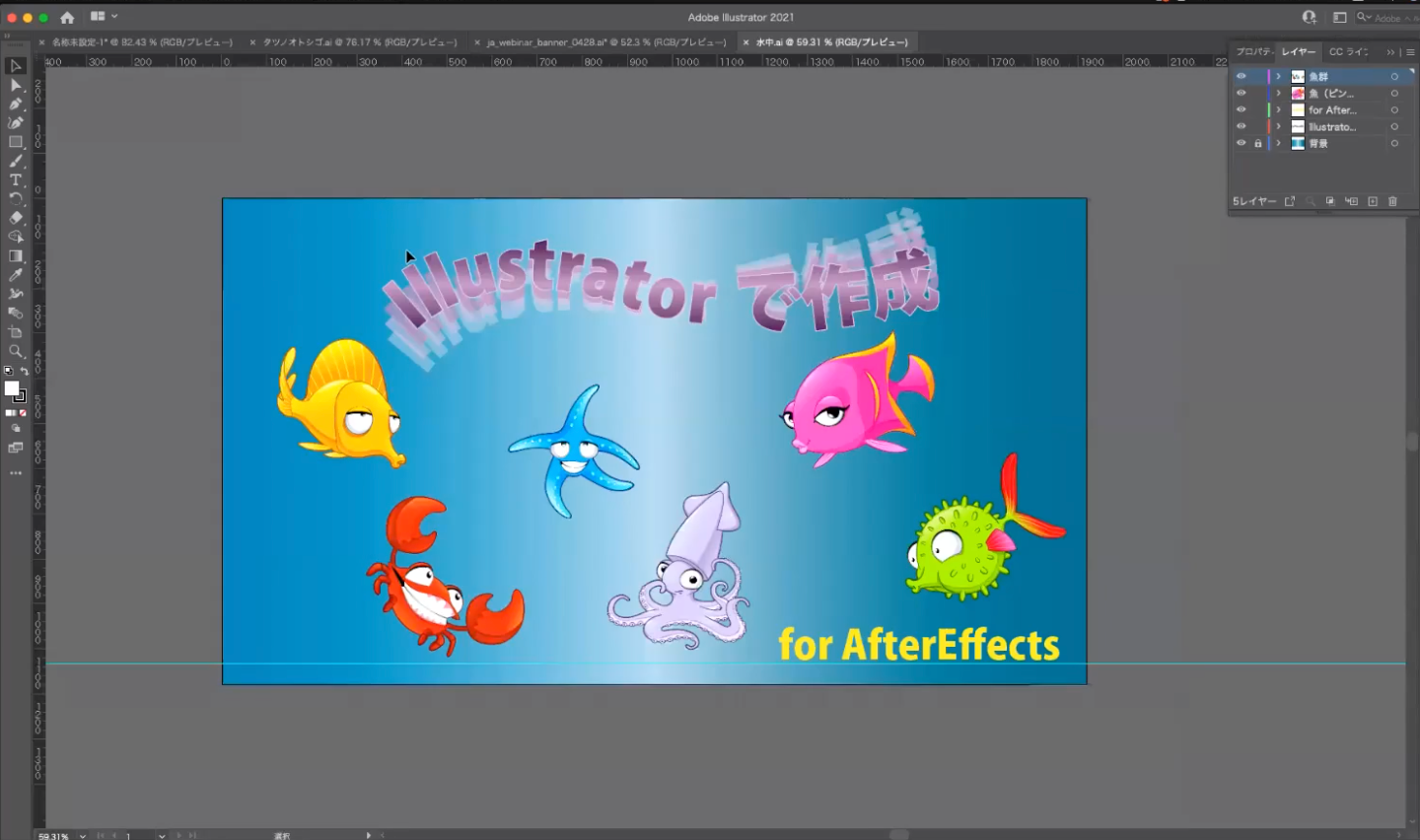
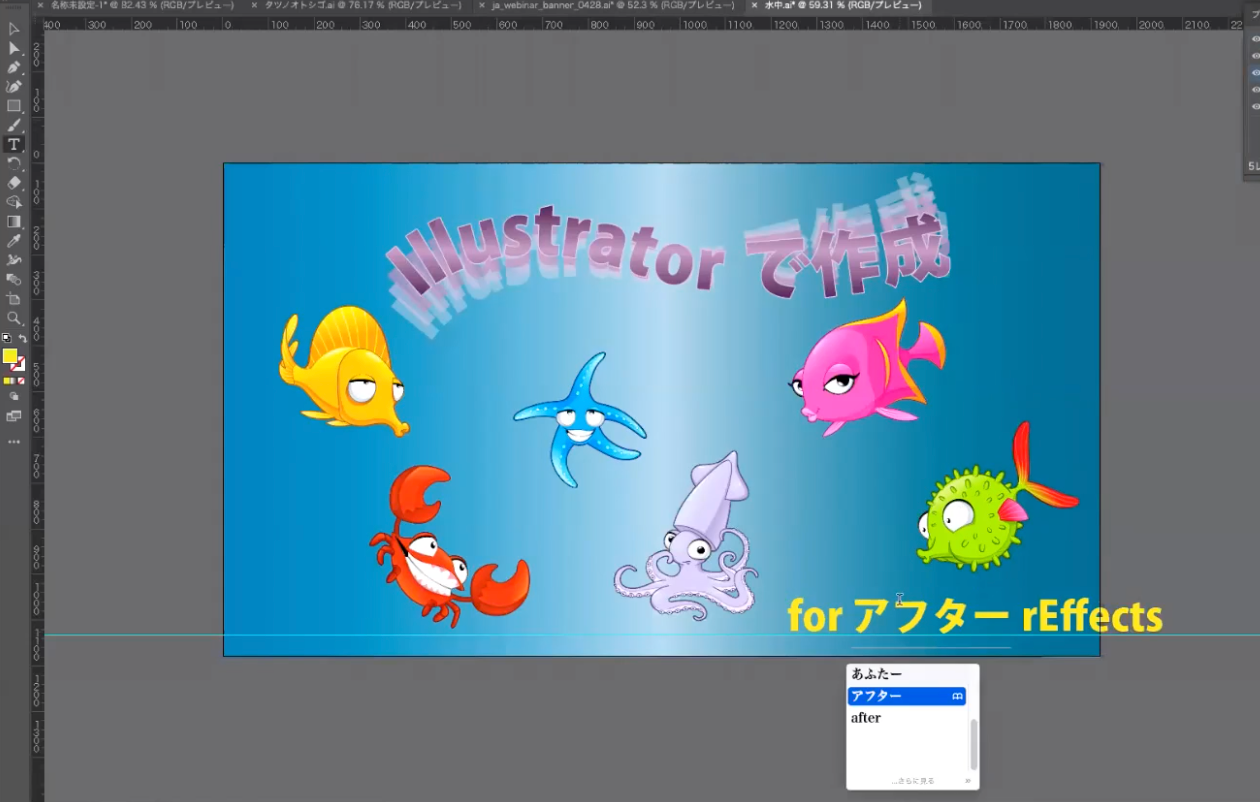
このファイルも Illustrator で見てみます。

文字やイラストが並んでいます。
ちなみに、今、使っているイラスト素材などは、
全部Motion Elements の月額で使える素材から持ってきています。
かなり色々なものがあります。
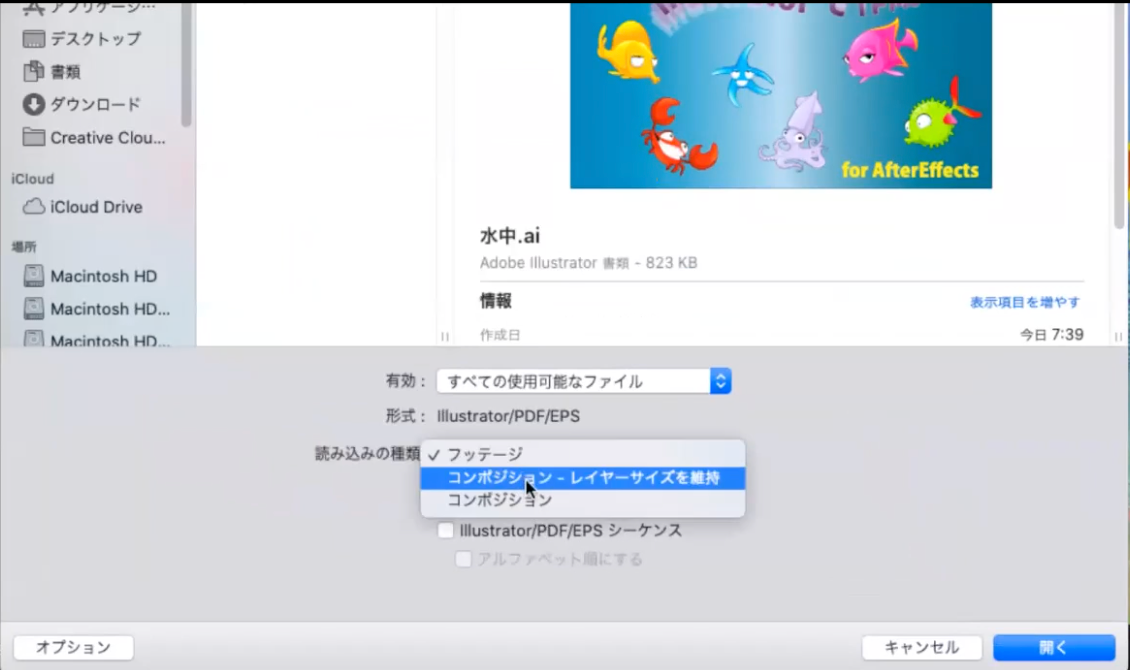
これをAfter Effectsに、先ほどと同じように、
「コンポジション」「レイヤーサイズ維持」として読み込みます。


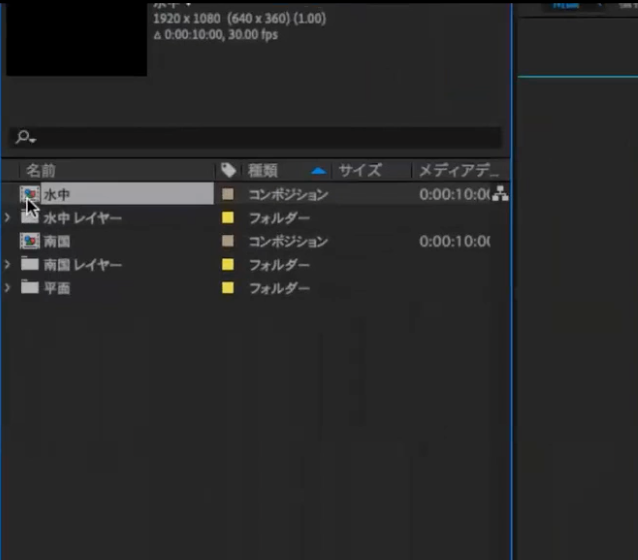
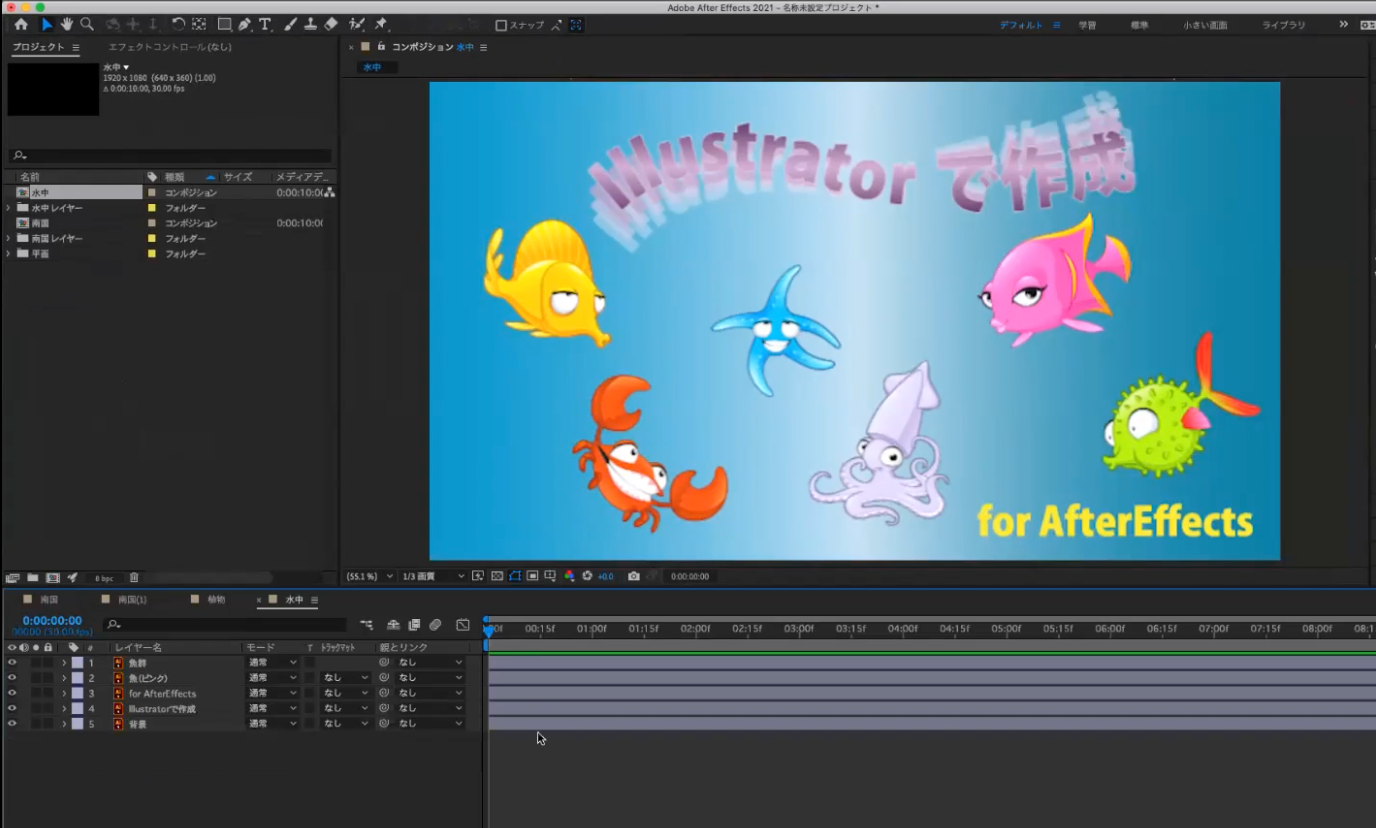
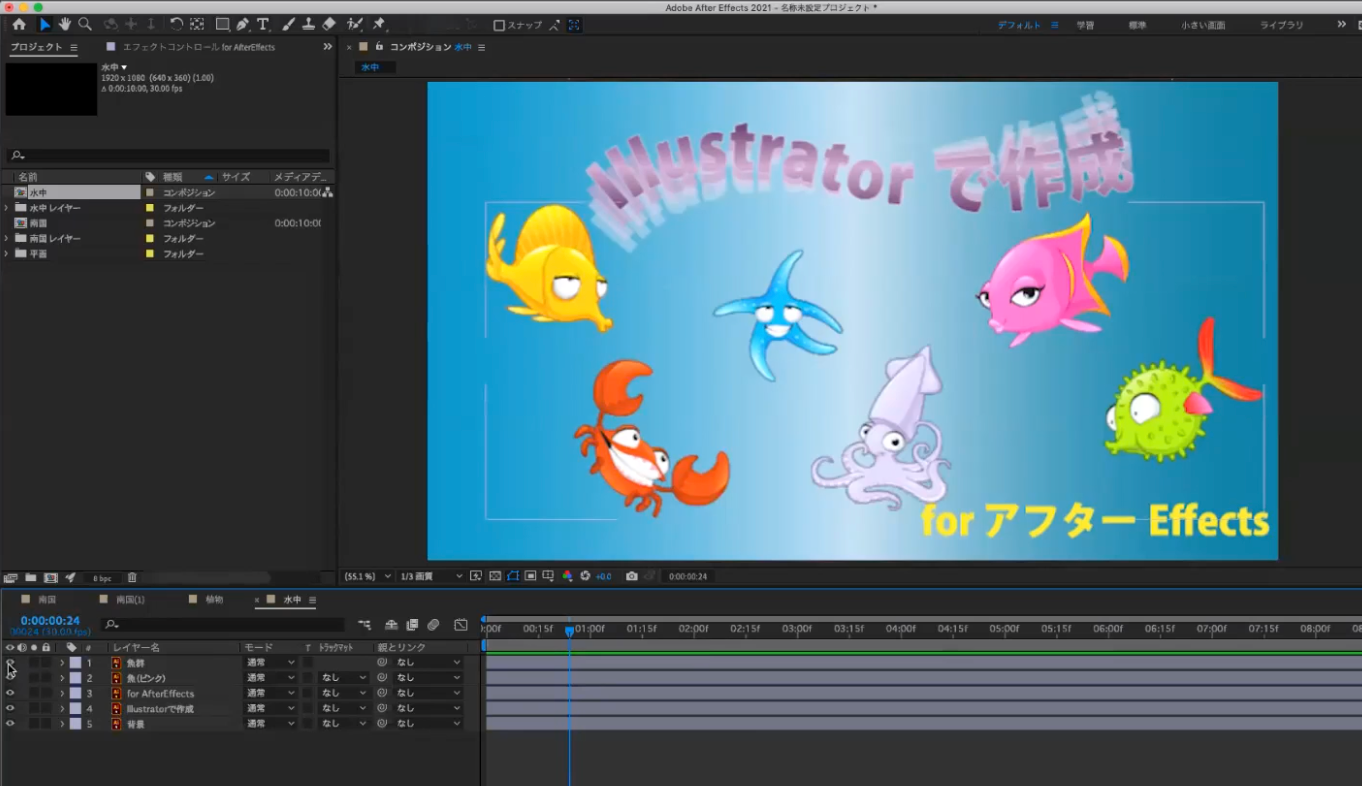
すると、同じようにコンポジションができています。

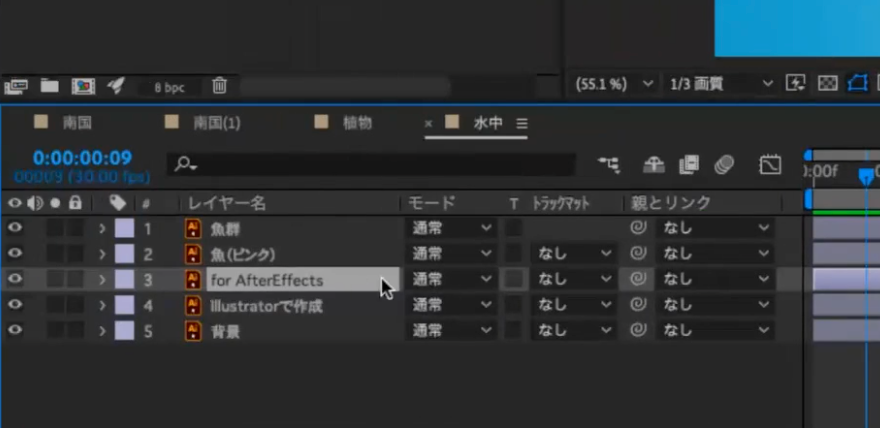
これを開くと、同じようにレイヤーが分かれています。

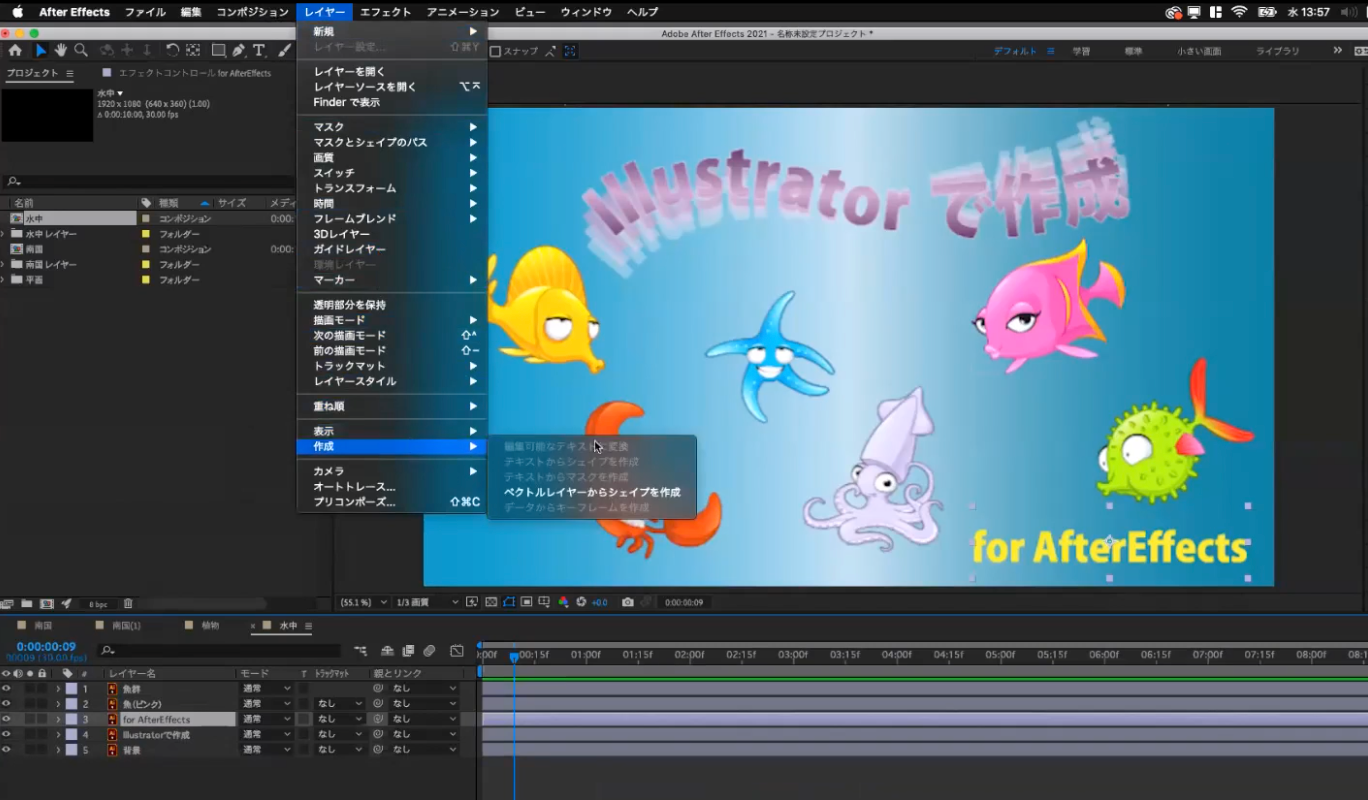
残念なことは、この Illustrator では文字情報だったこのレイヤーが、

「編集可能なテキストに変換」へと設定できません。


同じようにアピアランスのついている Illustrator のテキストも戻せない。
Photoshop のテキストは After Effects でテキストに戻せますが、
Illustrator の方は、普通のベクターレイヤーになってしまうという、
残念な点があります。
ただ、元の Illustrator のファイルで、打ち直し、
上書き保存すると、

After Effects にも反映されてきます。

こんなかたちで変更を修正はできるので、
文字内容を修正はできます。
ただ、テキストアニメーターという、先ほどPhotoshopのファイルで行った一文字ずつのアニメーションはできません。
もう一つの特徴としては、
Illustrator では、ここのオブジェクトがバラバラになっていますが、

After Effectsの方に再現されるのは、
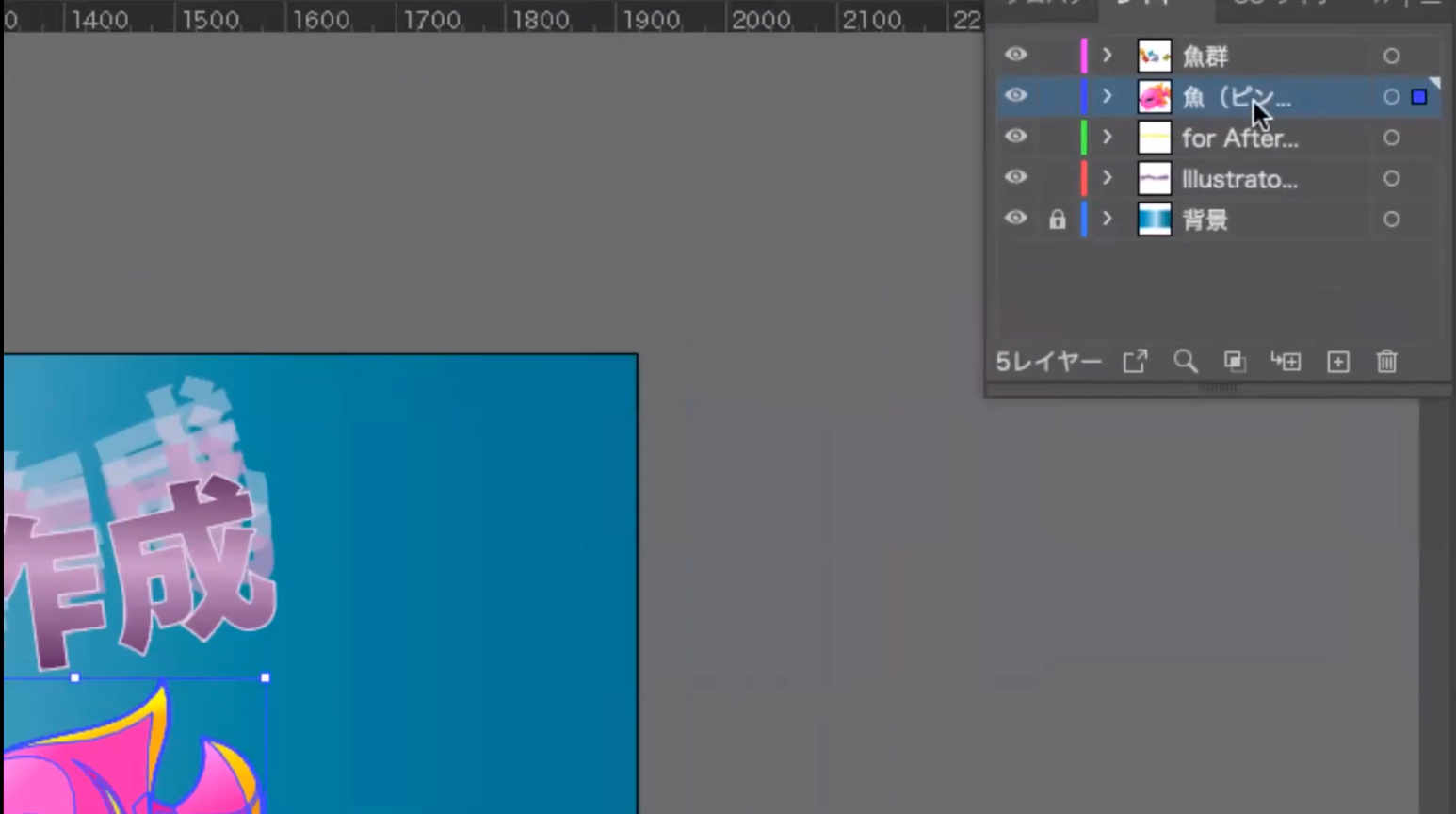
Illustrator のレイヤーでの単位になります。

たとえば、Illustrator の方で、
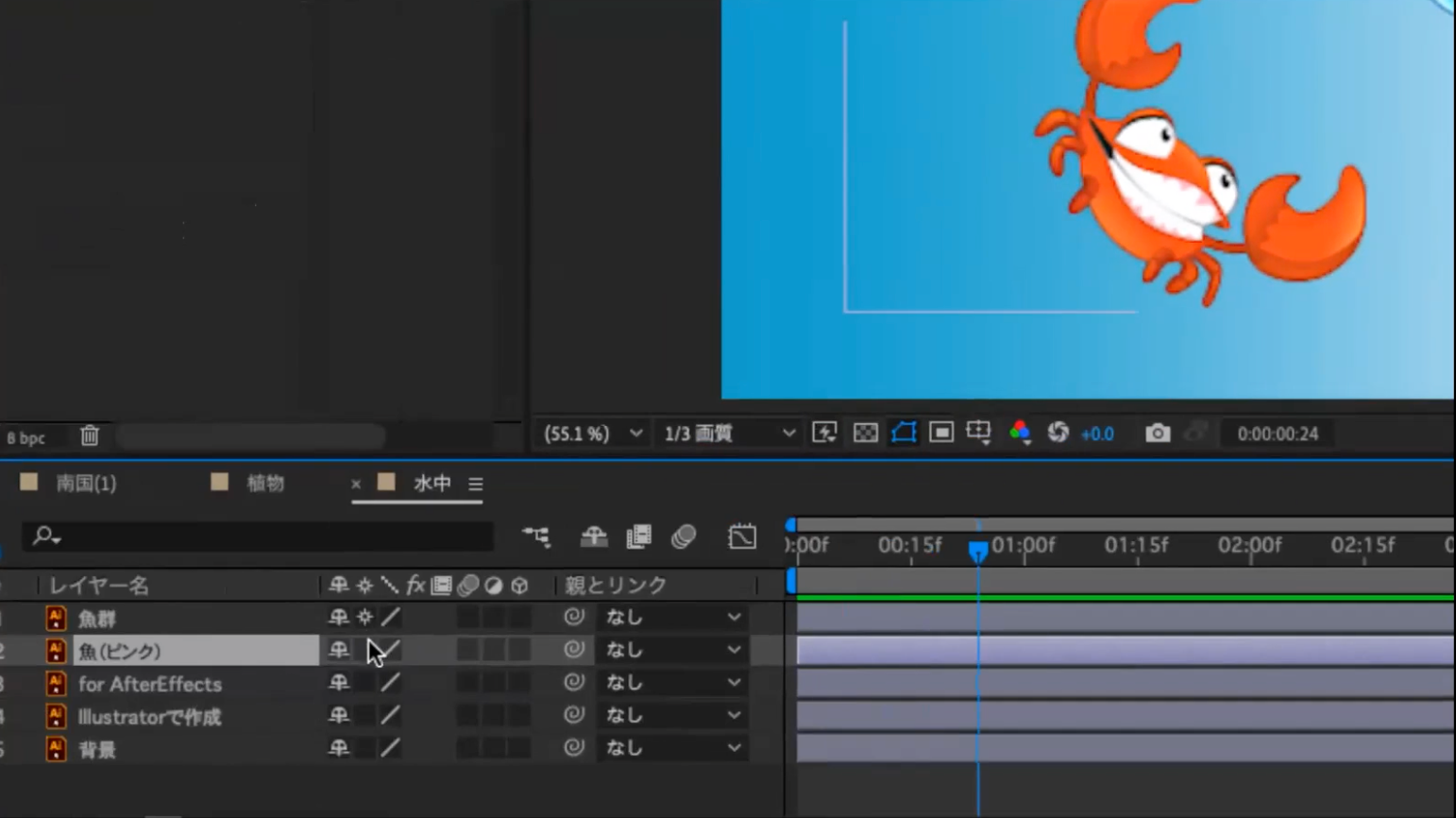
このピンク色の魚だけ独立したレイヤーにして、
他の魚はまとめてひとつのレイヤーにしています。
Illustrator の中では、個別に選ぶことができますが、
After Effectsの中では、Illustratorのレイヤーごとに After Effectrsのレイヤーとして認識されるので、ピンク以外の魚は一つのレイヤーにまとまって、個別に選択できません。


こういった違いはあります。
ただまとまってはいても、
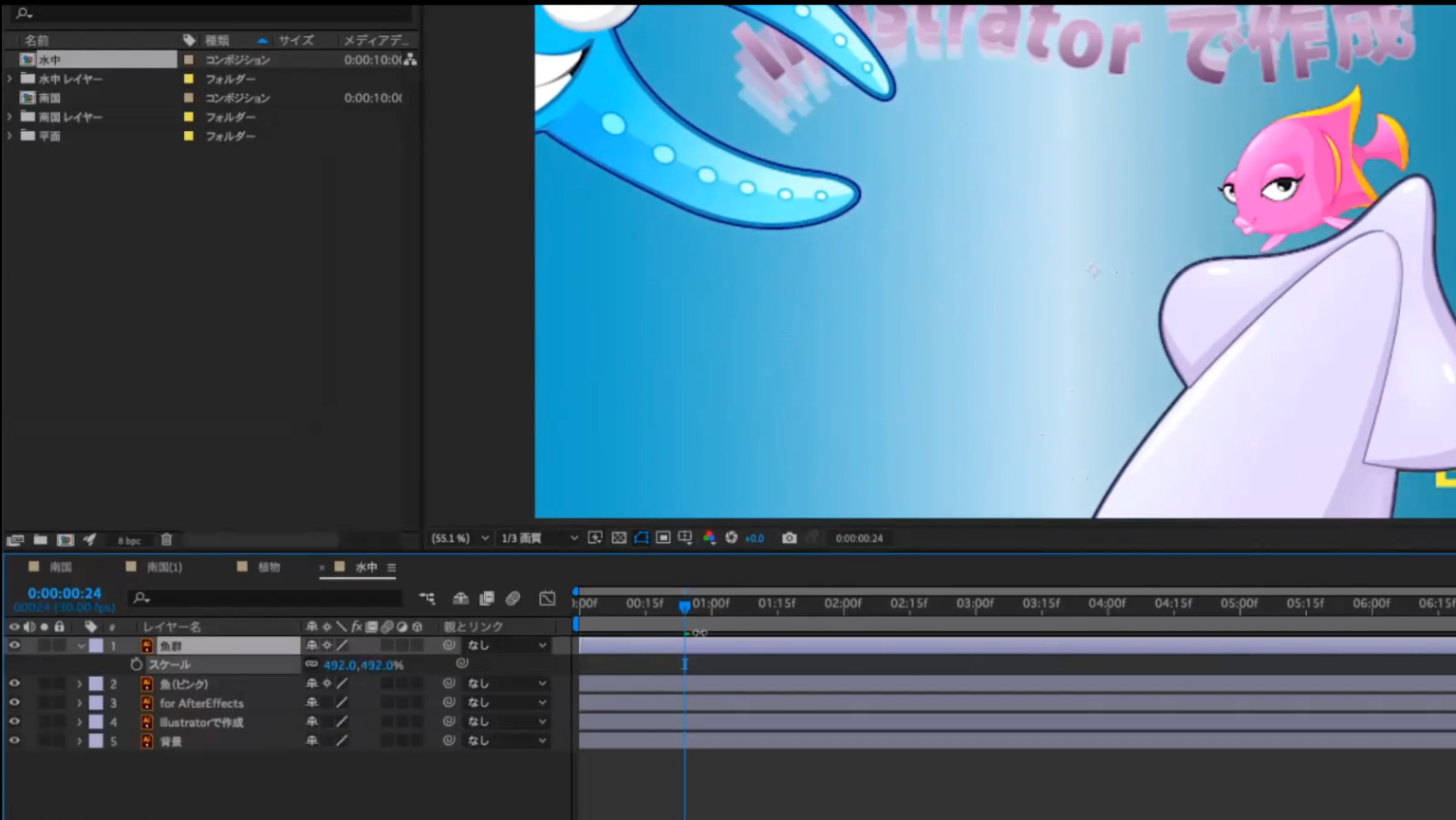
先ほどの「連続ラスタライズ」を入れさえすれば、

大きくしても画質が荒れません。

ベクターデータのままなので、
大幅に動かすというようなことは、Illustrator と同じようにできます。
そういった、Illustrator ならではの強みがあったりします。
このように、レイヤーの互換性という部分に関しては、
Photoshop よりも、Illustrator の方が下がるところなのですが、
実は Illustrator ならではの強みというものがあります。
いくつかご紹介しましょう。
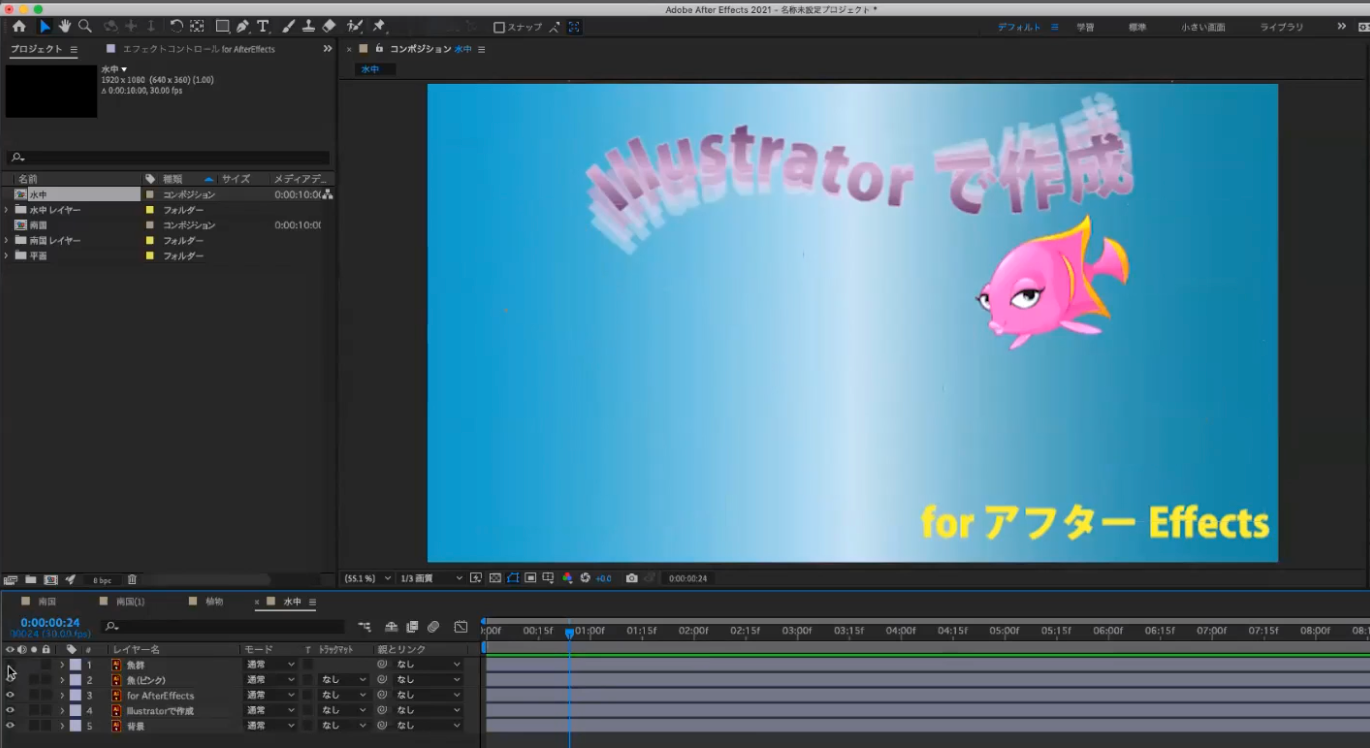
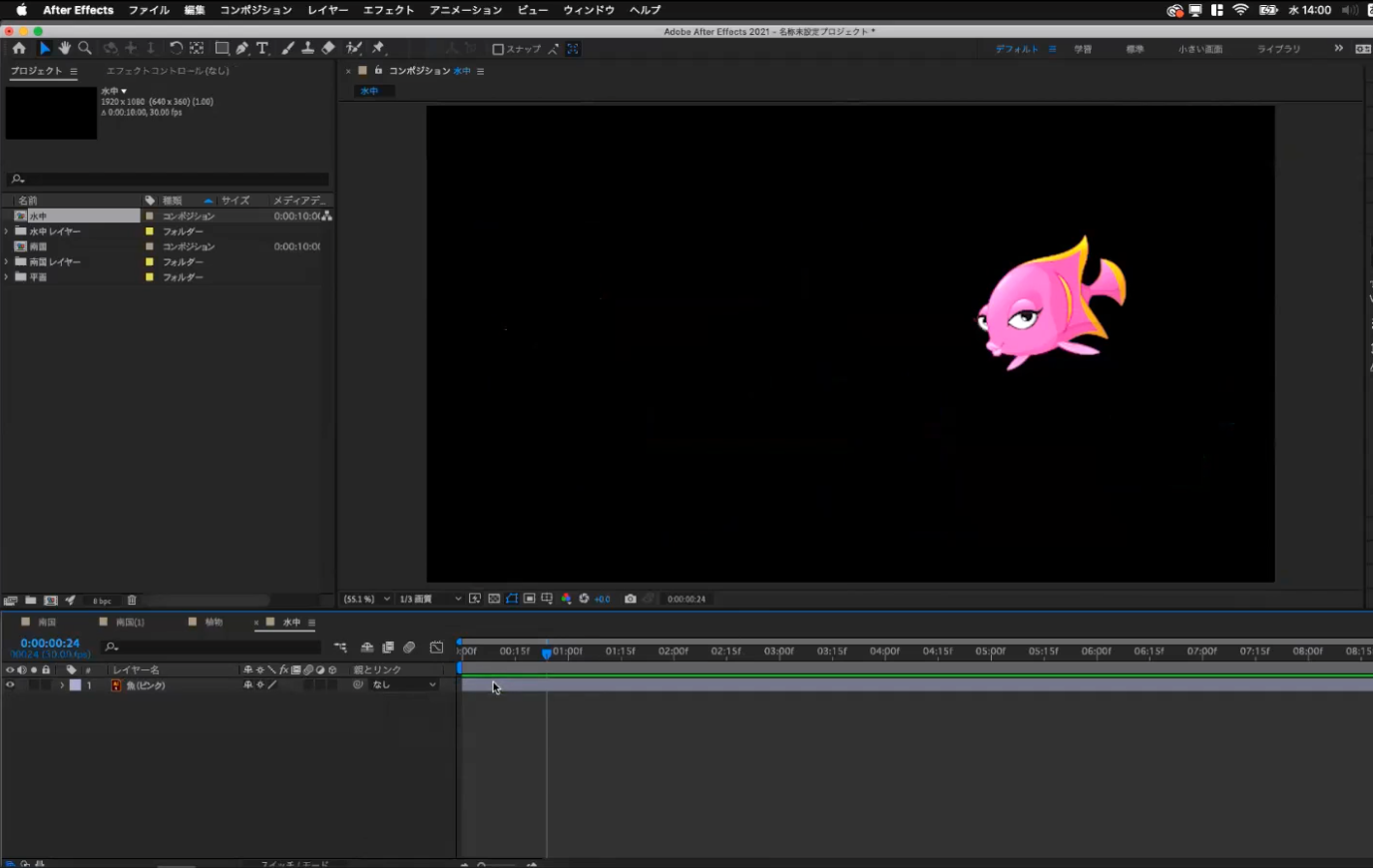
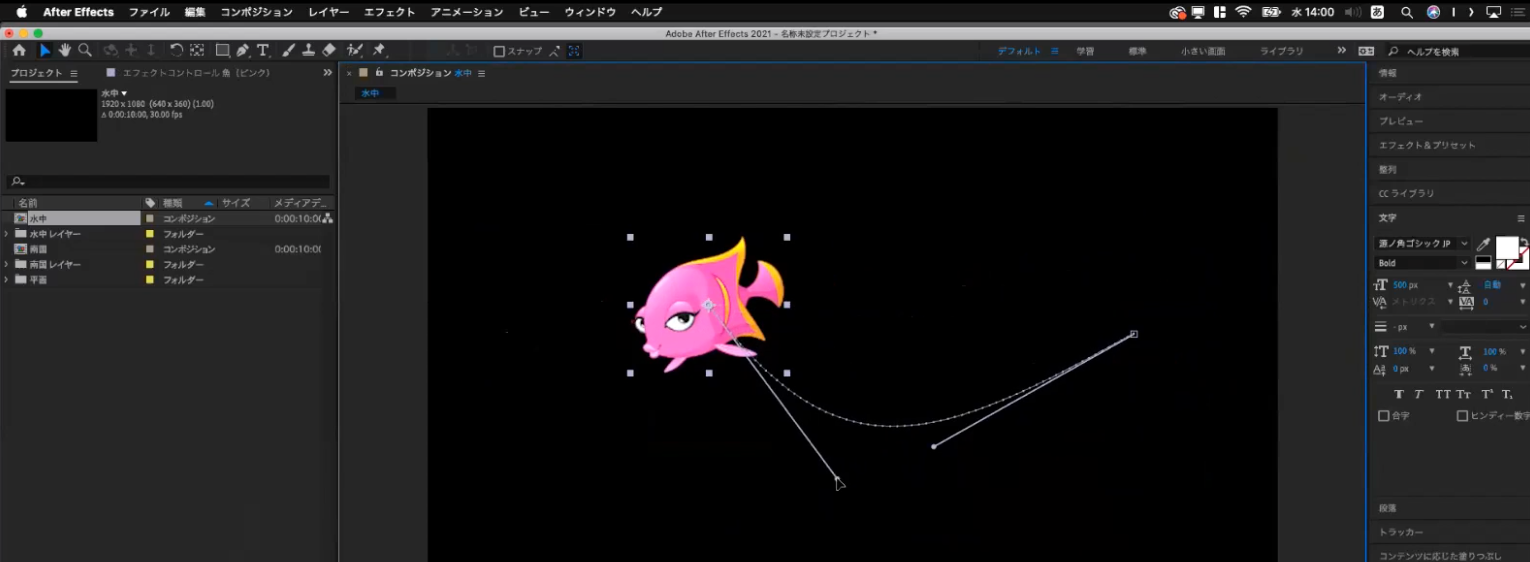
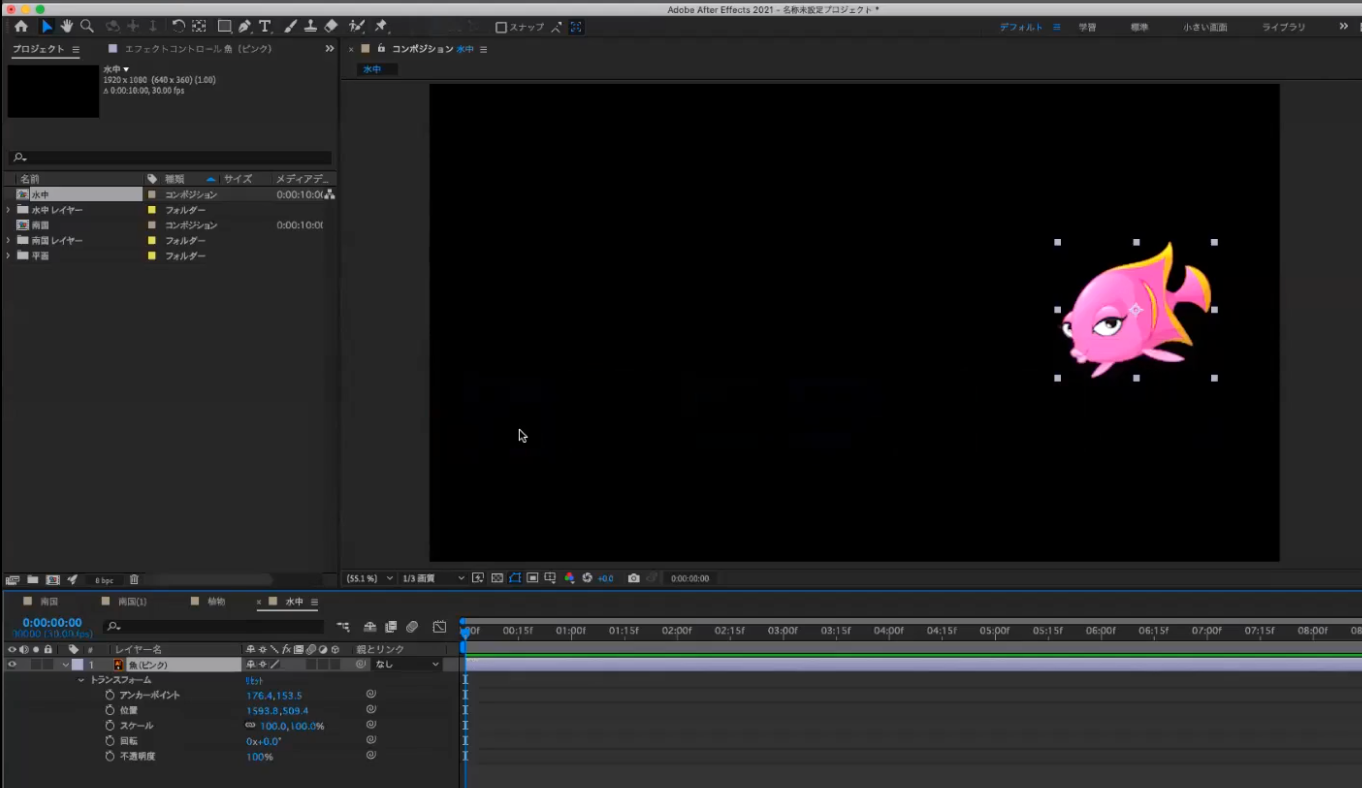
例えば、他のレイヤーを消して、ピンクの魚だけにして、動きを付けていきます。

これまで行った手段では、
A地点で位置を記録して、B地点で移動して、

単純なカーブであれば、ここで調整、

というのを行っていました。
一方で、Illustrator ではこんなことができます。
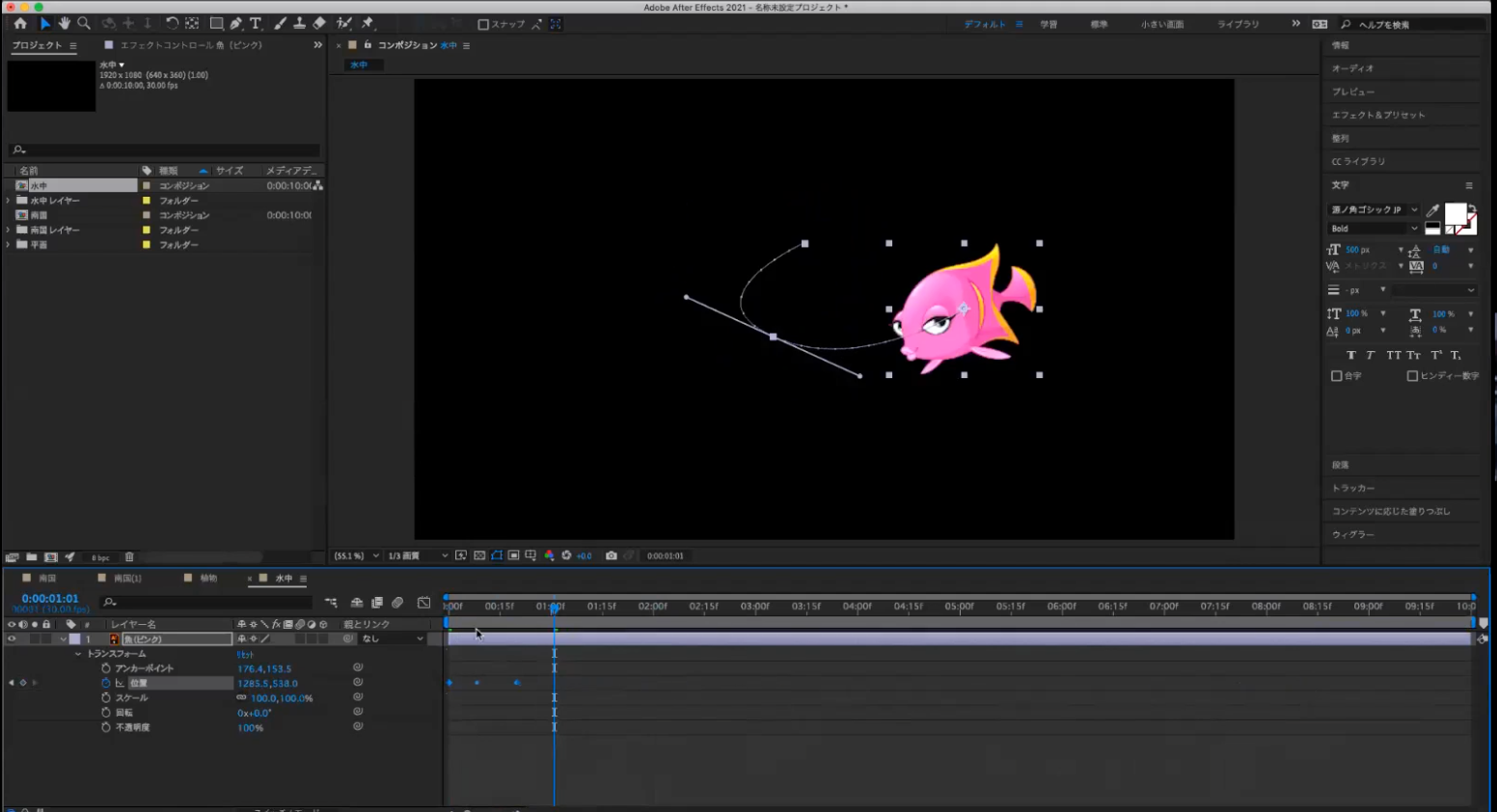
ペンツールで適当な線を引きます。


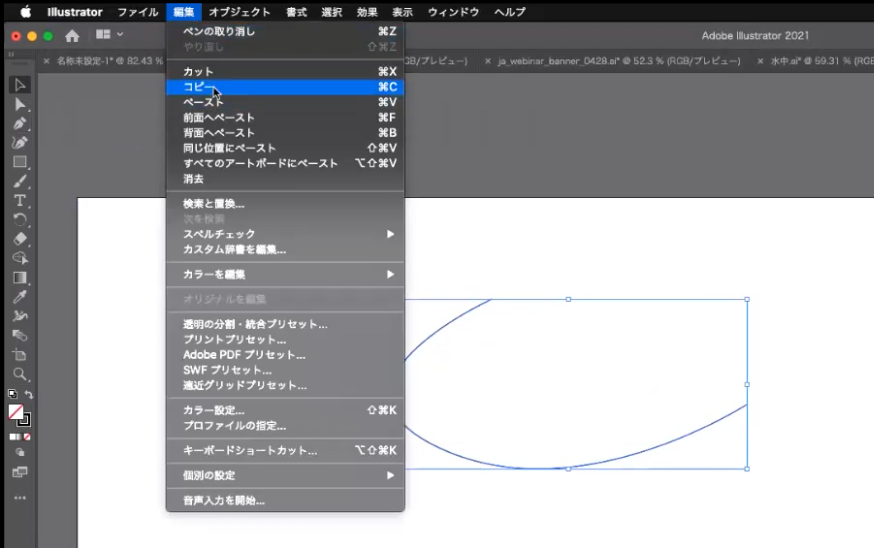
これを Illustrator でコピーして、

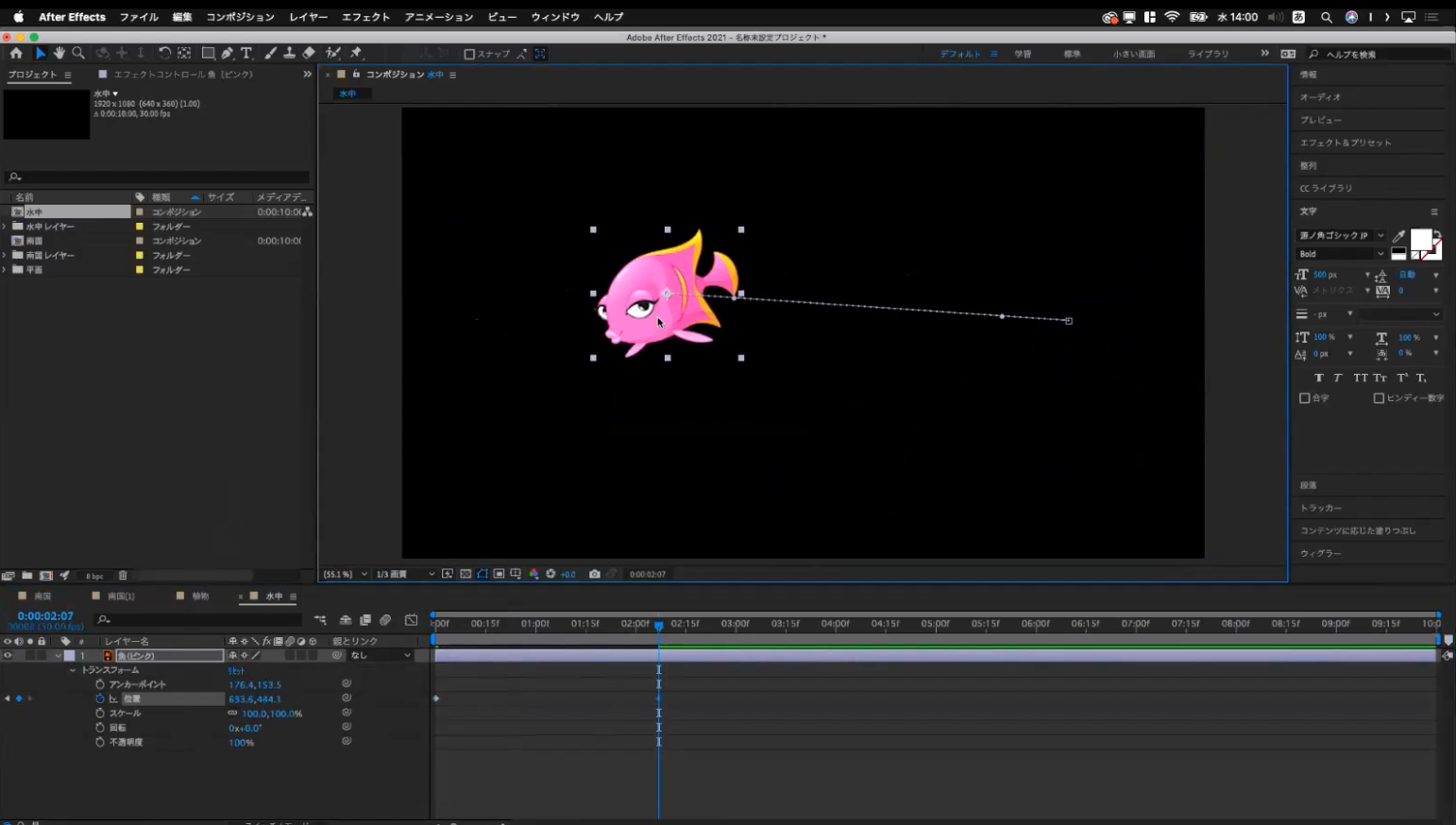
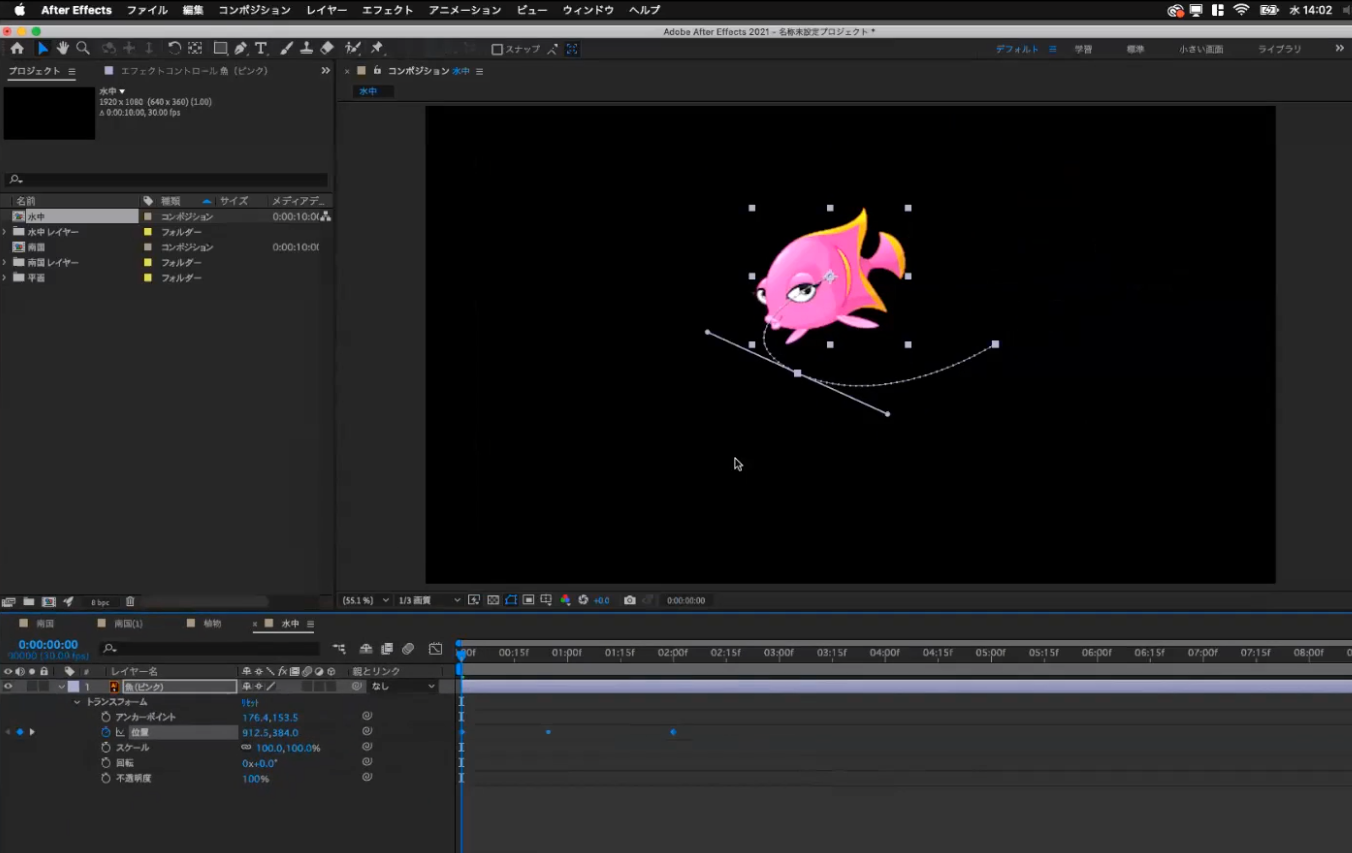
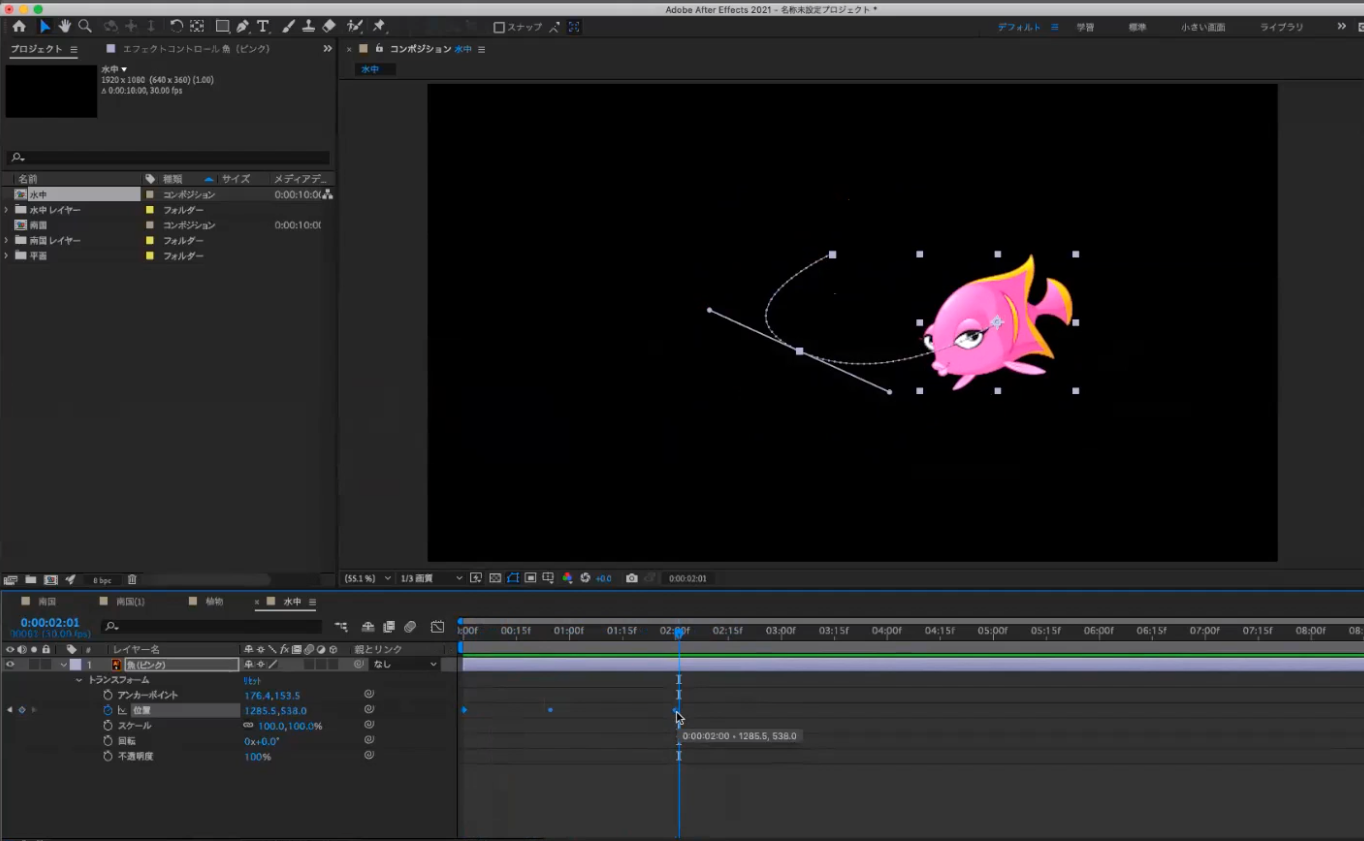
After Effectsの魚の「位置」にペーストします。


すると、急にキーフレームができて、カーブができました。

Illustrator で描いたカーブが、動きの情報としてペーストできました。
動きの向きが反対になっていますが、あとから反転できます。

Illustrator で描いた線に沿って、After Effectsで動かすことができます。
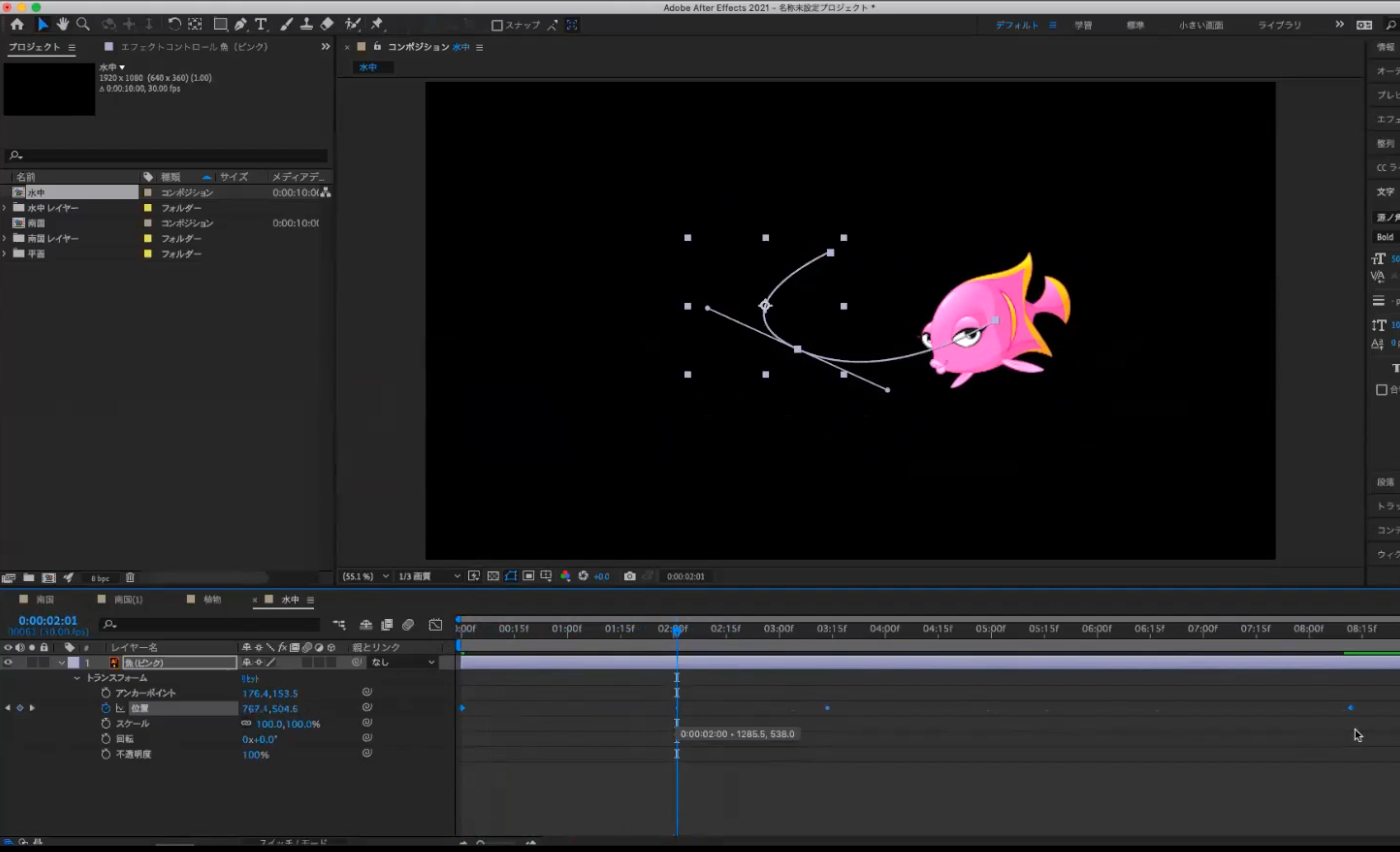
キーフレームの幅は、Macであればオプションを押しながらドラッグすると、いっぺんに動かせます。

これで、動きのリズムをゆっくりにしたり、縮めたり、ということができます。


このように、Illustrator の描いた複雑な線を動きとして After Effects に持っていく、ということができます。
After Effects で直接動きを作るよりも、もっと滑らかな変化のある動きを再現できたりします。
After Effects 内で作成できるレイヤー
また、After Effectsの中には外部から読み込んできたレイヤー以外に、
内部で作れるレイヤーというものがあります。
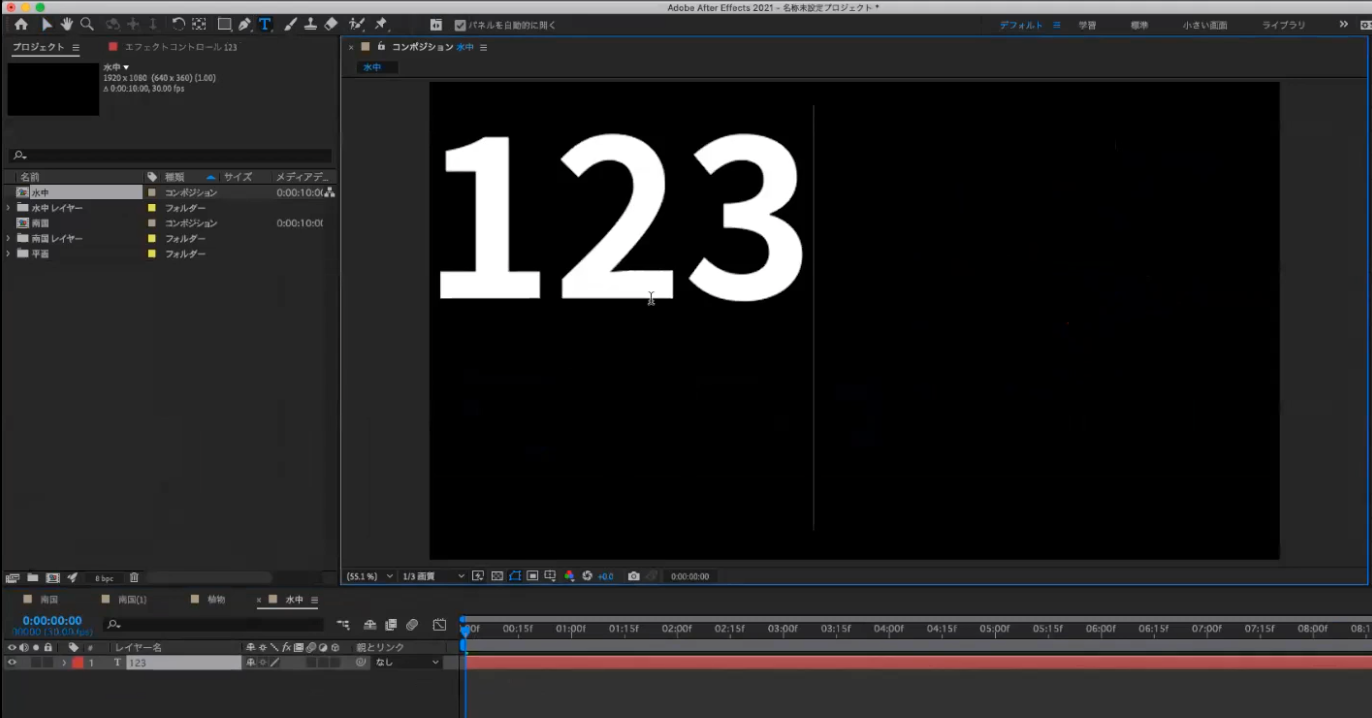
代表的なものとしては、テキストです。
After Effectsの中でテキストを打つと、


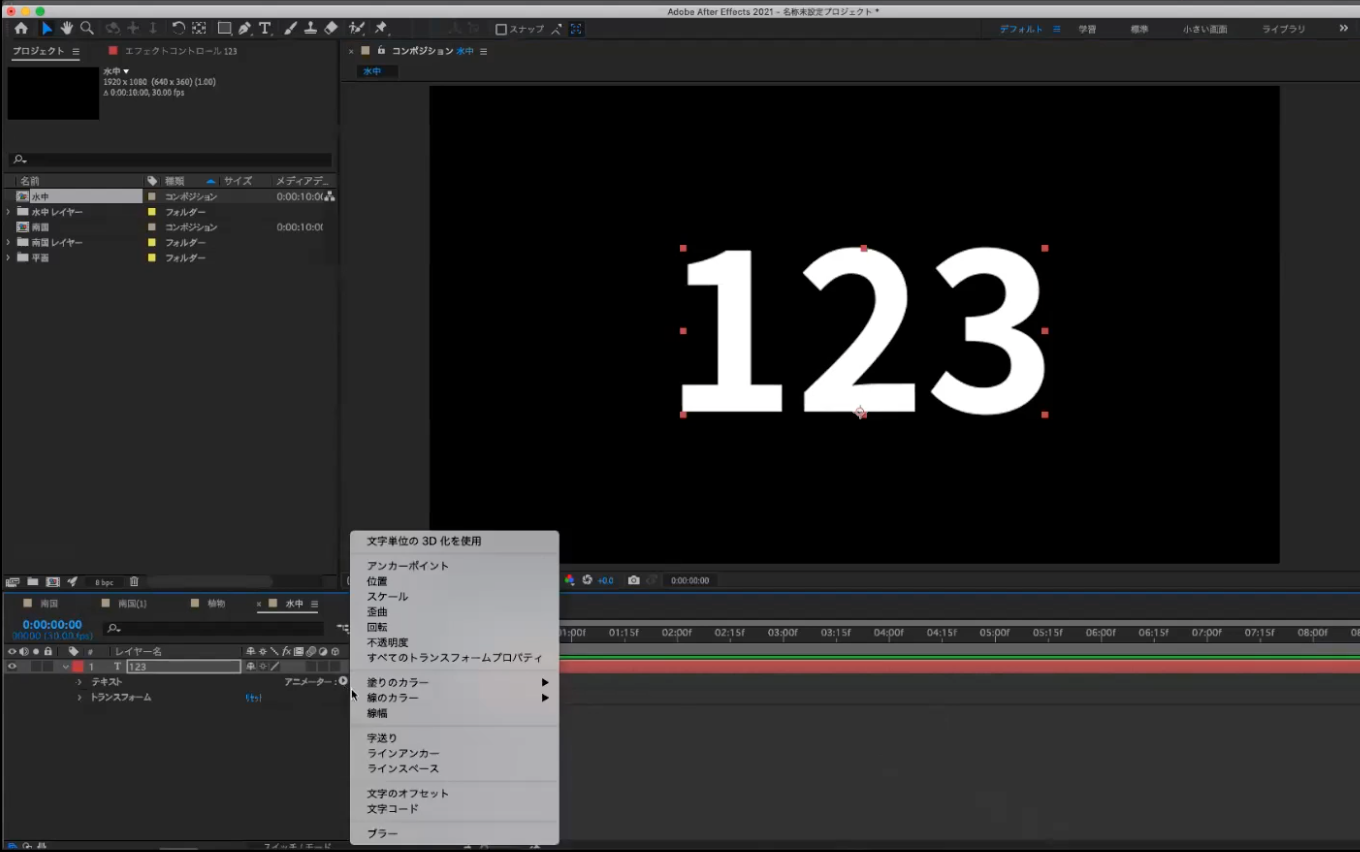
さきほど触れたテキストアニメーターというもので、全体の位置を変えたりとか、
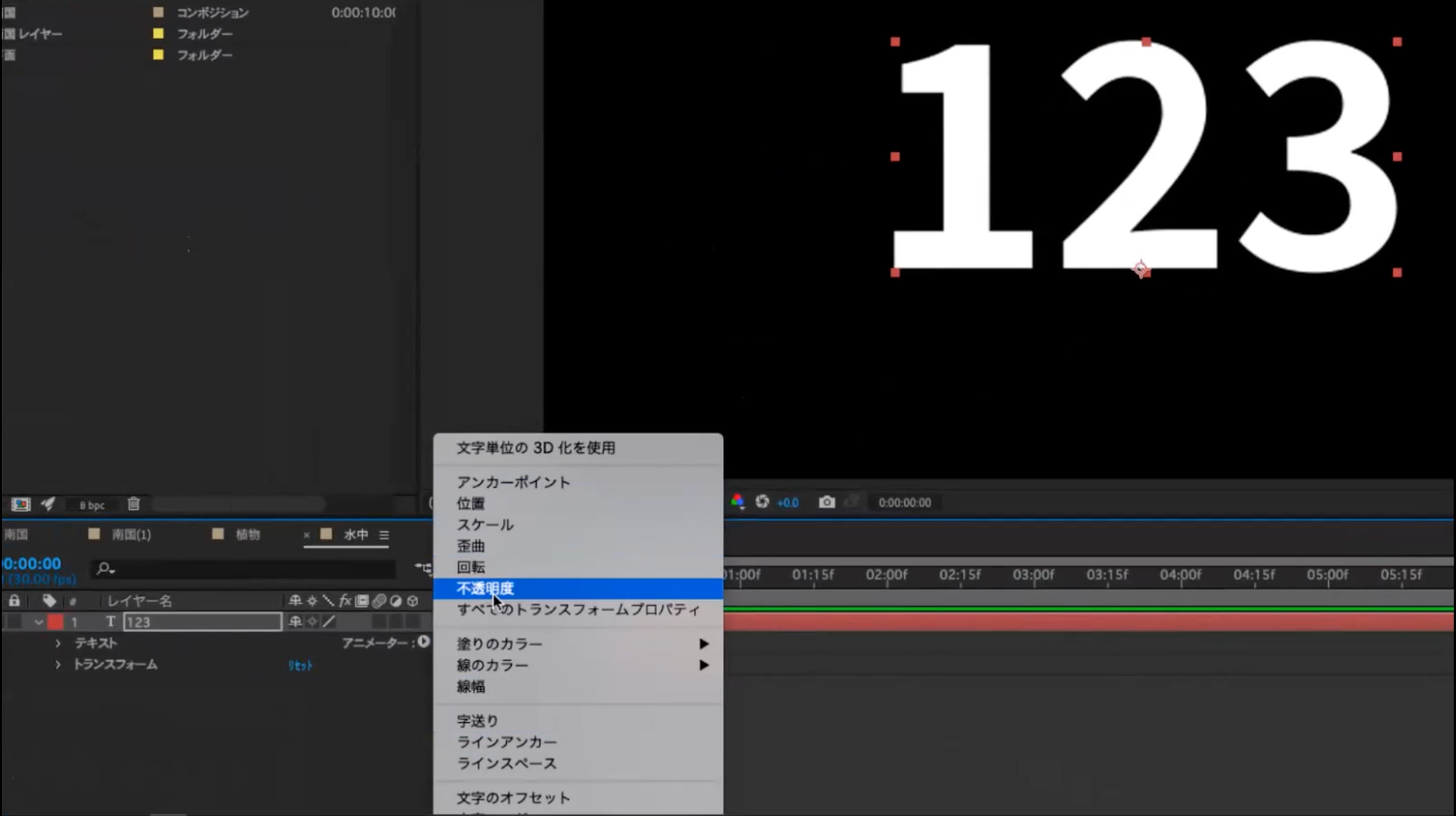
「不透明度」というのを変えると、透明になったりなど、そういった要素を付け加えることができます。



「不透明度」を0にすると、全体がまず消えます。

これだとただの全体変化なのですが、
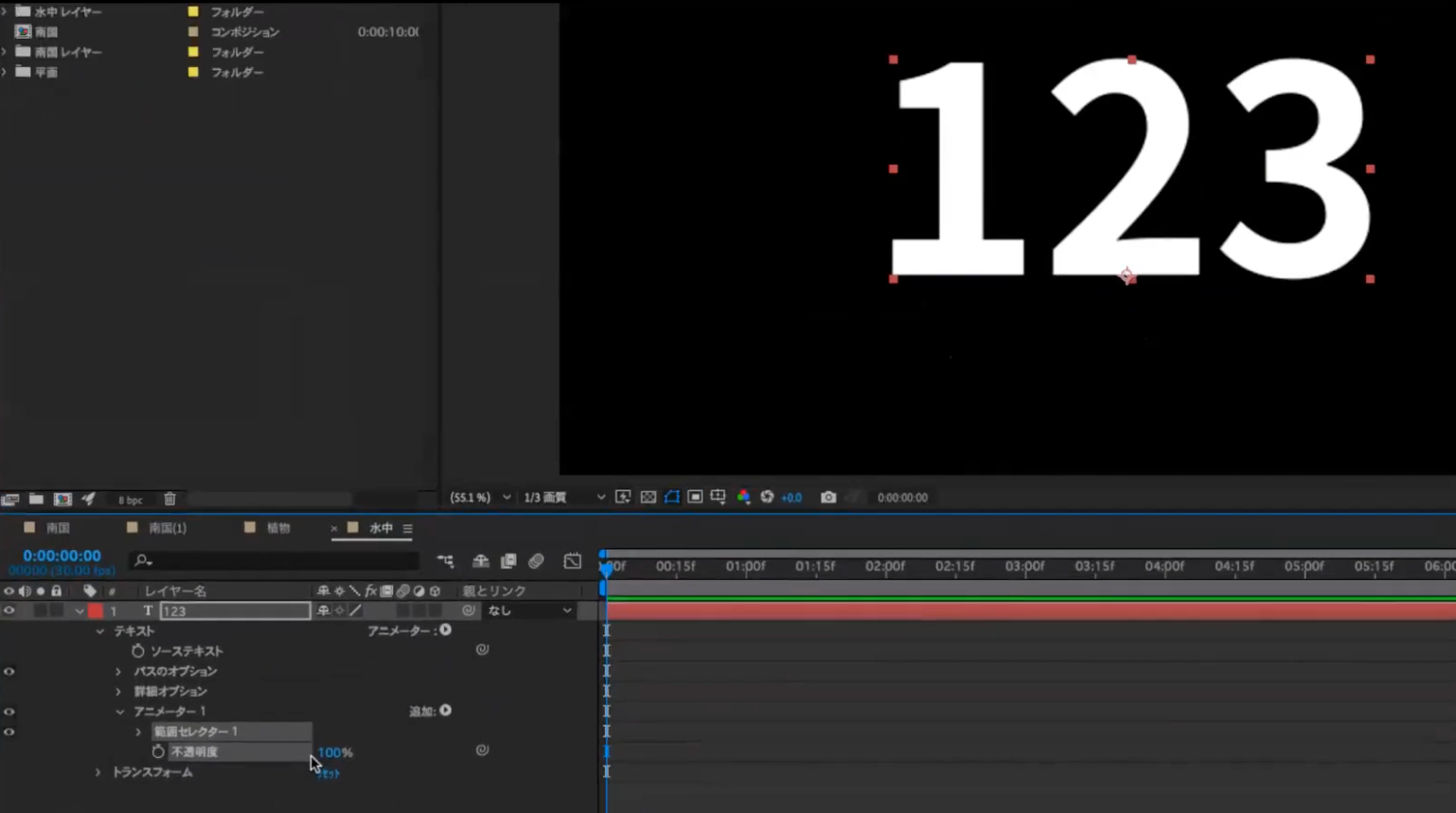
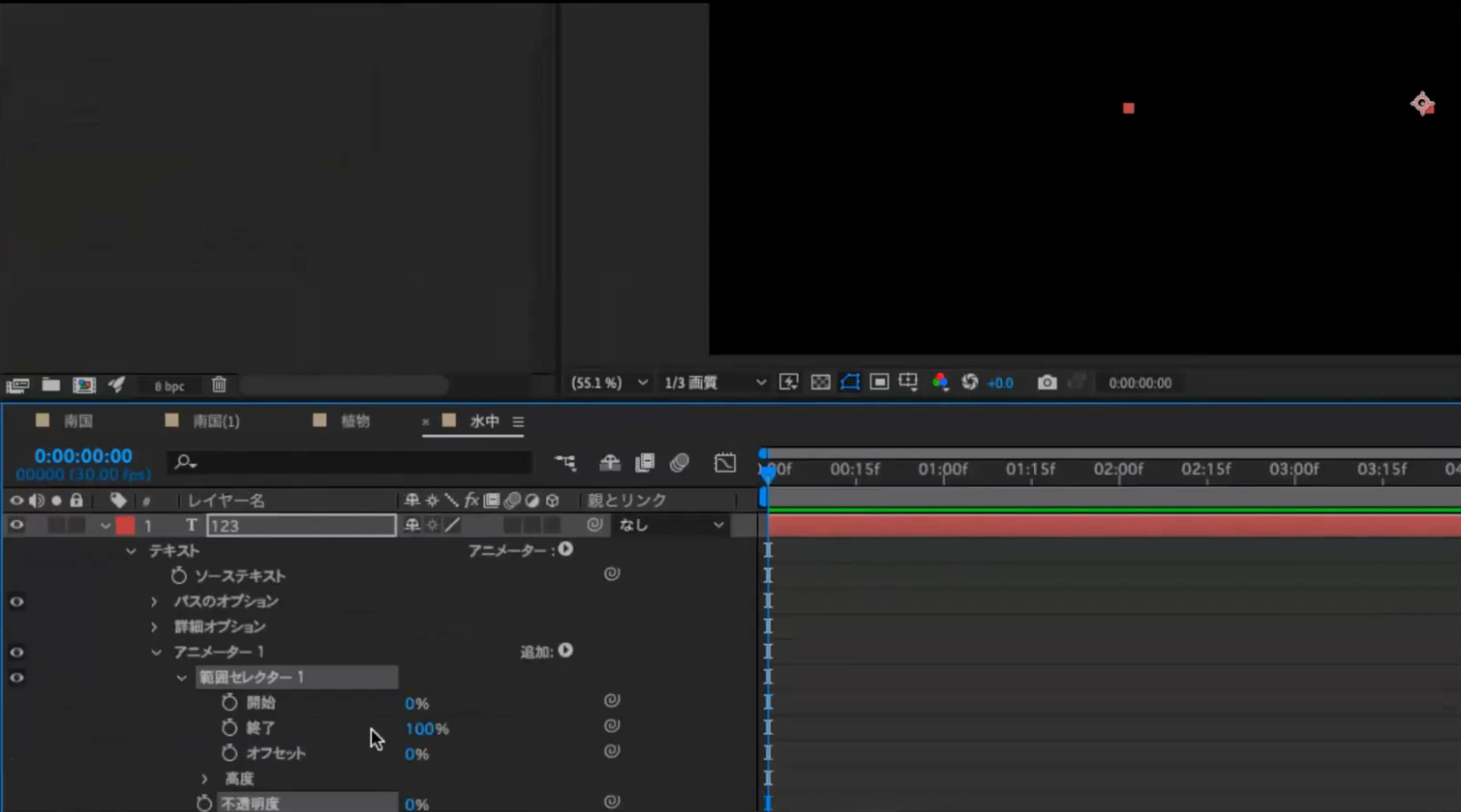
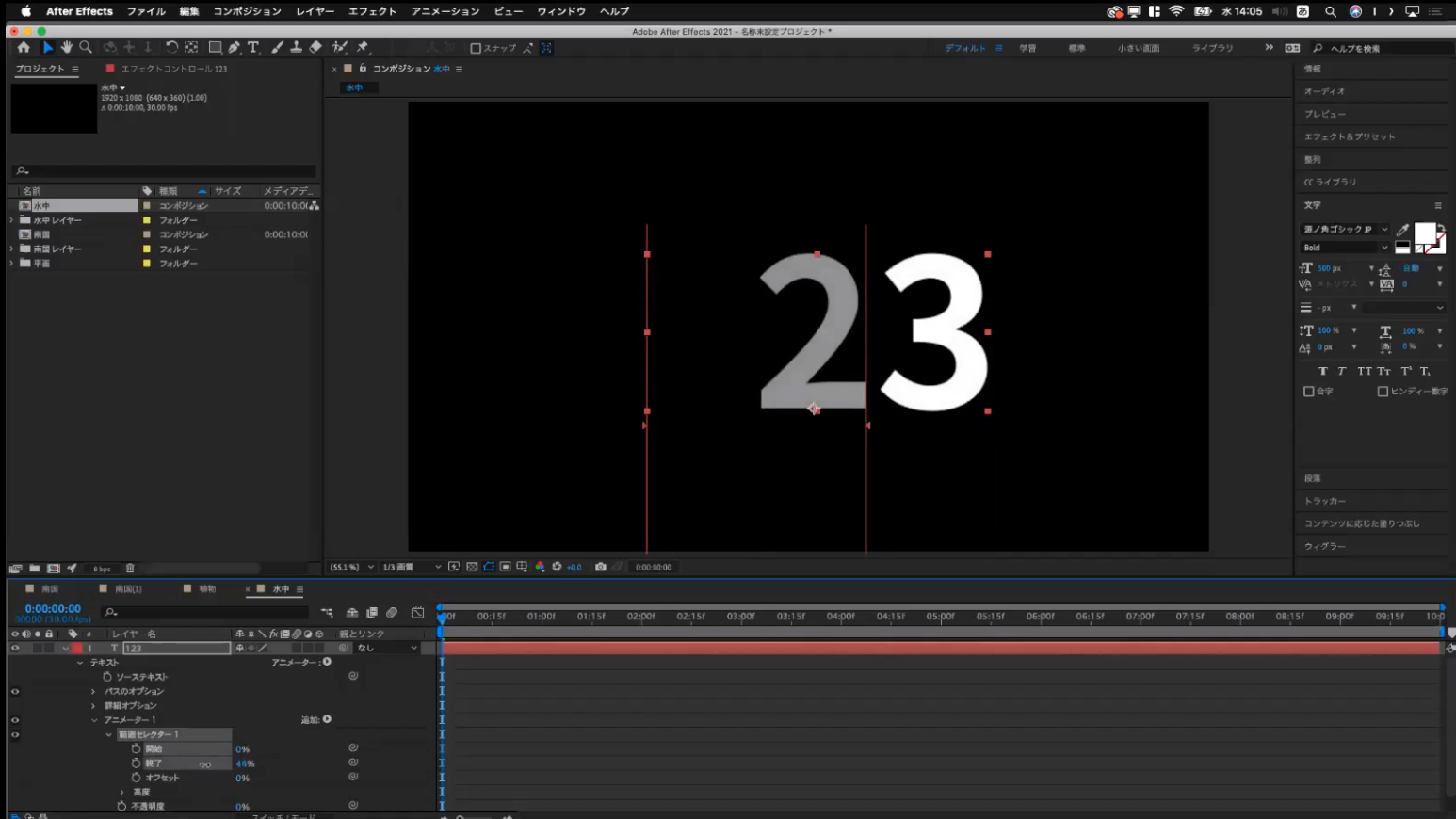
そこでテキストレイヤーならではなのが、「範囲セレクター」というものになります。

「開始・終了」とありますが、この数値を動かすことで、不透明度の効果をテキストのどの部分に反映するかということについて設定できます。
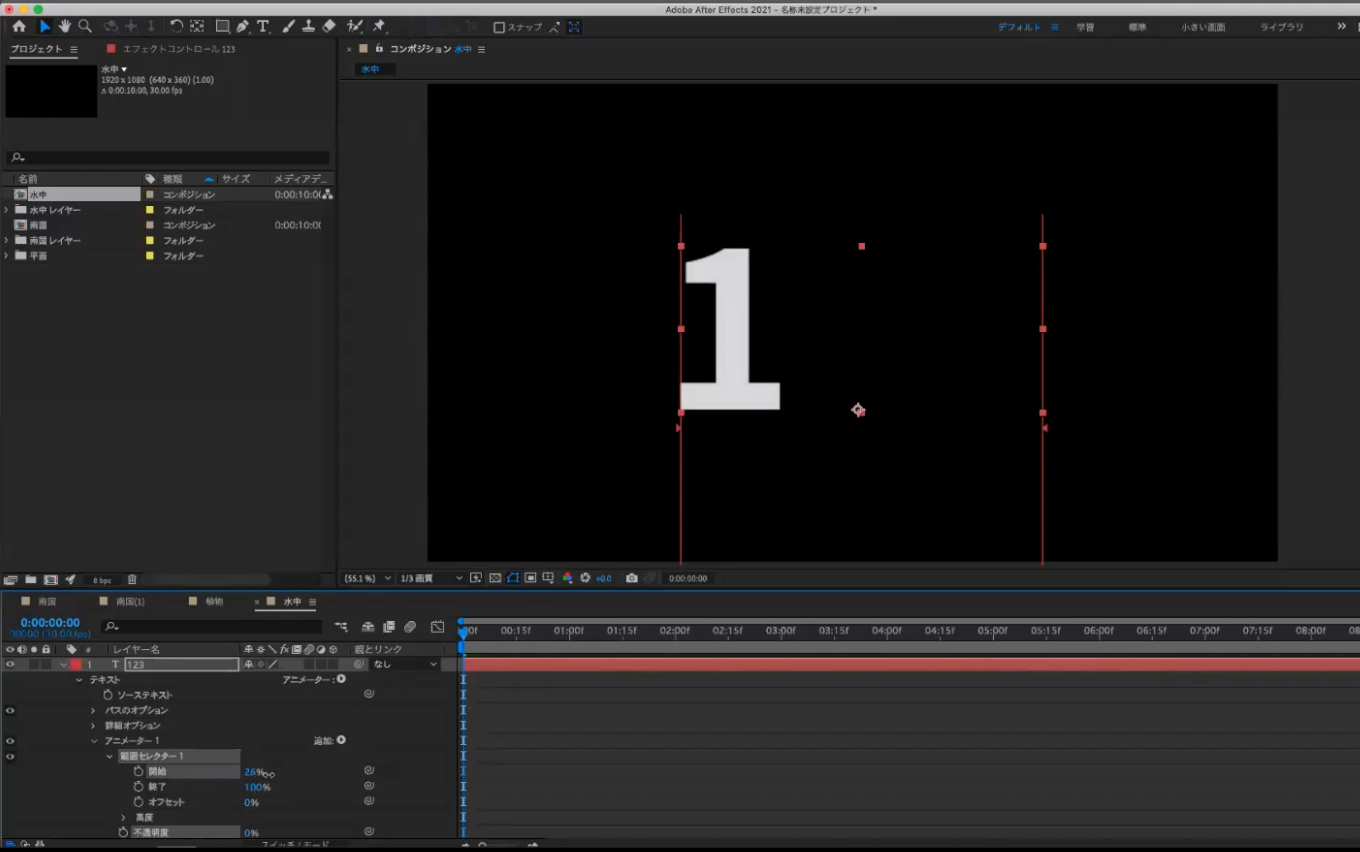
今、不透明度0で全部透明になっていますが、その開始をずらしていくと、
1 が見えてきました。

テキストは「1 2 3」と打ちました。今、開始が30 %くらいです。
全体の 3 分の1くらいのところから、透明にするという処理が始まっているので、1は透明の対象外となり、見えているということになります。
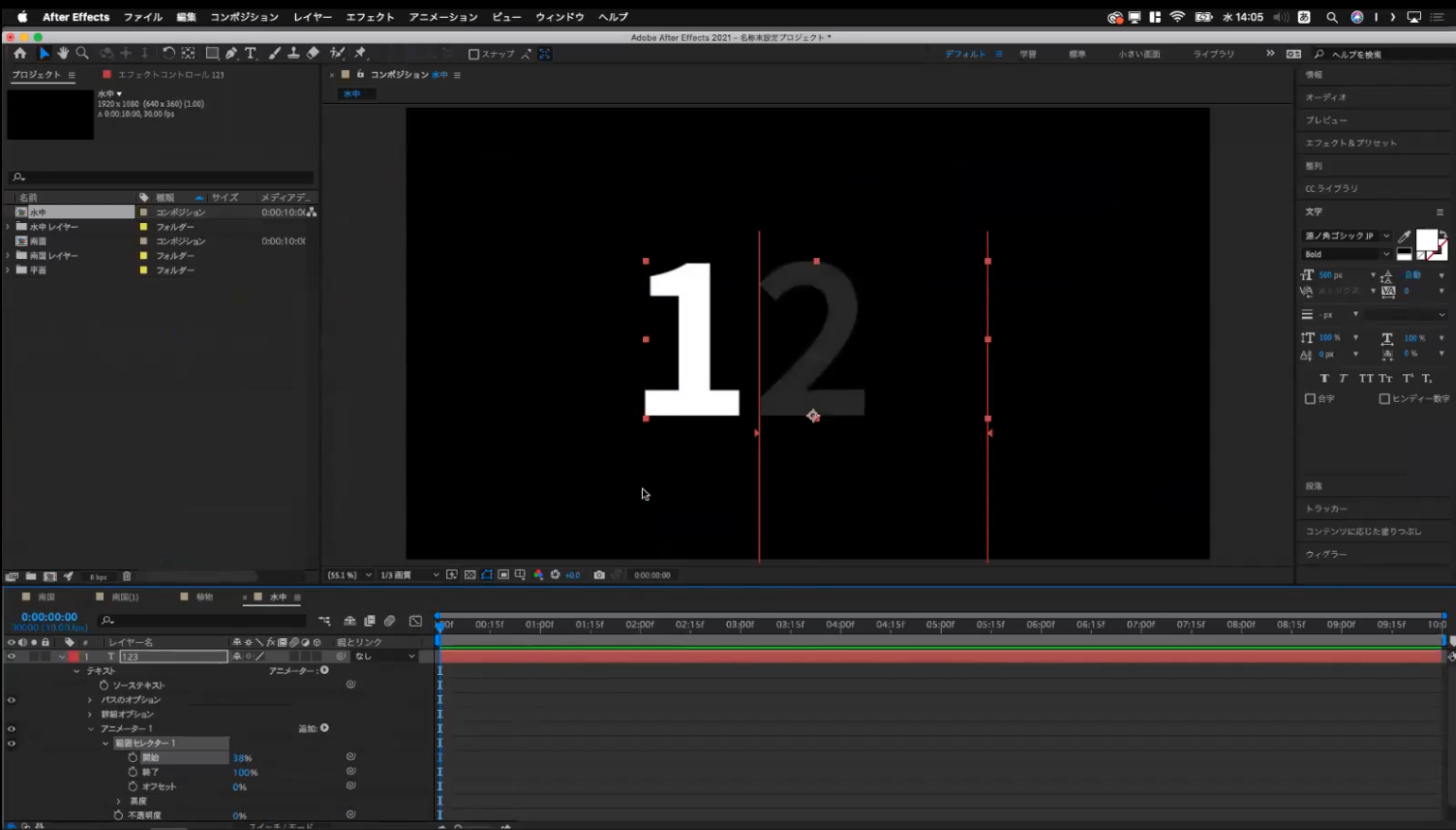
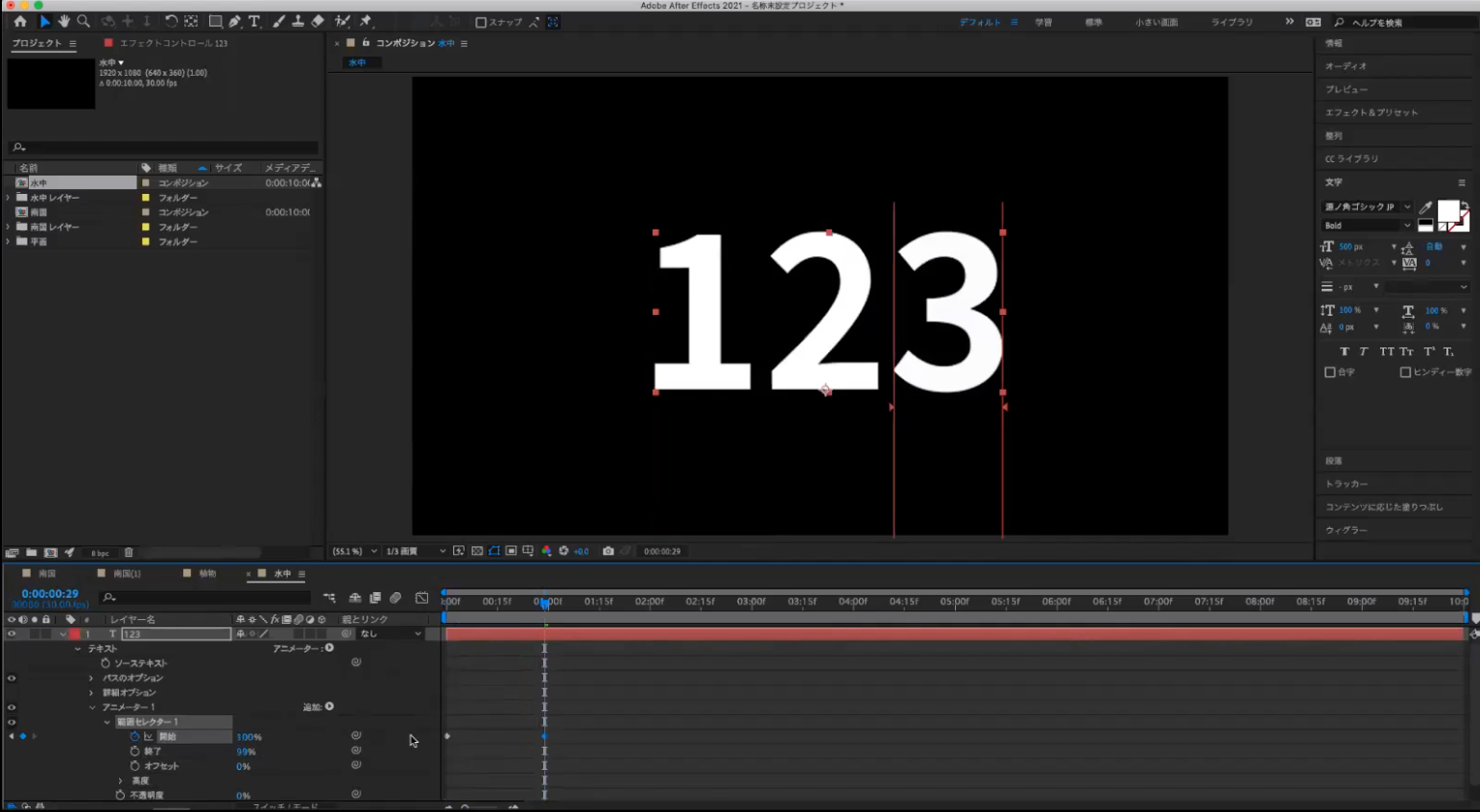
だんだん開始の数値を上げると、不透明度が徐々に効果を出すため、他の文字も徐々に現れてきます。

徐々にかかってきて、100 %になると、全部かかります。
これを動かしているので、文字ごとにバラバラにエフェクトがかかっているように見えます。
「終了」の数値は、逆にテキストのお尻の方から不透明度がなくなっていきます。

ここにキーフレームを入れることで、

このようにアニメーションができます。

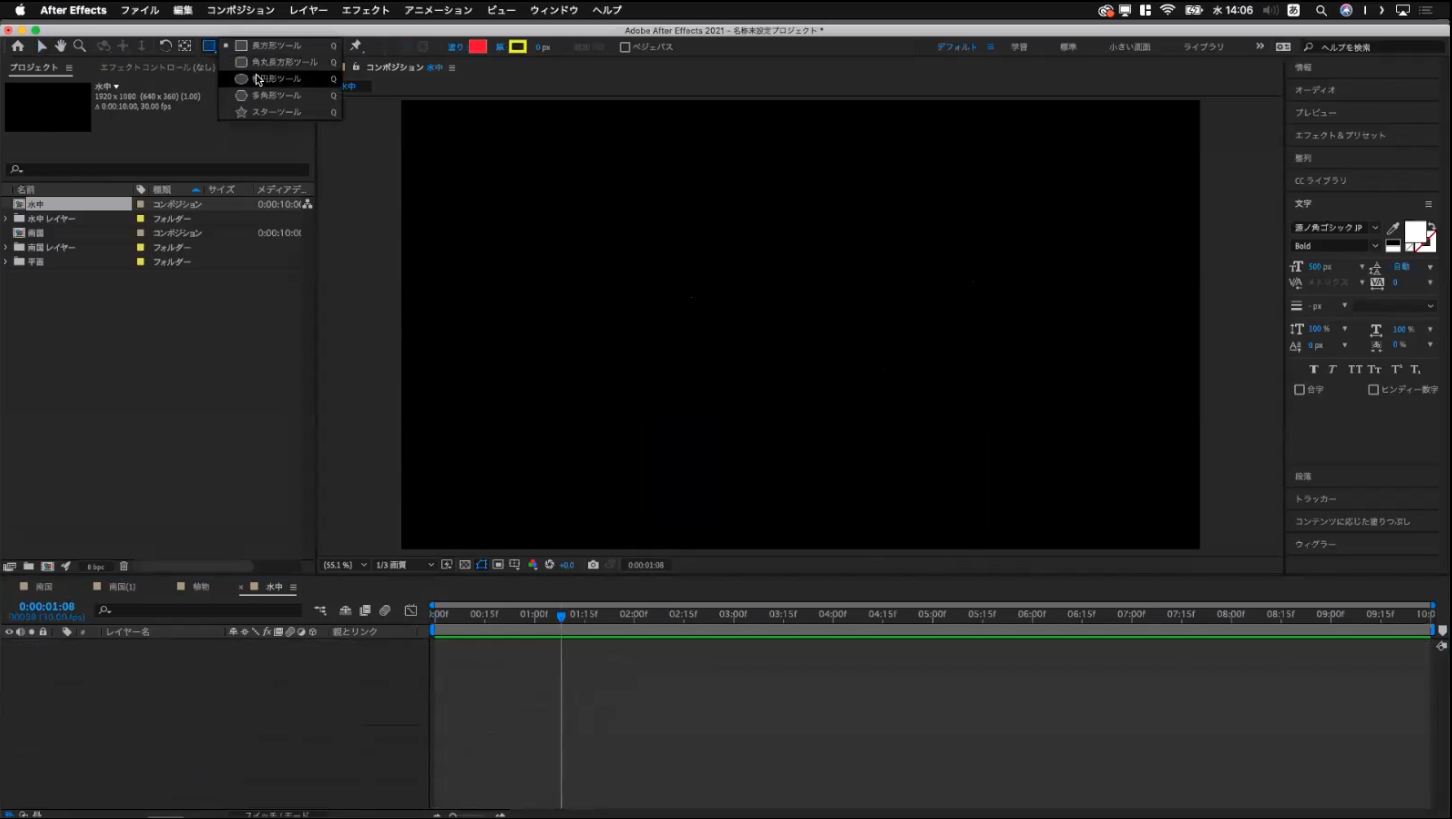
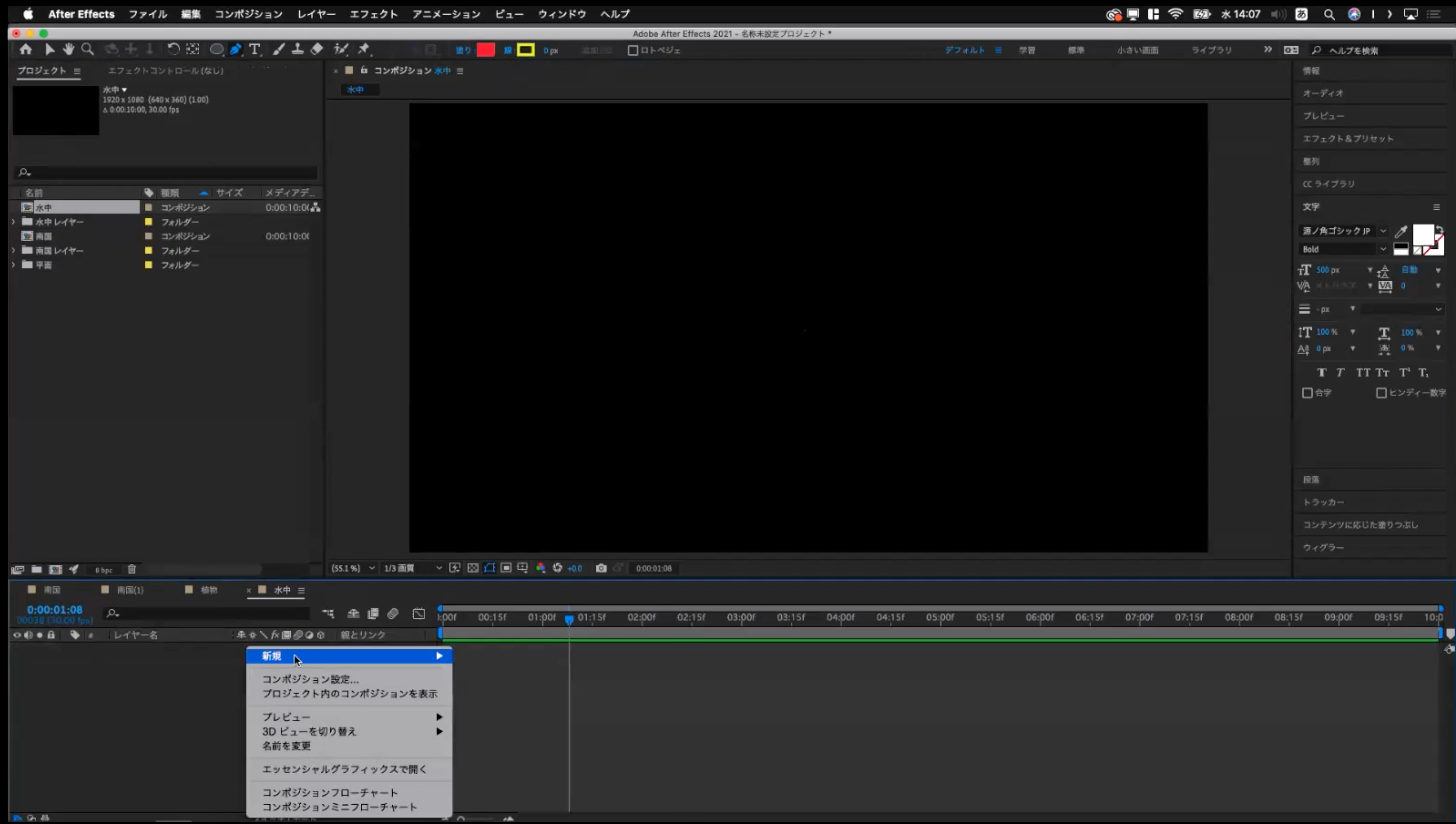
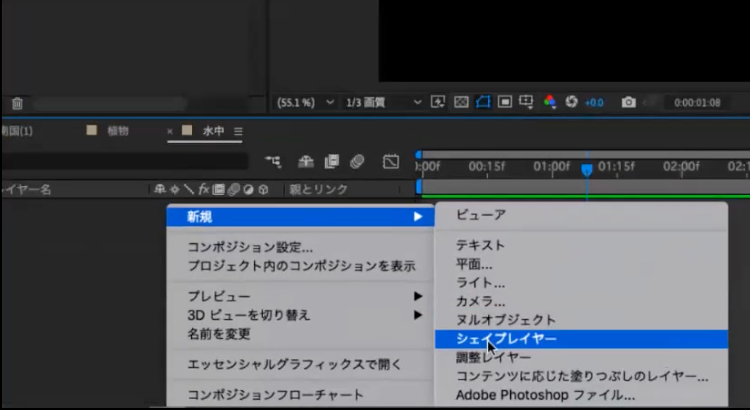
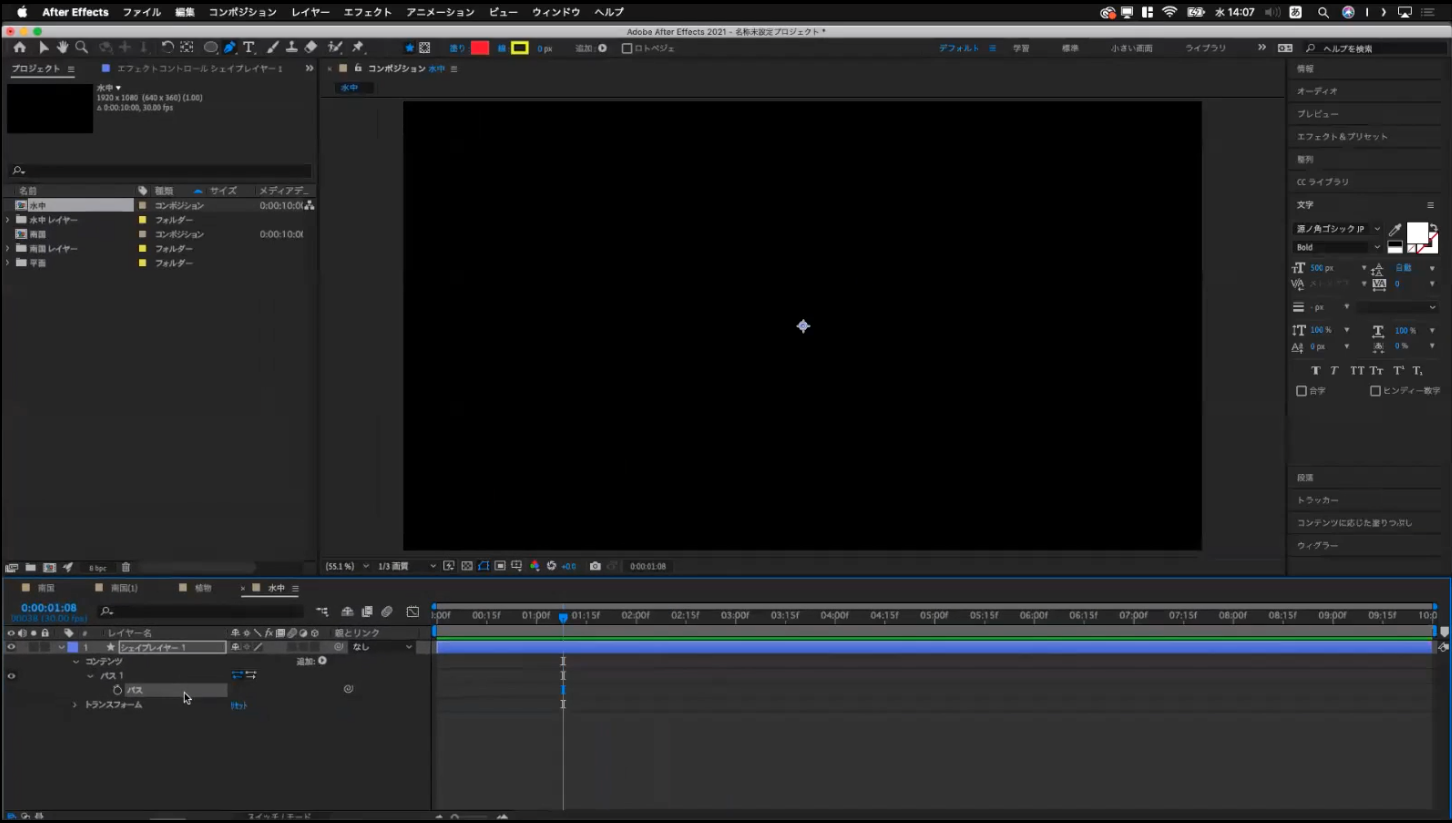
さらに「シェイプレイヤー」というものを作ることができます。
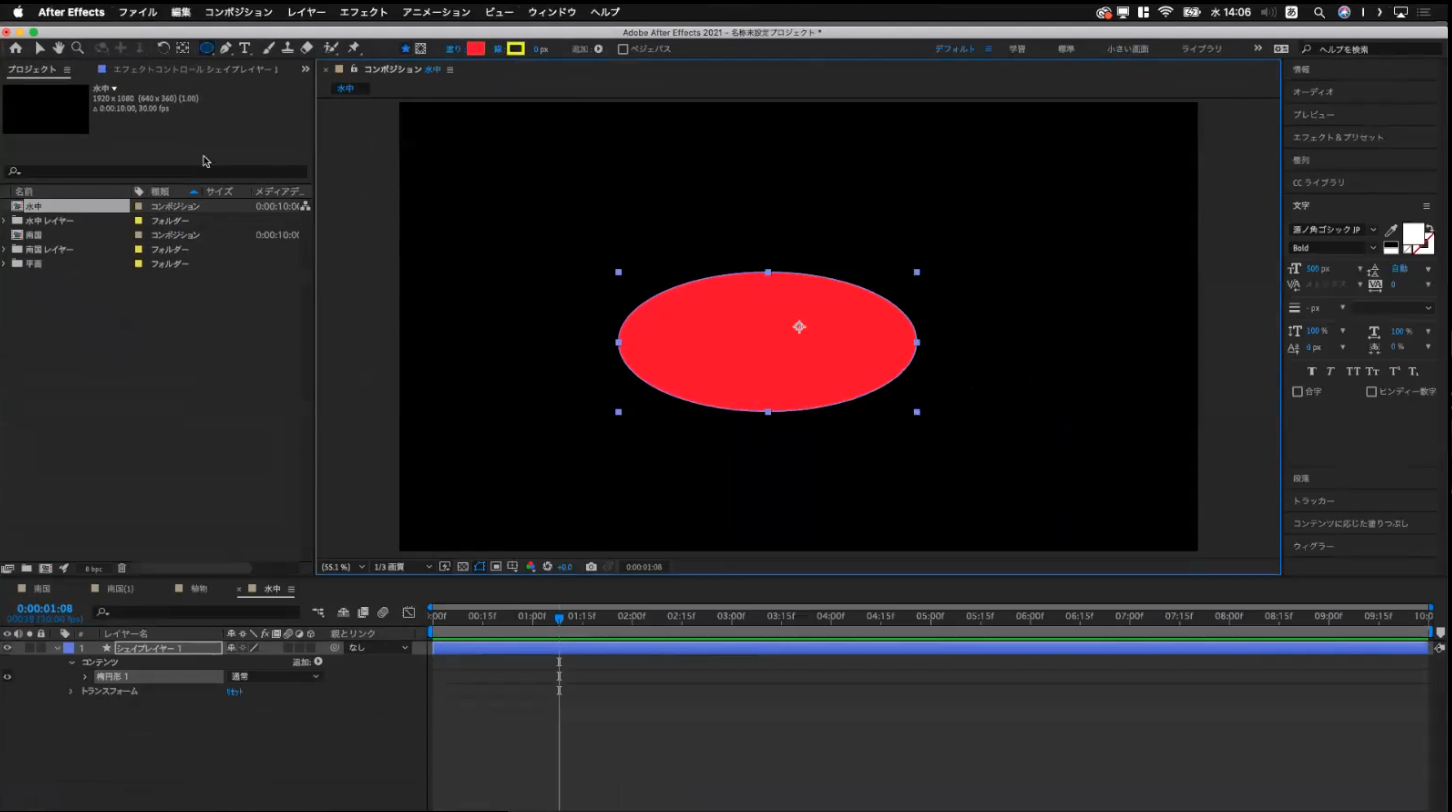
形状のツールでパッと描くと、シンプルな形が作れて、


ベクターデータなので、大きくしても滑らかなままとなります。

このシェイプも、細かい設定ができるので、非常に多彩なアニメーションができます。
After Effectsの中で「ペンツール」を使ってシェイプを描く、ということもできますが、


こういうのは Illustrator でやった方がやりやすいので、
Illustrator で何か形を作り、このパスをコピーします。

コピーした状態で、「シェイプレイヤー」の空の状態で作り、


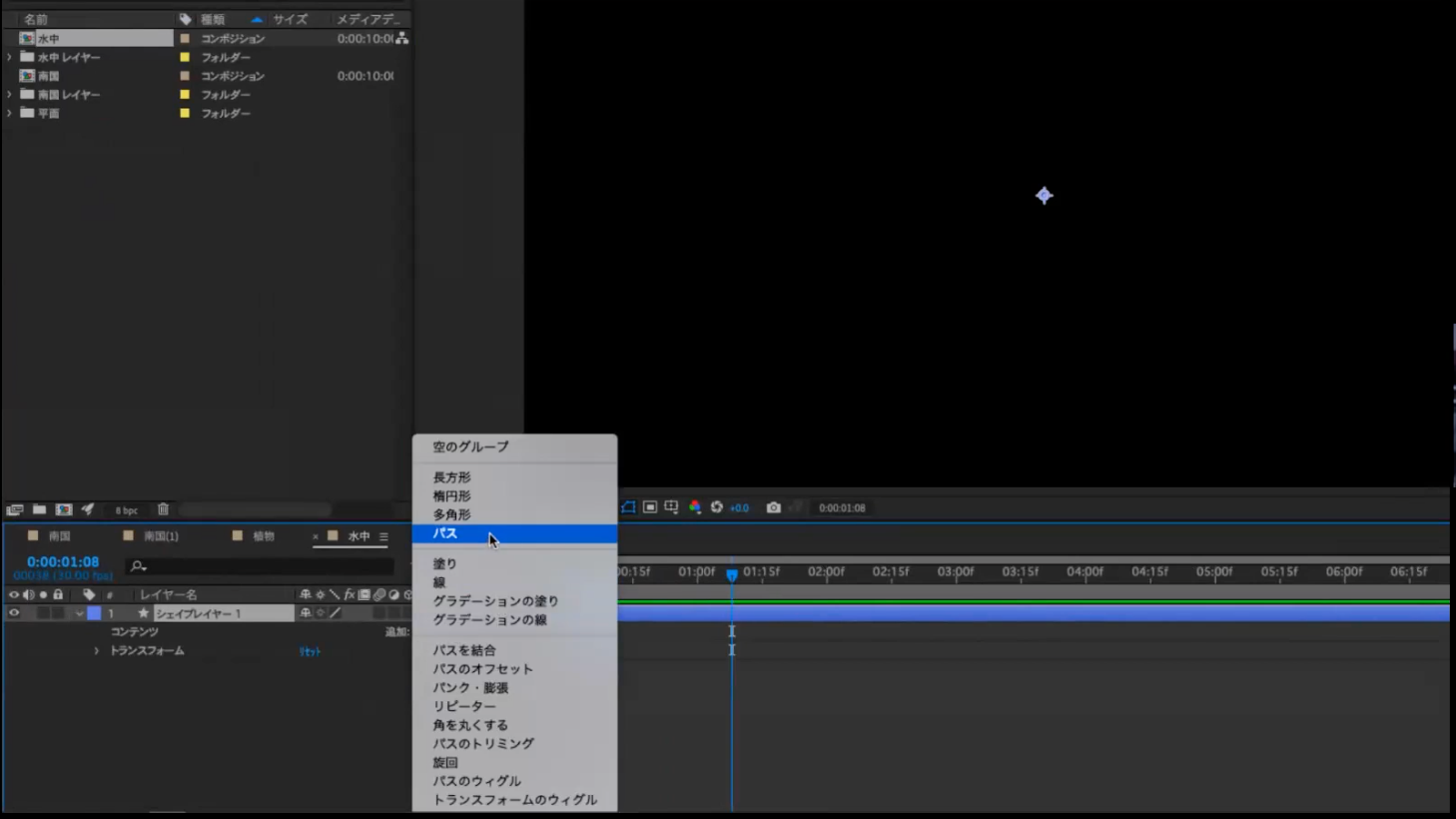
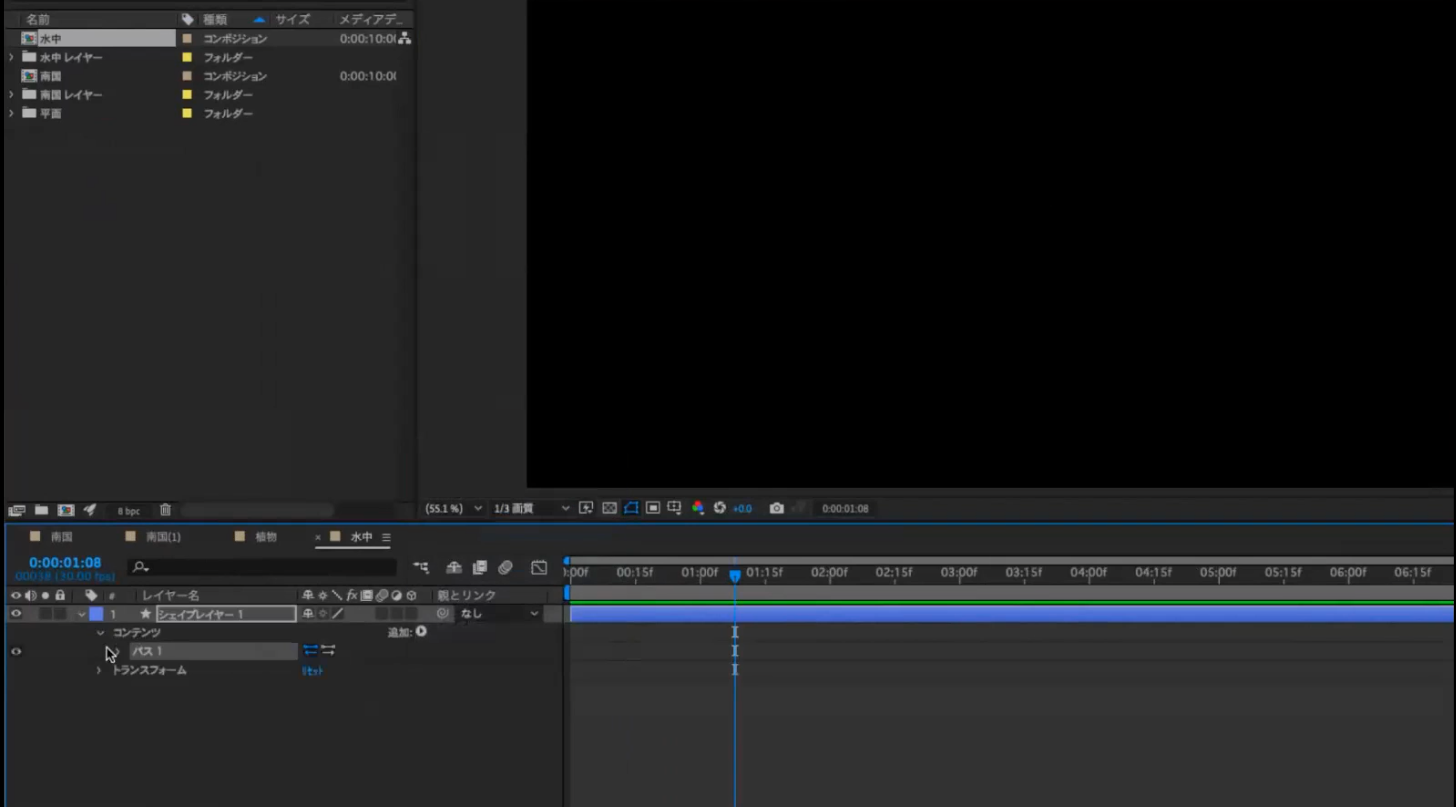
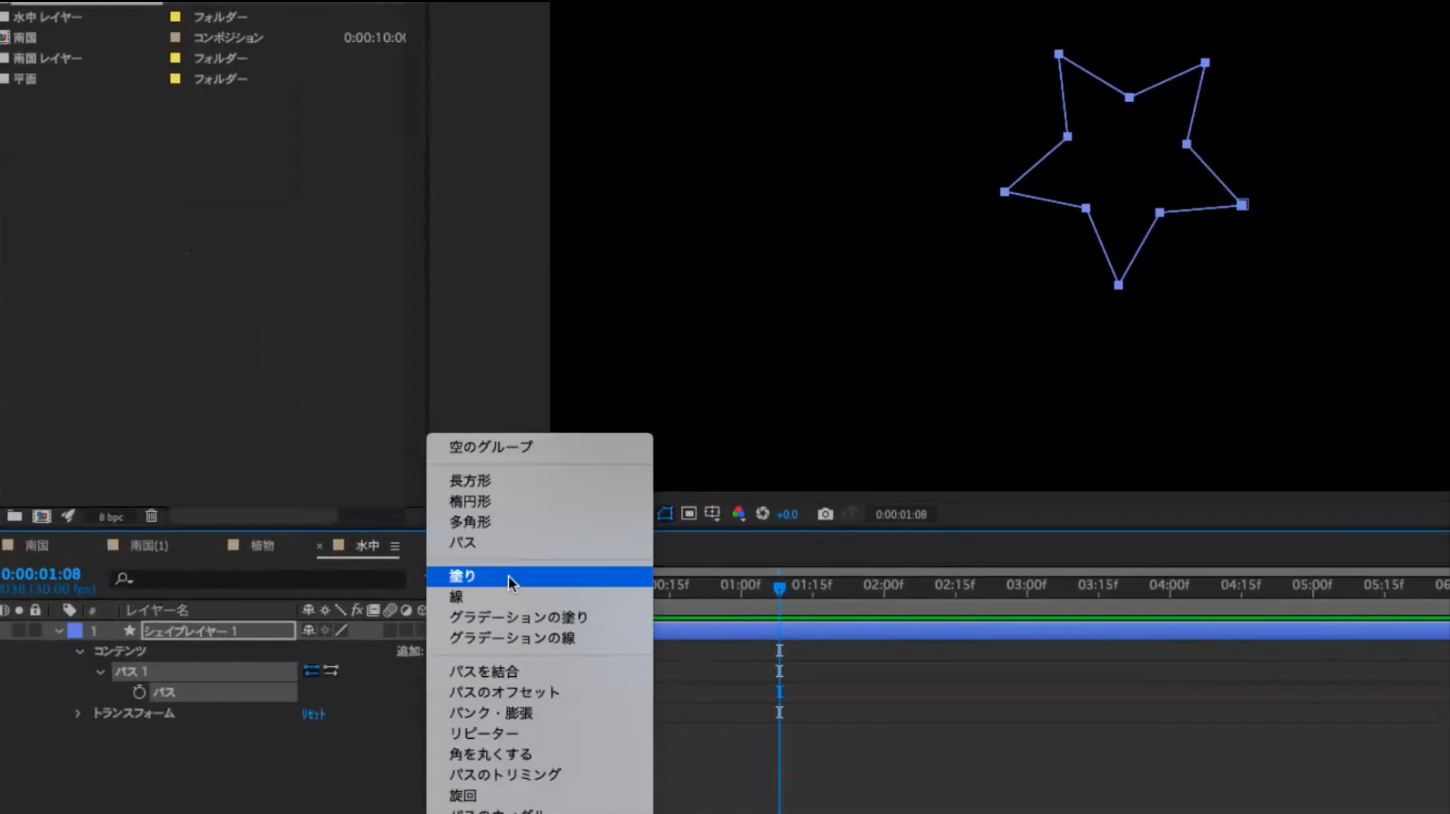
(レイヤーを右クリックして)「追加」「パス」を選びます。


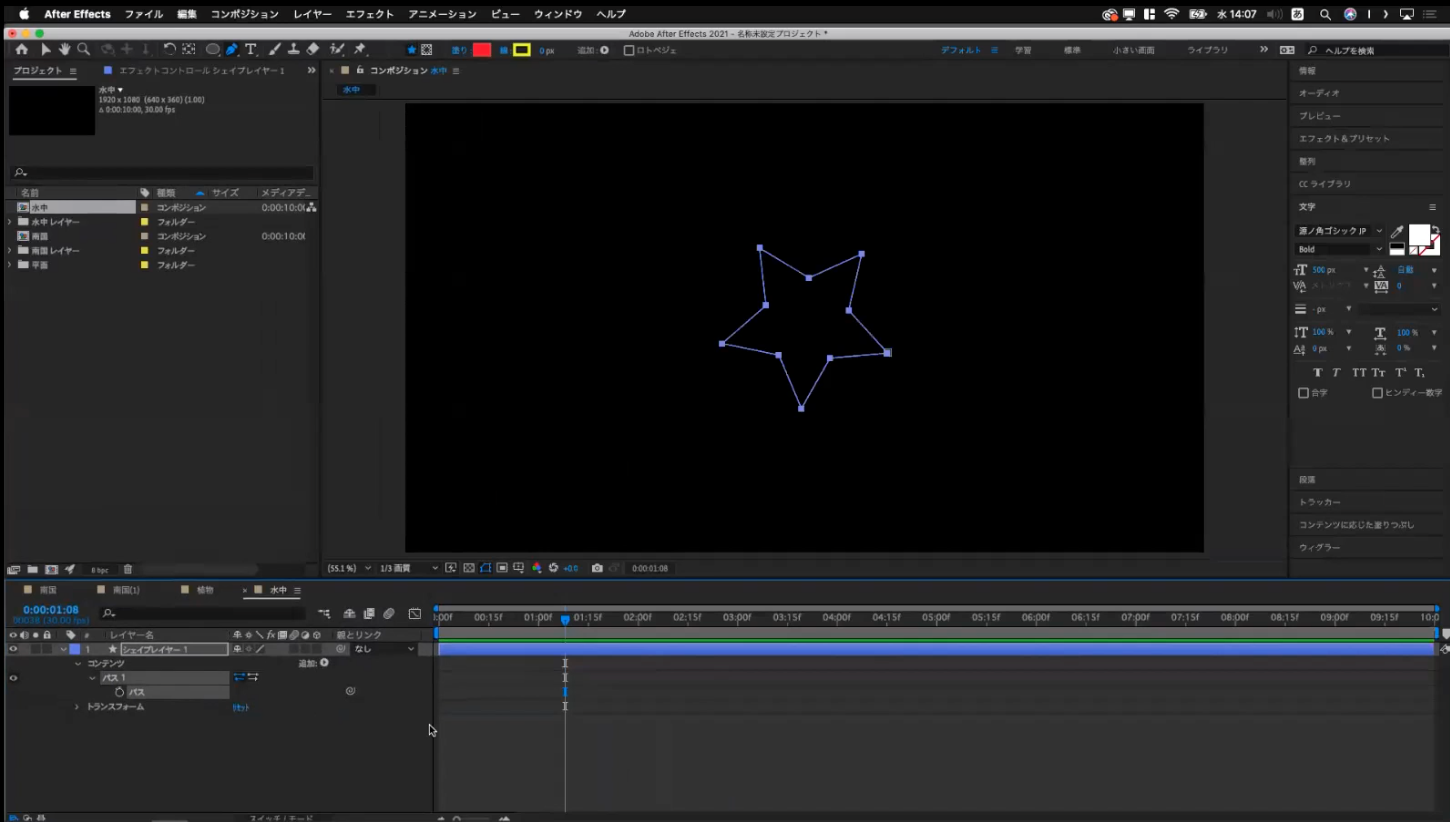
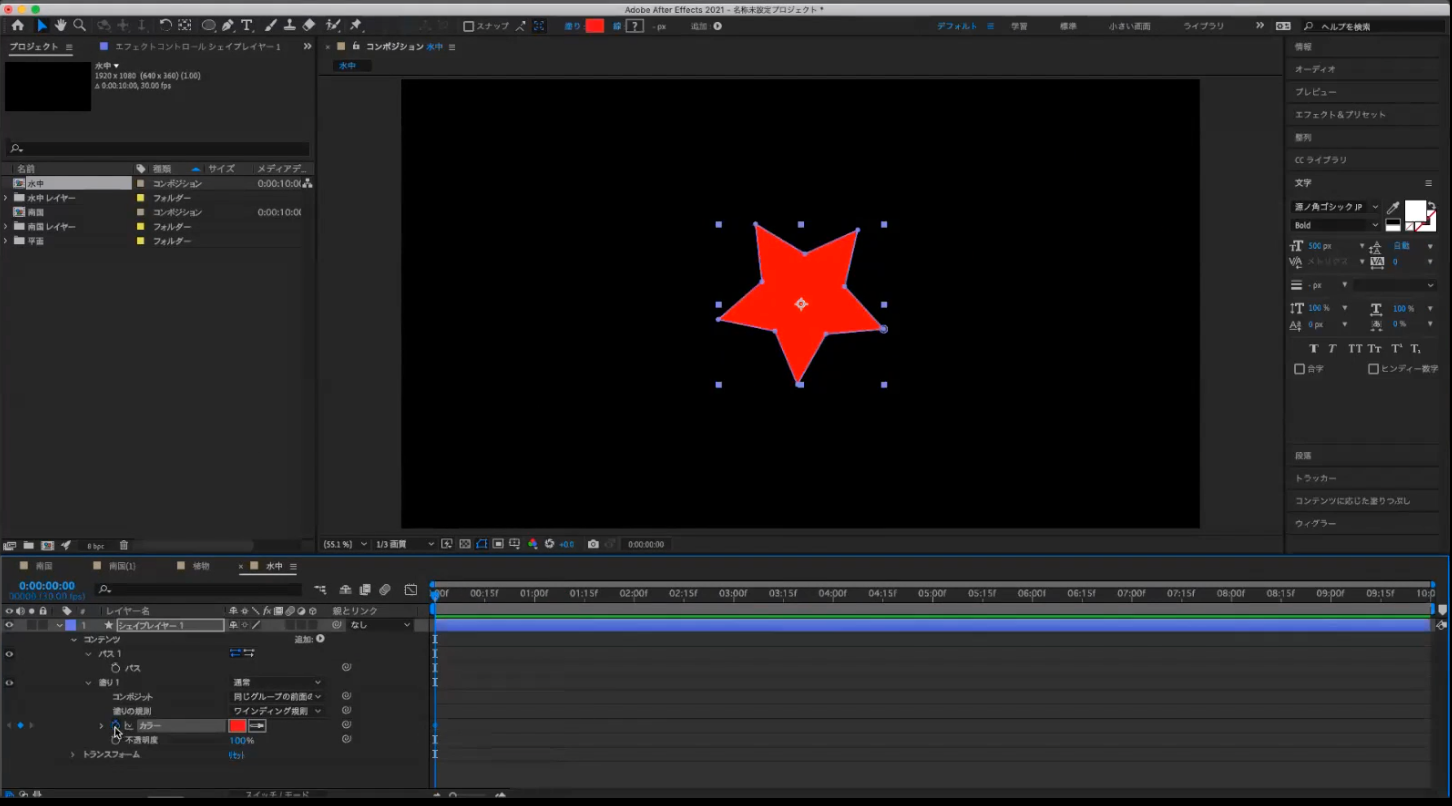
このままペーストすると、先ほど Illustrator で作った星形が貼り付けられました。


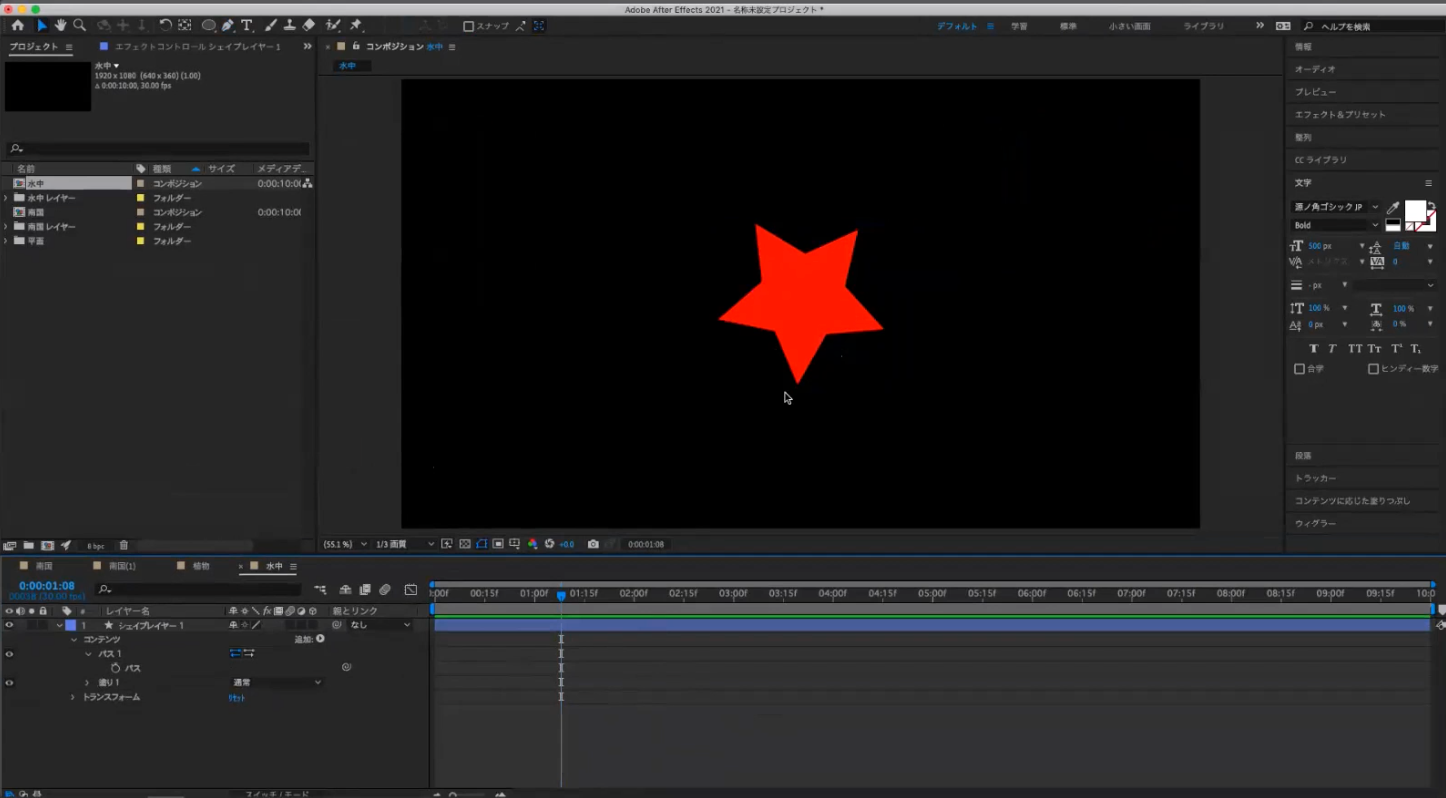
さらにここに、「塗り」というのを加えると色が塗られます。


このように、 Illustrator で描いたものを、
After Effectsの中のシェイプのパスとして、持ってくることができます。
これの良いところは、
Illustrator で作ったものを読み込むと、パスならではのアニメーションが使えます。
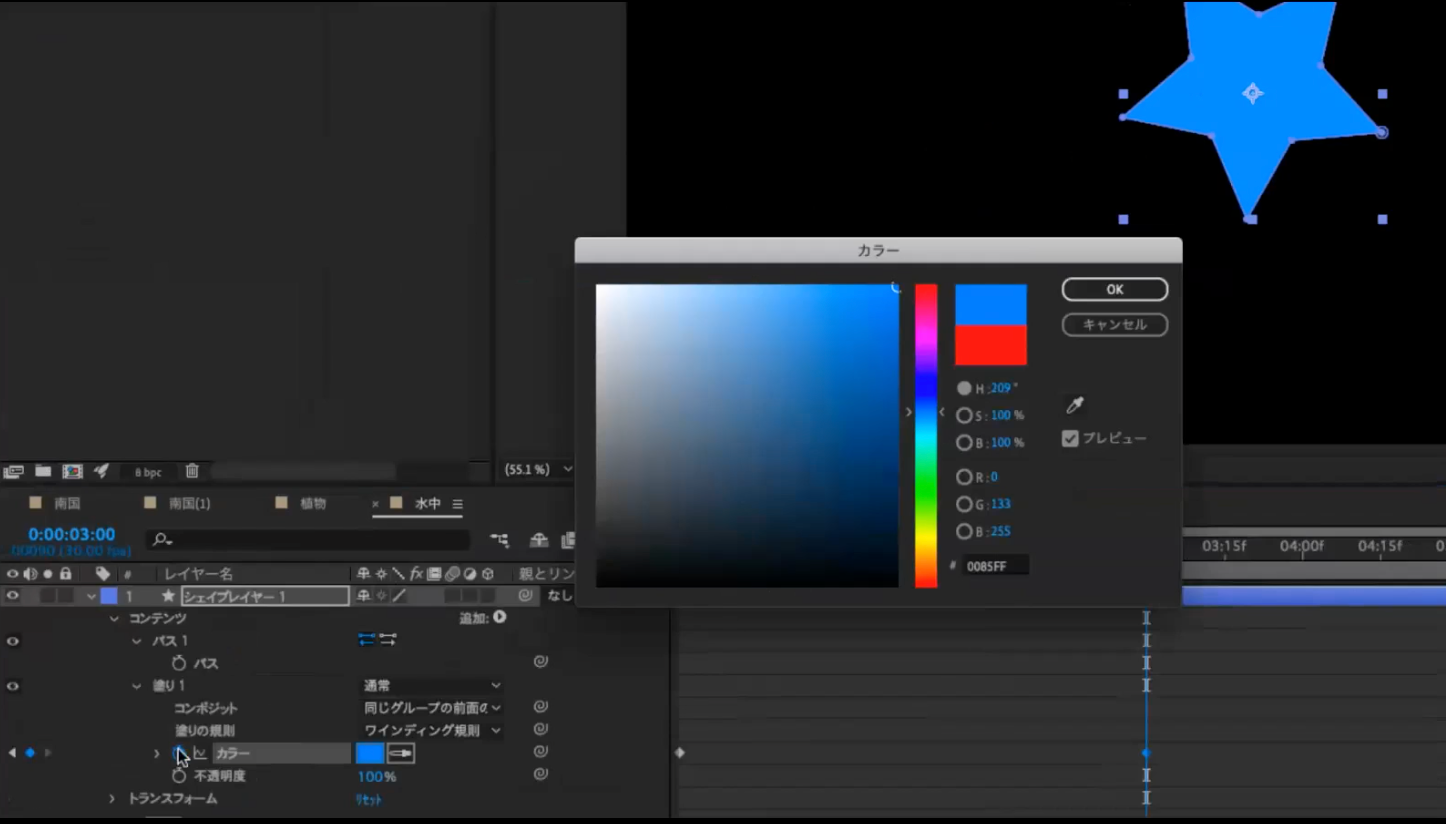
たとえばA地点でこの色で、B地点で色を変える、など、



ストップウォッチが付いていればなんでもアニメーションにできるので、
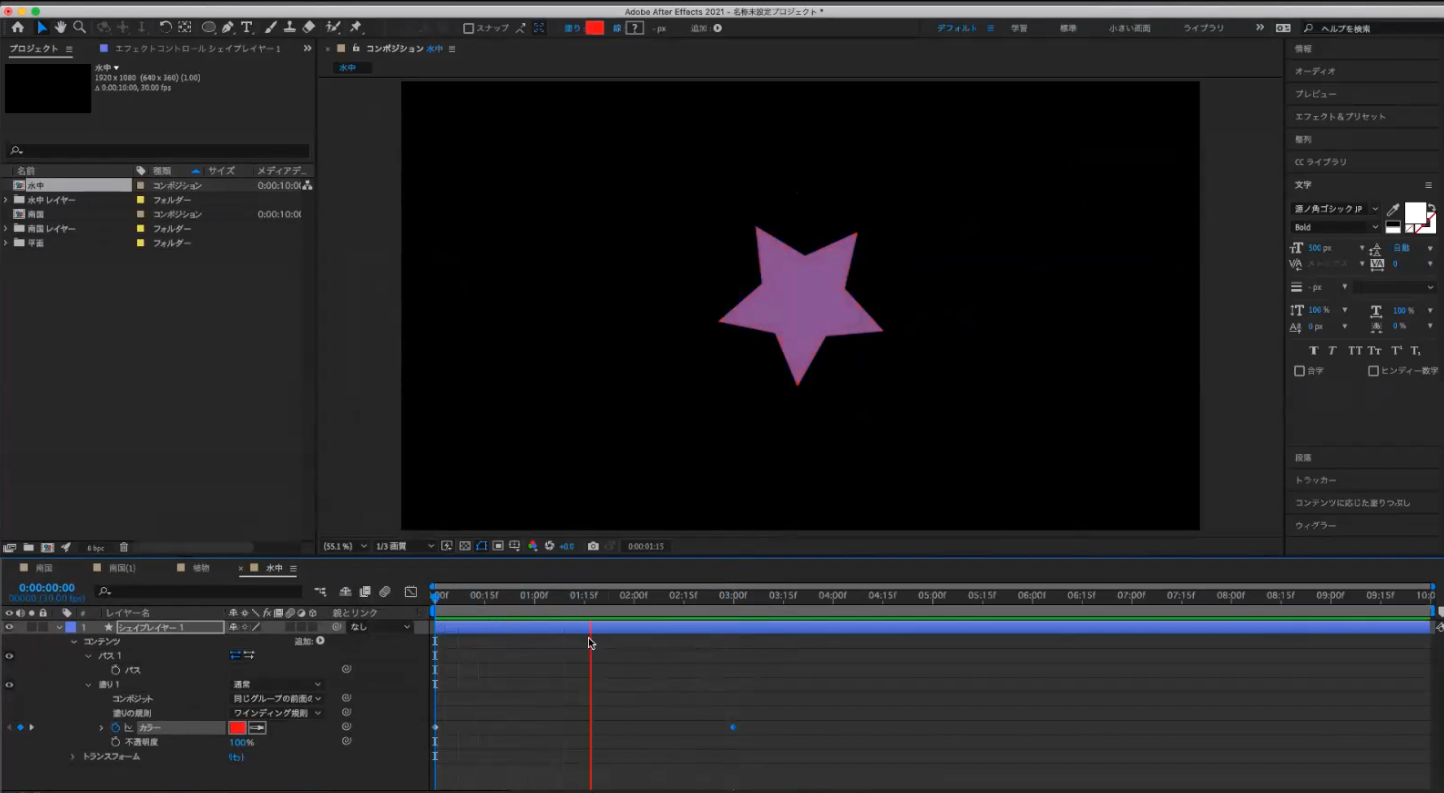
AからBに向かって色が変わっていくとか、
こんなシェイプならではのアニメーションを作ったりできます。
先ほど、Illustrator や Photoshop のレイヤーを読み込んだときは、
After Effects プロジェクトファイル外の素材にリンクしていますが、
このシェイプの場合は、
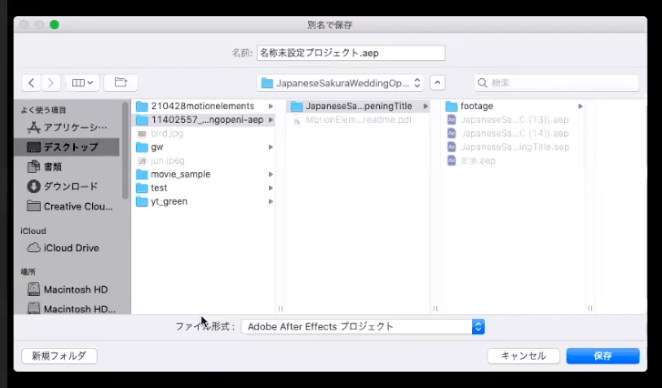
After Effectsのプロジェクト、aepというAfter Effects自体の設定を保存してある、
After Effectsのプロジェクトファイルに入るので、

他のファイルを使わなくても、再現して、たくさん作ることができます。
このように、一味違った連携をすることができます。
